
#illustrator ハサミで切って貼ったようなオシャレな切り抜きの方法
皆様おはこんにちこんばんは、
ゲラ@3流デザイナーでございやす。
最近カラダカルピスというカロリーゼロなのに超絶うまい
史上最強の神ドリンクを発見しました。
これ飲み続けたらゴリゴリ痩せてスレンダーボディを手に入れて
挙句モデル体型になってパリコレでれちゃいますマジで
そんなことはどうでもいいんすけどwwwww
今回のお話は、僕が実際に仕事でもよく使う
超絶オシャレな切り抜き表現
をご紹介します。
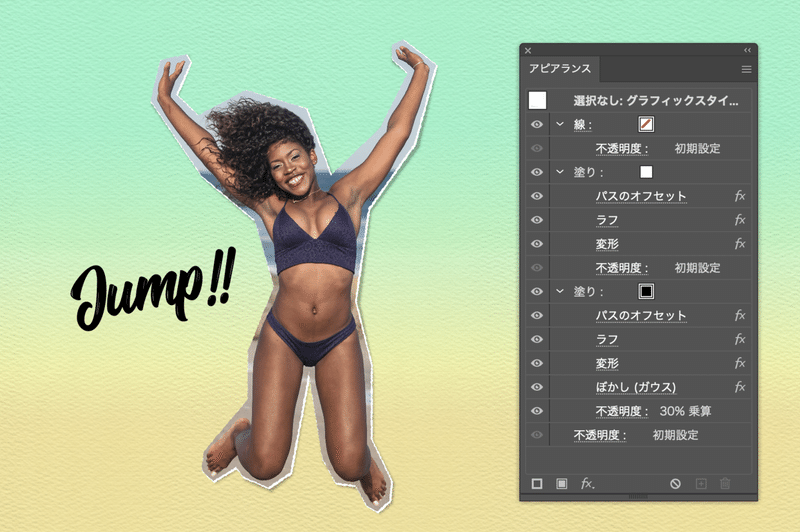
こんな感じでハサミで写真を切り抜いて
ノートの上に貼り付けたようなオシャレな切り抜きです。

ちょっとめんどくさい作りにはなっているんですが
一回作ってしまえばグラフィックスタイルに登録すれば
いつでも使えるので
ぜひぜひこの記事を読みながら一緒に作ってみまそ!!
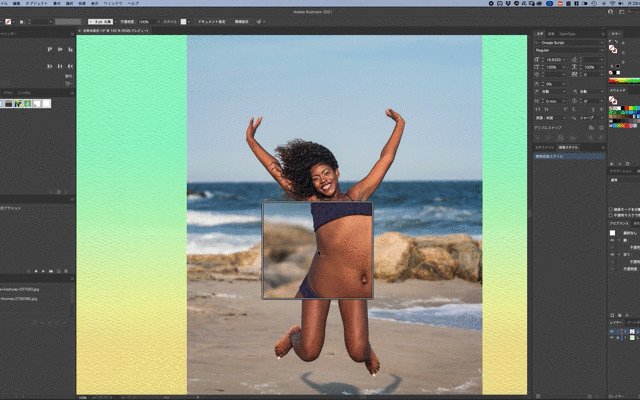
このイケイケなチャンネーの写真で説明していきます!

↑ここから画像をダウンロードして一緒に作業してみましょう!
それではいきましょう!!!!!!!!!!!!!!!!!!!(絶叫
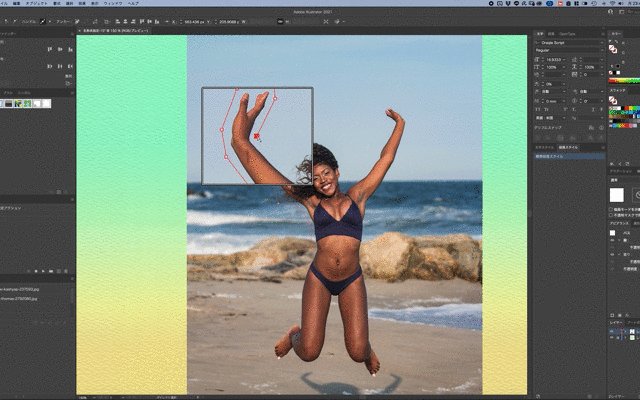
【1】
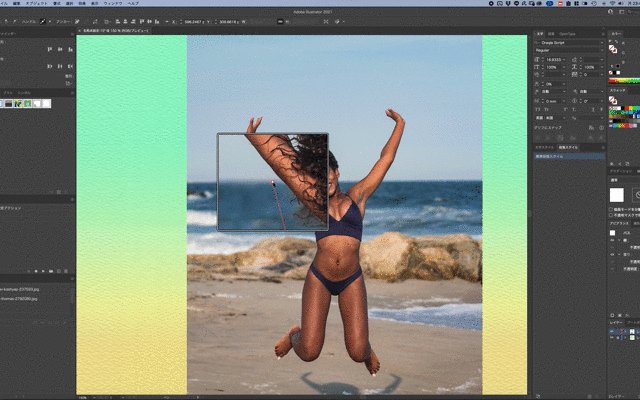
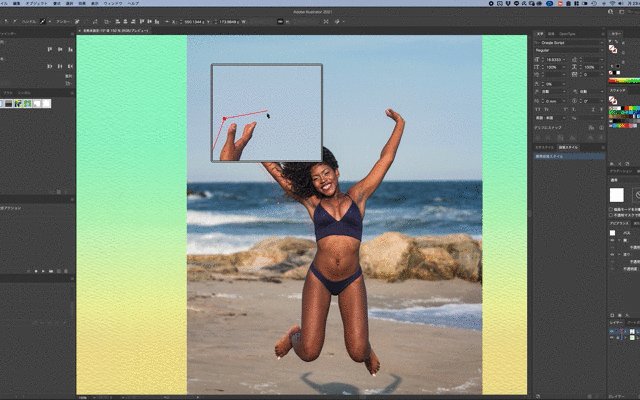
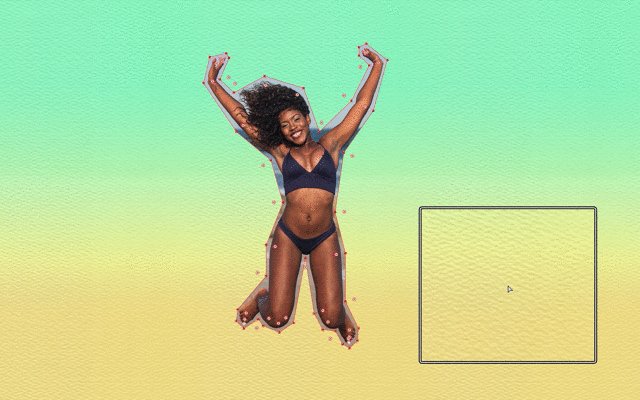
まずはペンツールで女性をざっくり囲っていきましょう!
女性の体のギリギリで囲っていくのではなく
ちょっと余白を残すイメージで囲っていくと仕上がりが可愛いです!
コツは本当にハサミで切り抜いたらこんな感じの切り方になるかな?
ということを意識することです!

今回はこんな感じで囲いました!

作ったパスはあとで使うのでとりあえずcmd+Cで
コピーしておきましょう!
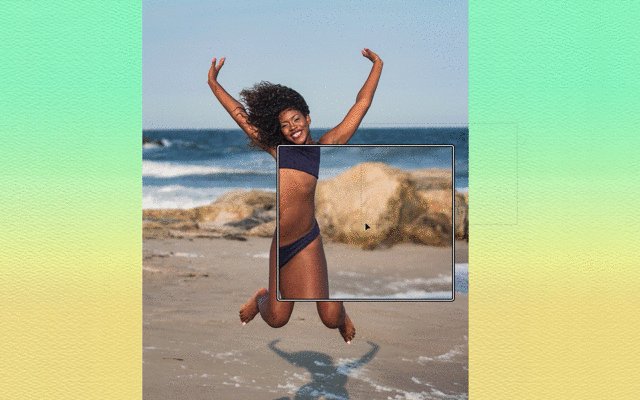
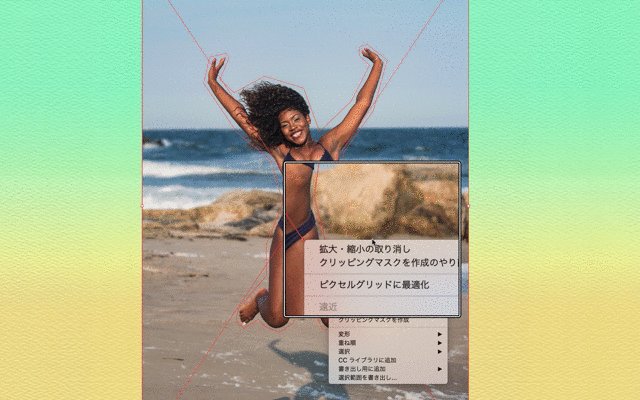
【2】
囲ったパスと写真を選択して、
右クリックを押してクリッピングマスクを選択しましょう!

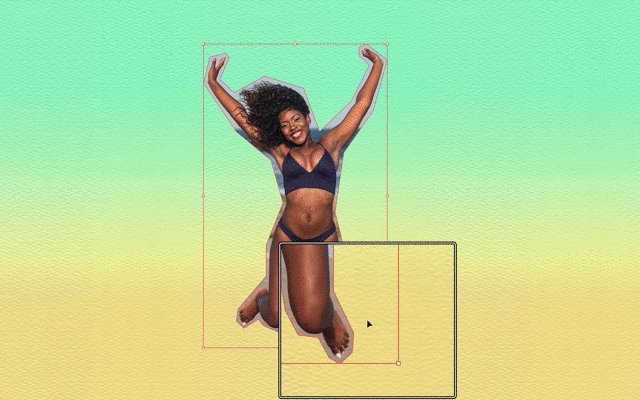
【3】
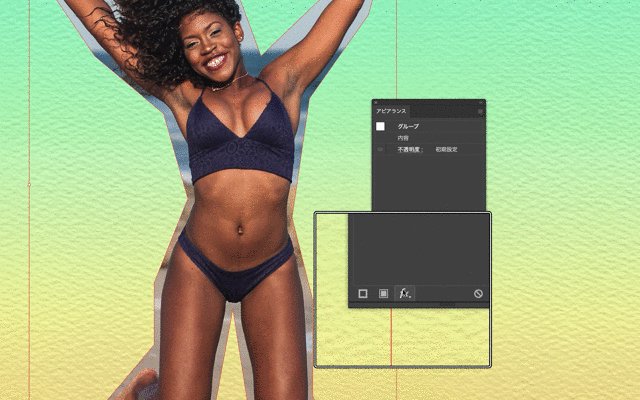
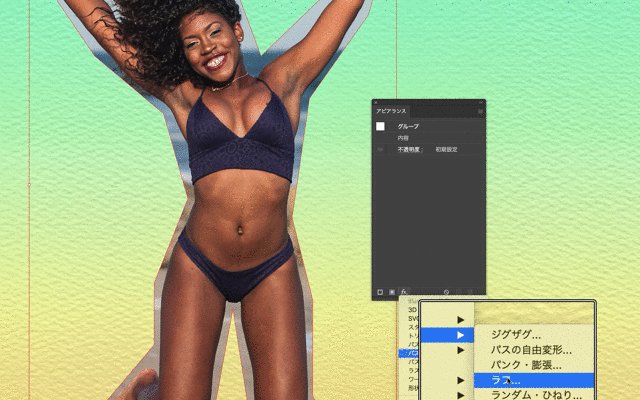
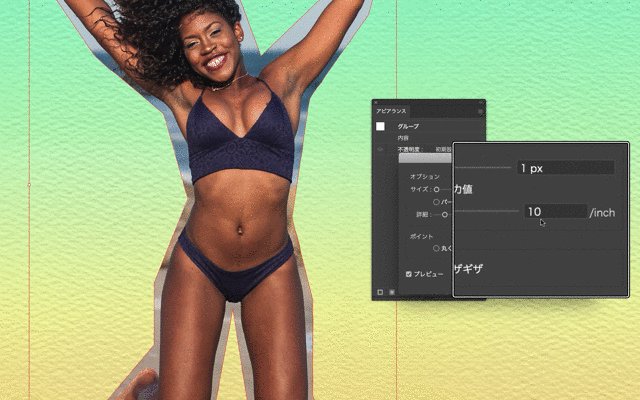
クリッピングマスクした写真を選択して、
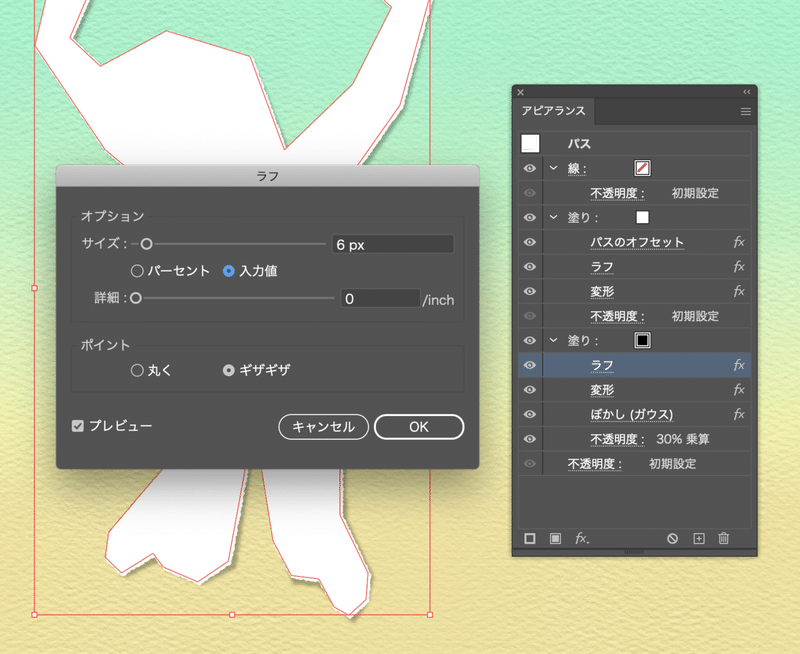
アピアランスパネルの下部にある新規効果を追加を押して
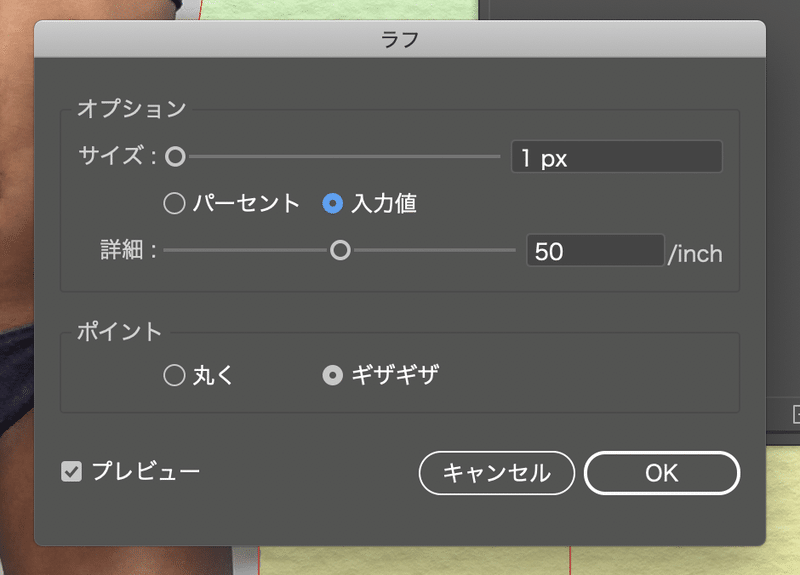
パスの変形→ラフ
を選択して、設定を以下のようにしましょう。

サイズはギザギザの幅、詳細はどのくらいの密度でギザギザさせるか
という設定項目です。
サイズのパーセントと入力値は、入力値を選択した方が調整しやすいです。
※写真の大きさによっても数値は変わってくるので、
必ずしも上記の数値で言い訳では無いです!都度調整しましょう!
ギザギザが激しすぎてもダメなので、この画像くらいの塩梅になるように調整しましょう。


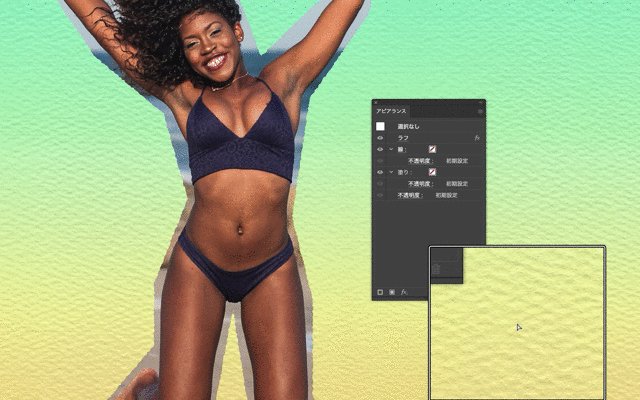
【4】
先ほどコピーしておいたパスを
cmd+Fで前面にペーストしましょう!
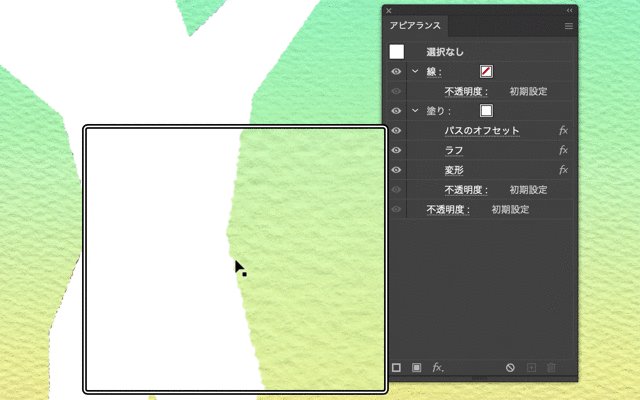
そしてまたアピアランスの登場です。
ペーストしたパスの塗りを白にして、
アピアランスパネル上でその白の塗りを選択して
以下の3つの効果を追加していきます。
先ほども言いましたが、写真の大きさにもよって数値は変わるので
数値に関してはあくまで目安にしましょう。
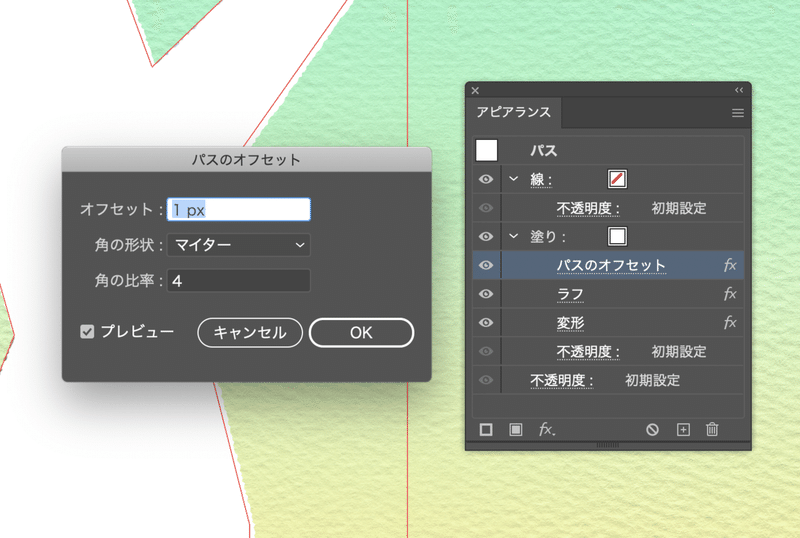
・パスのオフセット
オフセットの数値は写真に対してかけたラフで入力した
サイズの数値と同じにしましょう。

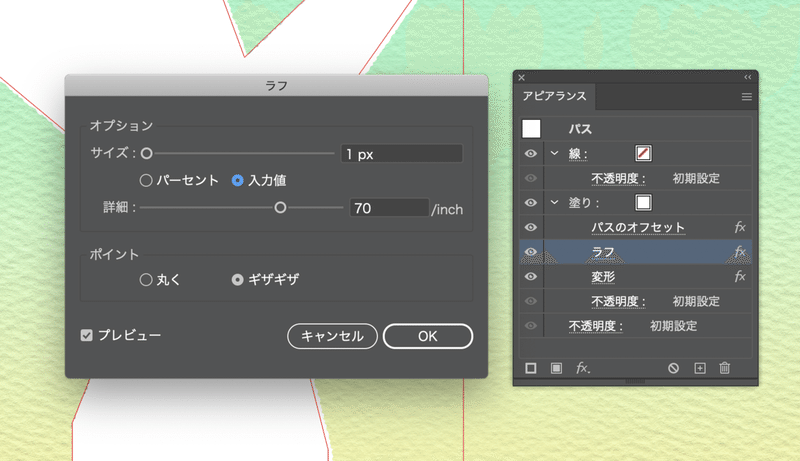
・ラフ
サイズの数値は、写真に対してかけたラフの数値と同じで大丈夫です。
詳細の数値は、写真のラフより少しあげてあげましょう。
写真の方は50だったので、こちらは70になっています。

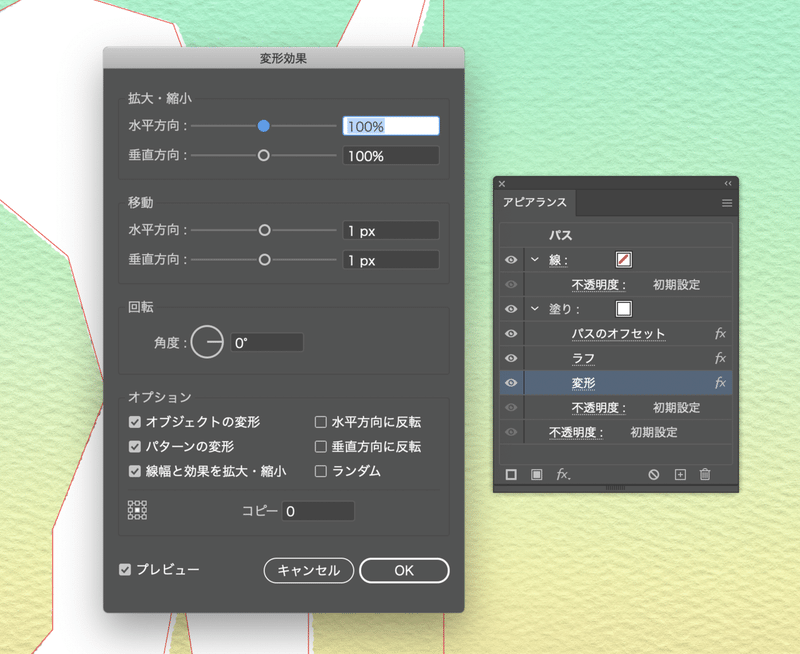
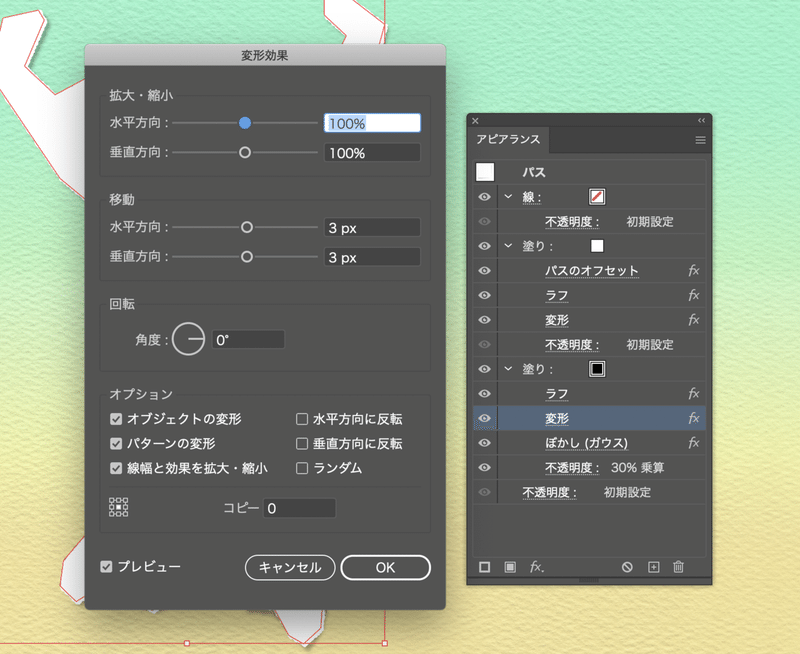
・変形
この塗りを右下にずらします。
水平方向と垂直方向に1pxずつずらします。
ここの数値もラフのサイズの数値を同じで大丈夫です!

【5】
今度は影を作っていきます。
ここで安易にドロップシャドウを使わないのが
このあしらいのミソです!
ちょっとランダム性のある影を作っていきましょう。
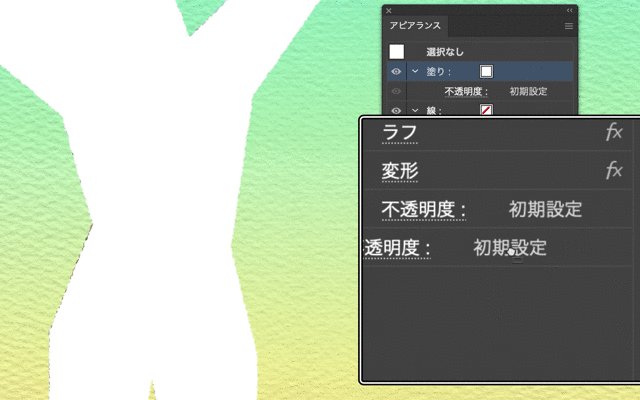
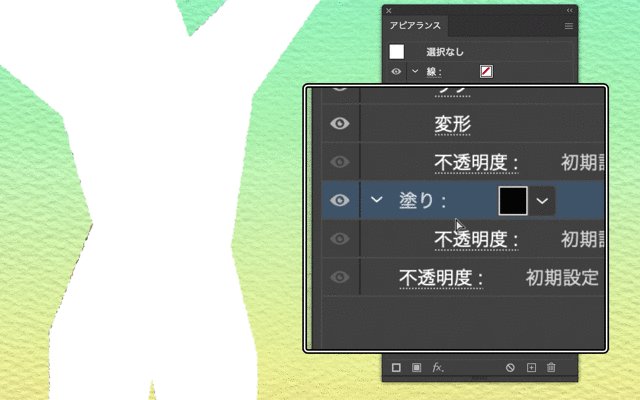
今度は塗りを追加しましょう。
アピアランスパネルの下部にある
新規塗りを追加から追加できます。
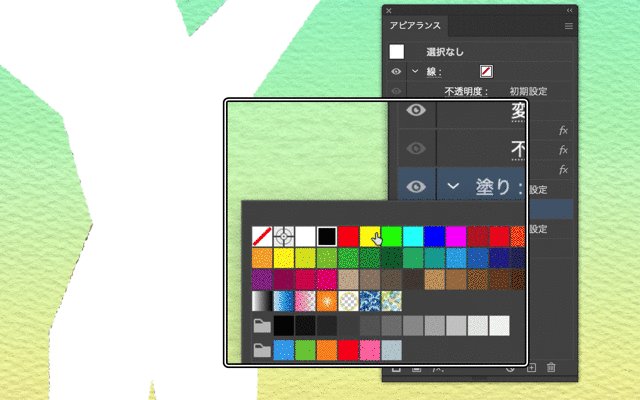
塗りを追加したらドラッグアンドドロップで
先ほど色々と効果をかけた白い塗りの下に持っていって、
塗りを黒にしましょう!

そしたまた例の如く、この黒い塗りに以下の効果をかけていきます!
・ラフ
ここでのラフはギザギザさせる目的ではなく、
少し形を歪ませて影の形にランダム性を持たせるためにかけます。
なので詳細の数値はゼロにしましょう。
サイズは、白い塗りのラフのサイズの数値の5〜6倍目安ですが
お好みで変えても大丈夫です。

・変形
ここでの変形は、物体から影までの距離を設定するイメージです。
今回は紙に貼っているという設定なので、
あまり長い距離を設定しない方がいいです。
白い塗りでは1pxだったので今回は3pxに設定しました。

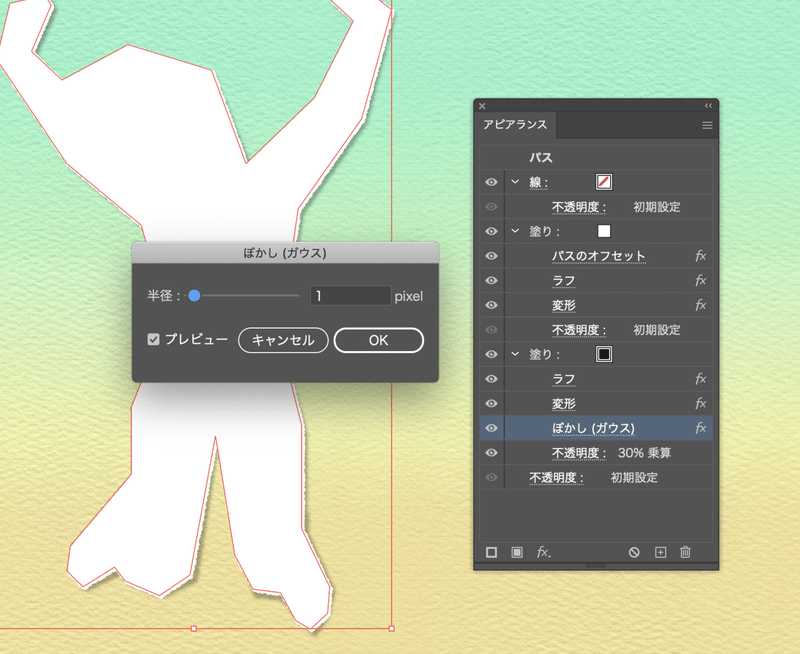
・ぼかし(ガウス)
影のボケ具合を設定します。
影は物体から離れれば離れるほど、
輪郭がぼやけるというルールがあります。
今回は切り抜きのすぐ真下の紙に対して影が落ちていることを考えると
ボケ具合は少なめに設定したほうがリアルになります。
ここの数値も白い塗りのオフセットやラフと同じ1pxで設定しました。

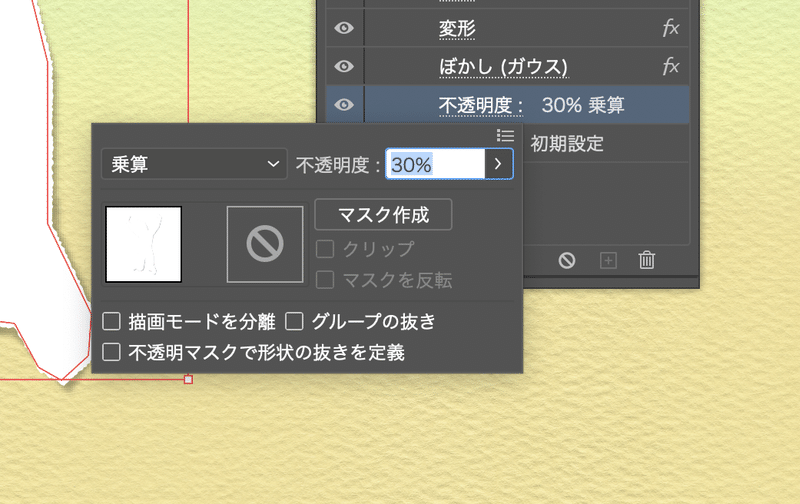
・不透明度 乗算 30%
影の濃さを設定しましょう。
初心者の方は影をかなり濃いめに設定しがちですが
くどいイメージになるので30%程度で大丈夫です。
(ここの数値は写真の大きさ等関係なく、一律で30%で大丈夫です)
描画モードは乗算にしましょう。

全部設定し終えたら、cmd+[ で写真の背面に持っていきましょう!
これで完成でございます!

写真に対する効果と、その背面にある白い塗りと影の塗りは
グラフィックスタイルに登録しておくと
ボタン一発でこれが作れるようになるので簡単ですよ!
グラフィックスタイルを知らない方はこちらを読んでみてください!
いかがでしたでしょうか??
ただのザク切りでも、影にランダム性をつけたり
紙の切り口の白を出す表現をしてあげたりするだけで
一気にオシャレな切り抜きに大変身します!
手書き系のデザインや、紙のテクスチャなんかとは
相性抜群ですよ!!!!!!
ぜひぜひお試しくださいませ!!!!!!
まだまだ一週間は長いですねえwwwwwwwwww
土日目指して頑張りましょうみなさんwwwwwwwww
あ、あと今回タイトル画像の作りを変えて
見たんですがどうでしょうか…??
文字だけの方がどういう記事かわからないから興味をそそられる!
とか
どういう記事かひと目でわかるからイイ!
など忌憚ない意見をお聞かせいただけるとこれ幸いでございます!
そんじゃまたなお前ら!!!!!!!!!!!!!!!!
\デザイナーに超役立つ素材配布アカウント!ぜひフォローお願いします/

Twitterでデザインや創作にめちゃくちゃ役立つ"光素材"を無料配布しております!
僕も仕事でよく使いますがデザインや作品に一瞬でこなれ感を出すことができるめちゃくちゃ便利な素材です!
下記条件を満たすことで、タイムラインに投稿されている光素材を個人商用問わず無料でご使用いただけます。
— 光工房/ヒトノセ|光素材無料配布中 (@hikari_hitonose) October 10, 2022
✨この固定ツイートをRT&イイネ
✨@hikari_hitonoseをフォロー
※使用方法は画像参照
Twitter未公開 & 印刷物や大きな作品にも使える高解像度パック↓https://t.co/G9SOJXsEmo pic.twitter.com/Nfy7Nb0DPw
■固定ツイートをいいね&RT
■本アカウント(@hikari_hitonose)をフォロー
以上の条件を満たすことでタイムラインに投稿されている光素材が個人・商用問わず無料でお使いいただけますのでぜひぜひご活用ください!
使い方はとっても簡単!!こちらの記事をご参照ください!!
\Twitter未公開&印刷でも使える超高解像度版素材はBOOTHにて販売中/
光工房/ヒトノセ BOOTH店
光フィルター素材集 Pack01
光フィルター素材集 Pack02
光フィルター素材集 Pack03
光フィルター素材集 Pack04
光フィルター素材集 Pack05
新作パックも随時追加です♫
この記事が気に入ったらサポートをしてみませんか?
