
グラデーションの作りを超分析したよ!
『はじまり』
動画見てたら背景グラデーション見つけて、「これどうやって作るんだろう?」がきっかけでできました。もちろんテンプレ使えばいいんだけど、学びにならないので参考見ながら全部分析していきます。


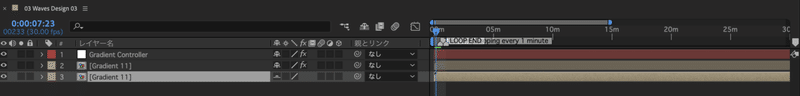
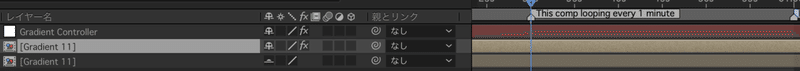
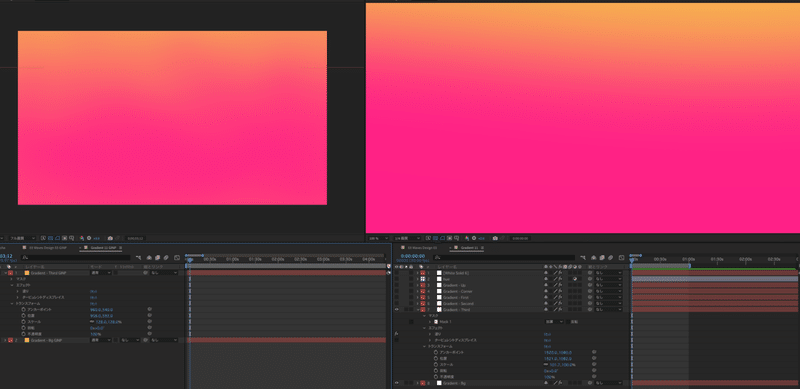
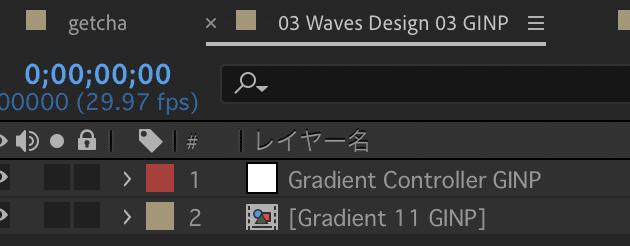
一番見えてるのは3つ、内2つは同じですね。
平面レイヤー(多分コントロールレイヤー):Gradient Controller
コンポジション:Gradient 11
この2つ。Gradient 11の中を見ていきましょっか!
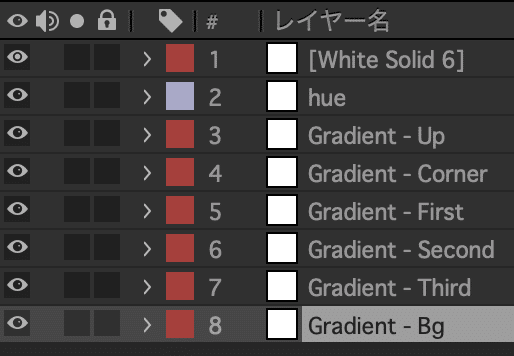
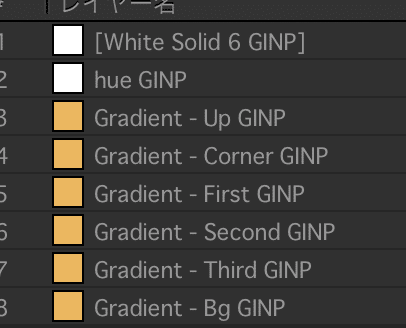
Gradient 11の中身

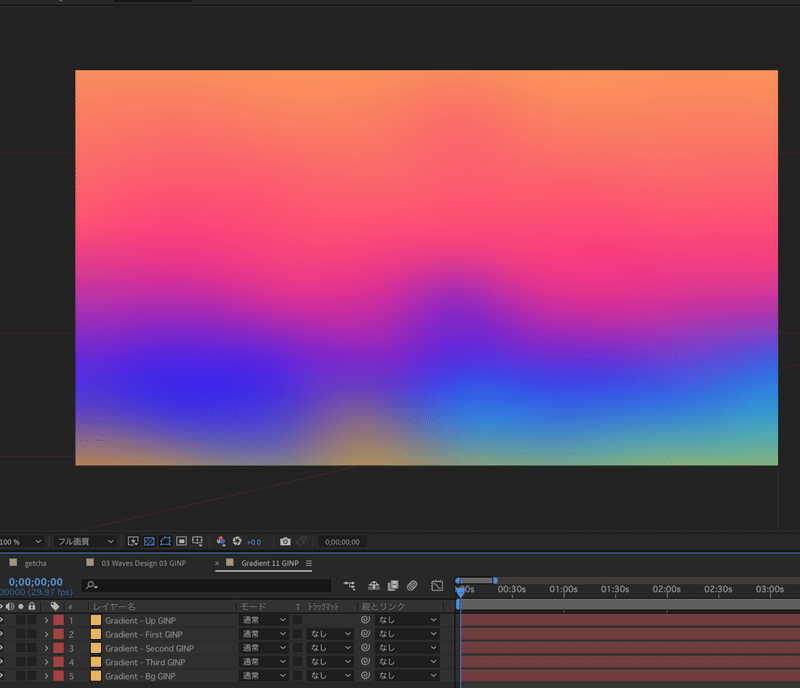
中身は全部で8つ。一つ一つを砕いて分析していきやしょ!
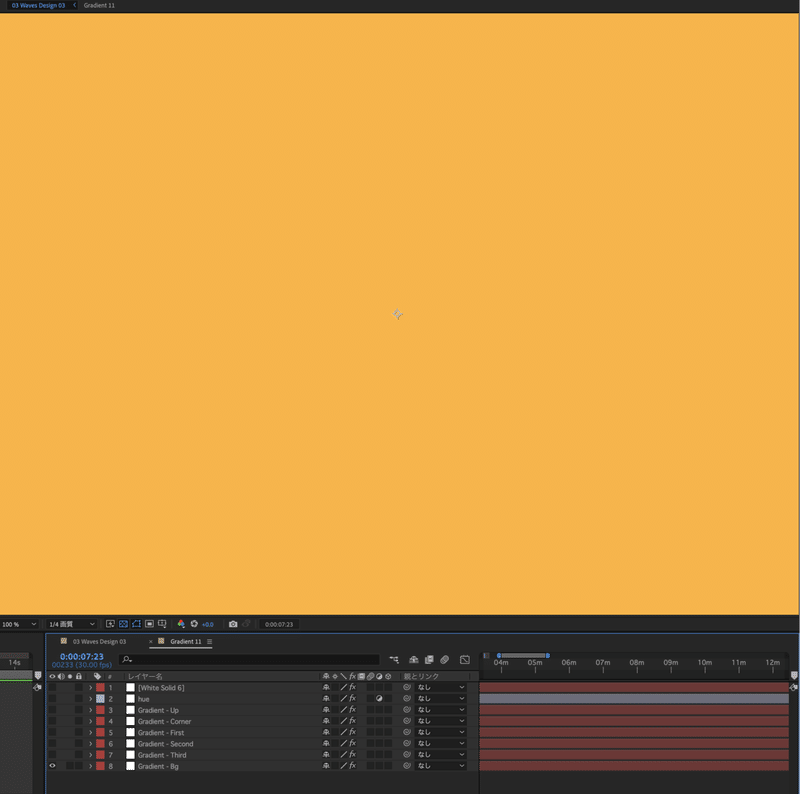
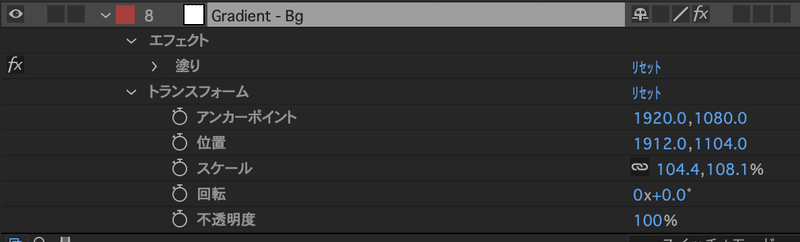
Gradient - Bg

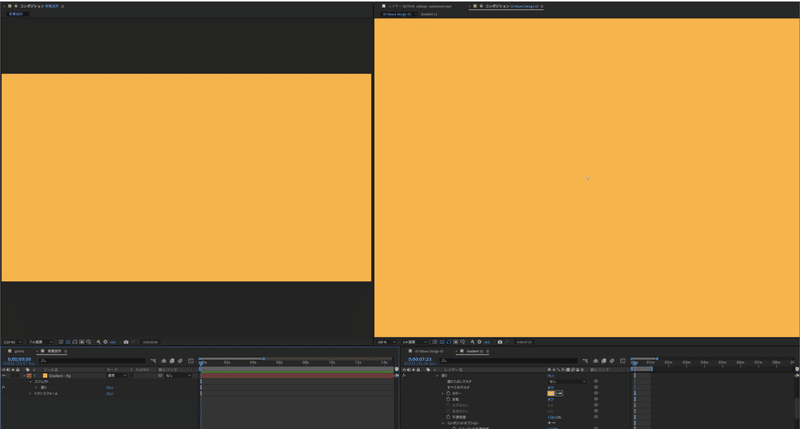
黄色の平面レイヤーですね。……と思ったら、


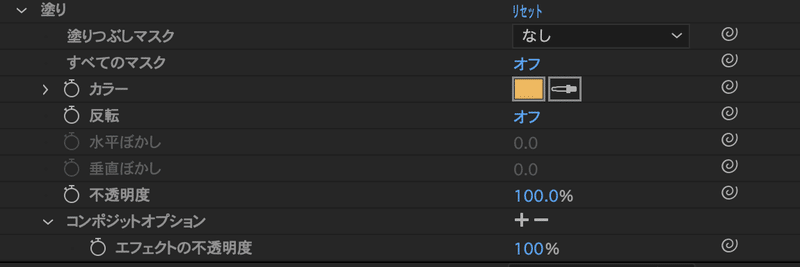
塗りで色を設定してるんだね。これは後々の色を変更するときに簡単に変えられるようにしてるんだ〜効率的だなぁ。 他は特に変更がないので黄色の作りました。(*使うサイズに合わせているのでサイズの違いは了承)

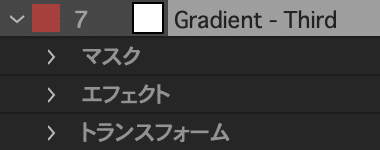
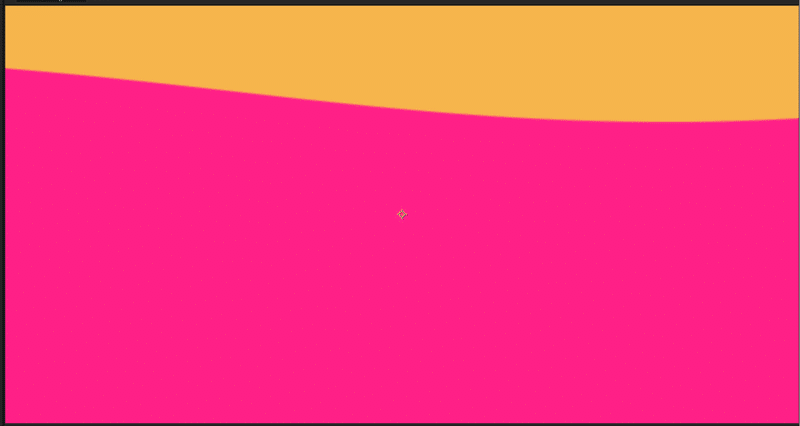
Gradient - Third

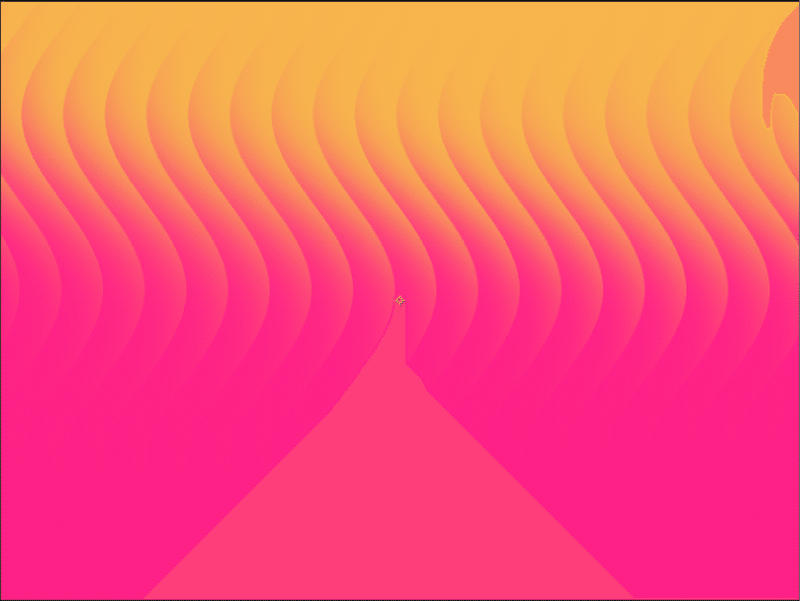
オンにするとこんな感じ。ここでもうすでに並々になってるってことはさっきの平面レイヤーをコピーした後に何かエフェクトを加えてるってことですね

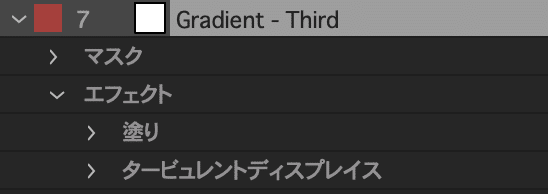
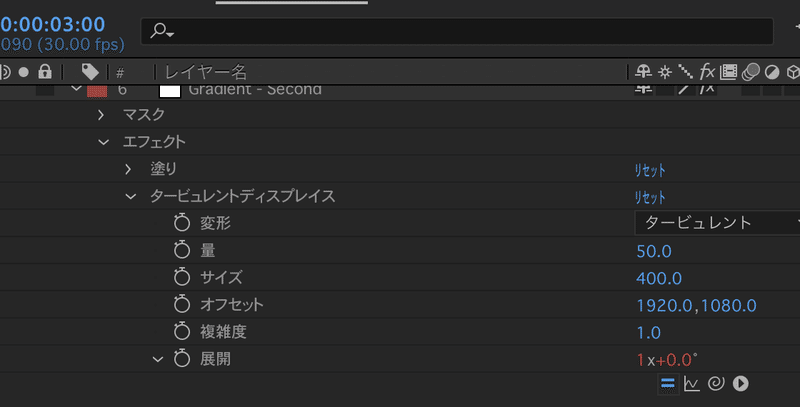
中身にはマスクが入ってますね。ただ、マスクは最後にすると思うので、エフェクトから見ていきましょう!

塗りは相変わらず色つけただけ。問題は下の長ったらしい呪文ですね。

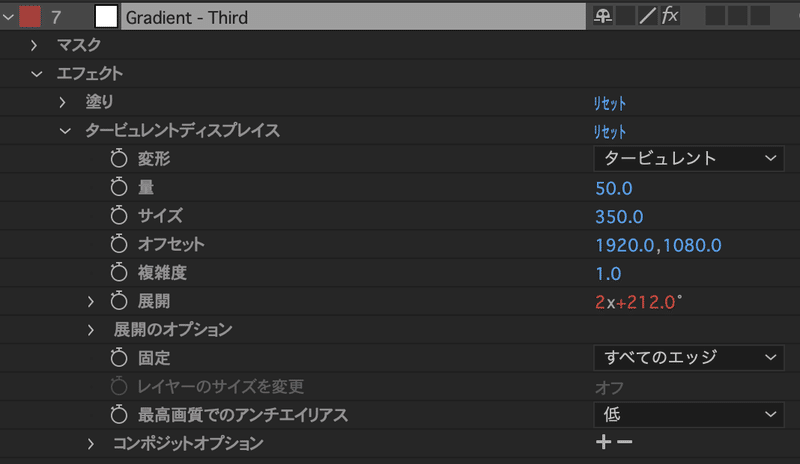
タービュレントディスプレイス様は、線を波にする効果があるんですね。
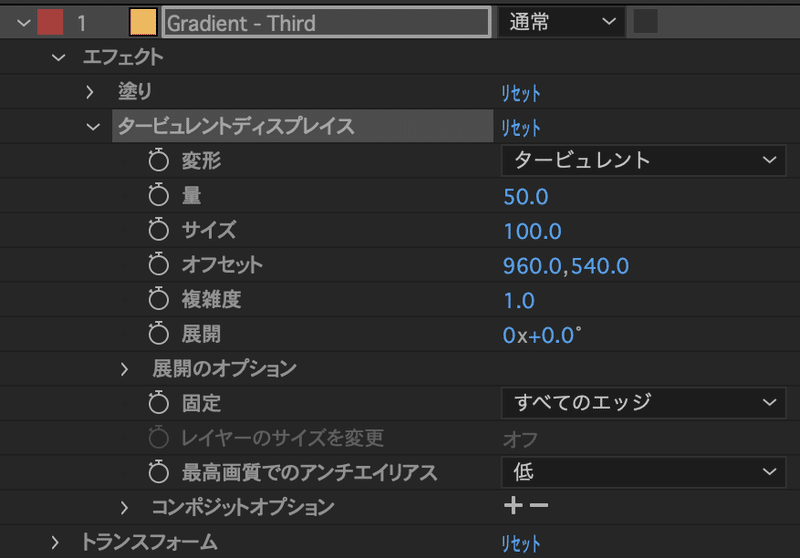
さて、自分で作ったものにとりあえず入れてみました。*初期値

内容が変わっているのは
①サイズ
②オフセット
③展開
の3つ。展開はエクスプレッションが付いてますね。ではそれぞれ見ていきましょう
①サイズ
単純に大きさの変更ということで。変更した後に見てみましょう!
②オフセット
オフセット→コンポジションウィンドウ何にフラクタルシェイプの位置を指定し、レイヤーの歪み方を変更する。
……つまり、なに?色々いじってみたけど特に変化なし。……とりあえず同じにします。
③展開
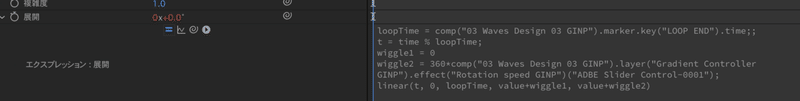
では、エクスプレッションをみていきましょう!


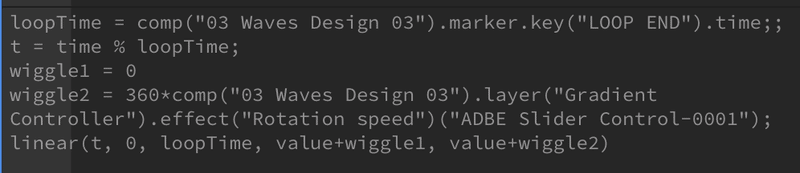
開けなきゃ良かった。
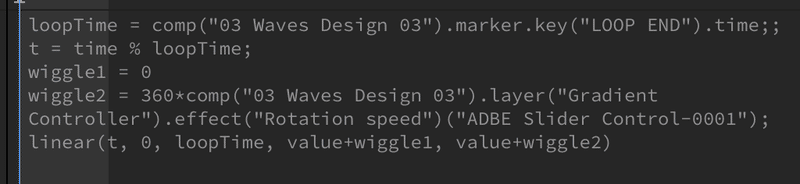
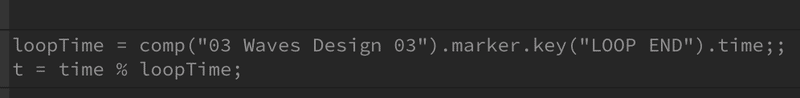
loopTime = comp("03 Waves Design 03").marker.key("LOOP END").time;;
t = time % loopTime;
wiggle1 = 0
wiggle2 = 360*comp("03 Waves Design 03").layer("Gradient Controller").effect("Rotation speed")("ADBE Slider Control-0001");
linear(t, 0, loopTime, value+wiggle1, value+wiggle2)
もう魔術師も唱える前に裸足で駆け出すレベルだけど……やるか……
①loopTime = comp("03 Waves Design 03").marker.key("LOOP END").time;;
(1)loopTime= comp("03 Waves Design 03")
→ループする時間はコンポジション(03 Waves Design 03)の中の、
(2).marker.key("LOOP END").time;;
→.marker.key("LOOP END")=LOOP ENDって名前のついたマーカーの置い
てあるtime(時間)までこれをするよ って意味だそうな。
……ふぅ。つまり、繰り返す時間を指定してるのね。

ちなみに03 Waves Design 03は全体の画面。そこにちゃんとLOOP ENDってのがありました。マーカーで指定できるってのは初めて知った。
②t = time % loopTime;
これは代数みたいな感じよね。数学のX=1みたいな。
多分最後のlinear(t, 0, loopTime, value+wiggle1, value+wiggle2)で使う時のために計算式書いてるんやね。で、その中身やけど
time % loopTime→%ってなんや……
③wiggle1 = 0
これもlinear(t, 0, loopTime, value+wiggle1, value+wiggle2)で使うんやろな。
wiggle=ピクピク動く
value=そのプロパティが持つ値ということなんだけど意味わかんので、初期値をvalue(45)→最初の数値を45にするって覚えようかつまり、値は展開の数値に0を足すって意味か?……0なら書かなくて良くね?
④wiggle2 = 360*comp("03 Waves Design 03").layer("Gradient Controller").effect("Rotation speed")("ADBE Slider Control-0001");
いやむずいてここ……③の時点で意味わからんのに……
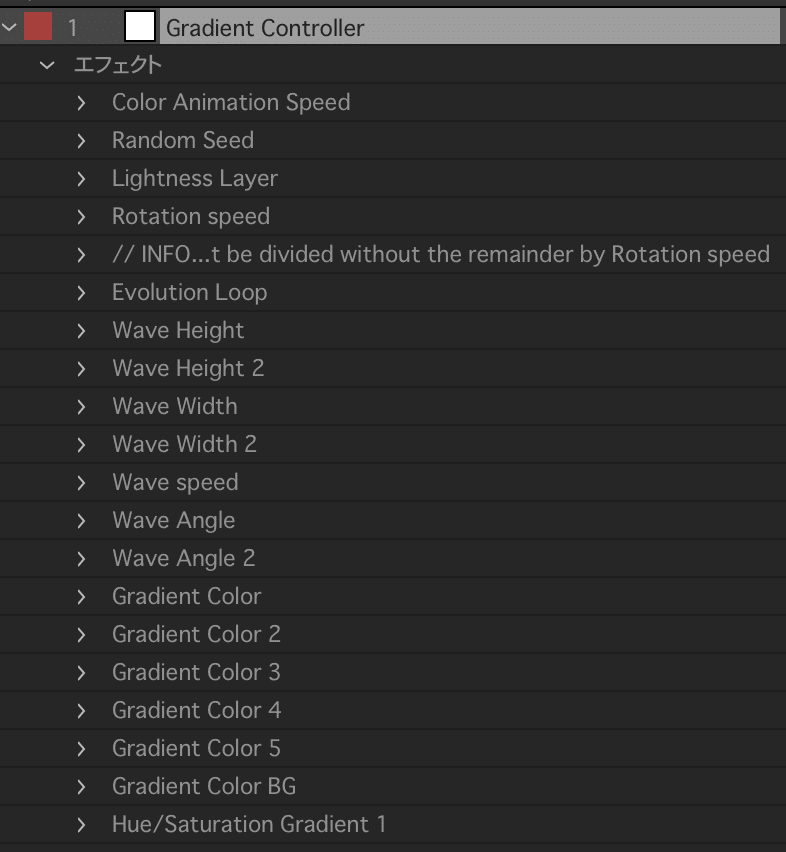
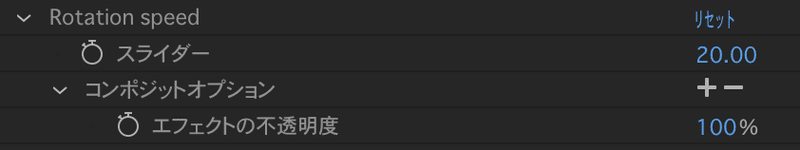
wiggle2は→360×『コンポジション("一番正面")の中にあるGradient Controllerの中にあるエフェクト"Rotation speed"の中にあるADBE Slider Control-0001』をするってことか……とりあえず見てみよう。

……いっぱい、ある、なぁ。とりあえずRotation speed探すか。

あった。スライダーやな。 スライダーは数値を徐々に変更できるやつやで。……作りますか。

Rotation speed GINP 作ったお。……でもあれ?てっきり("ADBE Slider Control-0001");があると思ってたけどないな……なんだこれ。
……うーん。……調べたけどわからん。一旦置いときましょう。
⑤linear(t, 0, loopTime, value+wiggle1, value+wiggle2)
ラストやね。これをするために今まで設定してたわけです。解いていきましょう。
調べたところこちらの記事を発見。わかりやすかった。
【Ae講座】エクスプレッション「linear」の使い方
引用させていただくと、
linear(①,①Min,①Max,②,③)
→①が、①Min〜①Maxの範囲で
変化するとき、②〜③で変化し、
①Min以下では②の値、
①Max以上では③の値を
取り続けます ってことらしい
これlinear(t, 0, loopTime, value+wiggle1, value+wiggle2)に置き換えると、
→ tが、0〜loopTimeの範囲で変化するとき、
展開数値がvalue+wiggle1〜value+wiggle2で変化し、
0以下ではvalue+wiggle1の値、
loopTime以上ではvalue+wiggle2の値を取り続けます ということ
……むっず!!!まだ解凍せんばやん。
では、
わけわからんくなってきたねぇ!!全くわからんので実数でやってみて改善しようと思う。時間を合わせた方がいいのか、展開数値を合わせた方がいいのか。考えてみよう。

他のエクスプレッションも同様だったのでここだけ見てていいかな。
展開が1回転のとき3秒だからこれを当てはめてみようか
1=linear(t, 0, loopTime, value+wiggle1, value+wiggle2)やな。で、
1=3% loopTimeが、3 % loopTimeMin〜time % loopTimeMaxの範囲で……うーん?

とりあえず作りました。自分で作ったのはGIN Pを記載。一旦進めます。
マスク設定
上部分をちょっとだけマスクで消すって感じだね ちょこっとだけ斜めに配置しているみたい。


できた!やったぜ!
![]()
……と思ったけどよ。 カラーにもエクスプレッション入ってるやん……もう嫌いになりそう。やりますけども
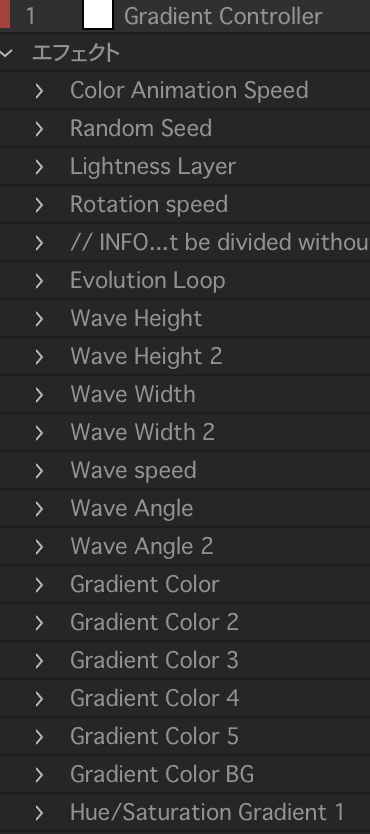
comp("03 Waves Design 03").layer("Gradient Controller").effect("Gradient Color 5")("ADBE Color Control-0001")
また出たADBE……なんなんこれ……にゃお!
comp("03 Waves Design 03")
→03 Waves Design 03コンポジションの、
.layer("Gradient Controller").effect("Gradient Color 5")("ADBE Color Control-0001")
→Gradient Controllerの中にあるGradient Color 5に設定されたADBE Color Control-0001"を適用するってことで見ていきましょう!

あ!あった!あったお!

あー……これ。 ここを変更すると変えられるから簡単に変えられるよってことや。いるこれ?いらんな……つまり、今のGradient - Third GINPをそのまま複製して、色だけ変えればOPやで!

色変えてちょこっと配置とか変えたらそれっぽいことを出来ました。では次から加工を始めましょう!
hue
……ふぇ? なんで萌え系アニメの女の子キャラにならないといけんのか。
hue=色相って意味ですね。ONにしても画面に効果はないので何かあるのかな?
とりあえず多分ヌルオブジェクトだと思うので作成
カラー補正から色彩明度を選択したらいいかな。
ついでにカラー補正からカラーバランス(HLS)を選択して入れますと

出来たで!変わってないから合ってるのかわかんないけど。次!
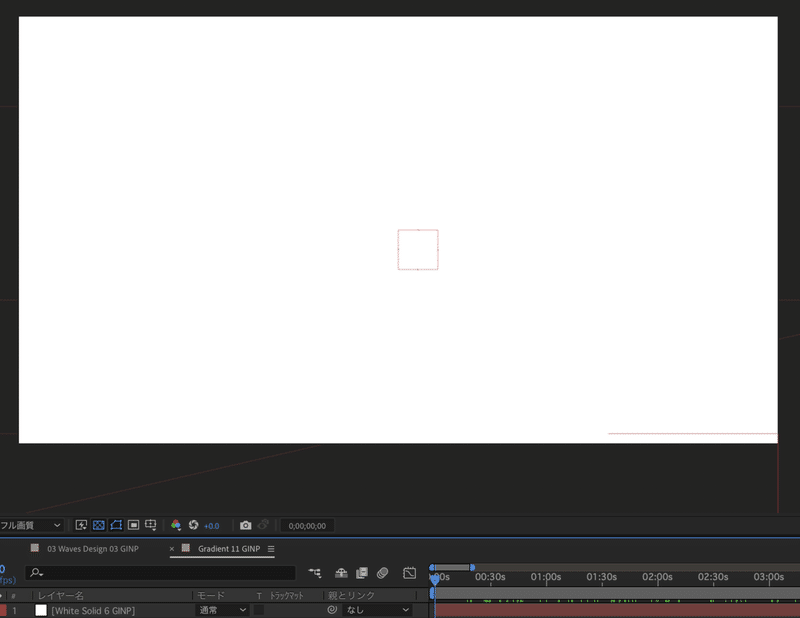
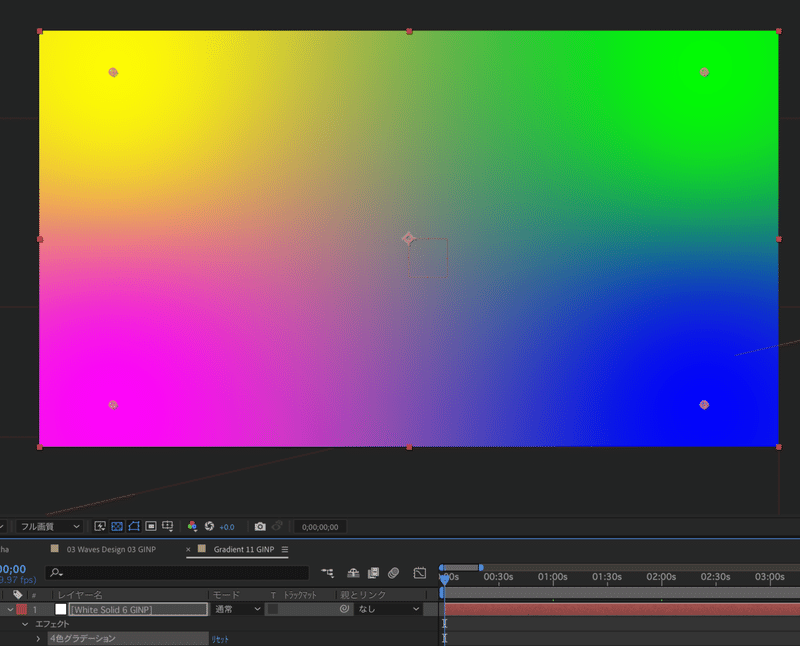
White Solid 6
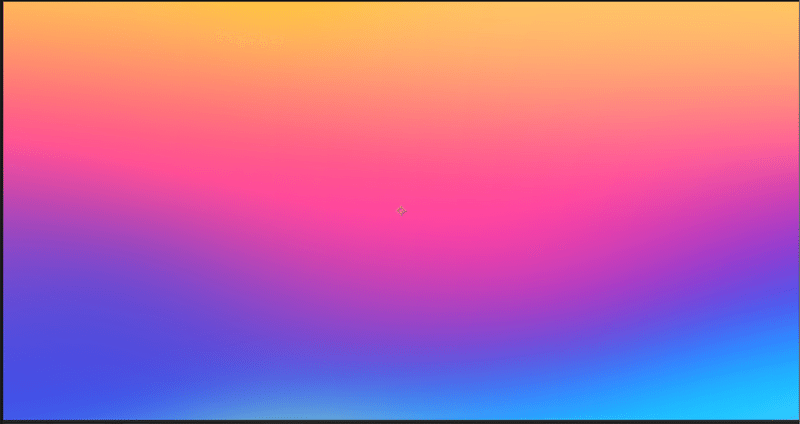
ラスト! これをすると、

ちょっと白くなるみたい。やってみましょう。

まずは平面レイヤー作成しました。

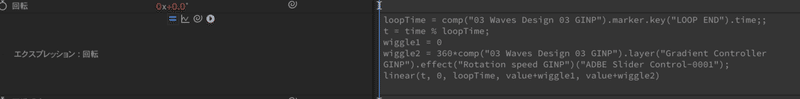
また……エクスなんてら……もういいややややややっややや!!!
やっていきます。

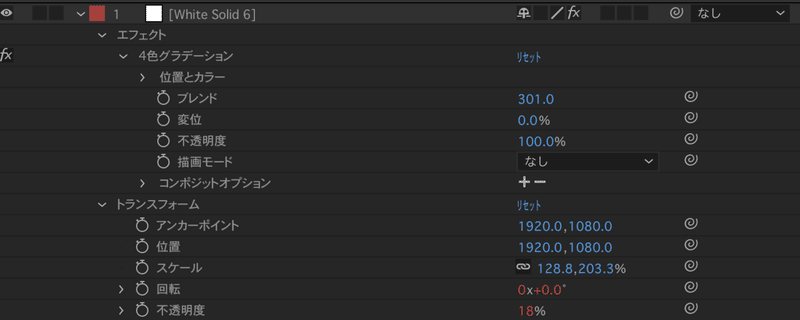
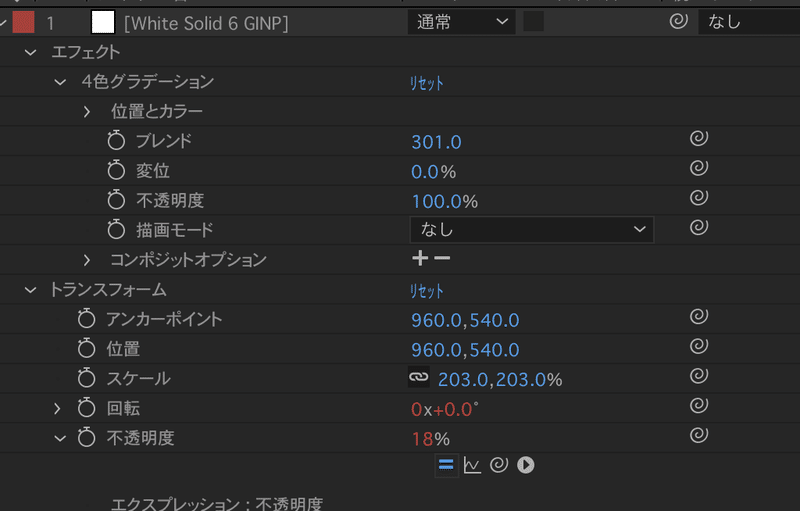
4色グラデ入れるとこうなりました。はい。ブレンドの値を301に。他は特に何もしてないかな。ブレンドとは……合わさる部分の混ぜる度合いを決めるってことだからめっちゃぼやっとしたかったんだね。
![]()
あとは……この、二つかぁ。もうやだなぁ、疲れたんだけど。
……でもやらないとなぁ……

あ、でも短いね!これならまだでき……

ああああああああああああああああああああああああいあやややややっやや
もういやや……隠れてんじゃないわよ! 押した瞬間に飛び出てくるんじゃないよ!あぁ……エクスプレッションの教科書が欲しいよおおおおお……!!
欲しいです!!買うまで進めません!
loopTime = comp("03 Waves Design 03").marker.key("LOOP END").time;;
t = time % loopTime;
wiggle1 = 0
wiggle2 = 360*comp("03 Waves Design 03").layer("Gradient Controller").effect("Rotation speed")("ADBE Slider Control-0001");
linear(t, 0, loopTime, value+wiggle1, value+wiggle2)
LoopTimeはこれだけの時間を繰り返すよって意味だから、
comp("03 Waves Design 03").marker.key("LOOP END").time;;で
→03 Waves Design 03につけられたLOOP ENDって名前のmarkerの時間までこれを繰り返すよってことか〜 だんだん分かってきてる自分がなんか嫌やなぁ。
……てかここまでやって思った。これ色合い設定した時のタービュレントディスプレイス:展開のエクスプレッションと一緒だ。……よかった!!分析せんでいいわ!やったべ!

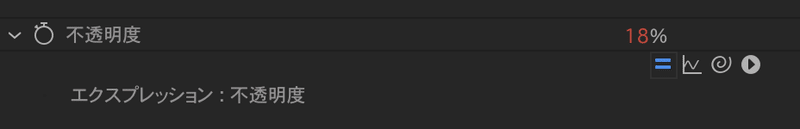
出来た! 心も少し軽くなった!次、不透明度を見てみよう!
![]()

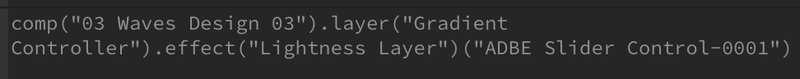
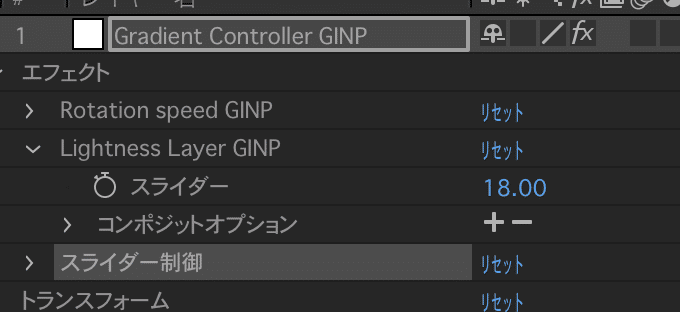
comp("03 Waves Design 03").layer("Gradient Controller").effect("Lightness Layer")("ADBE Slider Control-0001")
コンポジション03 Waves Design 03のGradient Controllerにある、Lightness LayerのADBE Slider Control-0001の数値を当てはめるってことね。

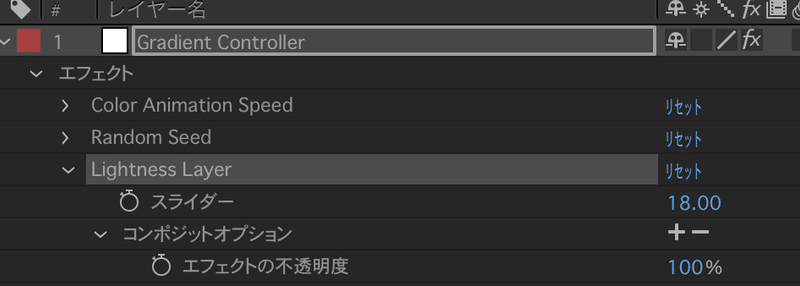
みてみると、スライダーとだけ書かれてる、ADBE Slider Control-0001ってのが相変わらずわからんな〜。

ただ、18の時不透明度18だから間違ってなさそうね……あー……もしかして、ADBE Slider Control-0001って英語版のスライダー表記でも日本語対応できますよってやつかな?……今度調べよ。 作ります。

作りました!……ちなみに

ADBE Slider Control-0001をスライダーに変更してみたんだけど、全然普通に起動してるし。ほんとなんなんや……これ?



これでGradient 11 GINPの完成やで! 配置とかはちょこっといじったけどある程度完璧にできましたな!よかったわ。
全体を作ろう!

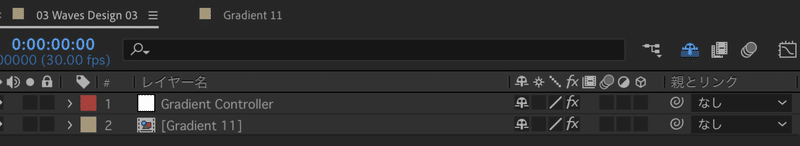
ちなみに公開コンポジションには今こんな感じ。さっき作ったのが入ってるのとその上にGradient Controller GINPがある感じですね。本物だと、

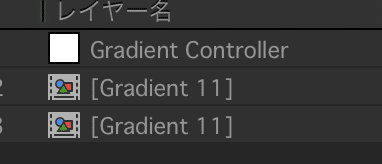
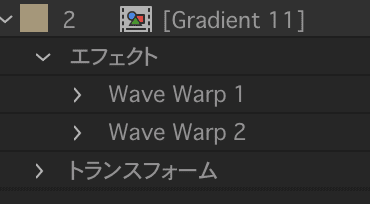
複製されたGradient 11がある感じですね。多分エフェクトが違うのかな。とりあえずみてみましょう。

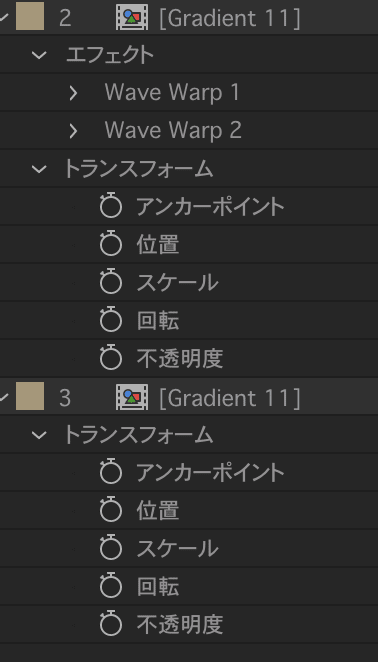
一つにはWaveのエフェクトがあるのね。一つは特に何も触らずという感じかな?……で今気づいたんだけども。

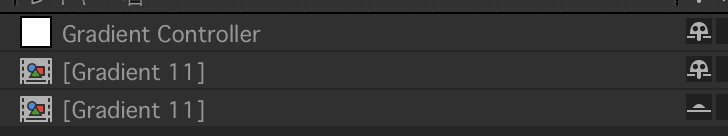
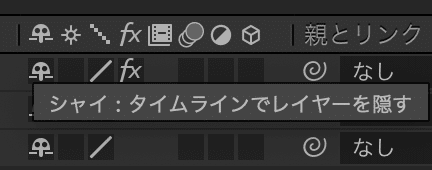
2個目ドクロマークみたいなのが凹んでるね。なんだろこれ?

名前はシャイとのことで。僕にぴったりですね。
調べてみると、どうやら隠せるらしい。僕がみた時はシャイボタンがOFFになってたから見れてたけど、下のボタンを押したら、


消えた!……ということで特に編集に変化はないらしい。なんだそりゃ。でも作業中に元のデータを残しておきたいときに使っていいかもね!学びになりました。
戻りましょう

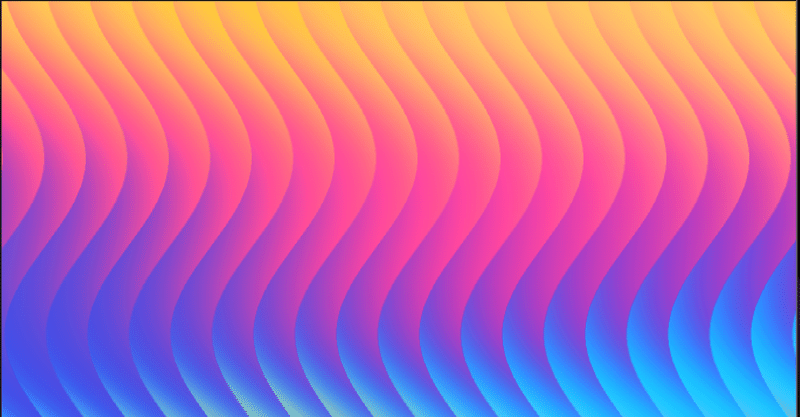
Wave Warp 1をみていきましょうか。
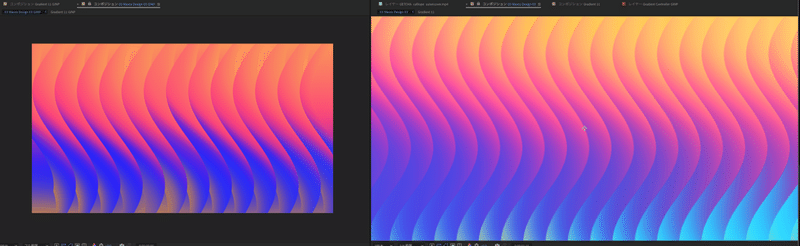
Wave Warpってのは波形ワープのことみたいですね。入れていきましょう。

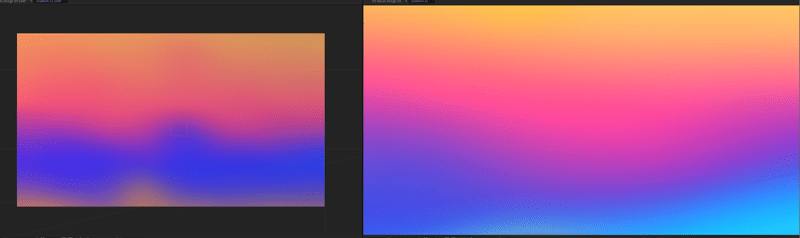
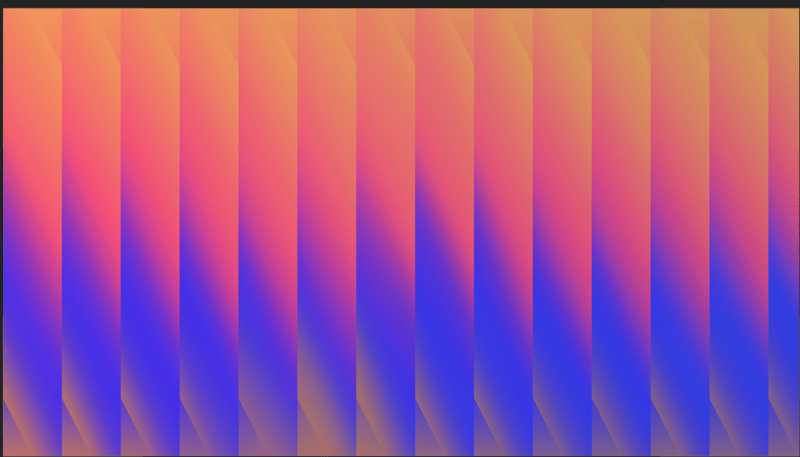
それだけだとただ、ぼやっとした感じ。理想だともっとくっきりとしてて白色がはっきりしてるよね。↓正解

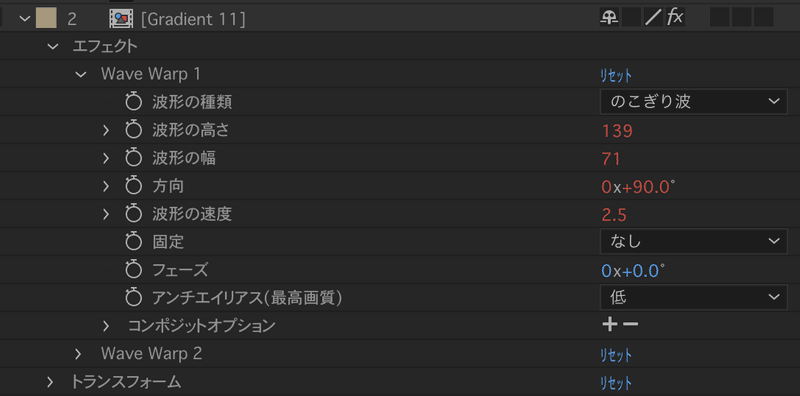
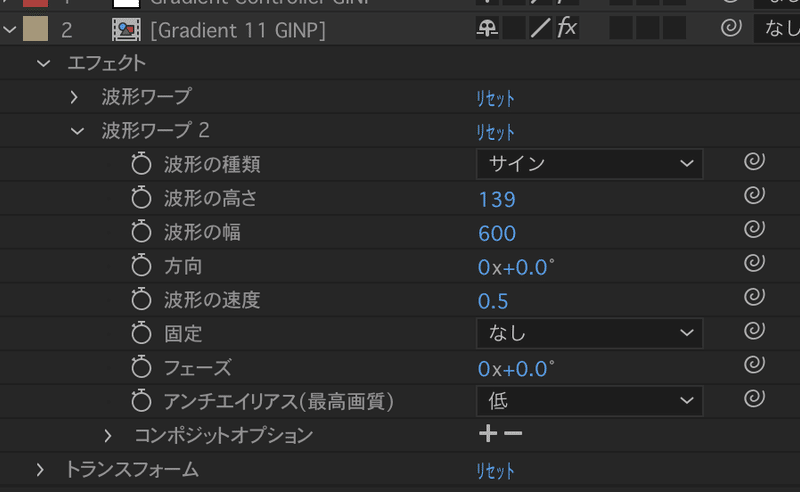
中身を見ていきましょう。

……これ悪夢だわ。もう赤色みたくない。 4つて……死ぬやん。
変化してるのは、
①波形の種類
②波形の高さ
③波形の幅
④方向
⑤波形の速度
かな……多いなぁ。
やります。
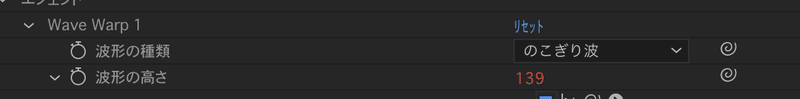
①波形の種類
これは形の話ですね。

見えにくいけど、刃っぽくなったね。 終わり!
①波形の高さ
始まりました、エクスプレッションの時間です。
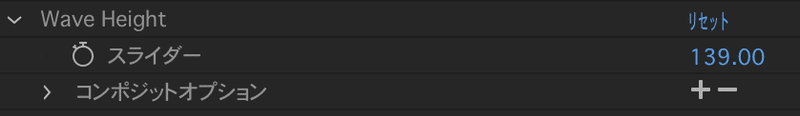
thisComp.layer("Gradient Controller").effect("Wave Height")("ADBE Slider Control-0001")
でもなんだろう。今までやってきたからすっごい簡単に見える。めっちゃわかる。このコンポジション(thisComp)にあるGradientControllerの中にあるWave HeightエフェクトのADBE Slider Control-0001の数値を適用と。
ADBE Slider Control-0001はもうスライダーでいいって分かってるからそれでいこう。

ほら、もう分かってるですよ。スライダーね。139か。

ちゃんと数値になってるね。作りましょう。

エクスプレッション制御のスライダー制御を選択する。


お! 名前Wave Heightにしたら波形の高さも0になった!やっぱスライダーやん。139にします。

こうなりました。くっきりしたね。
②波形の幅
![]()
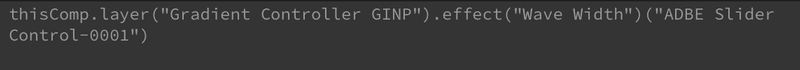
幅は広がりって意味よね。確かに幅ちょっと狭いよね今。エクスプレッション、みます。
thisComp.layer("Gradient Controller").effect("Wave Width")("ADBE Slider Control-0001")
もうほぼ変わらんやん。
このコンポジション(thisComp)にあるGradientControllerの中にあるWave WidthエフェクトのADBE Slider Control-0001の数値を適用と。……名前変わっただけやん。学ぶって呆れるってことなんやな(嘘だす)
やります。

太くなりました( ^ω^ )

③方向
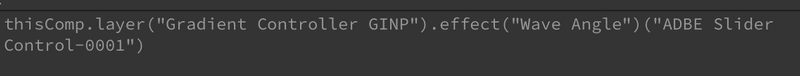
これ初期値と変わってないけど……なんでする必要があるのか。
![]()
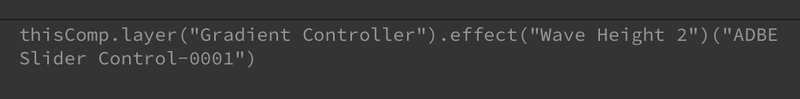
thisComp.layer("Gradient Controller").effect("Wave Angle")("ADBE Angle Control-0001")
もうこれ以下省略でいいよね。エフェクトの名前変えるだけだね。

終わりました。現状変わらず。これ本当になんでやるのかな? 何年後かにわかることを期待しましょう(๑╹ω╹๑ )
④波形の速度
もうええて。同じや。
![]()
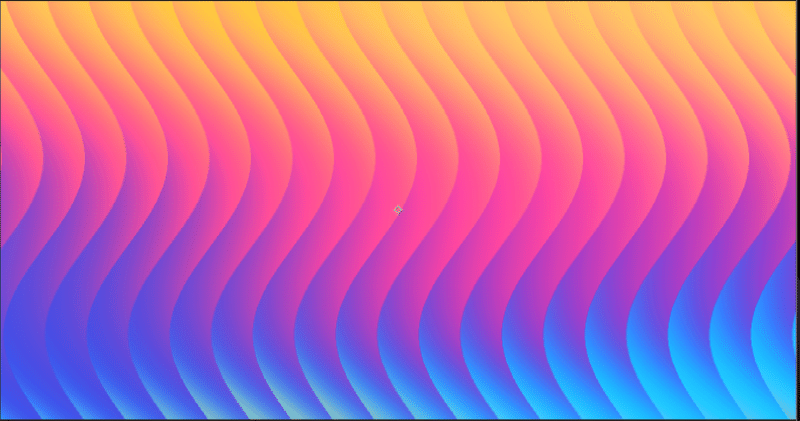
できました。これで速度いじれるよって感じですね。これで! こうなりました!

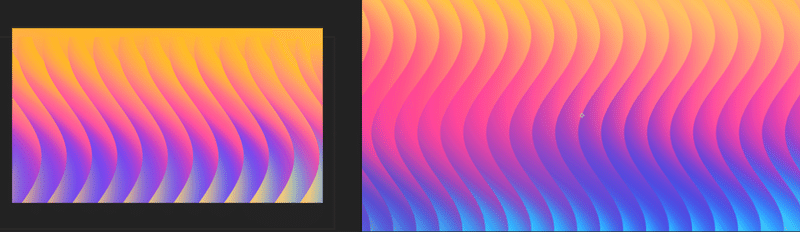
では、これを歪めます。
理想はこれです。

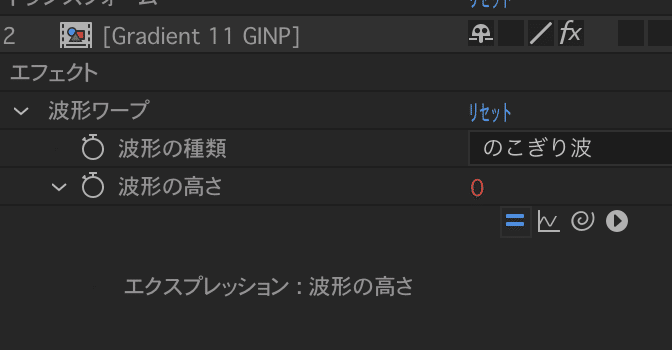
同じく波形ワープを入れていきましょう。

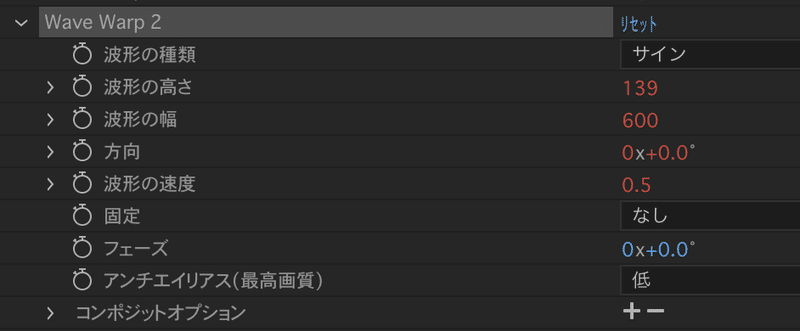
内容はこうなってますな。……一つひとつ、みていく……?同じじゃない?

同じですね。名前変えてるだけ。ここは説明省いて作ります。
いや、ここはむしろ……

エクスプレッション入れずに変化が出るかみてみます。これで変化が起きれば、何のためにしているのかわかるかもしれん。やってみよう。

こうなったね。……うん?ちょっと色、暗い?
ブレンドがちょっとうまくいってないのね。

ホワイトバランスちょっといじったらこうなりました!
うん!良いでしょう!
完成はこんな感じですね〜!
これを次に活かせるように頑張りやしょ!
じゃまた!
この記事が気に入ったらサポートをしてみませんか?
