
WordPressのちょこっとレシピⅢ(ログイン画面のカスタマイズの巻)-その2-
WordPressのログイン画面をカスタマイズするもう一つの方法として、プラグインを使うやり方もご紹介したいと思います。
深く考えず、サクッと変更したい方はこちらの方法でも良いかと思います。
【Contents】
その1)プラグインを使わずに独自にカスタマイズ
その2)プラグインを使ってお手軽にカスタマイズ
Custom Login Page Customizerのインストール
今回は「Custom Login Page Customizer」というプラグインを使ってみたいと思います。
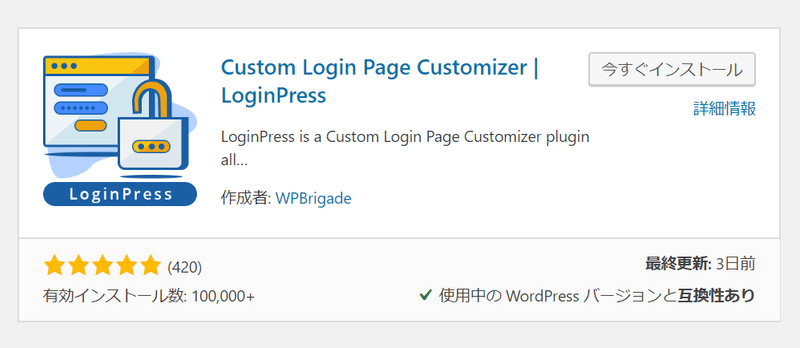
WordPressの[プラグインを追加]で「Custom Login Page Customizer」を検索すると下記プラグインが出てきますので、インストールと有効化をしてください。

ログイン画面のカスタマイズ
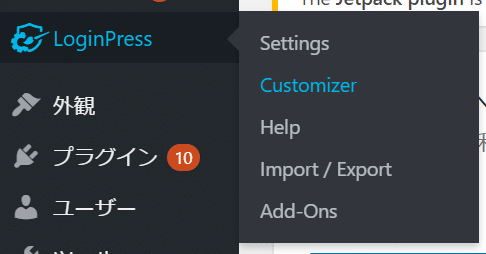
プラグインのインストール&有効化ができたら、早速カスタマイズしてみましょう。左メニューに新しく追加された「LoginPress」から「Customizer」を選択します。

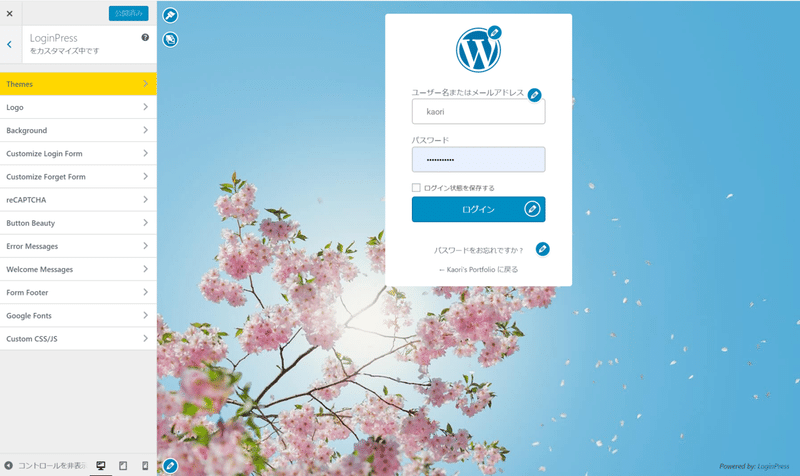
すると、下記のようなカスタマイズ画面が表示されます。

左側にカスタマイズメニューが並んでいますので、どのようなことができるか一つ一つ説明していきます。
■Themes:テーマ
ログイン画面のテーマが変更できます。といっても、無料版で選べるのは上記にあるさくらテーマだけとなります。有料版になると、おしゃれなテーマが色々選べるようです。
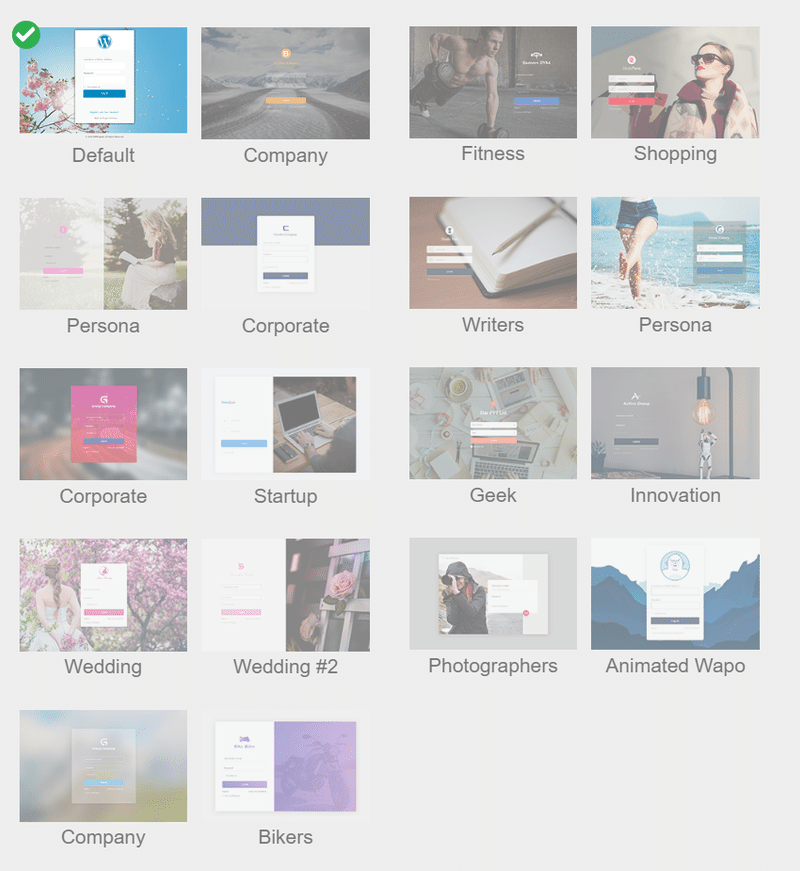
【有料テーマのサンプル】

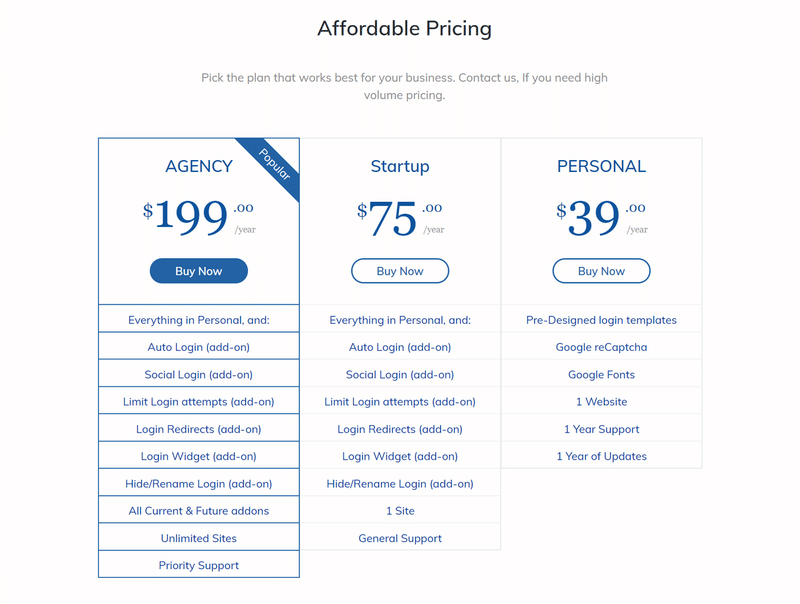
ちなみに、有料版は3つのグレードに分かれており、上記のようなテーマを使いたい場合はPERSONAL版を購入すればできそうです。
(すみません、実際に試してはいません。。。)

■Logo:ロゴ
Disable Logo: オンにするとロゴを非表示にします。
Logo Image: ロゴ画像を変更します。
Logo Width: ロゴ画像の幅を変更します。
Logo Height: ロゴ画像の高さを変更します。
※「Logo Width」「Logo Height」は片方だけ変更してもロゴサイズが変わらないので両方変えるようにしてください。幅と高さは同じpx値でよいでしょう。
Space Bottom: ロゴ下の余白高さを変更します。
Logo URL: ロゴをクリックした時のリンク先を変更します。
Logo Title: ロゴのh1に入れるタイトル名を変更します。
■Background:背景
Background Color: 背景色を変更します。使用する場合は「Enable Background Image?」をオフにしてください。
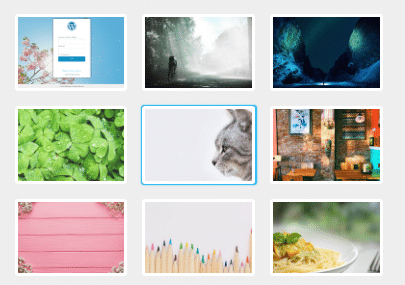
Background Gallery: 背景をデフォルトで用意されている画像に変更します。
【デフォルト背景画像】

Background Image: 背景を自分で用意した画像に変更します。
Background Repeat: background-repeat プロパティを変更します。デフォルトの「no-repeat」で良いでしょう。
Select Position: background-position プロパティを変更します。デフォルトの「center」で良いでしょう。
Background Image Size: background-size プロパティを変更します。デフォルトの「cover」で良いでしょう。
Background Video: 背景を自分で用意した動画に変更します。使用する場合は「Enable Background Video?」をオンにしてください。
■Customize Login Form:ログインフォーム
Enable Form Transparency: オンにするとフォームの背景を非表示にします。
Form Background Image: フォーム入力部の背景を自分で用意した画像に変更します。ロゴと「パスワードをお忘れですか?」以下は含まれません。
Form Background Color: フォームの背景色を変更します。
Form Width: フォームの幅を変更します。
Form Minimum Height: フォームの最小高さを変更します。
Form Radius: フォーム角の丸みを変更します。
Form Shadow: フォームの影の長さを変更します。
Form Shadow Opacity: フォームの影の濃さを変更します。
Form Padding: フォーム入力部のPaddingを変更します。
Border: フォーム入力部のborderを変更します。
Input Field Background Color: 入力欄の背景色を変更します。
Input Field Text Color: 入力欄の文字色を変更します。
Input Text Field Width: 入力欄の幅を変更します。
Input Text Field Margin: 入力欄のMarginを変更します。
Input Field Label Color: 「ユーザー名またはメールアドレス」ラベル、「パスワード」ラベルの文字色を変更します。
Remember me Label Color: 「ログイン状態を保存する」の文字色を変更します。
■Customize Forget Form:パスワードリセットフォーム
「パスワードをお忘れですか ?」のリンクから飛ぶ、パスワードリセットフォームの背景を変更します。
Forget Form Background Image: フォーム入力部の背景を自分で用意した画像に変更します。
Forget Form Background Color: フォーム入力部の背景色を変更します。
■reCAPTCHA:リキャプチャ
こちらは有料版のみ使える機能です。スパムなどの防止に使われるreCAPTCHAのデザイン変更が可能です。有料版は試していないため、詳細は不明ですがエラーメッセージとreCAPTCHAのサイズを変更できそうです。
■Button Beauty:ボタン
Button Color: ボタン色を変更します。
Button Border Color: ボタンのborder色を変更します。
Button Color (Hover): マウスオーバー時のボタン色を変更します。
Button Border (Hover): マウスオーバー時のボタンのborder色を変更します。
Button Box Shadow: ボタン影の色を変更します。※試したところ、こちらの設定は上手く反映されず、強制的に黒い影が設定されました。
Button Text Color: ボタンのテキスト色を変更します。
Button Text Color (Hover): マウスオーバー時のボタンのテキスト色を変更します。
Button Size: ボタンの幅を変更します。
Button Top Padding: ボタン内のpadding-topを変更します。
Button Bottom Padding: ボタン内のpadding-bottomを変更します。
Radius: ボタン角の丸みを変更します。
Shadow: ボタン影の長さを変更します。
Shadow Opacity: ボタン影の濃さを変更します。
Text Size: ボタンテキストの文字サイズを変更します。
■Error Messages:エラーメッセージ
パスワードを間違えた時などに表示されるエラーメッセージの文言やスタイルを変更することができます。ここでは詳細は省略したいと思います。
■Welcome Messages:インフォメッセージ
ログアウト時などに表示されるインフォメッセージの文言やスタイルを変更することができます。ここでは詳細は省略したいと思います。
■Form Footer:フッター部
ログインボタン下の「パスワードをお忘れですか?」「XXXに戻る」のリンクやページフッターをカスタマイズします。
LOST YOUR PASSWORD TEXT:「パスワードをお忘れですか?」のカスタマイズ項目
・Enable Footer Text: オンにするとテキストを非表示にします。
・Lost Password Text: テキストを変更します。
・Select Text Decoration: テキストの装飾をします。none(なし)、overline(上線)、line-through(取消し線)underline(下線)が選択できます。
・Footer Text Color: 文字色を変更します。
・Footer Text Hover Color: マウスオーバー時の文字色を変更します。
・Text Font Size: 文字サイズを変更します。
・Footer Background Color: 背景色を変更します。
BACK TO SITE TEXT:「XXXに戻る」のカスタマイズ項目
・Enable "Back to" Text: オンにするとテキストを非表示にします。
・"Back to" Text Decoration: テキストの装飾をします。none(なし)、overline(上線)、line-through(取消し線)underline(下線)が選択できます。
"Back to" Text Color: 文字色を変更します。
"Back to" Text Hover Color: マウスオーバー時の文字色を変更します。
"Back to" Text Font Size: 文字サイズを変更します。
"Back to" Background Color: 背景色を変更します。
LOGINPRESS FOOTER TEXT:ログインページのフッターのカスタマイズ項目
Enable Copyright Note: オンにするとコピーライトを表示します。
Copyright Note: コピーライトのテキスト内容を変更します。
Show some Love. ~: オフにするとLoginPressのクレジットを非表示にします。
Love Position: LoginPressのクレジット位置を左右どちらかに変更します。
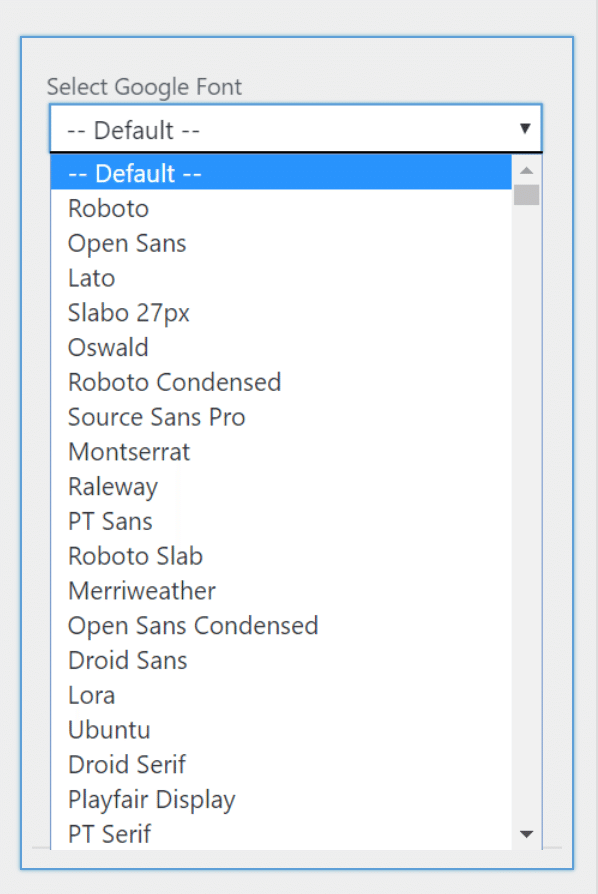
■Google Fonts:フォント(グーグルフォント)
フォントを選択したGoogle Fontsに変更します。こちらは有料版のみの機能となります。

■Custom CSS/JS:カスタムCSS/JS
直接cssやjsを書き込むこともできます。

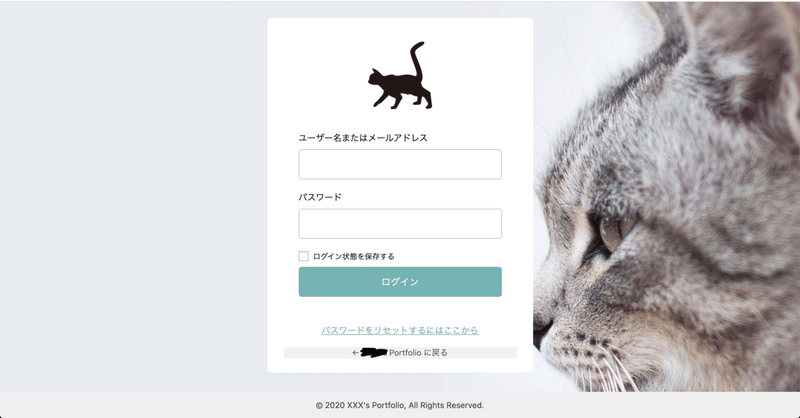
プラグインでのカスタマイズ例
下記は実際にCustom Login Page Customizerだけを使ってカスタマイズした例です。どうでしょう?シンプルに最小限のみを変更するだけで大分スタイリッシュになったのではないでしょうか。

------
以上、Custom Login Page Customizerを使ったログイン画面のカスタマイズでした。このプラグインは思った以上に痒いところに手が届き、思い通りのカスタマイズができそうでした。
皆さんもぜひお試しください。
**
今日は以上です。
Twitterではブログに書いていないこともつぶやいているので、ぜひフォローしてください。
https://twitter.com/HAMA3san
ストリートアカデミーで毎月講座を開催中。
https://www.street-academy.com/steachers/198346
note専用コミュニティへの招待について
https://note.mu/hamasan918/n/ne4d98f9db9ec
note専用コミュニティ、作成しました。コミュニティでは質問などを受け付けています。毎月500円となります。
この記事が気に入ったらサポートをしてみませんか?
