
[Unity]みずみずしいスプライトの作り方[メタボールもどき]

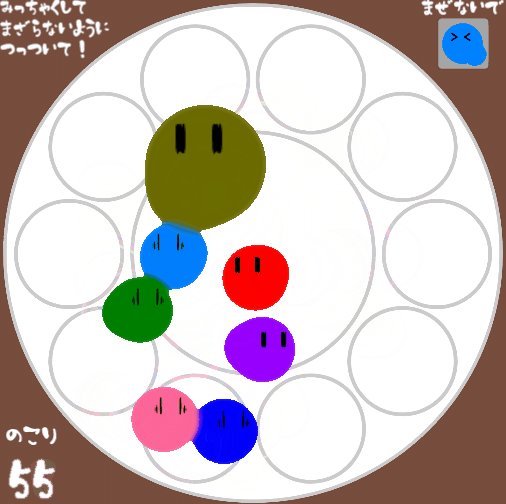
2020年4月27日~5月3日のunity1week お題「密」に投稿したゲーム「えのぐスライム」です。
スライムの液体っぽい見た目をお褒め頂き嬉しかったので作り方をまとめました。
↓メタボールの仕組みに関して詳しい記事です。
↓シェーダで実装する記事です。
※製作開始時はメタボールシェーダを導入の予定でしたが、描画対象が全て同じ色になってしまうためカラフルなスライムを描画できない……かといってシェーダを改造する知識も勉強している時間もない……という経緯で生み出されたのが今回の作り方(ごり押し)です。
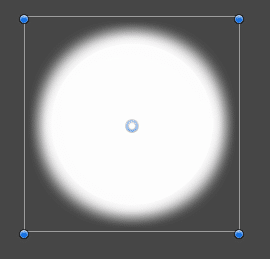
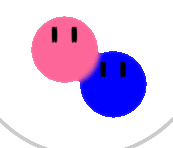
①縁をぼかしたスプライトを用意

今回スライムたちになったスプライトです。透明背景に丸描いてガウスぼかししただけのシンプルなものです。丸じゃない形でも多分大丈夫です。
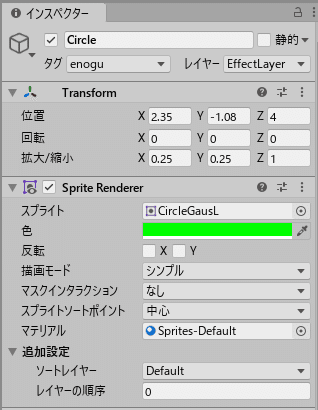
②このスプライト専用のレイヤーと専用のカメラを用意

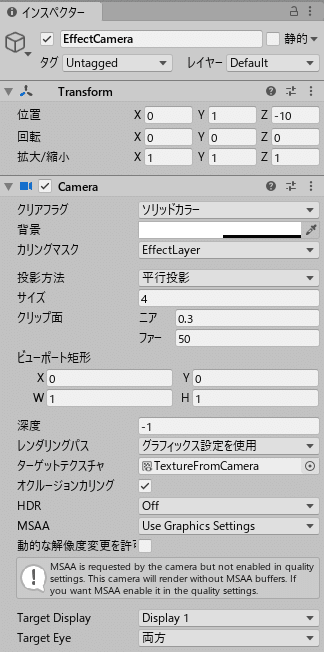
スライムたちの設定です。レイヤーに新規作成した「EffectLayer」を指定しています。

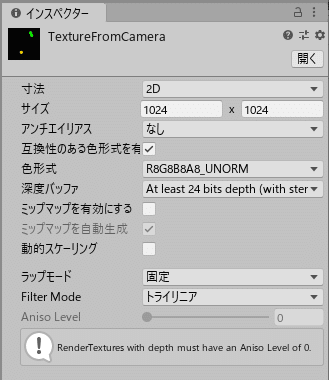
[プロジェクト]>「レンダーテクスチャ」から「EffectLayer」を描画するためのテクスチャ「TextureFromCamera」を作成します。サイズ(解像度)は適宜調節します。

[ヒエラルキー]>[カメラ]から「EffectLayer」用のカメラを作成します。カリングマスクに「EffectLayer」ターゲットテクスチャに「TextureFromCamera」を設定しています。
※メインのカメラのカリングマスクから「EffectLayer」は外しておいてください。
③専用のレイヤーの半透明部分をごっそりカット

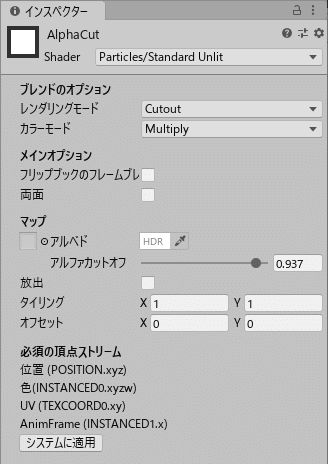
[プロジェクト]からマテリアル「AlphaCut」を作成、レンダリングモードを「Cutout」アルファカットオフの値を調節します。後から調節でも良いです。

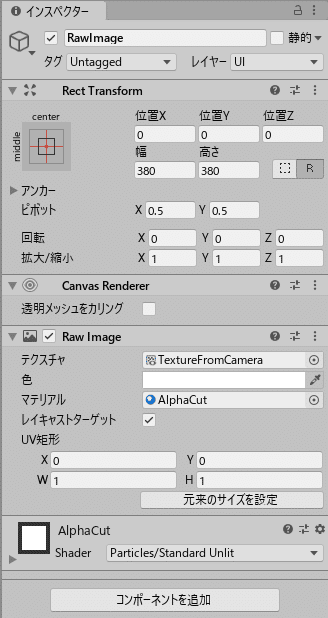
[ヒエラルキー]>[UI]>[RawImage]で作成、ゲーム画面に合わせたサイズに調節します。テクスチャに「TextureFromCamera」マテリアルに「AlphaCut」を設定します。
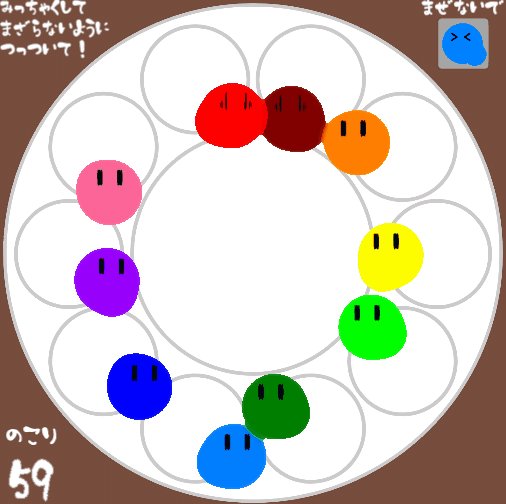
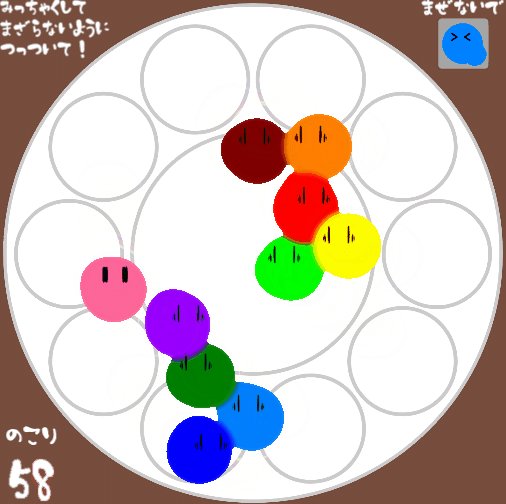
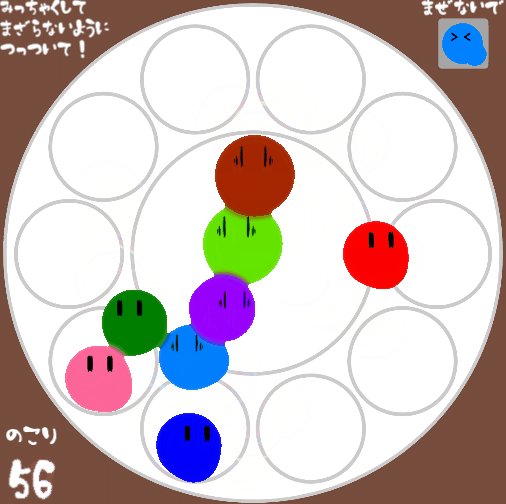
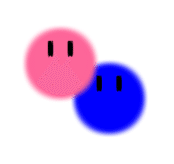
④みずみずしいスプライトの完成


アルファカットオフ以下の半透明部分が切り落とされ、スプライトの重なっている部分が残り、みずみずしい雰囲気になります。
※くっついていない時にスライムたちが変形しているのは一回り縮小した同色のスプライトを子オブジェクトに設定、アニメーションで若干の揺れを加えて伸び縮みを演出しています。
この記事が気に入ったらサポートをしてみませんか?
