
ロゴの大きさ統一にどうぞ!選択オブジェクトの面積をいちばん上に合わせる #スクリプト #Illustrator #はやさはちから

※このスクリプトは、スクリプト使い放題マガジン2(初月無料)に含まれています
参考:スクリプト使い放題マガジン2(月額)もごひいきに(初月無料です)
http://gorolib.blog.jp/archives/72080343.html
※ この製品は、macOS High Sierra + Illustrator 2020にて検証済みです。
※ note 移行前のスクリプトはこちらから(ライブドアブログ)
http://gorolib.blog.jp/archives/cat_1073989.html
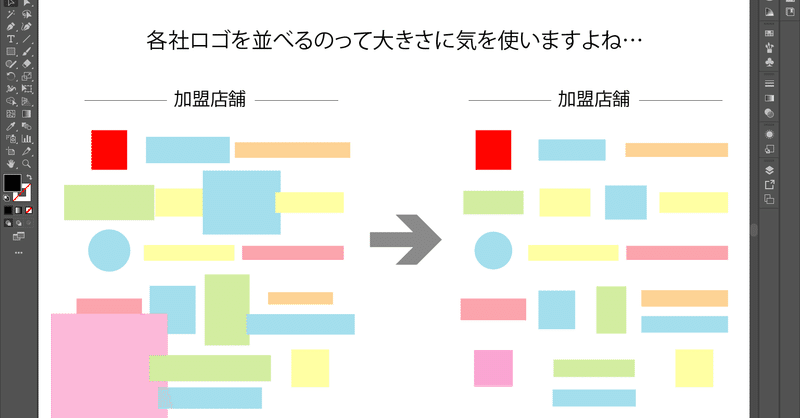
■ ロゴの大きさって気を使いますよね…(^_^;)
こんにちは!@gorolib です。
唐突ですが、ロゴ並びのデザインはとても気を使います。おい、うちのロゴが小さく見えるぞ!あっちのロゴが大きく見えるぞ!などと、各社に気を使うデリケートでセンシティブな問題です。
うるせえ!うるせえ!と蹴飛ばしたくなりますが(笑)、仕事ですので…。
ロゴの並び問題については、左から面積を統一するスクリプトを以前に公開しましたが、
参考:並びロゴにどうぞ!左端の選択オブジェクトの面積に合わせるスクリプト
http://gorolib.blog.jp/archives/75031515.html
もっと盛大に、上からドバーッと統一するようなケースもあります。
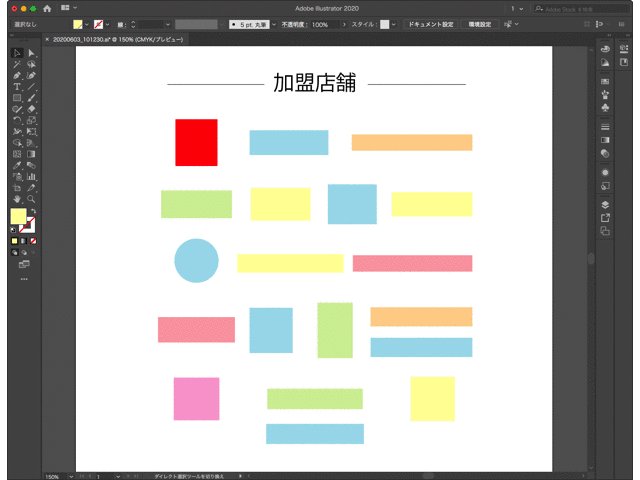
そのため、選択オブジェクトの面積をいちばん上に統一するスクリプトを作成しましたので、ご利用ください。
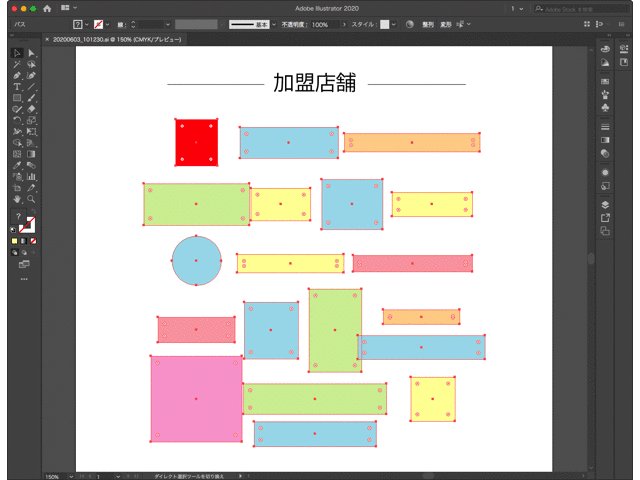
サンプルでは、一番上の赤いパスアイテムが基準となっています。
ちなみに、面積計算は単純に「タテ×ヨコ」です。
パスの面積を厳密に計算するプロパティもありますが、パスアイテム限定ですし、よっぽどひねくれた(失礼!)ロゴじゃなければ、矩形で捉えてレイアウトするのが一般的と思います。
■ 今回のスクリプト情報
【スクリプトファイル名】
G817_adjustArea.jsx
【使い方】
・対象となるオブジェクトを選択します。
・このスクリプトを起動します。
【仕様】
・選択オブジェクトの一番上の面積が基準です。
・それ以外のオブジェクトの面積を統一します。
・一番上のオブジェクトには変更を加えません。
・まとめたいものはグループ化してください。
・拡大縮小は、水平垂直中央を原点に行います。
・線幅と効果を考慮して拡大縮小します。
お役に立てれば幸いです!
(追記20200603)
面積だけ統一しても、小さく見える、大きく見える問題は残ります。これは、シンボルマークの形や、ロゴタイプ(文字)とのすきまなど様々な要因があります。微調整は目で行ってください。文字のカーニングと同じです。
(サンプルaiデータのダウンロード)
https://www.dropbox.com/s/bgcgcu7bfy5dglx/20200603_101230.ai?dl=1
■ スクリプトのダウンロードはこちらから
ここから先は
¥ 300
もし、この情報がお役に立ちましたら、サポートをお願いします。いただいたお金は大切に使います!
