
Figma導入〜スモールスタートでの仕組みづくり
こんにちは!事業会社1年目デザイナーのハルサメです
皆さんはデザインをどのツールで作成されていますか?
私の会社には私を含めて2名のデザイナーがいて、これまでそれぞれ自由にツールを使ったり個人でファイルを管理していたのですが、最近会社でFigmaの有料プランを契約していただいて完全にFigmaに移行しました。
まだ試行錯誤中ではあるのですが、ある程度方向性がまとまってきたので
🍊なぜFigmaを導入したのか
🍊どのように説明して有料プランを会社で決算をもらったのか
🍊スモールスタートでどのようにファイル管理をしているか
について書いていきたいと思います。
🍊なぜFigmaを導入したのか
Figmaを導入するまで、会社でAdobeコンプリートプランが契約されていた関係もあり何となくAdobe XDを利用していました。
Adobe XDがだめ、というわけではないのですが主に次のような課題感を持っていました↓
- ノンデザイナーに作成したデザインを見てもらうのに、URLから見られるのはプレビューなので、デザイン全体を俯瞰的に見づらい
- デザイナー同士でデザインチェックしたりする時など、共有が少し面倒
- ファイル整理がうまくできず以前作ったデザインを見返すのが面倒
社内のもう1人のデザイナーもFigmaは使ったことがあって、「Figmaの有料プラン、ねだってみませんか?」と聞いてみたら大賛成してくださったのでデザイナーの説得とかはなかったです。
🍊どのように説明して有料プランを会社で決算を取ったのか
上司はエンジニアなので、そもそもFigmaとはなんぞやからメリットなどをミーティングで説明していきました
概要はこんな感じです↓
01 先に述べた現状の課題感と、Figmaでそれらはどう解決されるのか
課題1
- ノンデザイナーに作成したデザインを見てもらうのに、URLから見られるのはプレビューなので、デザイン全体を俯瞰的に見づらい
→プレビューの共有だけでなく、アートボードごとURLで簡単に共有できる。アカウント登録なしでもOK
課題2
- デザイナー同士でデザインチェックしたりする時など、共有が少し面倒
→課題1の解決策と同じ。
また、会社のフォルダが作成されてそのなかでデザイナーそれぞれファイルを管理していくのでいつでも自由にお互いのファイルが見られる状態になる。
課題3
- ファイル整理がうまくできず以前作ったデザインを見返すのが面倒
→履歴が残せたり、サービスごとにフォルダをわけて整理できる
02 なぜfigma無料版でなく有料版なのか
フォルダの作成制限
無料版だとフォルダに入れられるファイルに制限があり管理がしづらい
セキュリティ
プライベートでもFigma利用しているので、プライベートと会社が入り混じってしまう
※上司がエンジニアなので特に重要ポイントだったと思います。
03 価格
以上のメリットの大きさと、デザイナー2人分だとあまり高くないので、これくらいならということで上司がさらっと決済取ってくださいました。
反省ポイント
Figmaのプロジェクトが1つずつ別に課金しないといけないのを知らずに進めてしまいました。会社にプロダクトが複数あるので、プロダクトごとにプロジェクトを分けられるように決済もらえば良かったな…と思っています。
🍊スモールスタートでどのようにファイル管理をしているか
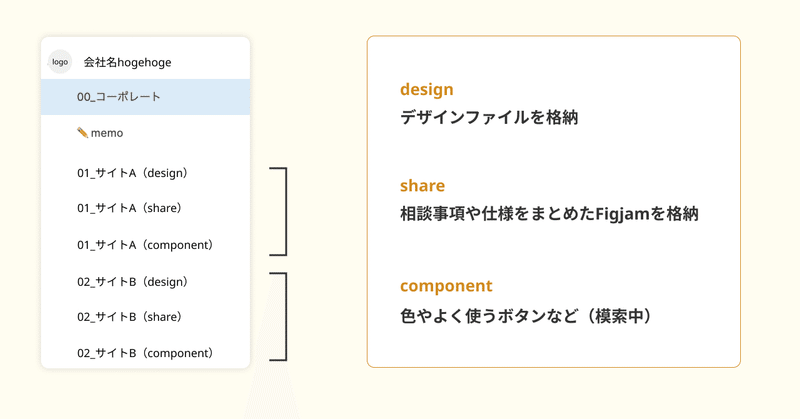
プロジェクトが1つしか使えないため、こんな感じでプロジェクトを作成してみました↓

design / share / component の3つの区分に分類したのですが、どのように使い分けているのかそれぞれ説明していきます
フォルダ区分 - design
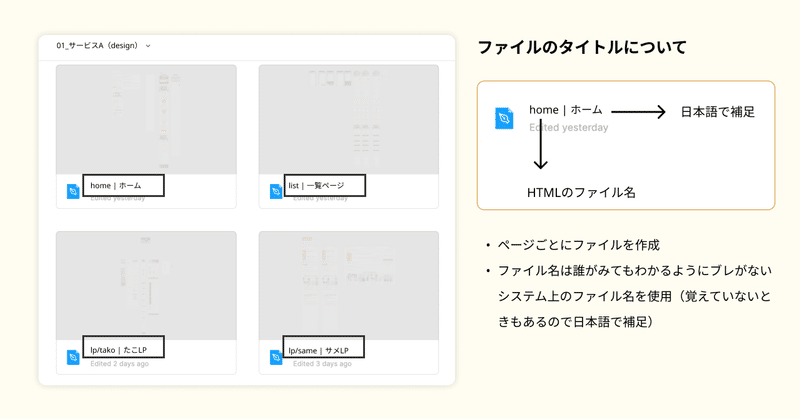
デザインファイルはどこにどのデザインがあるか迷わないように、サイトのページごとにしました。
ファイル名については、人によって呼び方が違ったりしないHTMLのファイル名にしました(一応日本語で補足しています)。
私の会社ではデザイナーがコーディングまで行っているため、HTMLのファイル名がわかりやすかったのですが、サイトで実際に使われているディレクトリ名とかでもわかりやすい気がしました。

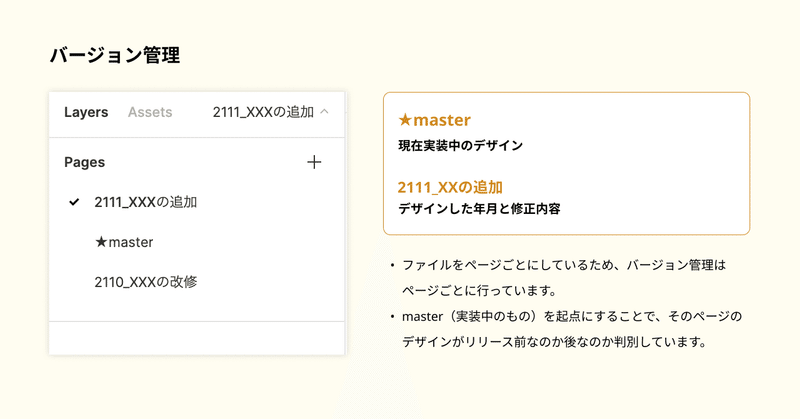
ファイルをページごとに管理しているため、バージョン管理はファイル内のページを使っています↓

施策の詳細については1行に詰められないので、ファイル内に説明用のFrameを作成して施策のサマリーと、施策管理をしているチケットとGithubのリンクボタンを設置しています。
ファイル区分 - share
こちらは使い捨てをしながらデザインの仕様を詰めていったりする際に、ビジネスメンバーとやり取りするFigjamボードを格納しています。
Figmaの通常ファイルを使用せず、Figjamを利用している理由はこんな感じです↓
- デザイナー以外も簡単に使える
Figjamはシンプルな設計で直感的に使えるため、日頃Figmaを使っていないビジネスメンバーでも抵抗なく使える
- フリーハンドで線がひける
「この辺が〜」みたいなのを伝えるのにフリーハンドの線で囲えたえりするのが個人的に便利だなと思っています
- 余計なことを考えなくて良い
Figmaを使うとついついデザイナーなのでフォントサイズや色など考えてしまうのですが、Figjamは限られた選択肢が与えられて直感的に選べるので余計な時間が取られなくていいなと思っています
フォルダ区分 - component
(作ってみたものの、ほとんど今のところ活用していません)
会社にデザイナーは2名いるのですが会社にあるプロダクト数に対してデザイナーの方が少なく、基本的に1サービスに対して2名同時デザインすることはあまりないです。また、サイトが古くなってきていてそれらを変えていくフェーズにあるため現状のものでデザインシステムのようなものを作っていくより、より良いものを作るために模索する時間に工数を割いた方が良いかなということで現状は活用できていないです。
🍊まとめ
読んでいただきありがとうございます!
まだまだ正直改良できそうなところはあるのですが、仕組みがゼロでFigma歴も長くない状態でも今回書かせていただいた内容であれば簡単に整理できるかと思います。
少しでも参考になれば幸いです🙌🏻
この記事が気に入ったらサポートをしてみませんか?
