
Webデザイン・UIデザインにおすすめのFigma Plugins 2023
そういえば、今月からビザスク入社4年目に突入しました🙌プロダクトデザインをメインに担当していきます!
— HIGAshine🍒 VisasQ’s Designer (@higashine) March 2, 2023
こんにちは、HIGAshineです。私はビザスクに入社した2020年3月からFigmaを使い始めました。それまではPhotoshopやIllustratorをメインで使っていて、Webデザイナー駆け出しの頃はFireworksも使っていました。(昨年のFigma イベントで、初期のFigmaはFireworksでデザインしていたと聞いて懐かしかったですね。)
ということで、Figmaを使い始めて丸3年となる2023年4月現在、基本機能もどんどん進化していますが「こんなこといいな、できたらいいな」という便利な機能はプラグインを探すとだいたいあります。私が実際に業務で使っておすすめのプラグインをまとめましたので、まだ使っていないものがあればぜひお試しください。
🎨企画&素材作成
WebデザイナーやUIデザイナーのメイン業務の効率を爆速にするプラグインです。一部、お仕事じゃない事例も入っています。
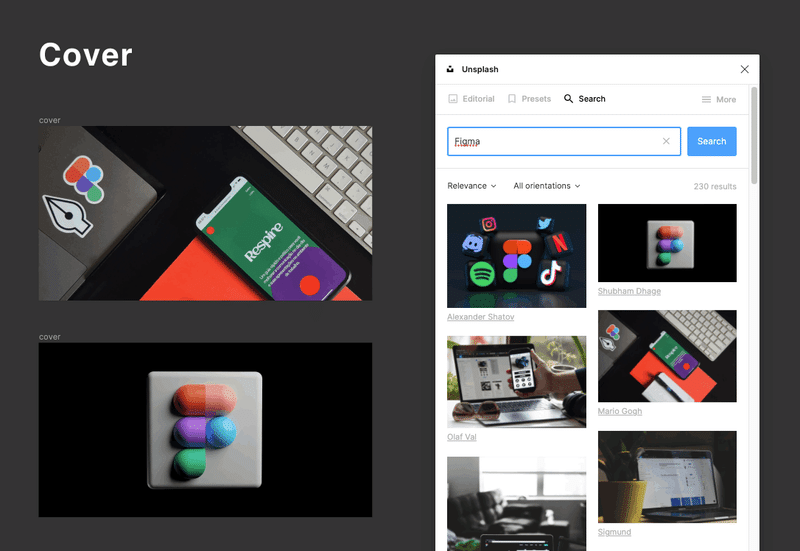
画像素材を探す:Unsplush
写真を撮るのが趣味なのに、noteのメインビジュアルはフリー素材を使うことが多いです。特に、このUnsplushはクオリティの高い画像が多いので仕事でも使っています。今回のnoteのメインビジュアルもこのように作りました。

アイコン素材を探す:Material Design Icons (Community)
最近よく使うアイコン素材がこちら。Google本家のMaterial IconsとサードパーティMaterial Design Iconsがあるのですが、後者のものを検索してベクターで貼り付けることができます。組み合わせてこのようなアイキャッチアイコンを作ったりしています↓

人物画像や物撮り画像を切り抜きたい:Remove BG
バナーやサムネイルで人物を切り抜きたいときに、画像を選択して右クリックで一発で切り抜いてくれるので重宝します。印刷物には厳しいのでPhotoshopを使った方が良いですが、Webで使うには問題ないクオリティかと思います。

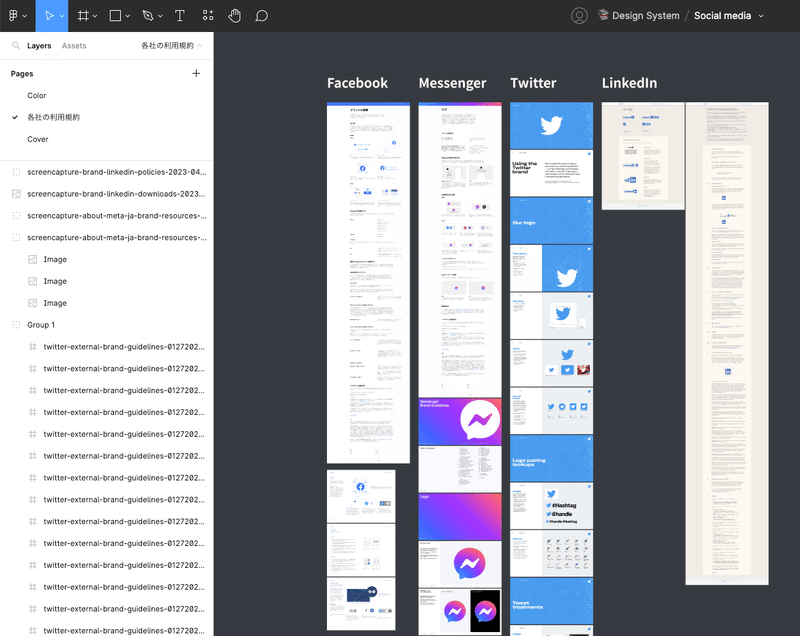
ドラッグ&ドロップでスクショを貼る:Insert Big Image
Figmaには画像貼り付けのサイズ制限があり、大きすぎると長辺が4096pxにリサイズされてしまいます。なので、Webページのスクリーンショットを撮って貼り付けたいときは縦に長いのでこのプラグインを使って貼り付けます。するとインポートできるサイズに切って並べてグルーピングしてくれます。
ドラッグ&ドロップでpdfを貼る:PDF to Figma
FigmaはPDF をインポートする機能がありません。でも、プレゼン資料やガイドラインなど、PDF で配布されているデータを取り込みたいことがあります。このプラグインを使うと画像として貼り付けることができます。

そういえば、Twitterの柴犬アイコンは、正式ロゴになるんでしょうか?!
今後の注目ですね!笑
プレゼン資料をGoogleスライドに:Sync to Slides
プレゼン資料もFigmaで作るようになりましたが、共有するときはGoogleスライドにエクスポートしたい時もありますよね。そんなときは、このプラグインを使ってGoogleスライドに画像として書き出すことができます。ただあくまで画像なので、Figmaのアカウントがない同僚と一緒に編集したい時には、背景画像テンプレートをFigmaで作って文字やコンテンツはGoogleスライドで作るのが良いかと思います。


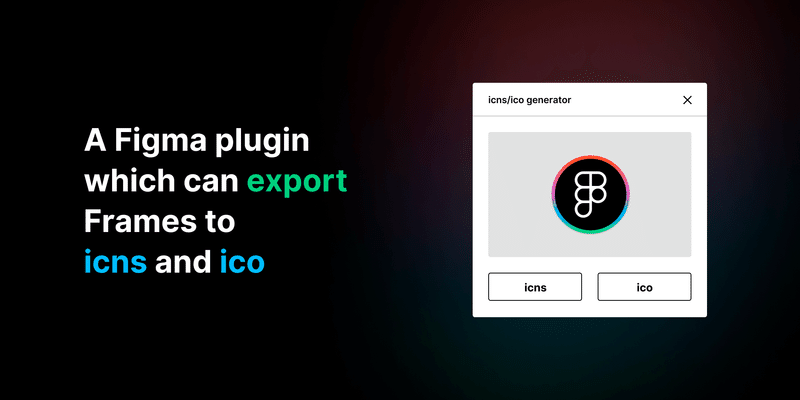
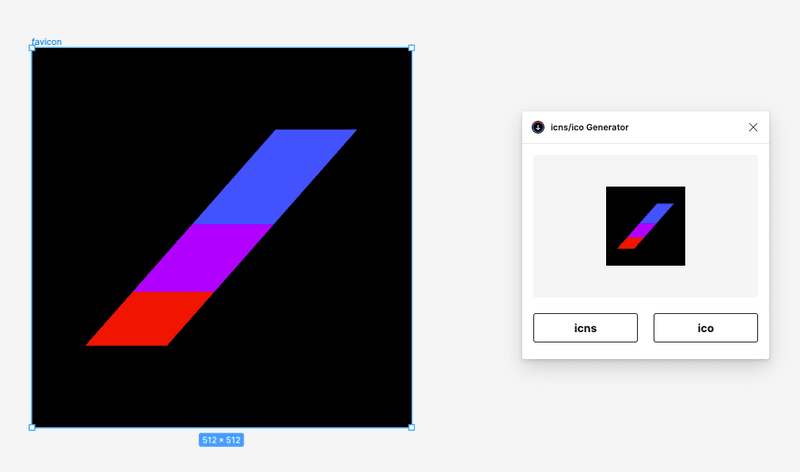
favicon.ico作成: icns/ico Generator

ビザスクでは最近リブランディングで新しいシンボルができました。(こちらのブランドサイトの制作を担当しました。実装はSTUDIOです↓)
ということで、ビザスクの各種プロダクトもfaviconを順次こちらのシンボルに切り替えているので、このプラグインでicoファイルを書き出しました。

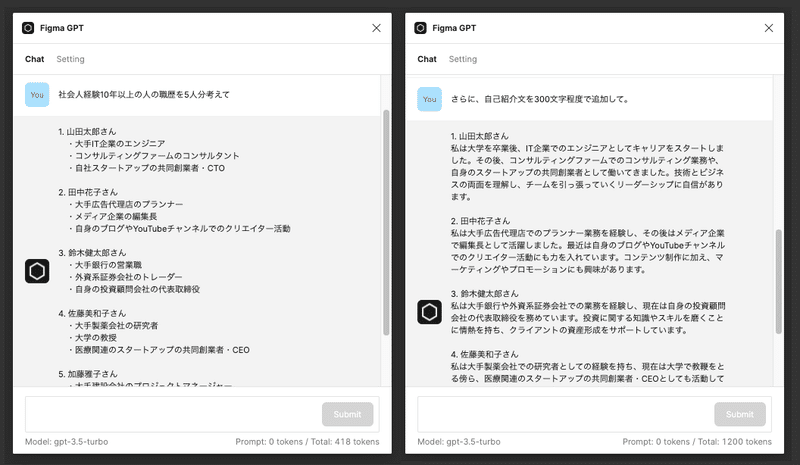
ダミーテキスト作成に便利!ChatGPTを使う:Figma GPT
2023年の流行語大賞はきっとこのChatGPTでしょう。猫も杓子もChatGPTの話題で持ちきりですが、WebデザインやUIデザインで活用するのには「ダミーテキストを考えてもらう」というのが良さそうだなと感じました。このプラグインはシンプルにChatGPTの機能がFigmaアプリの中で使えるというものです。生成したテキスト部分をhoverするとコピーするボタンが出てきます。

あとは「コーディングの間違いを指摘してもらう」という使い方も良かったです。
これまでVueは学習コスト高くてやりたくないと思ってたけどChatGPTのお陰で自力で(コードの間違いを指摘してもらいながら)書けるようになった。
— HIGAshine🍒 VisasQ’s Designer (@higashine) March 28, 2023
余談:同僚デザイナーがChatGPTにキャリア相談してみた記事はこちら↓
👀アクセシビリティチェック
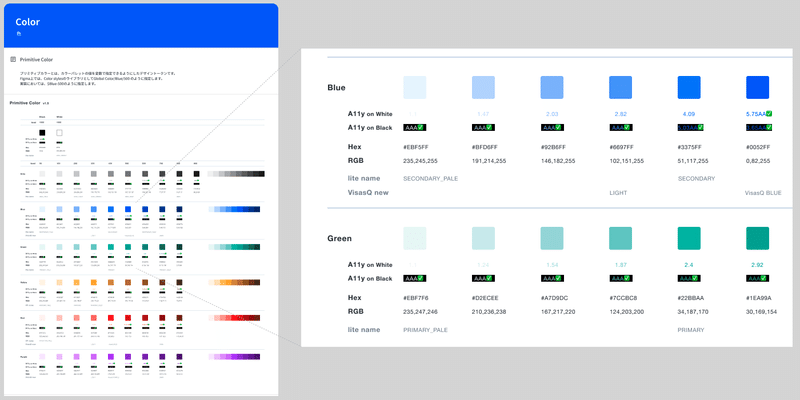
デザインシステムとしてカラーパレットを用意したり、ボタンを作ったりするときには、アクセシビリティにも配慮しています。
コントラストチェック:A11y - Color Contrast Checker
Frameの背景色と文字色のコントラストをチェックしてくるプラグインです。シンボルのままではチェックできないのでDetach Instanceしてからチェックしましょう。

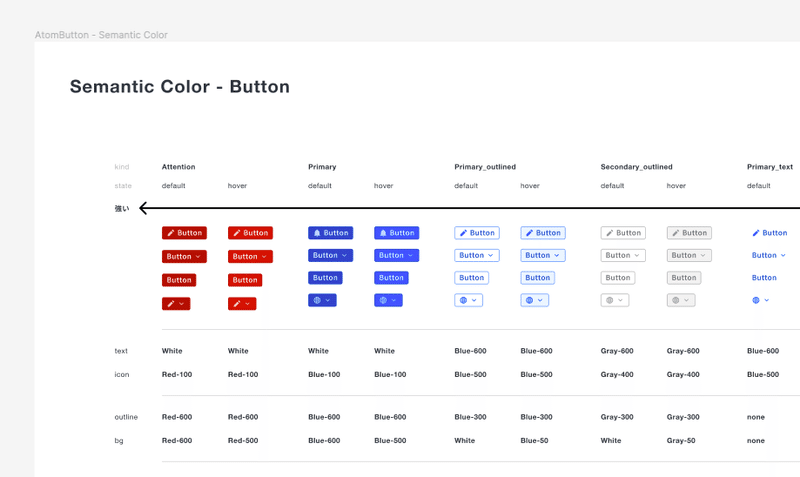
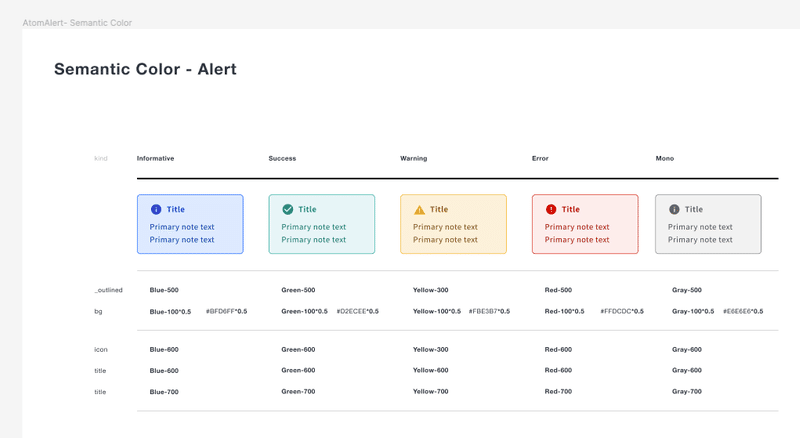
ボタン・ラベル・アラートなど、文字をしっかり読んで欲しいコンポーネントはコントラスト比AAを目指して色を指定しています。



色覚チェック:Color Blind
色覚異常のシュミレーションができるプラグインです。Photoshopでいうところの表示>校正設定>P型(1型)色覚・D型(2型)色覚ですね。Protanopia visionとDeuteranopia visionに加えて、Tritanopia visionとAchromatopsia visionもチェックできます。それぞれの説明は割愛します。

ただし、写真はチェックできません。ベクターデータ、FrameやテキストのColorプロパティで設定している色のチェックができる機能です。
🤝コーダー、エンジニアとの連携
Figmaはデザイナー以外の職種の人とのコラボレーションするのに優れたアプリですよね。自分でデザインして自分でコーディングまでする人には不要なのですが、Figmaの操作に慣れないエンジニアと連携するとき、一つずつ要素をつかんでプロパティを確認してもらうのが難しいときに便利なプラグインを紹介します。
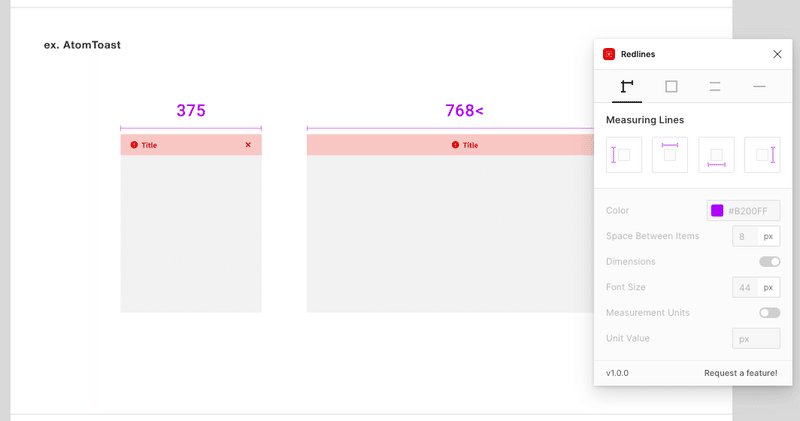
Frameの縦横や余白サイズを赤字で示す:Redlines
Redlinesという名前ですが、色が変えられます。選択したFrameの横などにサイズを書いてくれるプラグインです。挿入された文字や線はグルーピングされてPageの最上部に配置されます。ガイドラインを作るのに便利です。

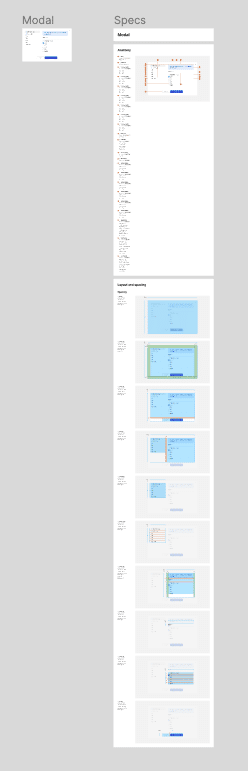
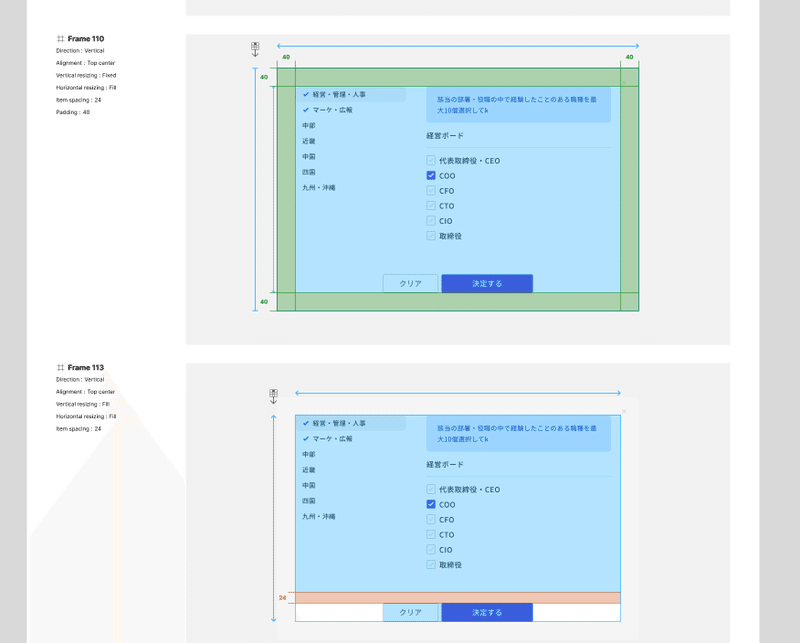
プロパティを全てドキュメント化する:Eightshapes Specs
これはまだ見つけたばかりで実際の活用はこれからなのですが、一つ前に紹介したRedlinesがさらに進化したような、ガイドラインを自動で作ってくれるプラグインです。
例えば、このようなパーツをFrameを選択して右クリックでプラグインをポチッとすると↓

これだけの情報が生成されます↓



これをうまく使いこなすには、Frame名やコンポーネントを丁寧に作る必要がありそうなので、カイゼン系の小さなデザイン修正の案件で役立ちそうかなと思っています。
おしまい
ということで、まだ2023上期ではありますが、おすすめプラグインをまとめてみました。Figmaで直接プラグイン検索するのも良いし、Twitterで検索すると新しい発見があって良いです。
Twitter で「Figmaプラグイン」と検索すると、とても役立つ情報が得られる。定期的にやっていこ。
— HIGAshine🍒 VisasQ’s Designer (@higashine) February 15, 2023
また、冒頭のツイートでさらっとお知らせしましたが、この春からデザインチームが2つに分かれプロダクトデザインチームに配属となりました。その経緯はこちらの記事で↓
新年度なので気持ちをリフレッシュしてお仕事やっていきましょう。
この記事が気に入ったらサポートをしてみませんか?
