
Adaptive Icon まとめ (デザイナー向け)

Adaptive Iconとは、Android 8.0(API レベル 26)から利用できるアイコンです。
今までAndroidはアイコンの形が自由に設定できたのですが、
Android 8.0からは全て同じ形に統一するデザインになり、まとまりができました。
形が統一されたという点でiOSと同じようになりましたが、Adaptive Iconは
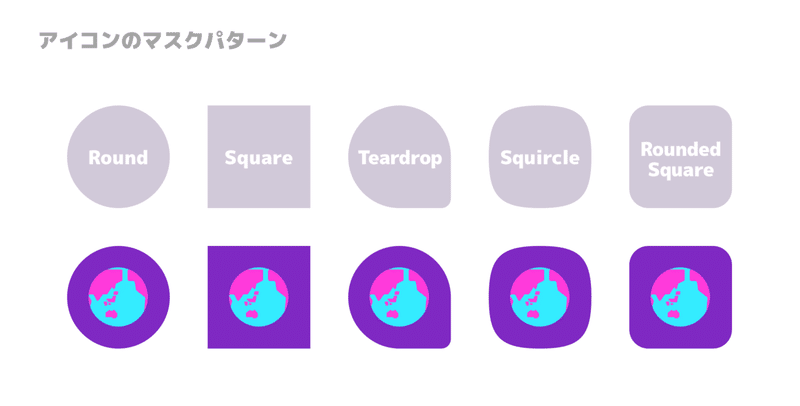
・円、正方形、角丸正方形など何種類かカスタマイズ可能。
・スクロールの際はアニメーションがつく。
(Foreground、Background2枚の画像を組み合わせて動きをつける)
ということができます。iOSより少し自由な感じがします。
そこで実際に作成してみました。

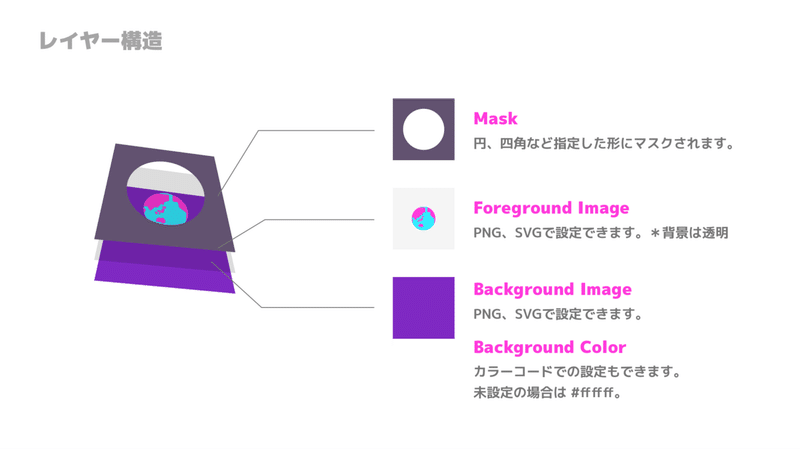
Adaptive IconはForeground Image+Background Image(またはカラーコード)で作成されます。
その上に設定した形にマスクされます。
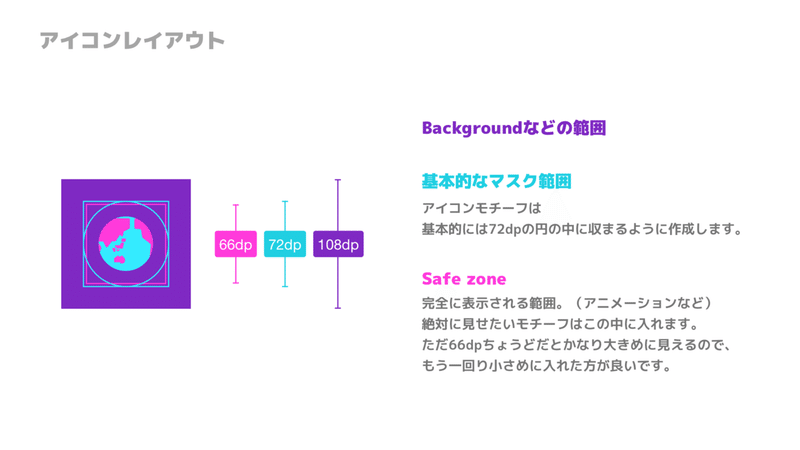
機種によって微妙に違いますが、基本的には下記になります。


これを踏まえ実際に作成してみます。

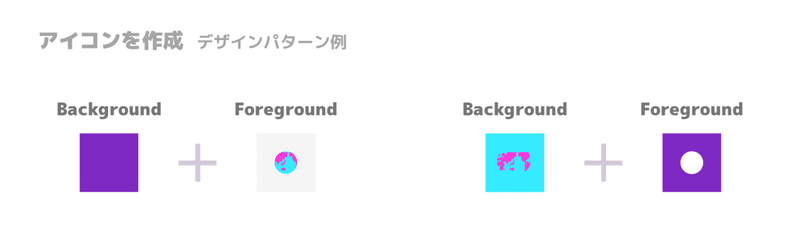
作成したら、Foreground、Backgroundのレイヤーに分けます。
地球モチーフ全体が動くパターン(左)と、円形のマスクが動くパターン(右)を作ってみました。

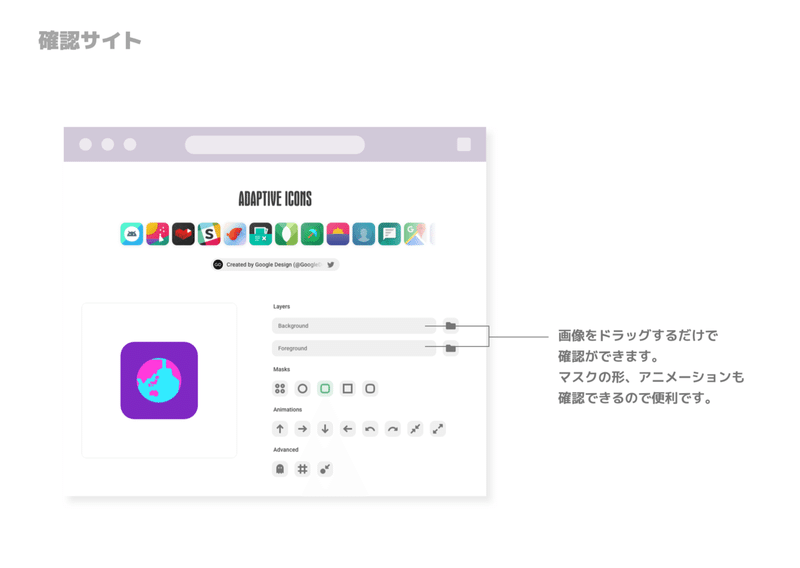
実際に動かすとこんな感じ

アニメーションは下記のサイトで確認できるので、微調整していきます。

https://adapticon.mariusclaret.com/
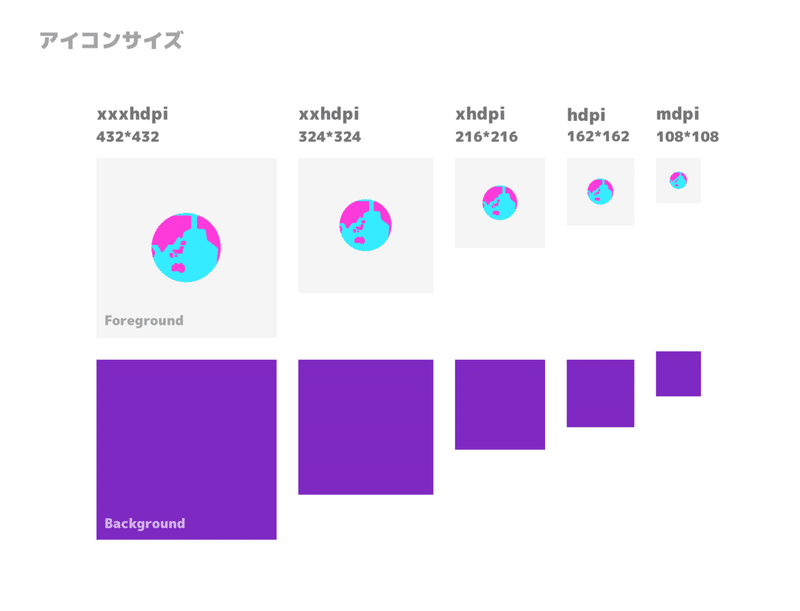
完成したらパーツを作っていきます。
当たり前ですが、SVGやカラー指定の場合は全サイズ作る必要はありません。

これで終了です!!
動きは指定できませんが、デザインによっては面白いものができるかと思いました。
参考
https://developer.android.com/guide/practices/ui_guidelines/icon_design_adaptive?hl=ja
この記事が気に入ったらサポートをしてみませんか?
