
フロントエンドエンジニアを目指す! JavaScript講座(1)オブジェクトと命令
Webデザインだけでなく、副業や企業に転職に役立つスキルを身に着けたいと思いませんか?
それにはJavaScriptの習得がおすすめです。
参考までに、2019年12月時点の資料では、
Webデザイナー・HTMLコーダーの平均年収:373万円
Webエンジニア・Webプログラマ
(フロントエンドエンジニアに近い業種)の平均年収:456万円
Find Job:https://www.find-job.net/
スライドショーのあるウェブサイトや、おすすめ記事が動的に表示されるウェブサイトなど、HTMLやCSSだけでは表示できない機能が作れると、収入アップにつながります。
HTMLとCSSが書くのはコーダー、フロントエンドエンジニアはさらに、JavaScriptやPHPのコーディングが担当範囲になります。
JavaScriptの書き方
JavaScriptはどう書くかというと、HTMLファイルの中に、コードを書くだけです。
早速始めていきましょう。 ではエディタを開いてください。
エディタはHTMLのコードが編集できるもの、補完機能がついているものであれば手早く入力できます。
エディタの話は長くなるので、また別に機会があれば記載します。
JavaScriptの記載箇所
どこに書くかというと、
bodyの綴じタグ</body>の前
です。
使用の際には、scriptタグ<script></script>を使います。
※headタグの中にも書けますが、headに記載するとページ読み込みが遅くなるため、bodyに書いていきます。
※他のページでも使用する場合は外部ファイルに書いてそのページへのリンクを貼る方法もありますが、まずは一つのファイルで、bodyの閉じタグて前に書いていく方法に統一します。
documentオブジェクトでオブジェクトとメソッドについて理解する
まず、エディタを開き、下のコードをコピーペーストします。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript講座sampleテキスト</title>
</head>
<body>
</body>
</html>そして、名前を「sample.html」としてデスクトップに保存してください。
次に、<script>と入力します。
(略)
<script>
</script>
</body>
</html>
この下に、
document.write ('文字列を表示する');
と入力します。
(略)
<script>
document.write ('文字列を表示する');
</script>
</body>
</html>「document」は「オブジェクト」といい、関連のあるデータと機能の集合です。
documentはHTMLのドキュメントを表わすオブジェクトです。
「.」は、この後に命令かプロパティを書くという区切りです。
正式にはドット演算子と言います。
「write」部分は「メソッド」、オブジェクトに対する命令です。
()を必ず使います。
メソッドにより、()の中身を書くことも書かないこともあります。
document.write('')
で、シングルクォーテーションで囲んだ部分をブラウザに表示します。
今回は、documentオブジェクトで表示する文字列を「'」シングルクォーテーションで囲みます。
ダブルクォーテーションでもよいのですが、シングルクオートのほうがHTML を含む文字列を作る際に便利という意見があります。
参考:Google JavaScript Style Guide
文字列
" よりも ' を使ってください.
ダブルクオートよりもシングルクオートを使ってください. そのほうが HTML を含む文字列を作る際に便利です.
var msg = 'なんらかの HTML';
視認性のためにシングルクォーテーションを使用する方も多いです。
視認性比較
document.write("ABC");
document.write('ABC');
最後に、「;」を付けます。
これで、「命令はここまでですよ」という、区切りを表します。
(実は書かなくても動作しますが、書かないことによるエラー発生の可能性があるため、必ず書くことにしましょう)
ブラウザで動作確認する
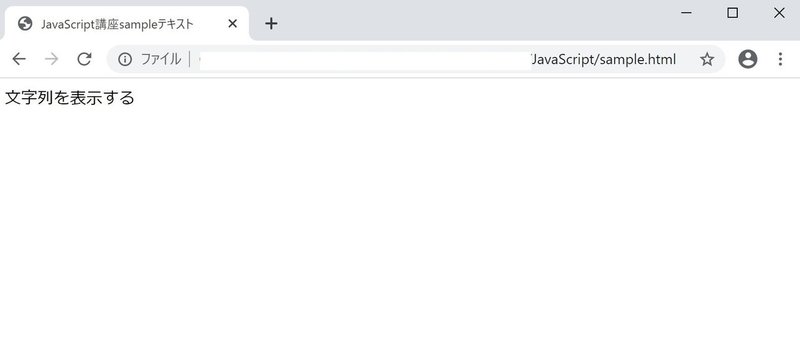
では、作成したファイルをブラウザで開いてみましょう。
エディタの機能でライブプレビュー|リアルタイムプレビューをするか、ファイルのアイコンがブラウザのアイコンになっている場合はダブルクリックするとブラウザで開きます。
入力した文字列が以下のように表示されることを確認します。

まとめ
今回は、documentオブジェクトを使用して、
・オブジェクトへの命令文の書き方
・動作確認
を行いました。
**
今日は以上です。
Twitterではブログに書いていないこともつぶやいているので、ぜひフォローしてください。
https://twitter.com/HAMA3san
ストリートアカデミーで毎月講座を開催中。
https://www.street-academy.com/steachers/198346
note専用コミュニティへの招待について
https://note.mu/hamasan918/n/ne4d98f9db9ec
note専用コミュニティ、作成しました。コミュニティでは質問などを受け付けています。毎月500円となります。
この記事が気に入ったらサポートをしてみませんか?
