
デザイナー初心者がまず覚えておくべきFigma
今回の記事では、Figmaをこれから使おうとしている人に向けて覚えておくべき事項をいくつかご紹介します!
直感的に使えてしまうFigmaですが、知らないと使いこなせない箇所もあるはずです。
そこで今回の記事は、Figmaはじめたてだけれど何を覚えればいいのかわからない!という方に向けて書いてみたいと思います。
ぜひこちらの記事を読んで効率的なデザインをしていきましょう!
1.ショートカットキーを覚える
例えデザイン力がまだまだであったとしても、ツールの操作に慣れておくことで効率的にデザインができます。
一般的なコピペショートカットだけでなく、さまざまなショートカットを手で覚えていきましょう!
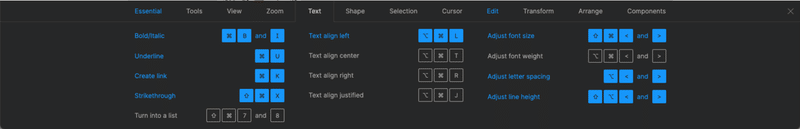
①キーボードショートカット:keyboard shortcu(⌃⇧?)
基本的な FigmaのショートカットがFigma画面下部に表示されるショートカットです。
初めの表示ではグレーアウトの状態で表示されており、一度使用すると青く塗りつぶされます。(ゲーム感覚で面白い!)

ツール 、表示 、ズーム、テキスト 、シェイプ 、選択 、編集 、変形 、アレンジ、 コンポーネントのタブが用意されていますが、量は多いのでよく使うものから覚えていくことがいいと思います。
【活用のメリット】
・覚えきれていないショートカットを作業画面内で開閉し、確認しながら使うことができる
②UI の表示・非表示を切り替える:Show/Hide UI (⌘. or ⌘\)
左右のレイヤーパネルとプロパティパネルを閉じます。

↓

【活用するメリット】
・自分で画面を広く使いデザインの作業ができる
・画面共有の際余計なものが映らない
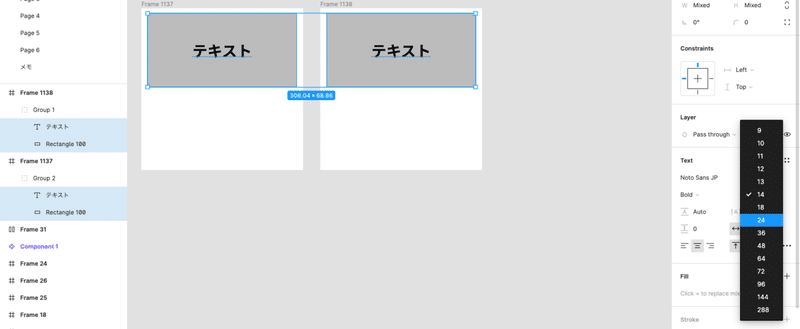
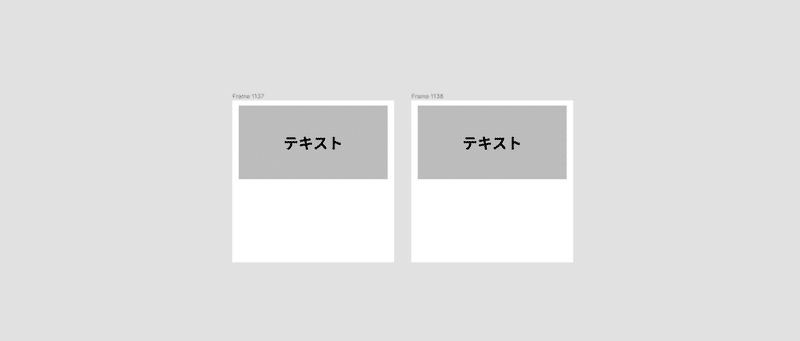
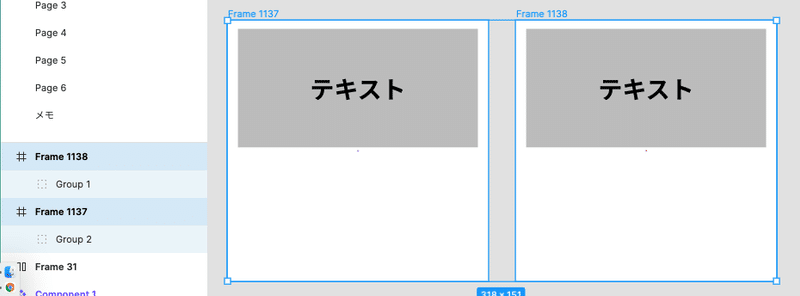
③レイヤーを選択する・一つ上の階層のレイヤーを選択する:Select parent(enter ・⇧enter)
レイヤー内のオブジェクトの選択、またはシフトを加えて一つ上の階層のレイヤーを選択します。
大枠のフレームの画像を全体選択した後に何回かエンターを押していくと二枚目の画像のようになります。

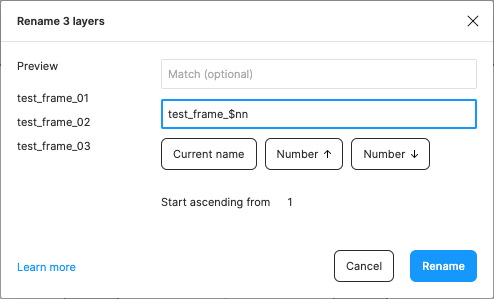
④リネーム:Rename selection(⌘R)
オブジェクトやアートボードのリネームをします。
アートボードの命名は地味に大切なので作ったらすぐ名付けましょう。
複数同時に変更することもでき数字も割り振れます。

【活用するメリット】
・プロトタイプを作成する際、連携する箇所がわかりやすい
・他の人と共有をして確認をする際、該当箇所を指し示しやすい。

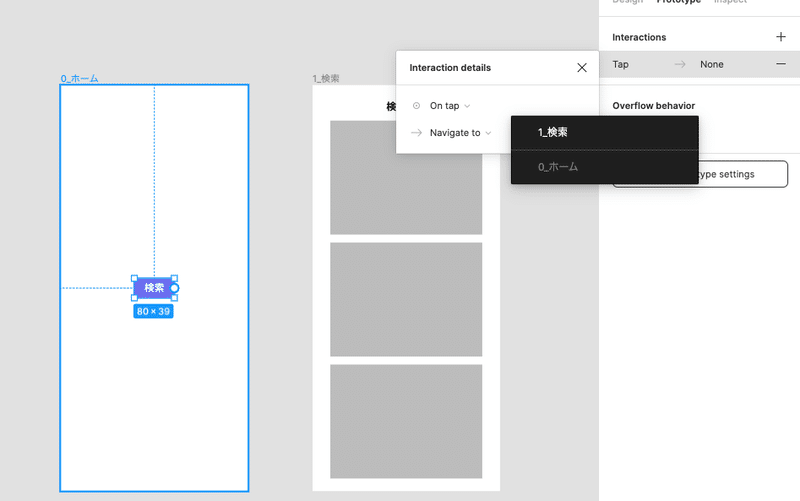
ボタンの遷移先を決める際、キャンバスで遷移先を引くこともできますが遷移先候補が大量にあると大変です。
プロトタイプのプロパティパネルから遷移先を決定する方が楽であるためその際名前がついていると連携先がすぐにわかります。
・アートボードが順番通りに並び便利
アートボードの名称の頭に数字を入れることで書き出し後、番号通りに並びます。
書き出す機会が多い場合は繋げる際に順番通りになっていないと不便なことが多いので先頭に数字をつけて管理をすることがおすすめです。
⑤PNGとしてコピーする:Copy as PNG(⌘⇧C)
コピーしたいものを選択し、キーを押すことでPNGとしてコピーできます。
【活用するメリット】
・FigmaでコピーしたものをそのままSlackに貼り付けられる
デザインの確認をSlackで送りたい時、コピペができ便利です。
2.Plugin(拡張機能)を入れる


拡張機能があると、さまざまな作業の効率化を図ることができます!
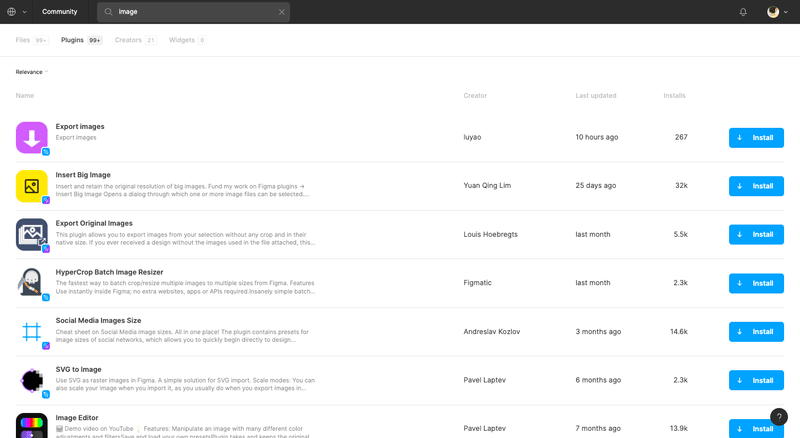
拡張機能についてはFigmaのホームにある Communityから探すことができます。
後ほどFilesの方もご紹介しますが、まずは私があると良いと思う拡張機能を三つご紹介します!
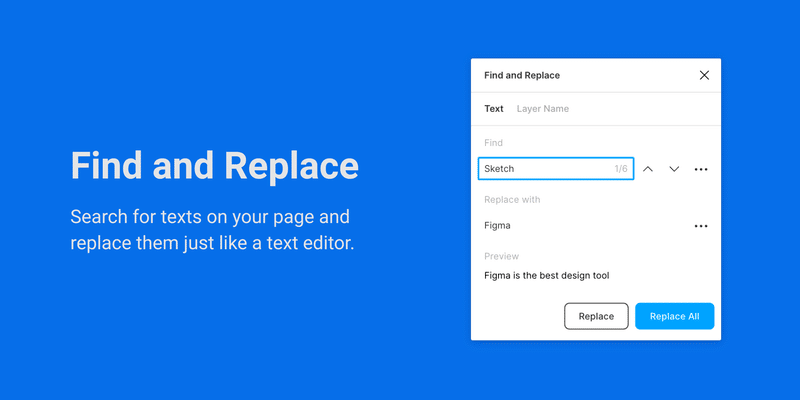
①Find and Replace

ページ上のテキストを検索し、テキストエディタのように置き換えます。ページ上のオブジェクトは、テキストコンテンツまたはレイヤー名で検索できます。各セクションの横にある[...]ボタンをクリックして、その他の設定を表示します。
コンポーネントで変換しきれない、変換しなければならない用語が変換できているか、統一できているかの際に活用します。
たくさん変換しなければならない時に大変便利です!(ありがとう〜)
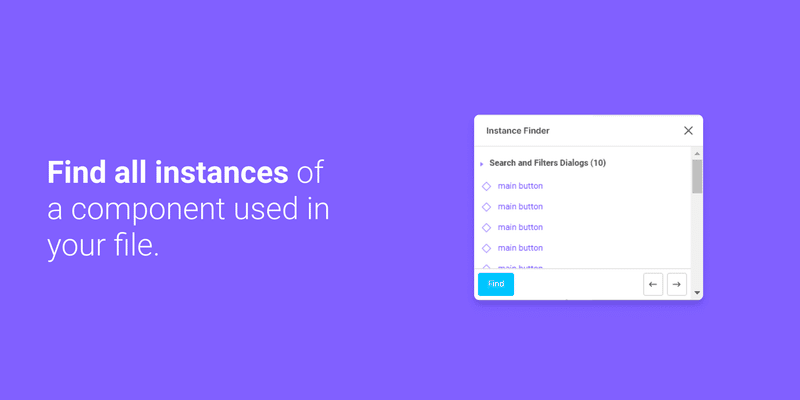
②Instance Finder

ファイルで使用されているコンポーネントのすべてのインスタンスを検索します。 単一のインスタンスまたはコンポーネントを選択すると、プラグインはすべてのページとすべてのフレームを検索し、使用されているすべてのインスタンスのリストを作成します。 リストは、ナビゲーションを容易にするために個別のページに分割されています。 アイテムをクリックすると、インスタンスが拡大されます。
こちらは(メイン)コンポーネントを選択して検索してどこで使われているかを確認することができます。
こちらも作業中のコンポーネントが増えた際に同じ要素を作ってしまっていないか確認する時などに使います。どこにも使われていないメインコンポーネントはアーカイブに移して使わないようにしましょう。
③Remove BG

remove.bg APIを使用して、シングルクリックで画像の背景を自動的に削除します。
プラグインを使うことで結構綺麗に画像の背景を切り抜いてくれるプラグインです。removebgに登録して、APIを取得しFigmaで使えるようにしましょう!商品などを掲載するデザインだと活用シーンが多そうです。
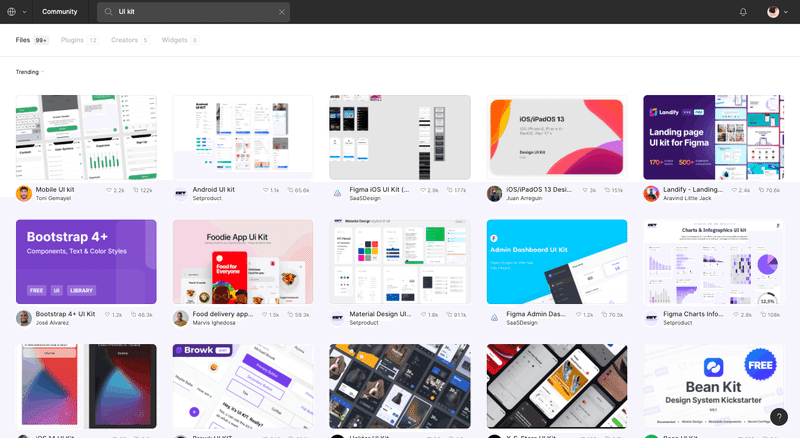
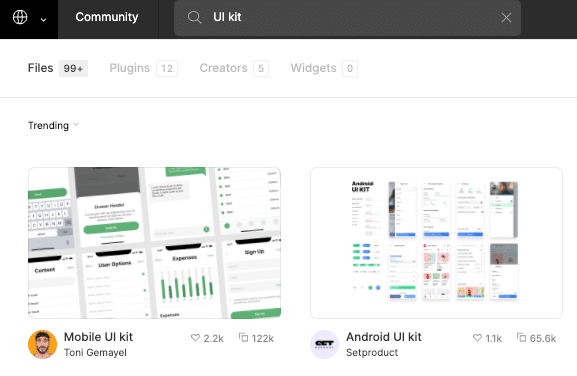
3.Figma Community Files を活用する


Figma Filesでは個人や企業の方々が作成したFigmaファイルを探すことができます。UIキットからイラスト、アイコンセットなど色々とあります。
Figmaのファイル管理の参考にしたり、アニメーションなど勉強してみたかったら他の方の作ったものを見てみてもいいかもしれません。
業務の際にも、UIキットを活用することで効率的に作業ができます。
おすすめはありすぎるので、またいつかご紹介できたらと思います!
とりあえず、業務などで使うアカウントとは別のアカウントで気になるファイルを複製(Duplicate)して触ってみるといいかもしれません。
4.さいごに・まとめ
今回はデザイナー初心者がまず覚えておくべきFigmaについてご紹介しました!
ショートカットキーや拡張機能はたくさんあるため、自分がいつもよく使う機能から覚えたり必要に応じて拡張機能を導入してみてください。
私もまだまだですがFigma触りながら覚えていきましょう〜
森永ラムネ代にしたいと思います!
