Reactでカウンターアプリのhtmlを作成しよう
まずはHTMLを作成します。(src/app.js)
let count=0;
let template = (
<div>
<h1>Count: {count}</h1>
<button>+1</button>
<button>-1</button>
<button>reset</button>
</div>
);
ReactDOM.render(template, document.getElementById('app'));次に、イベントを追加します。
まずは関数を作成しましょう。
const addOne = () => {
console.log('addOne');
};
const minusOne = () => {
console.log('minusOne');
};
const reset = () => {
console.log('reset');
};次に、buttonにonClick属性を追加します。
<button onClick={addOne}>+1</button>
<button onClick={minusOne}>-1</button>
<button onClick={reset}>reset</button>全体は、このようになっています。
let count=0;
const addOne = () => {
console.log('addOne');
};
const minusOne = () => {
console.log('minusOne');
};
const reset = () => {
console.log('reset');
};
let template = (
<div>
<h1>Count: {count}</h1>
<button onClick={addOne}>+1</button>
<button onClick={minusOne}>-1</button>
<button onClick={reset}>reset</button>
</div>
);
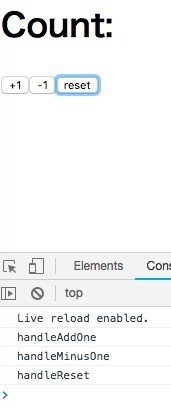
ReactDOM.render(template, document.getElementById('app'));ボタンを押下すると、developper toolにlogが表示されるはずです。
developper toolは「command + option + i」を同時に押して下さい。

この記事が気に入ったらサポートをしてみませんか?
