
BrandingEngineer #1日1サイトレビュー
◆概要
・株式会社Branding Engineerのコーポレートサイト
◆ターゲット(推測)
・クライアントとなる企業
・エンジニアを中心とした求職者
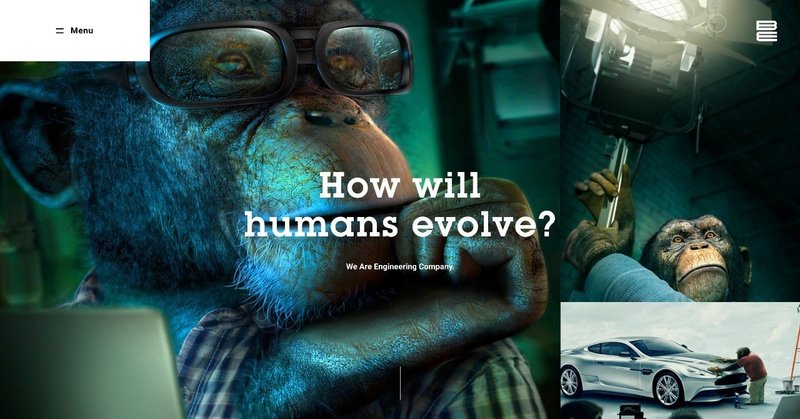
◆メインビジュアル
・人間が猿に置き換わったようなインパクトの強いCG
・猿ではあるが何となくエンジニアっぽい仕事なのは伝わる
・ブラウザサイズに合わせてフルスクリーンでビジュアルを表示
・左(大)、右上(中)、右下(小)で3枚表示されていて、アニメーションで入れ替わっていく
・中央にメインキャッチコピー
・その下にスクロールを促すアニメーション
◆コピー
・「How will human evolve?」
・ビジュアルとも相まって大きなスケールで世の中を捉えている会社だということが伝わる
・ファーストビューが英語なので一瞬、海外のサイトかと思った
・「We Are Engineering Company」という率直なコピーも小さく下にある
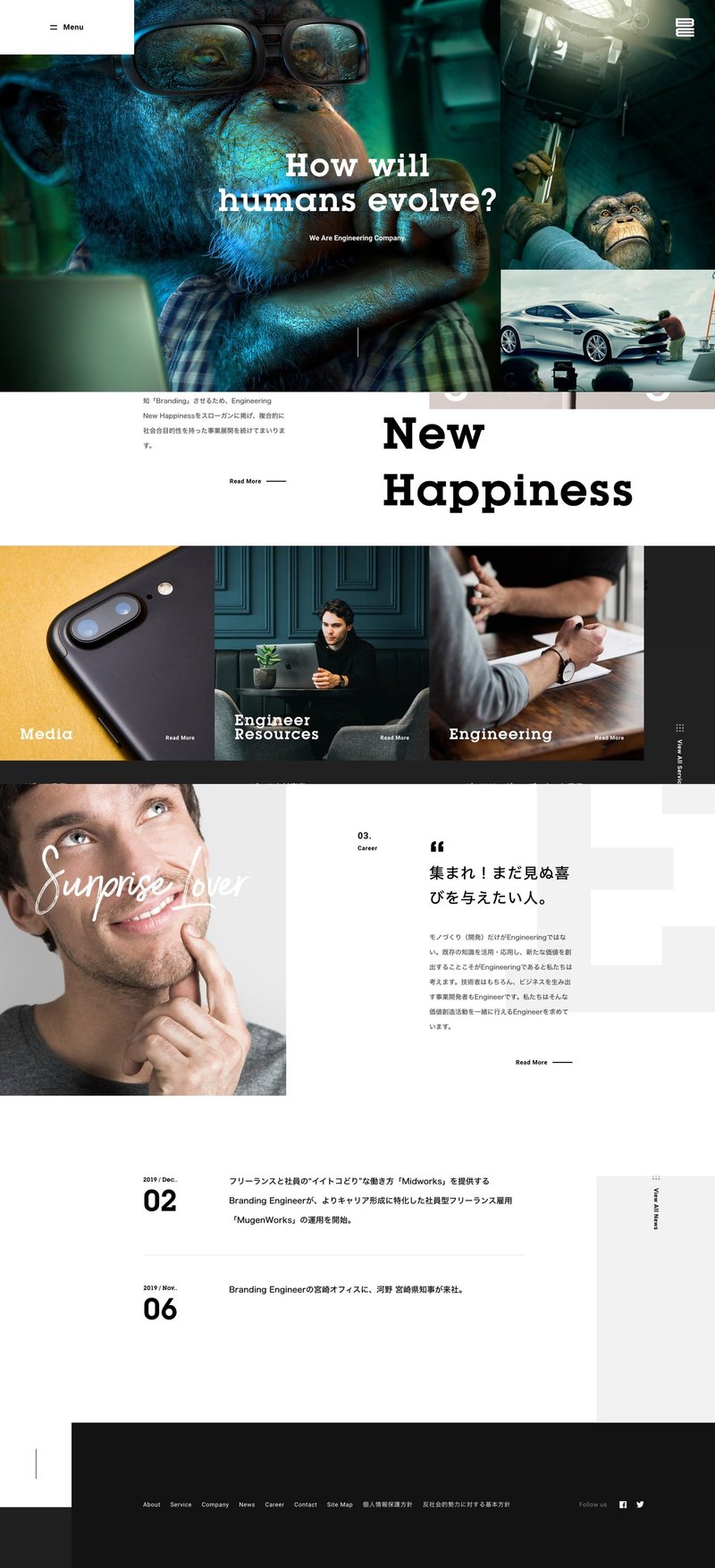
◆レイアウト/構成
・左上にハンバーガーメニュー(固定追従)
・メニューは開くと全画面にオーバーレイ
・左側に各ページへのリンク、右側に住所とSNSボタン
・右上にロゴマーク(固定追従・トップページにリンク)
・About、Service、Company、News、Career、Contactの順
・見出しには順番に数字が振られている
・トップページには各ページの導入部分を見せて、詳細はRead More
・各ページでは右側にページ内の現在地(見出し)を表示
◆内容
・とにかくメインビジュアルが強烈
・文章だけでなく全体のビジュアルで先進的な企業であることを印象付けている
・一方で「何をしている、どんな企業なのか」が伝わるまでには少し時間がかかる気も
・インタラクションのアニメーションがいい反応で心地いい
・ホバーを使ったアニメーションがわりと多用されている
・ページ遷移するたびにローディングアニメーション(そこまで長くない)
・カーソルに白い円が追従し、何かにホバーすると少し大きなグレーの円になる
・全体のトーンがかなり統一されていて、少しも外れている部分が見当たらない
・シンプルなデザインだが大きいタイポグラフィーのおかげで賑やかに見える
・背景に薄い色で大きなアルファベットを置くの、物足りないスペースを埋めるのに良い
◆写真/イラスト
・おそらくストックフォトも多いが、全体的にクオリティが高く、馴染んでいる
・至って普通の役員写真も、撮り方(背景?)次第でおしゃれに見える
・シンプルなイラストや図もいくつか使われている
◆カラー
・白、明るいグレー、暗いグレー、黒のみ
・色使いはシンプルだが、コンテンツの切り替えでよく色が変わるので飽きない
・写真はベージュっぽいものが多く、モノトーンの印象を柔らかくしている
◆フォント
・和文はHiragino Sans、英文はLublin、一部の数字はroboto
・ほとんど画像化された文字はない
・見出しと本文のジャンプ率が結構高い
・本文は13pxと小さめ、line-hightは30px
◆レスポンシブ
・メインビジュアルは1枚をフルスクリーン表示
・ハンバーガーメニュー、ロゴの配置は変更なし
・メニューは全画面オーバーレイ
・ページリンクが縦に並び、下にSNSアイコン、Mapはなしに
・本文のフォントサイズは11pxと小さめ
・レイアウトとしてはPCの方が面白いが、読みやすいのはスマホ

この記事が気に入ったらサポートをしてみませんか?
