
デザインの力が組織の空気まで変えた。衛星データプラットフォームTellusプロジェクト×Goodpatch Anywhere
Tellus(テルース)とは、日本発の衛星データプラットフォームです。産業利用を目的とし、クラウド上で衛星データの分析ができます。さくらインターネット株式会社が経産省から受託し開発・運用をしています。Goodpatch Anywhereは2019年6月より、さくらインターネットと共にUI/UX改善のパートナーとして、Tellusの公式サイトやウェブサービスのインターフェースのリニューアルに取り組んでいます。
今回はさくらインターネット株式会社(事業開発本部 クロスデータ事業部 開発・運用グループ)城戸彩乃さん、牟田梓さん、そしてGoodpatch Anywhereの事業責任者の齋藤、大橋正司の4名に、これまでのプロジェクトの歩みや、Anywhere流のデザインワークについて感じたことを振り返っていただきました。
宇宙業界のイメージを打ち破りたい
さくらインターネット城戸さん(以下、城戸さん):
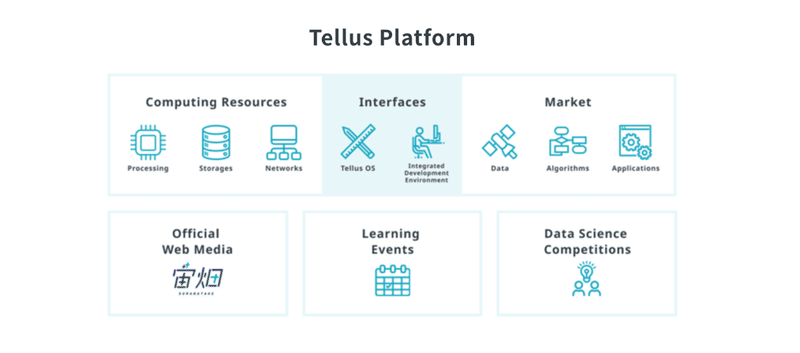
はじめにプロジェクトの説明をしますね。Tellusとは、衛星データを中心としたあらゆるデータを色んな人に使ってもらうことで新しいビジネスを生み出していくためのプラットフォームです。
衛星データを扱うのが初めてという方からビジネスユースまでを想定していて、データを解析するシステムアプリケーションや開発環境を提供しています。Tellus OSにある衛星データやツールとユーザーが持つデータを組み合わせることで、新しい知見とビジネスを作っていくことを目標にしています。

私は一昨年の11月に転職してさくらインターネットに入っているのですが、当時Tellusについて「ターゲットは?」「デザインの思想は?」「ユーザーにどう使って欲しい?」といったプロダクトの根幹になる部分について答えられる人が、チーム内に少かったんです。ターゲットがきちんと定まっていないので、適切な施策も打てない。プロジェクトの良い・悪いも評価が難しい状態に課題感を持っていました。
そこで、あらためてターゲットやデザインの思想というところまで踏み込んで、プロダクトを見直していきたいと提案をしました。Tellusのターゲットとなるユーザーを再定義し、デザインの根幹の部分から考えなければ、さらに良いプロダクトにはできないと考えたんです。
これはもう、実際にUI/UXを専門としているパートナーに入ってもらわないとプロダクトの全てを見直すことはできなぁと感じていたところ、Tellusチームのシニアプロデューサーの小笠原から「Goodpatchさんはどう?」と提案がありました。
その時は、グッドパッチの中にGoodpatch Anywhereというチームがあることは知りませんでした。私にとってはProttのイメージが強く「なんかイケてるプロダクトを作っている」ってイメージがありましたね。
だからこそ、そんなチームと一緒にユーザーにとって使いやすいものを作れたら、宇宙業界にとってはかなりのパンチがあるだろうと思ったんです。新しいものを作り出して「Tellusが今までの宇宙業界のイメージを打ち破くんだ」と思いを込めてご相談しました。

さくらインターネット株式会社
(事業開発本部 クロスデータ事業部 開発・運用グループ)城戸彩乃さん
難しい技術をデザインの力で伝わりやすく
城戸さん:
初めての打ち合わせの時には、Goodpatch Anywhereの事業責任者の齋藤さんがフルリモート組織の説明をしてくださいました。ちょうど開発も当時は北海道でその年から鹿児島も拠点になる予定だったこともあって、さくらインターネットとAnywhereは親和性が高そうだなと感じたのですが、「最初から最後まで全てがリモートだと大丈夫かな…」と多少の不安はありました。
さくらインターネット牟田さん(以下、牟田さん):
私はもともと宇宙や衛星データのバックグランドがあったのですが、ユーザーに衛星データを理解して使ってもらうために、開発チームにどう伝えればいいのかと難しさを感じていたんです。Anywhereが加わることで、チーミングの部分も改善されると良いなと期待していました。
キックオフの時がすごく良い空気感だったので、きっとこれは楽しいプロジェクトになるだろうなと個人的に思っていましたね。

さくらインターネット株式会社
(事業開発本部 クロスデータ事業部 開発・運用グループ)牟田梓さん
Goodpatch Anywhere齋藤(以下、齋藤):
Tellusの話をいただいたのはAnywhereが立ち上がってすぐだったんです。Goodpatchの中にリモート組織があることを知られているとは、もちろん思っていませんでした。ですが僕自身、Anywhereを立ち上げる際に、先ほど登場した小笠原さんの組織運営に関する記事を読んでものすご参考にしていましたし、宇宙にも興味があったんです。「自分にとって興味のど真ん中の案件に声をかけてもらえた!」と、すごくやりがいを感じていました。

Goodpatch Anywhere事業責任者 齋藤恵太
城戸さん:
デザインの領域を長くやっていても、宇宙と関わることはなかなかないですよね。
齋藤:
個人的には、一見難解な技術をデザインの力で一般の方に使いやすく提供することがデザイナーのミッションだと思っているので、気合が入りました。
Goodpatch Anywhere大橋(以下、大橋):
僕は齋藤さんから「衛星データをこうしてああして…!」と連絡が来た時、は、正直「大変そう」って思いました(笑)。

Goodpatch Anywhere所属 IA(インフォメーションアーキテクト)大橋正司
齋藤:
通常のサイトリニューアルとは違い、背景技術的にも難しそうだと思ったので、プロダクトの内面から理解してデザインできる大橋にすぐに声をかけました。その時の大橋はまだAnywhereメンバーではなかったのですが、「この人しかいない!」と思って(笑)。
城戸さん:
打ち合わせの時から「ドリームチームで行きたい」ということを齋藤さんからは言われていました。その言葉通り、なんでも相談できる頼もしいチームになりましたね。
納得いくまで議論を諦めない
城戸さん:
Tellusリニューアルのコンセプトとして、宇宙産業の市場を広げたいということがありました。他の産業領域でももっと使ってもらえるように、新しく参入してくれる人を増やそうという課題だったんです。
さくらインターネット竹林さん:
プラットフォームを使ってくださっている衛星ビジネス従事者の方々は、もちろんターゲットとして明確に決まっていましたが、それ以外の新しい層は手探りでしたね。
大橋:
例えばレシピアプリみたいにユーザーが既に無数にいるならば、ユーザーに話を聞きインサイトを取ってきて「こう改善しますよ」というのが提案がしやすいです。
しかしながら、衛星データはほとんどの人が使ったことも触ったこともないので、どこに話を聞きに行ったらいいのだろうという課題がありました。
そのため衛星データのことは知らないけれど、それを使ったら問題解決ができ層を新しく探そうと思って、そういう人たちはどこにいるんだろうと考えましたね。
城戸さん:
確かにユーザー集めは苦労しました。試行錯誤していた時期はかなり苦しかったです。ヒアリングした結果、想定していたターゲットとズレていたことも分かり、大橋さんともたくさん議論を重ねたこともありましたね。理解できないところはオンラインであっても、かなり根気強く説明してもらいました。
大橋:
最初に「こうじゃないか」と思っていたものに対して、その思考を解除して、もう一度新たに捉え直す作業は非常に難しいんですよね。どんなに時間をかけてアウトプットをしても、どうしても出てきてしまうプロセスなので。

ユーザーリサーチの一部
城戸さん:
大橋さんは色んなものに裏づけられたアウトプットを出してくれていたのですが、それに対してうまくイメージが湧かないこともあったんです。そのため「こういう風に説明してくれれば分かる」というようなことは、たくさん話していたような気がします(笑)。シンプルに説明してもらって、私のところに下りて来てもらう感じでした。
齋藤:
アウトプットをしながら細かいディスカッションができていたことは大きかったと思います。分かった気になって進んじゃうと、その時点でプロジェクトの手綱を離してしまうんですよね。そういうプロジェクトにとって一番大事なところで手綱を離してしまうと、そのあとはもう二度と戻ってくることはありません。お互いに分かった気にならず、分からないことに対して諦めずにディスカッションをし続けたことはとても良かったです。
柔軟な対応力でプロジェクトを推進する
城戸さん:
オンラインで相談できるので、移動に時間を取ることなく「ちょっといいですか」って相談できたところも柔軟で凄く良かったですね。
牟田さん:
テレビ電話を繋いで、話しながらやっていた「リアルタイムな共同デザイン」もよかったです!
城戸さん:
私がユーザーとしてコメントして、それをリアルタイムで直してもらうっていう場面もありました。チームに入っていただいた当初、リリース日が近いにも関わらず、新規リリースのマーケット機能やTellus OSのリニューアルなどの検討がほぼゼロベース状態だったんです。そこでAnywhereのUIデザイナーが「とにかく今ある情報を元にたたき台を作るので、リアルタイムで見ながらやりましょう」って言ってくれたのは心強かったですね。
イベントを開催したら大橋さんが来てくれたり、オフィスや喫茶店などで直にディスカッションをすることもありました。リアルで顔を合わせられたことも良かったですね。
大橋:
フルリモート組織だと謳っていても全てをリモートでやらねばならないということではないと思っています。イベントに行けば、そこでユーザーを直接知ることもできたりしますから。
齋藤:
会場に来ているお客さんに対して話しかければ、ユーザーリサーチも一緒にできます。実際にイベントでユーザーを知れたことで新たな発見が生まれ、帰り際にミーティングを開いたこともありましたよね。
牟田さん:
UIチームは最初にモックアップがあったからかもしれませんが、リモートでもチームとしてやりやすかったです。途中からはオフィスに来てもらって、合宿のように一緒にウーバーイーツを頼んで食べたりもしていました(笑)。

キックオフではチーム全員が顔を合わせ、その後のコミュニケーションを円滑にする工夫をしている(2019年6月撮影)
潜在的なチームの力を開花させる
城戸さん:
チームについて言うと、当初Anywhere側に明確なディレクターがいない問題がありました。初対面のメンバーがいっぱいいて、与えなければならない情報量がたくさんあったのにディレクターはいなかったんです。ディレクターがいたらと思ったこともありましたが、時間が経つにつれ結果的にチームとして成立していきました。
大橋:
それぞれのメンバーのロールと期待値が明確になってくると、ディレクターの仕事は減っていく気がします。オンラインでやり取りがすぐにできるような環境だと特にそうだと思います。
昔は、物理的な制約があるから一人の人に情報を集中させ、他の人に伝達してコントロールしていくことが大切だという世界観だったと思うんですよ。でも今はディスカッションした内容や過程などが残しやすい世界になってるので、核になる人がいなくても伝達できてるんですよね。
齋藤:
今回は初めから、ネットワーク構造のコミュニケーションを目指していきたいと言う思いがありました。そうしないと、このプロジェクトの複雑さを処理するのは無理じゃないかと思ったんです。
城戸さん:
スケジュールも走りながら決めていく状態でプロジェクトを進めてもらったいたのですが、このあと何をしようとしているのかというところが最初は見えなくて「ちゃんと着地するのかな?」と不安になったこともありました。
その時に大橋さんたちが、発散と収束を繰り返す思考のプロセスを説明してくれて「今この状態だから、あとこれくらいで終わります。今は我慢して、発散に集中した時間を取りましょう」と言ってくれて、心配が解決しました。その話をしたくらいからチームとしてうまく回り始めた気がします。

齋藤:
さくらインターネット側のチームは、はじめから心理的安全性の高い状態を作りやすいメンバーだったと思います。ガチガチに管理するのではなく、ある程度の自由度を持って不確実性に対応できるような組織作りをしているのだろうなと感じていました。
竹林さん:
TellusのUI/UXチームはネットワーク構造のいいチームになっていましたね。私たちのユーザーはカスタマーだけではなく、経産省とのやりとりもあるのでどうしてもトップダウンの構造は残ります。ですが、そこも含めてとても良いバランスだったと思います。
一番初めのワークショップを、マネジメント層を含めてやってくれたことで安心感が生まれたと感じていました。
齋藤さんから、「どういうチームで」「どういうメンバーで」「どういうことやっていきたい」ということをしっかり話してもらった上で、流れに乗ったアウトプットを見せてもらえたことが、チームにいい影響を与えてくれたと思っています。
齋藤:
それも、さくらインターネットのチームに下地があったからこそなんですよね。ワークショップの後、城戸さんからも「そういうことをずっとやりたかったんだ」ということを仰っていただきました。もともとチームづくりに対する思想が内部にあるかどうかで、結果は全然違ったと思います。城戸さんがやろうとしていたチーム作りを、私たちがお手伝いした感じです。
城戸さん:
Anywhereのおかげで、トップダウン構造とネットワーク構造のバランスを試行錯誤しながら、どんどんチームが改善されていきました。さくらネットワークの社内でもチームによって様々な事情があるとは思いますが、今回学んだ知見を共有していきたいです。
Anywhereの皆さんはオンラインのときのテンションが高く、距離が離れていても表情がわかりやすいんです。そういう文化はなかなかないし、オンラインの心理的安全性を高めるのには必要なことだと感じました。
牟田さん:
私は前職がハードウェアのエンジニアで、トップダウン方式のやり方だったので、Anywhere流の進め方に初めは不安もありました。ですが、チーム全員でデザインを進めていくAnywhereの新しい試みは面白かったですね。
特に、ものを作っていく時の意識が変わりました。もちろんきちんと作り上げてから共有することが大事な場面もありますが、迷いそうなものはすぐにオンラインで繋いで、一緒に作るということが抵抗なくできるようになってきています。この習慣は続けていきたいですね。
城戸さん:
高速で提案して修正をするサイクルを回すやり方は、新規事業とすごく相性の良いやり方だと思います。
デザインの力でもっと大きな「ワクワク」を生み出す
城戸さん:
UXの面では、色んな調査を行った結果の中で、現段階では反映できないところも、今後活かしていけるようにと資料を残してもらったんです。これから開拓していく基礎にもなって、とても役に立っています。次に進むための自信にもなりましたね。
大橋:
ちゃんと長くプロダクトを育てていけるようにという思いで作った資料です。ちょっと咀嚼が足りなかったねってところも、今後さらにやり直して、ランニングするプロセスになるといいなって思っています。

大橋が作成したコンセプトマッピング資料の一部
城戸さん:
UIの方では「デザインの修正が多くなるのは構わないので、まずは作ります」と作ってくれたアウトプットが圧倒的なボリュームで、かなり助けられました。チーム内で意見が割れているときも、話を元にアウトプットをすぐ作ってきてくれて、それを使ってチームの意見をまとめるファシリテーター的な役割をしてくれました。
これまでは、ディレクターが提案したパターンを作って、その結果をディレクターが上司に通しにいって作るものを決定するというやり方が基本でした。ですから、ワイヤーの段階でアウトプットを重ねて修正をかけていくのを、デザイナーさんがリードしてやるという感覚がそもそも私になかったので、新鮮でありがたかったです。
「上司にデザインを通す」ということが目的ではなく、「ユーザーにとって本当にいいデザインは何なのか」ということに集中してプロジェクトを進めることができました。

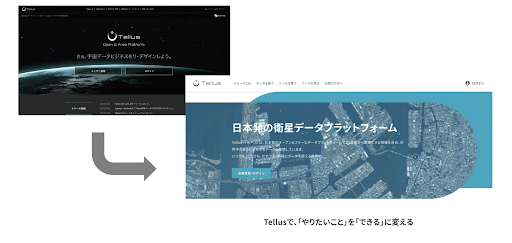
「宇宙をイメージさせるかっこよさ」をコンセプトとした黒がベースのデザインから、新たなターゲットユーザーに親しんでもらえるデザインへ刷新
竹林さん:
一般的にデザイナーはビジュアルオペレーターみたいなロールだと思われがちで、本質的なデザインの重要性を会社に浸透させるにはすごく時間が掛かると思うんです。ですが、今回Anywhereがプロダクトの背景までを一緒に考えてくれて、最終的にユーザーをワクワクさせる品質まで持っていってくれたことはとても大きなことでした。
実際、Tellusのアドバイザリーを務めてくださっている夏野剛さんから「ワクワクするようになった」という評価もいただいています。実は以前にお見せしたときには手厳しくレビューされていたところから、最終的なアウトプットを見ただけでここまでの言葉を引き出せたことに、デザインの力を強く感じました。
今では、マネジメント層含めたプロジェクトのメンバーも「UI/UXは大事だ!」と言うようにもなって(笑)。デザインの重要性をUI/UXチームだけでなく、プロジェクト全体に浸透させてくれたAnywhereは凄いと感じています。
大橋:
Tellusプロジェクトは、昨年と今年の春と、お付き合いが長くなっているからこそ、踏み込める領域がどんどん増えてると感じます。Anywhereでは長期で関わってるメンバーだけでなく、新しいメンバーも意図的に加えたりもします。長くプロジェクトをやっていると、どうしても馴れ合いが出てきてしまうんですよね。それが生じないような緊張とより良い速度感で、エンジニアさんも巻き込みながらワンチームでさらに良いものを作っていきましょう!
Anywhereではお仕事のご相談を常時受け付けております。
プロジェクトの開始〜進行まで、全てオンライン上で遂行できるノウハウを蓄積しています。また、リモートワーク導入支援も行っております。
お気軽にご相談ください。
