
アクティブアートボードを縦横に変換する #スクリプト #Illustrator #はやさはちから

※ このスクリプトは、macOS High Sierra + Illustrator 2020(24.3)にて検証済みです。
※ このスクリプトは、返金申請に対応しています。詳細は以下を参照ください。返金について – noteヘルプセンター
https://help.note.com/hc/ja/articles/360000670602
■ アートボードの中心を基準にするのが面倒な方へ
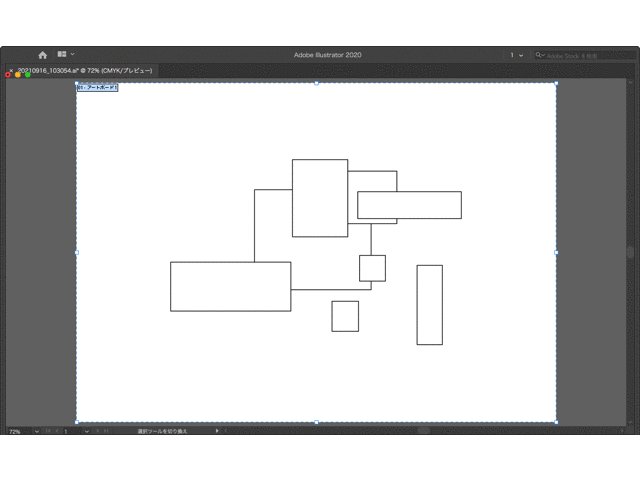
パッと作成したアートボードが「ああ、縦だったわ〜(または横だったわ〜)」ということはよくあります。
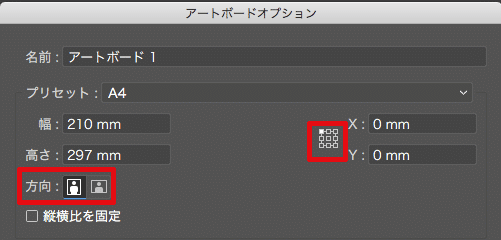
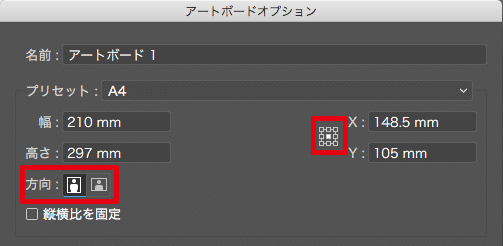
このとき、アートボードを縦から横(またはその逆)にするには、アートボードオプションを使います。

縦と横の切り替えアイコンがあるので、これをクリックするだけなのですが、初期値は基準点が左上になっている。このまま切り替えると

♪ ちがう、ちがう、そうじゃ、そうじゃなぁい(@雅之)
となります。基準点を水平垂直中央にする必要があるのです。

ところが、この基準点、もはや老眼でよく見えなくなってまいりました(爆)。グラフィックが小さいのよね。私も引退が近いのでしょうか(^_^;
というわけで、水平垂直中央を基準に、アクティブアートボードを縦横に変換するスクリプトを作成しましたので、ご利用ください。
■ 今回のスクリプト情報
【スクリプトファイル名】
G935_tateYokoABD.jsx
【使い方】
- 対象のアートボードをアクティブにします。
- このスクリプトを起動します。
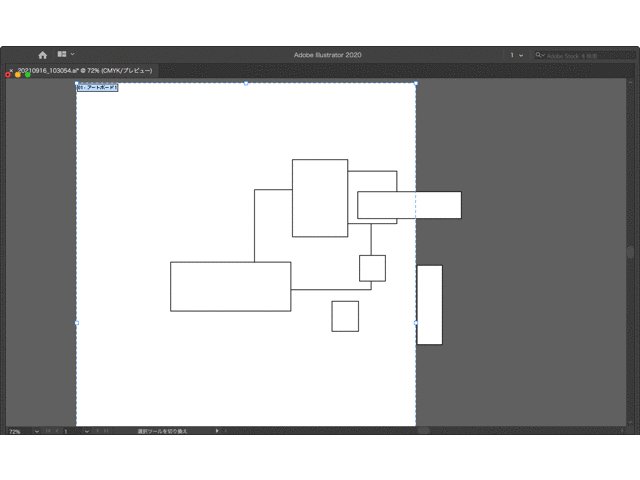
- アートボードが縦から横(またはその逆)に変わります。
【仕様】
- ドキュメントがオープンしていない場合は反応しません。
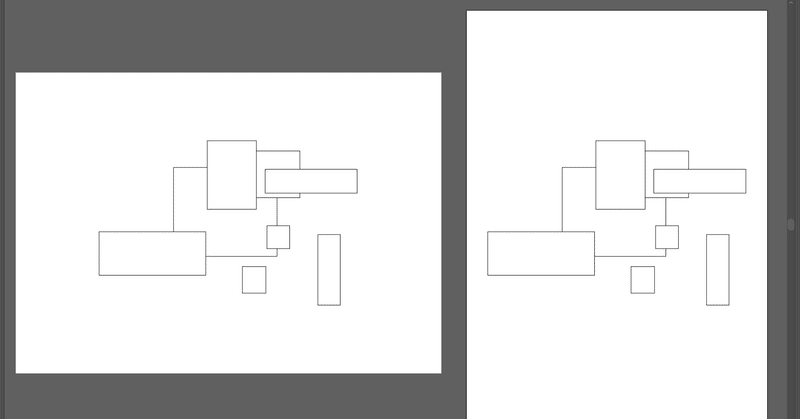
- アクティブアートボードの幅が高さに、高さが幅になります。
● 左上のX座標
- 変更前のアートボードの水平中央から
- 変更前の高さの半分だけ
- 左に移動した点とします
● 左上のY座標は
- 変更前のアートボードの垂直中央から
- 変更前の幅の半分だけ
- 上に移動した点とします
【注意】
- アートボードの左位置は単純計算で出していますので、Web デザインには向かないと思います(アートボード左上の座標がピクセルの整数値とならないことがあるため)
───
お役に立てれば幸いです!
(サンプルaiデータのダウンロード)
https://www.dropbox.com/s/ombvp5svsd4216s/20210916_103054.ai?dl=1
■ スクリプトのダウンロードはこちら
ここから先は
¥ 300
もし、この情報がお役に立ちましたら、サポートをお願いします。いただいたお金は大切に使います!
