
【グラフィック強化】Airbnbのグラフィックをリデザインしてみた
リデザインの経緯
こんにちは。UI/UXデザイナーを目指している、はんぞーです。
UIデザインは情報設計やUXが反映されているのはもちろん大切ですが、どんなグラフィックデザインを採用するかで印象がガラリと変わりますね。
UIにおけるグラフィックデザインのスキルを強化したいと考えていたところ、このような記事を見つけました。
リデザインと考えると、情報設計からUX改善まで色々とやりたくなってしまいますが、この記事ではUIのグラフィックデザインのみに焦点を当ててリデザインしていました。
このやり方で、私もリデザインをやってみようと考えました。
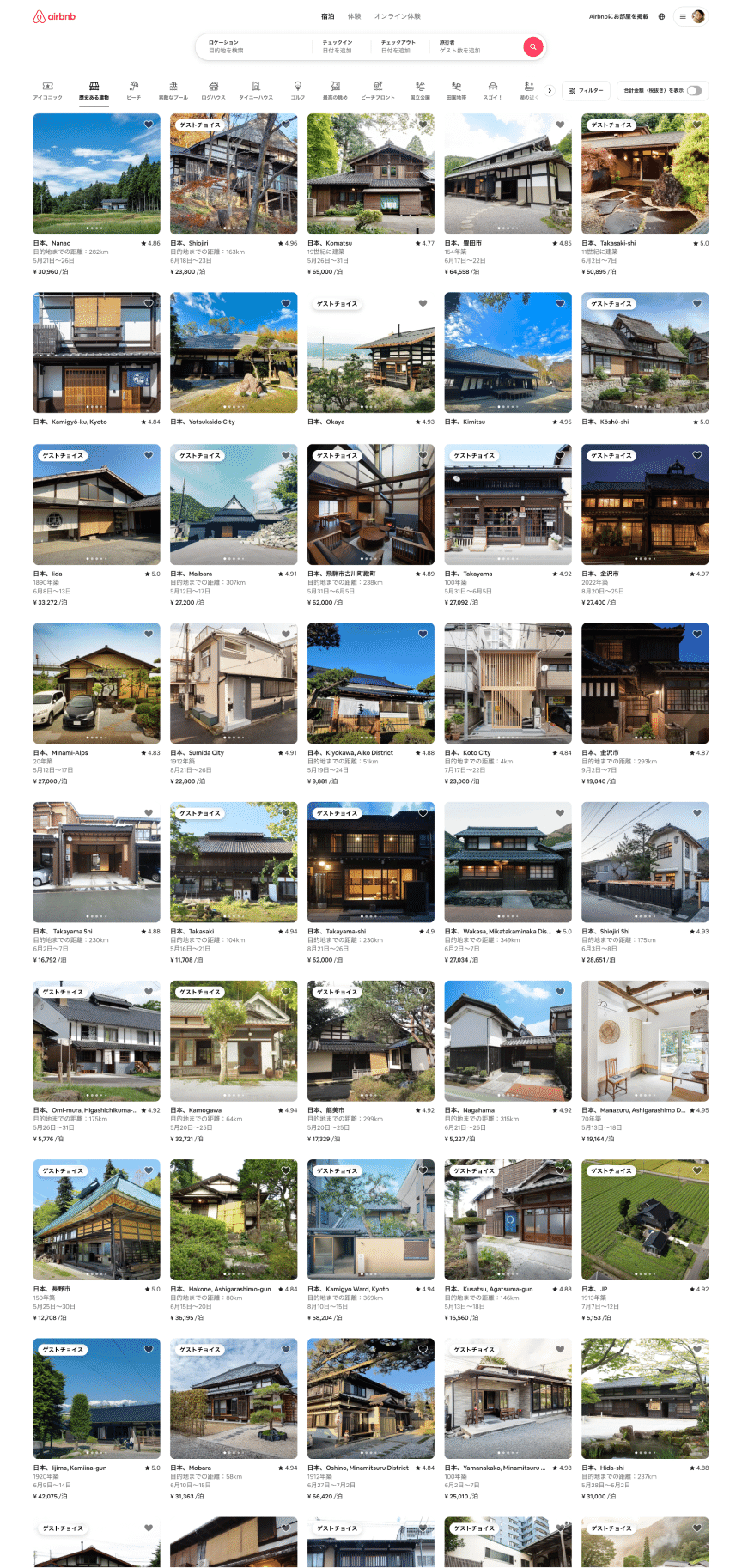
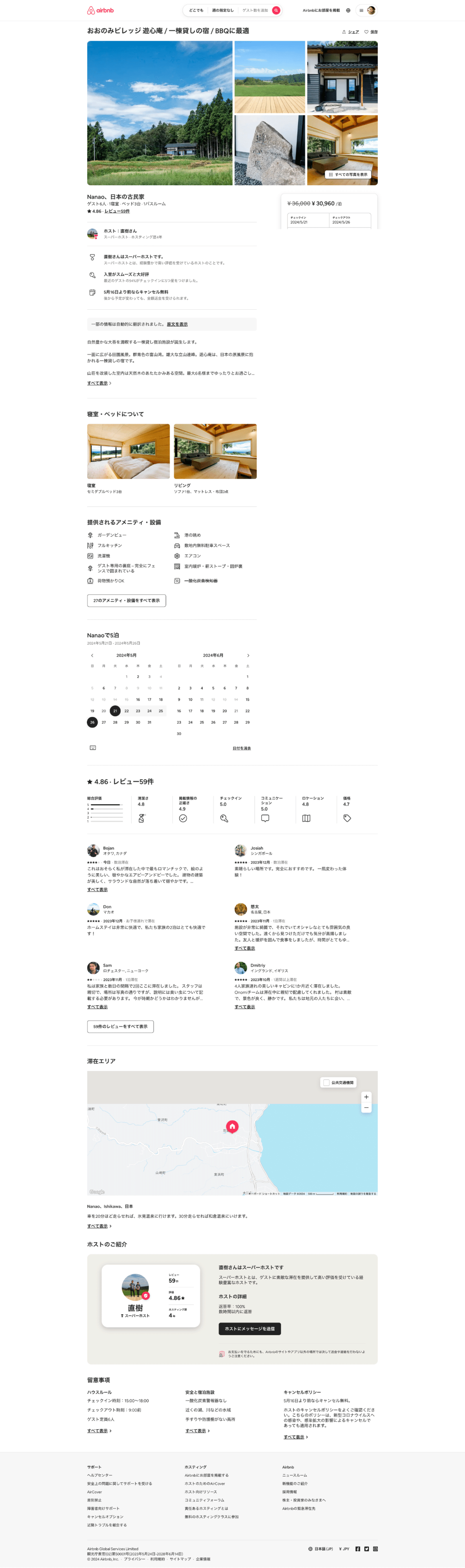
今回は数あるサービスの中でも、シンプルでUIが使いやすいAirbnbを題材にリデザインをしていきます。
なお、デスクトップのUIに慣れるために、アプリではなくデスクトップサイズのUIを2画面トレースしていきます。


1.トレースしてデザインを分析する
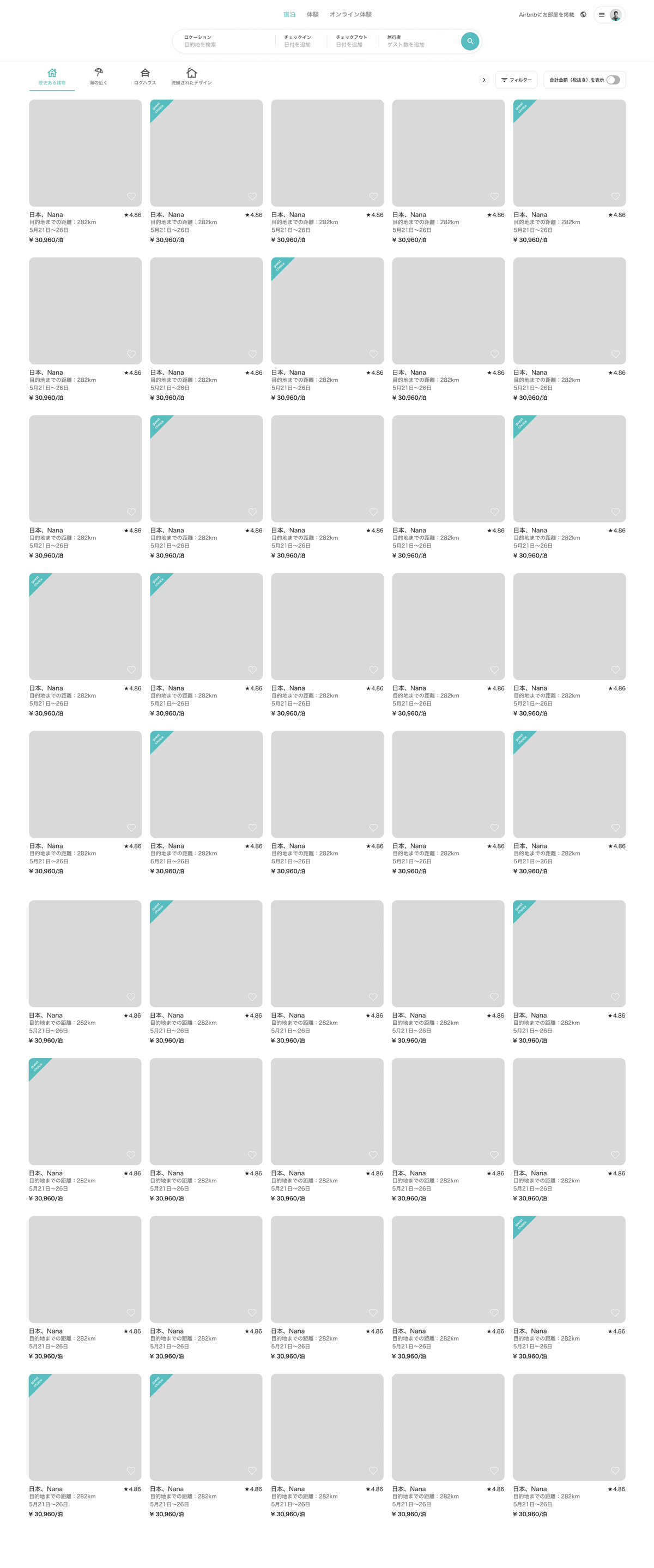
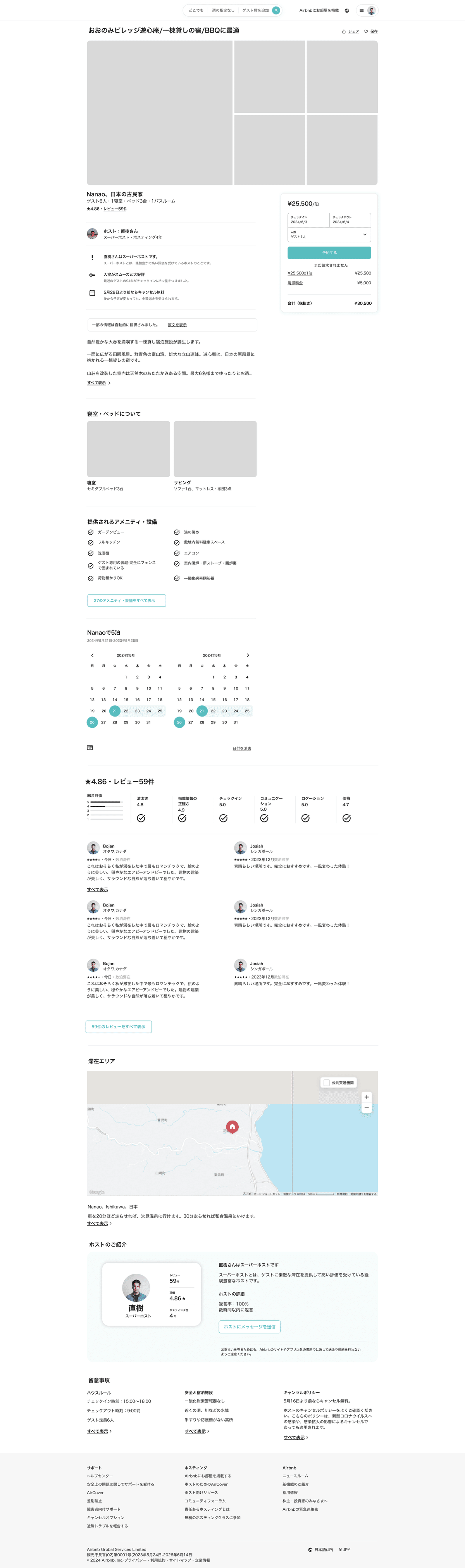
まずはそれぞれのUIをトレースしていきます。


トレースしながら、今回のUIを分析していきます。
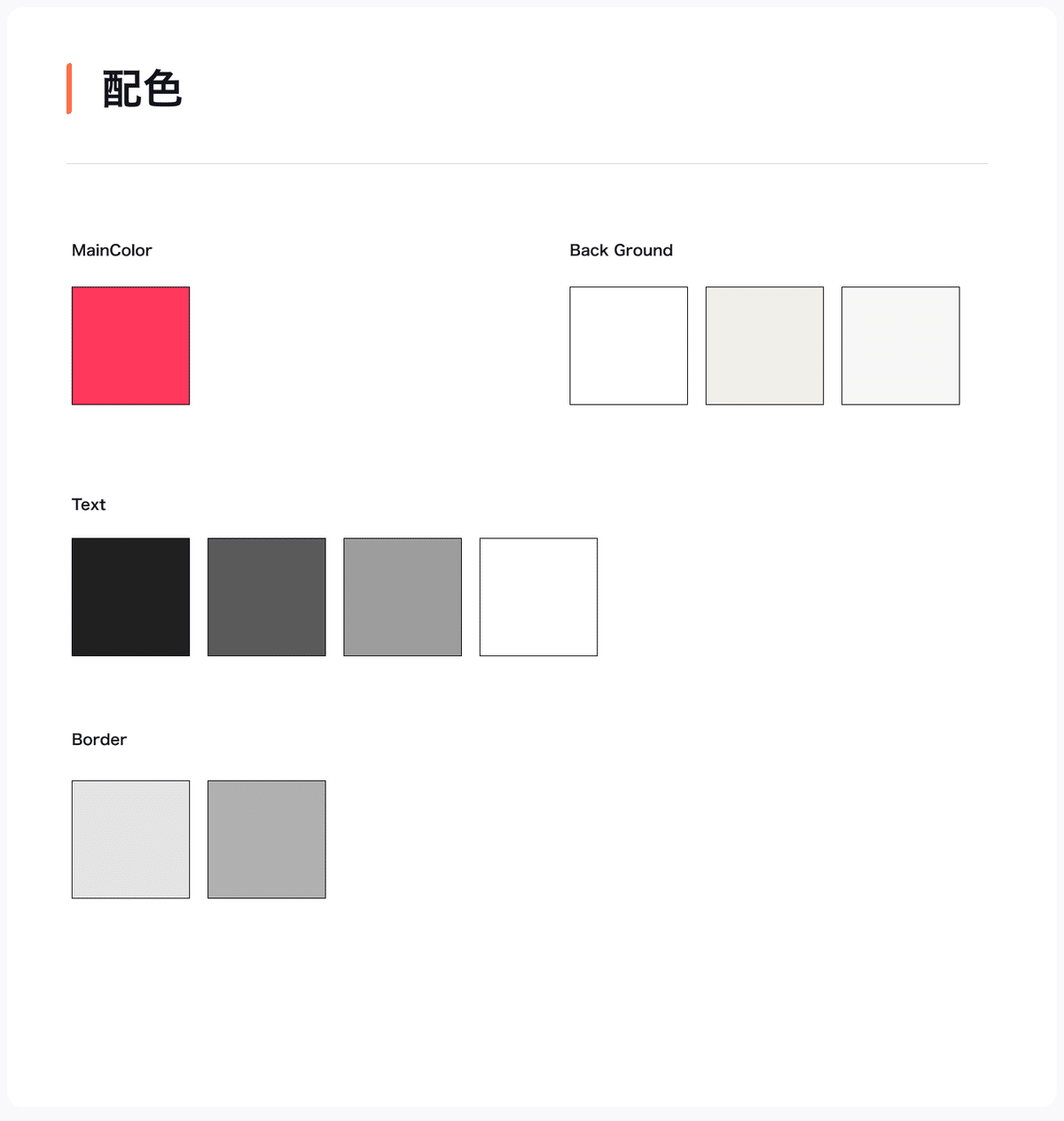
今回の2画面で使われていた配色はこちらです。

また、テキストのスタイルや余白などには、以下のパターンが使われていました。

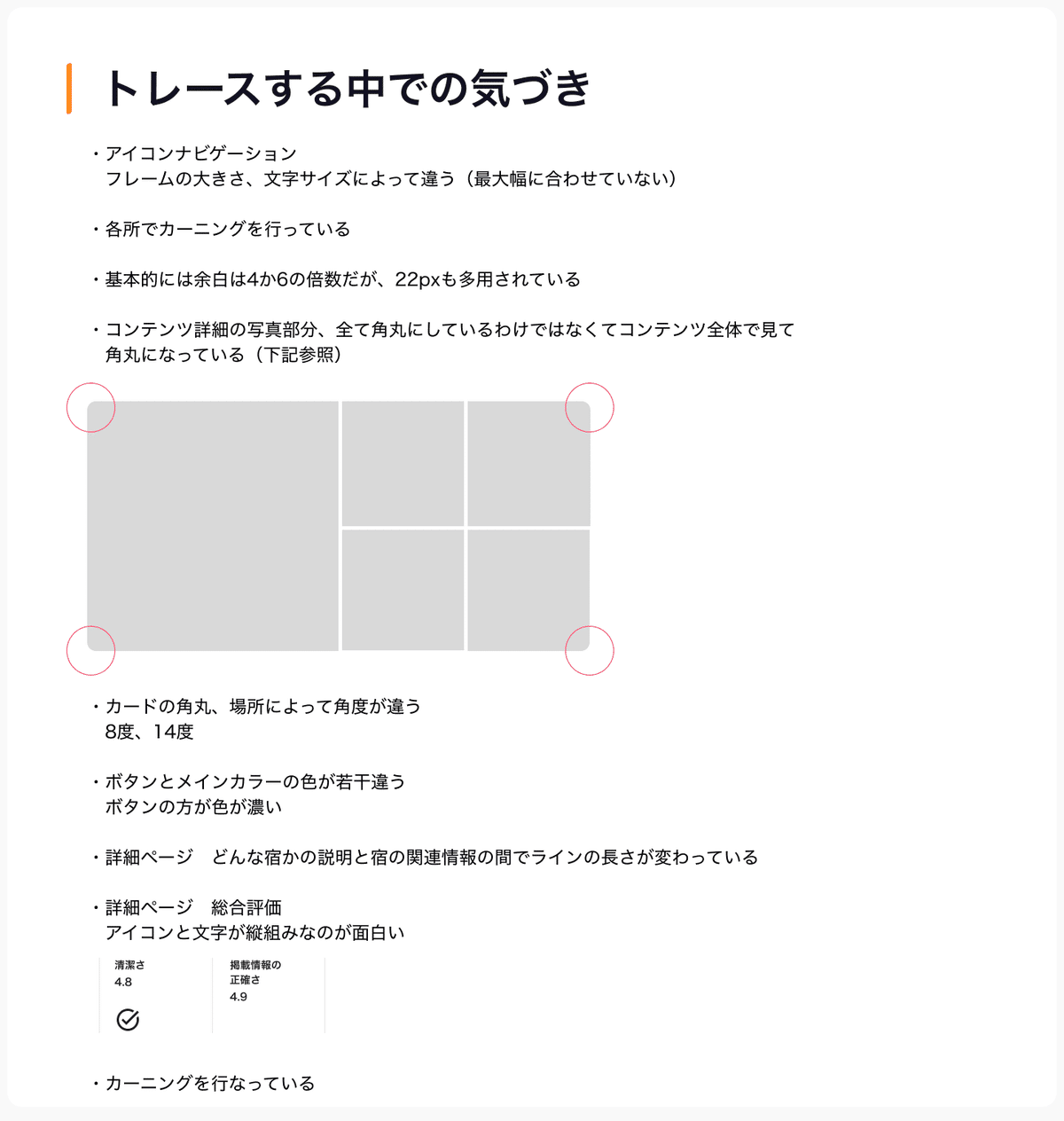
そしてトレースして気づいたことをまとめてみました。

基本的なUIデザインの鉄則は守られつつも、各所にオリジナルの工夫がなされていました。
これらの工夫は、トレースしなければ気付かないことばかりでした。
また具体的なUIの気づき以外にも、サービスに対する所感をまとめました。

今回じっくりと観察をしてみて、Airbnbのサービスに対して感じたのは、宿泊施設を見つけるだけにとどまらない体験ができるという点です。
写真がメインの構成になっており、気に入ったものをどんどんお気に入りに追加することができます。
例え宿泊の予定がなくても、見るだけで楽しくインスピレーションをもらえる構成になっており、宿泊サイトを超えた面白さがあるなと感じました。
2.リデザインの方向性を決める
次はトレースをして気づいた点をおさらいしつつ、リデザインの方向性を考えました。

今回は働く女性をターゲットに、リデザインをすることにしました。
仕事の息抜きに訪れる場所を探したくなるようなサービスにリデザインしていきます。
3.最終的なリデザイン案
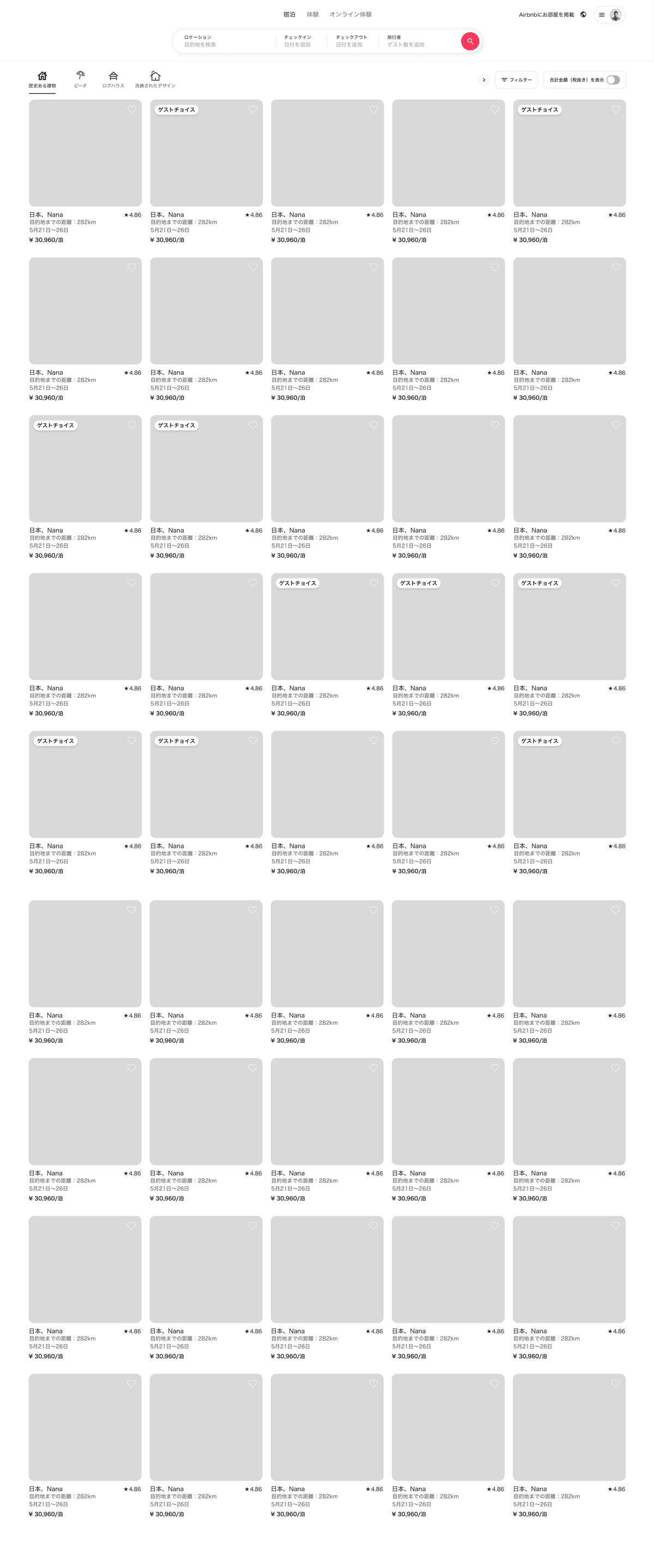
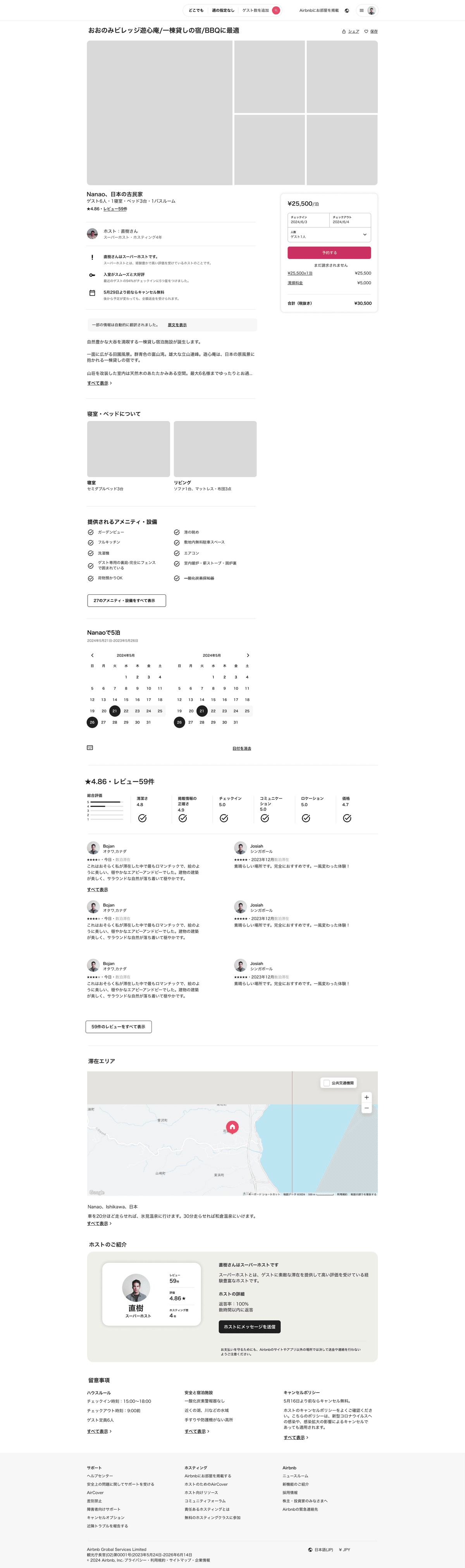
方向性に沿ってまとめた最終的な案はこちらです。

1画面目でのリデザイン箇所はこちらです。
・メインカラーの変更
清々しい洗練された水色に
・ゲストチョイスの部分、より惹きつけられるように角スタイルに
→これに伴い、ハートの位置を変更
・検索バーのドロップシャドウは、メインカラーの色味で

2画面目でのリデザイン箇所はこちらです。
・検索 フォントWeightの変更
→コンテンツを引き立たせるため
・ボーダー 薄めに
・「ホストにメッセージを送信」のボタンのカラー変更
→セカンダリーボタンにした
・「日付を削除」「詳細を表示」の文字weightを軽く
・一部の情報は自動的に翻訳されました。の背景色を無しに、strokeをつける
・詳細画面 ホストの説明 文字のweight太く
→ホストとの関わりも体験の一部なので
UIグラフィックのリデザインをやってみた感想
グラフィックのリデザインはただ色を変えるというものではなく、そのUIの機能や顧客ニーズを考慮しながら行う必要があると気づきました。
思っていたよりも複雑な要素を考慮する必要がある難しい作業でした。
また、配置を変えずにイメージだけを変えるというのは、なかなか難しいとも感じました。配置変更しない場合は、色が重要な要素となるので、どの色をどこに使うかということをしっかりと考える必要があると学びました。
ここまで読んでいただき、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
