2020年9月の記事一覧
Figmaでオブジェクトを規則的に整列する3つの方法
スマートキャンプ株式会社でデザイナーをしているhaguriです。
デザインの世界では「近接」「整列」「強弱」「反復」をあわせて、デザインの4大原則とよくいわれています。
今回はFigmaでデザインするうえで、どのように整列していくのがいいのかを説明します。
Figma上で整える方法はいくつかあるのですが、主に「レイアウトグリッド(layout grid)」を使ってUIを整えることが多いと思い
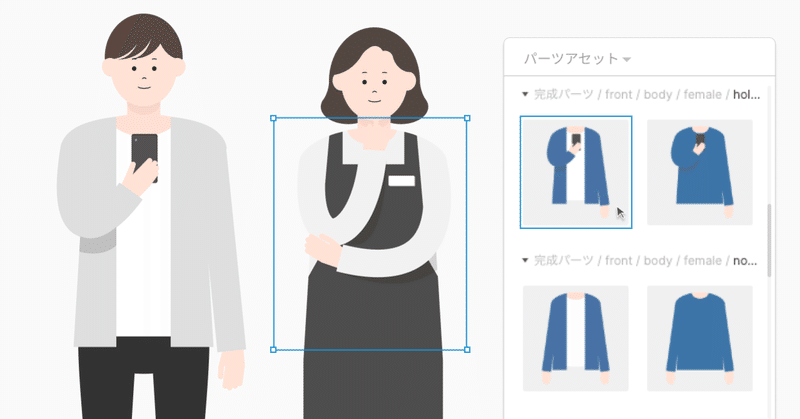
Figma Community に個人・商用利用可能なアイコンセットを公開しました
こんにちは!はのめぐみです。普段はアプリや Web サイトのデザインをしています。
約半年前の2月に、Figma Community Beta のメンバーとして申し込み、feathericon (フェザリコン) という誰でも使えるアイコンセットを公開しました。
公開から時間がたってしまったのですが、全アイコンの種類とサンプルデザイン、入手方法やライセンスについてまとめていきます。
250個以
今のFigmaで作れるボタン
2020.09時点のFigmaでできる事を使って、ボタンコンポーネントをいくつか作ってみました。今のFigmaに何ができるかと、よく作るボタンの作り方を紹介します。
基本のボタン基本のボタンとして、アイコンとラベルが並んでいるものを作ります。
・アイコンとテキストを並べて Auto Layout を適用する
・Auto Layout のフレームに色をつけたり角丸をつけたりする
・テキストレイヤ
オンライン転職/入社のコミュニケーションを加速させるFigmaのメリット
まちぇり(@macheri_me)です。2年ぶりの投稿…!1歳8ヶ月になった娘はイヤイヤ期突入し、毎日白目向きながらデザイナーやってます。
そんな感じでプライベートも世の中も大変な時期ですが、最近の大きな出来事といえば転職活動・入社をすべてオンラインで行いました。2020年8月よりクックパッド株式会社のクックパッドマートチームにジョイン。
テレワーク中心(週1出社)ですがたくさんの仲間に囲まれ、
【エンジニア・ディレクター向け】UIデザインツールFigmaの使い方
こんにちは😄 デザイナーのなっぴーです。コネヒトでママの一歩を支える情報メディア・アプリ「ママリ」を制作しています。
弊社はUIデザインツールとしてFigmaを利用しており、Figmaを中心にUIに関するコミュニケーションを進めています。
コネヒトにおけるFigmaの役割
・デザイナーがUI設計をするツール
・ディレクターさんやエンジニアさんとのUIのディスカッションをする場
・エンジニアさ
Figma Organization Planの課金モデル
Hello World! プログラミングをかじっているわけでもなく、ただただタコ釣りをして4連休を過ごしたちゃんあべことあべです。
たまたまあるデザイナーさんと話していたときに、「Figma Organization Planの課金形態めっちゃ知りたいです!」と言われたので、この記事を書いてみることにしました。
正直、導入前はここら辺の知見が全くなく、そういった記事も見かけなかったので、めっち
figmaで大きな画像が貼り付けられない。そんな時はプラグインを使おう
figmaを利用していて、大きな画像を配置しようとしたら縮小表示されてしまった経験はありませんか?
figmaの仕様だと縦横4096pxを超える画像はペースト時に小さくなってしまいます。
スマホデザインなど縦長の画像を貼り付けたい時に不便ですよね。
こちらはどうやらプラグインで解決できるようです。
プラグインの使い方そもそもプラグインをどこからDLするのかよくわかってなかったので覚え書き。