
重なっているオブジェクトを階層表現する #スクリプト #Illustrator #はやさはちから

※このスクリプトは、スクリプト使い放題マガジン2(初月無料)に含まれています
参考:スクリプト使い放題マガジン2(月額)もごひいきに(初月無料です)
http://gorolib.blog.jp/archives/72080343.html
※ この製品は、macOS High Sierra + Illustrator 2020にて検証済みです。
※ note 移行前のスクリプトはこちらから(ライブドアブログ)
http://gorolib.blog.jp/archives/cat_1073989.html
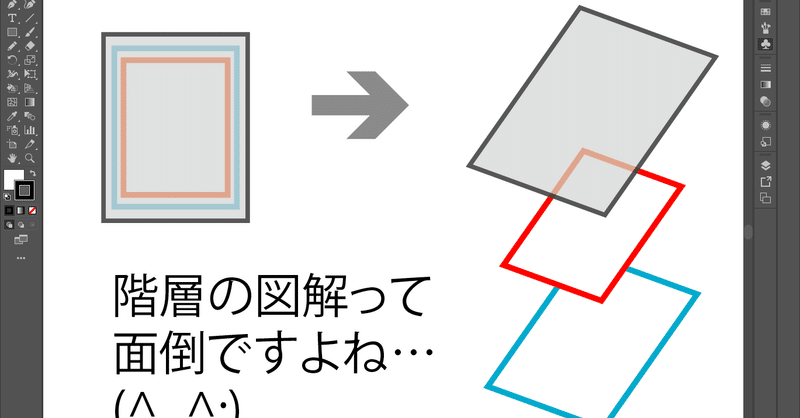
■ 階層の図解って面倒ですよね…(^_^;)
こんにちは!@gorolib です。
デザインの納品物ではありませんが「これこれこういう重なりで作ってください(もしくは作っています)」と、階層構造を図解することがあります。
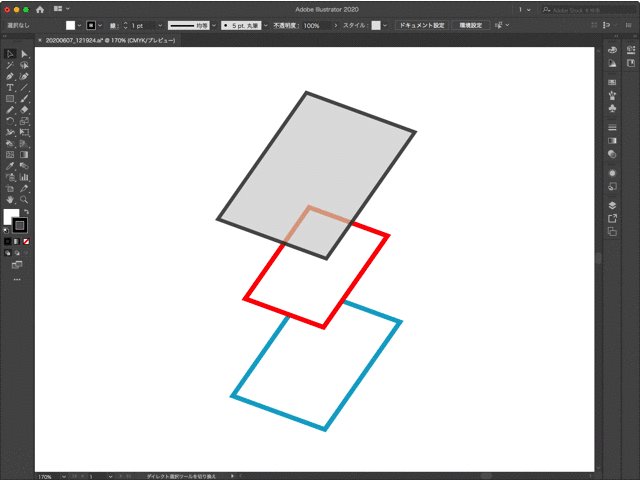
背面のオブジェクトをずらして、立体的に見せるアレです。
この「階層の図解」って実はかなり面倒です。ちゃんと背面のオブジェクトの様子がわかる表現が必要だからです。
手順としては以下になります。
・右下に少しづつずらす
・シアーをかける
・回転する
・水平中央揃えとする
面倒なのは、ずらしもシアーも回転もちょうどよくしないと、見栄えが悪いということです。
そこで、一定の基準を決めて、実行するスクリプトを作成しましたので、ご利用ください。
なお、階層表現でまとめたいところは、グループ化しておいてください。オブジェクト単位に「ずらし・シアー・回転」します。
■ 今回のスクリプト情報
【スクリプトファイル名】
G819_showLevel.jsx
【使い方】
・対象となるオブジェクトを選択します。
・このスクリプトを起動します。
【仕様】
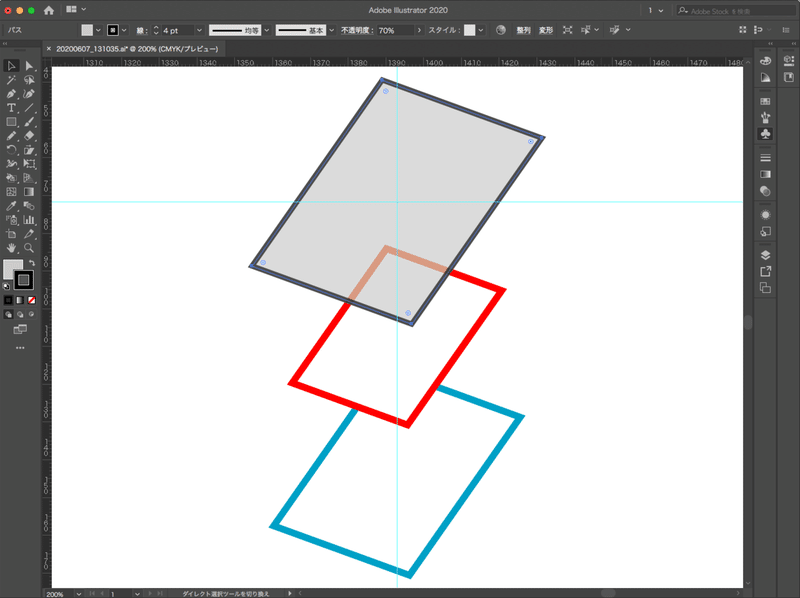
・ずらす距離は、選択範囲の3分の2の幅です…(A)
・各オブジェクトを右へA、下へAだけずらします。
・シアー(水平)は15度です。
・回転は-20度です。
・シアーと回転は、標準機能をアクション化して取り込んでいます。
・選択オブジェクトの水平位置は一番上のオブジェクトの中心に揃えます。

【注意】
完全変形してしまうので、元オブジェクトを複製してから実施してください。
お役に立てれば幸いです!
(サンプルaiデータのダウンロード)
https://www.dropbox.com/s/69ieovovdhirwne/20200607_131035.ai?dl=1
■ スクリプトのダウンロードはこちら
ここから先は
¥ 500
もし、この情報がお役に立ちましたら、サポートをお願いします。いただいたお金は大切に使います!
