
#路線図プロジェクト 路線図の作成を全力でサポートする #スクリプト #Illustrator #はやさはちから


※このスクリプトは、スクリプト使い放題マガジン2(初月無料)に含まれています
http://gorolib.blog.jp/archives/72080343.html
※ この製品は、macOS High Sierra + Illustrator 2020にて検証済みです。
※ note 移行前のスクリプトはこちらから(ライブドアブログ)
http://gorolib.blog.jp/archives/cat_1073989.html
※ このスクリプトは返金申請に対応しています。詳細は以下を参照ください。返金について – noteヘルプセンター
https://help.note.com/hc/ja/articles/360000670602
■ 路線図って作るの大変だろうなぁ(^_^;
ふと電車内の路線図を眺めていて、これって作るの大変だろうなぁ…と思い始めました。
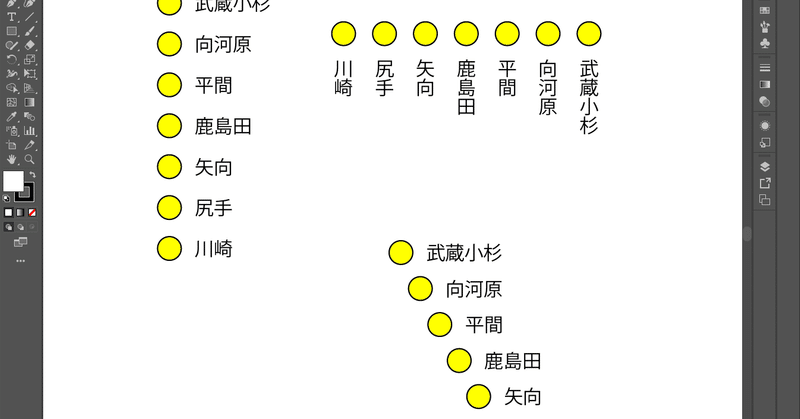
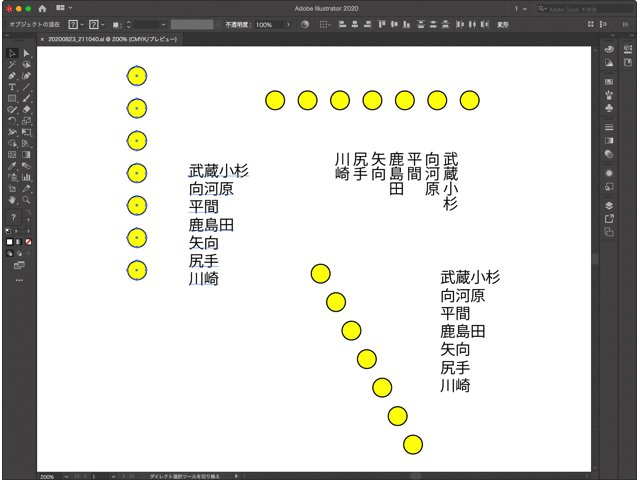
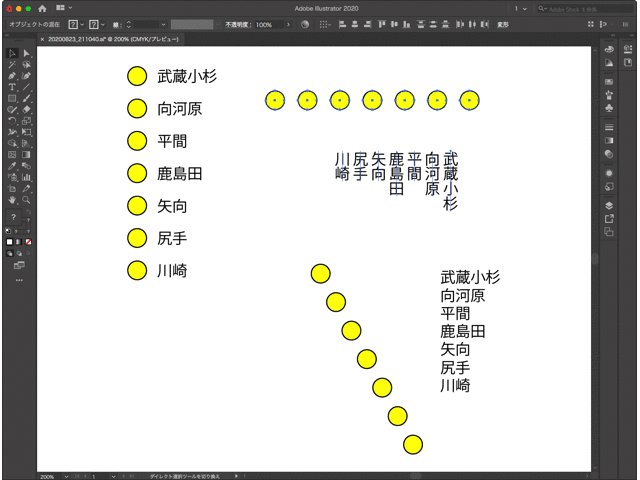
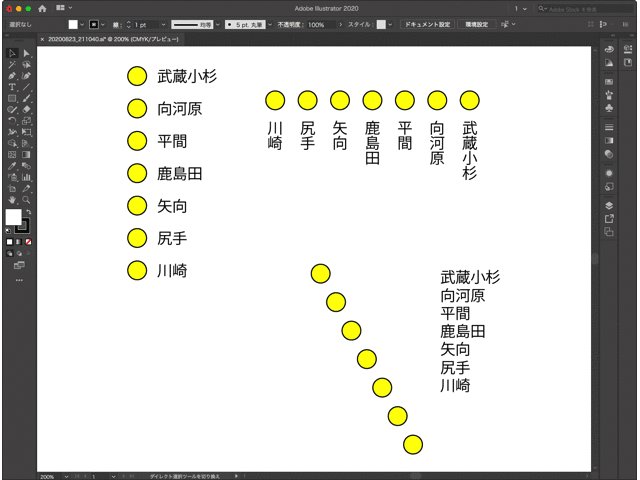
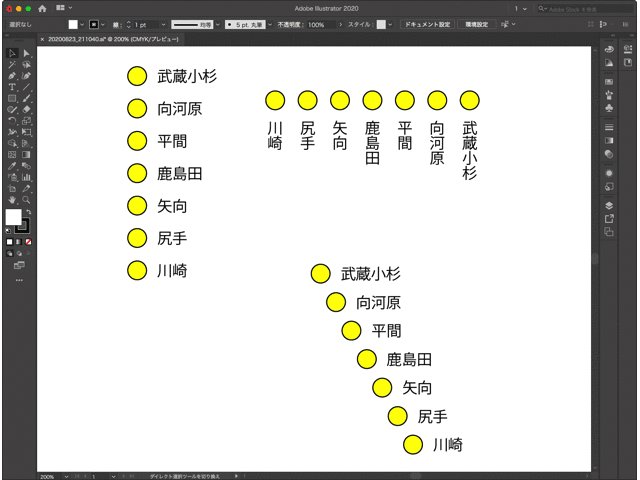
そこで、路線図の作成を全力でサポートするスクリプトを作りましたので、ご利用ください。テキストの各行をバラバラにして、オブジェクトの近くに移動します。テキストが駅名、オブジェクトが駅のイメージです。
■ 今回のスクリプト情報
【スクリプトファイル名】
G845_rosenzu.jsx
【使い方】
・対象となるテキストとオブジェクト(テキスト以外)を選択します。
・このスクリプトを起動します。
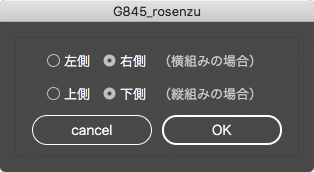
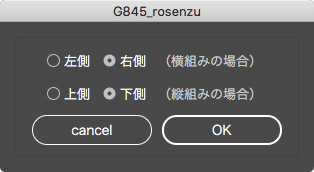
・文字の位置を指定します。
(横組みならば左右、縦組みならば上下)

【仕様】
・テキスト未選択の場合は反応しません。
・テキスト以外(オブジェクト)未選択の場合も反応しません。
・選択テキストは最前面のみ採用します。
・選択テキストは各行でバラバラにします。
・選択テキストの各行とオブジェクトを対応させます。
・文字の位置は、横組みならば左右、縦組みならば上下が選択できます。
・横組み、縦組みは自動変換しません。
・そのため、縦組みにしたい場合は縦組みを、横組みにしたい場合は横組みを用意してください。
お役に立てれば幸いです!
(サンプルaiデータのダウンロード)
https://www.dropbox.com/s/bblc4dsi3xruo8w/20200823_211040.ai?dl=1
■ スクリプトのダウンロードはこちらから
ここから先は
¥ 300
もし、この情報がお役に立ちましたら、サポートをお願いします。いただいたお金は大切に使います!
