音声入力アプリ開発 その2 OOUIを学ぶ
前回の記事はこちらです。
このアプリは音声入力で項目を埋めていけるアプリです。屋外調査などで表を作成する際、紙とペンの代わりに使用できます。
よくあるメモアプリと異なり、項目を埋めるようにして音声入力ができるので、表形式に出力することができます。
特に屋外での調査で、雨が降っているときには傘を持ちながら、片手で簡単に扱うことができます。
作るもののコンセプトが固まったところで、イメージを試作していろいろな人に見せてみました。「機能がシンプルで良さそう!」と言うコメントをもらったので、アプリとして作り込んでみようと思いました。
デザインを考える
デザインを考えてみようと思ったのですが、普段はアプリエンジニアとして働いているので、デザインをどのように考えるべきかわかりませんでした。そこで、先輩からのアドバイスをいただき、OOUIを教えてもらいました。OOUIについては下記の記事が詳しいです。
OOUIとは?
オブジェクト指向ユーザーインターフェースの略称です。上記の記事を読んで理解したところでは、「タスクベースでのシステムではなく、オブジェクトベースでのシステムを作ろう」とのことでした。タスクベースでは、まず何をするかを選択した後に、対象を選択して処理を実行します。オブジェクトベースでは、対象の一覧から目当てのものを選び取った後に、その対象に何を行うかを選択するのです。
メールアプリなら、メール一覧からメールと言うオブジェクトを選択した後に、「内容を確認」、「返信」、「お気に入りに追加」などのタスクを実行します。
オブジェクトを分析する
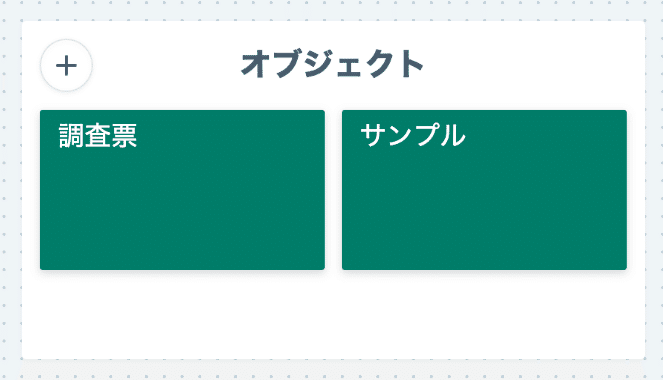
OOUIを考えるにあたって、まずは今回のシステムのオブジェクトは何か?を考えました。オブジェクトは実際の物かもしれないし、実際には存在しない抽象的なものかもしれません。
今回は屋外調査を行う際に音声で簡単に項目を埋められるアプリです。実際に「調査票」と言う物を作成しているとのことでした。アプリにも、「調査票」オブジェクトがありそうだと考えました。「調査票」にはどのような情報があるのでしょうか?それをプロパティとして並べてみました。複数あるのか?複数の中でどのように区別されるのか?と言う点を考えました。また「調査票」の子要素として「サンプル」と言うものを考えました。ここには「調査票」の中に記載される、複数の調査地点などが当てはまります。


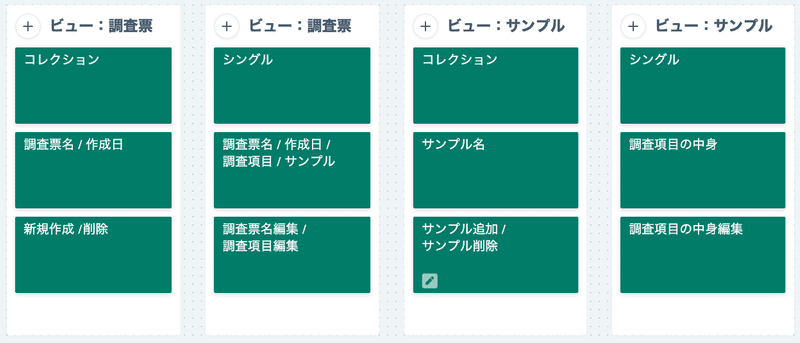
複数の要素で並べるビューをコレクション、対象一つの情報を表示するビューをシングルと表現するそうです。「調査票」、「サンプル」それぞれはコレクションとシングルで表現されると考えました。
そしてビューに対応するプロパティとアクションを考えました。オブジェクトが明確になっていると、それに対してどのような情報を持つのか?どのようなアクションを行うのかが自然と考えられました。
ワイヤフレームを作成
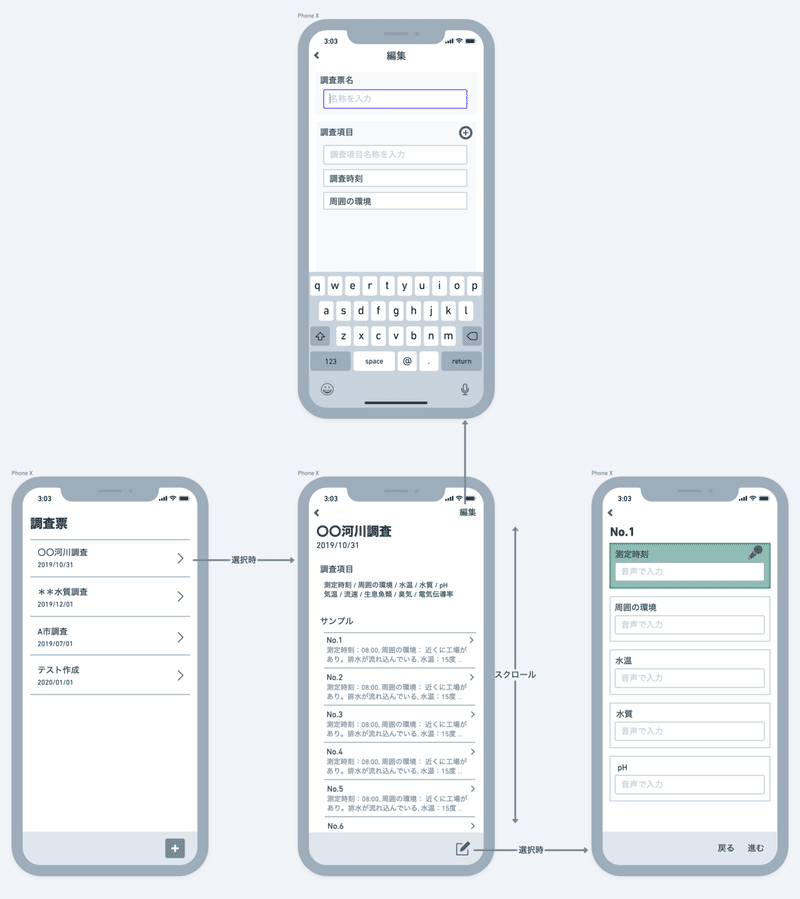
イメージが具体的になってきたので、ワイヤフレームを作成してみました。コレクションの並べ方、シングルの表示の仕方に注意しました。iOSアプリなので、標準iOSアプリを参考に考えました。

ここまでくると実装できそうな感じがしますね!
ということでコードを書きます。
この記事が気に入ったらサポートをしてみませんか?
