
「Photoshop理解したい。」WEBデザイナー科日記52日目
2022年6月27日職業訓練校のウェブデザイナー科の52日目の授業があった。
その日のあったことを備忘録的に記載していく。
まずは自己紹介。
①自己紹介
・ぴざぁるです。
・24歳
・男
・独身
・ニート歴10ヶ月目!
・ウェブデザイン未経験
・とにかくフリーランスになりたいです!!!!
挨拶
職業訓練校のカリキュラムも半分以上済んでいよいよ残り2ヶ月となってしまいました。
最初は「5ヶ月って長いよなぁああ」なんて思っていたけど、5ヶ月でデザイナーになるのは難しいです😭
なので最初は正社員を狙わずに派遣やバイトで業務レベルのデザインを学びつつ、実績を重ねて、ポートフォリオを充実させてからデザイン系の就職をするのが王道パターンみたいです。
なので自分も今は正社員ではなく、派遣のWEBデザイナー、デザイナーで調べています。
しかし、現実は甘くはなく、
求人は全然ありません😭
WEBデザイナー、デザイナーは基本的に求人自体が少ないのです。
確かに大手の会社でもインハウスデザイナー自体は2人とか1人体制で回しているところがほとんどの環境で、未経験のデザイナーを雇うのはかなりリスキーであると考えるのは当然だと思います。
しかしなぁ、、、、、、
せっかくWebデザインを学んだのだからWebデザイン系の会社や、Photoshop、Illustratorを使って仕事をしたいなぁと思ってます。
厳しい現実ですが、とりあえずどうにか求人を探して応募してみるしかないかなぁと思ってます。
webデザイナー科52日目の授業内容
今日、学んだのはこちら↓
Photoshopでのサイトデザイン
スライス機能
です。
Webデザインを行う時は最初っから頭に描いたものをいきなりコーディングするわけではなく、まずはカンプと呼ばれる実際のWebページの下書きを作成したのちに、パソコンデ入力して実装していきます。
このカンプ制作はIllustratorを使ってもできますが、今回はphotoshopでのカンプ制作を教えていただきました。
フォトシップでもイラストレーターと同じようにレイヤーと呼ばれる階層機能を使って層を分けながらデザインしていきます。
デザインするためにカンバスを開きます。カンバスを作成する際にも設定項目がありますのでみてみましょう。
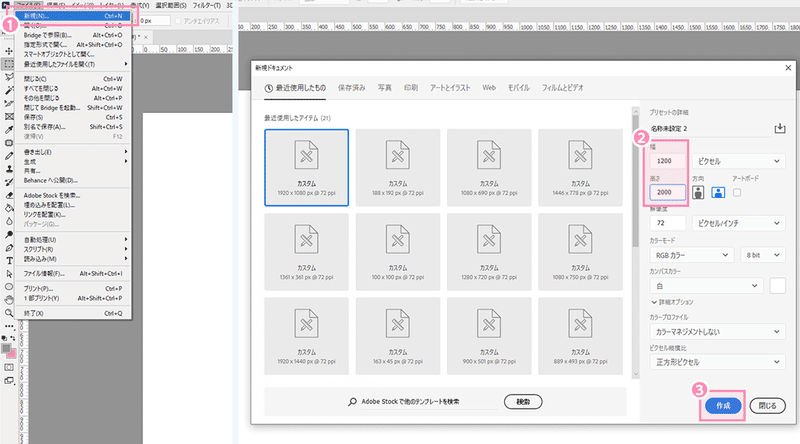
Photoshopのメニューバーから[ファイル]⇒[新規]で「新規ドキュメント」(図1)を開きます。
開いたら下記の図のように設定します。

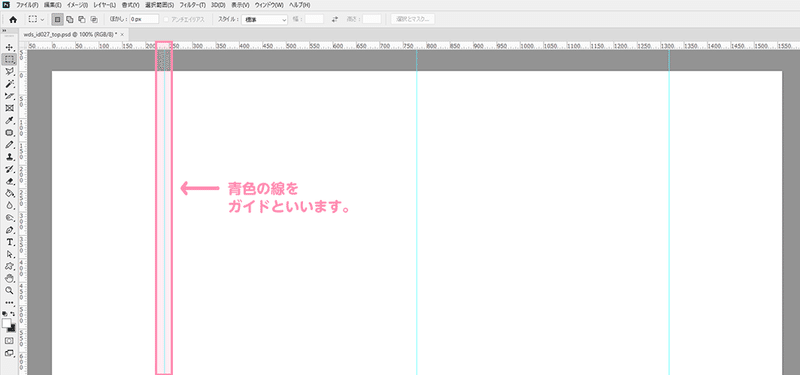
流れとしてはガイド機能を追加してからシェイプ機能を使っていきます。
ガイドは、カンバスで作業を補佐してくれる線のことです。
初期のガイド設定は3本(webサイトの幅とカンバス中央)あればよいでしょう。

このような感じでガイドを作成したらあとはそれに沿って画像を埋め込んだり、
テキストを入力しながら作成してきます。
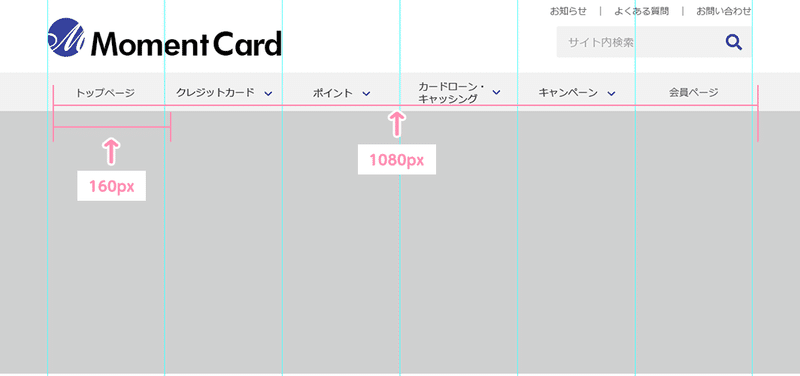
ここではサイト幅を1080pxとしているので、ナビゲーションリンクの幅の算出はナビゲーションボタンの数で割ると180pxになりました。(1080px ÷ 6個 = 180px)

こんな感じでWebサイトによくあるグローバルナビゲーションと呼ばれるサイト内のリンクを作ります。
あとはサムネイルや画像、テキストを入力します。
↑こちらの記事を参考にしました。
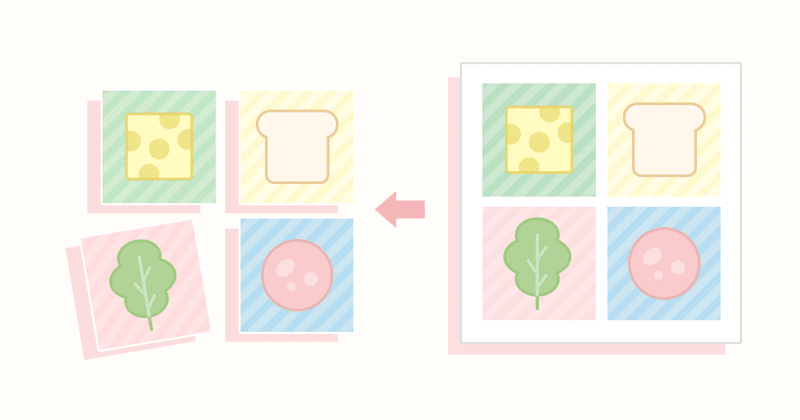
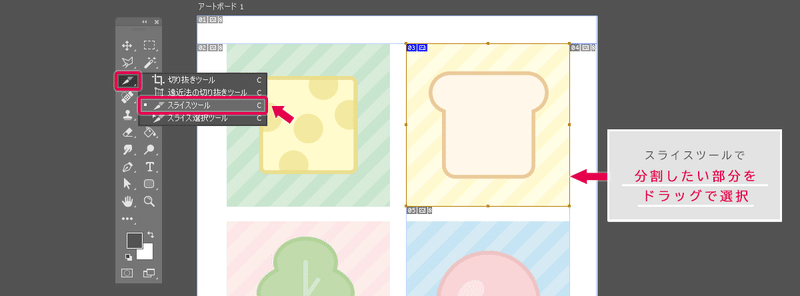
スライス機能は「1つの画像を複数に分ける機能」です。
たとえば↑の様なアイコンを1つのデータで作りそのまま保存すると、
4つの食材がまるまるひとつの画像として保存されてしまいます。

こんな感じで一つの画像をわかりやすくバラバラに分けます。

スライスツールをツールボックスから選択して、切り抜きたい画像にドラッグアンドドロップするといい感じに切り抜けます。

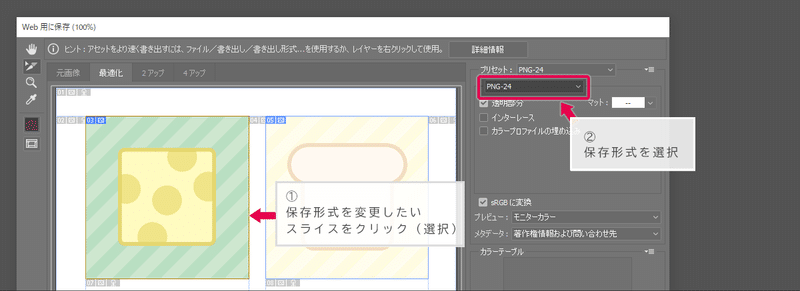
スライスした画像に名前をつけて保存することによって画像を切り抜けます。
これを使ってコーディングの際にこの画像の名前を入力すれば、カンプのようなWebデザインが作れます。
↑の記事を参考にしました。
今日のランチタイムで食べたもの@52日目
今日のお昼はこのnoteでも度々登場している
きっちょうどんの冷やしうどん
を食べました。
こちらは今池駅から歩いて4分ほどの場所にあるセルフうどん・蕎麦のお店です。

店構えはこんな感じで、いかにも昔からやってる感があって好きですね。
食券を買ってマスターに渡します。
おじちゃんは、いぶし銀な雰囲気で江戸っ子っぽい風体です。
この日は東海地方で梅雨明けが発表されたとかしないとかで、とにかく暑過ぎて死にそうになっていました。
いつもはここで山菜そばを食べますが、今日は冷やしうどんを食べることにしました。
ここの山菜そばはとても美味しいです。
わらびとかフキなどの山菜や筍の子の薄くきった奴とかがとても歯応えが良くて美味しいです。
あと、食べる直前におじちゃんがピリッと辛いわさびとなんかを練り合わせたものを入れてくれます。
これが味変になってとても美味しいです。
今日は、お昼休みの時にエレベーターで一緒になったクラスメイトの男(25歳男)I君と呼ぶ。と一緒にご飯を食べることにしました。
I君もこのお店は実は一人でよくいっているそうで、I君はいつもここでは台湾まぜそばを食べるらしいです。
自分は何回もこの店に通っていたのに台湾まぜそばの存在を知らなかったので恥ずかしかったです。
ここの名物の一つが台湾まぜそばらしくて、よく見たら店内にも台湾まぜそばのポスターや、店の前にはのぼり旗がデカデカと置いてありました。
全く見ていなかったので恥ずかしいです。
自分は辛いのは苦手なので台湾まぜそばは食べたかったですが辞めておきました。
訓練校のお昼休みは40分と短いので食べるのに時間がかかりそうなものはなるべく食べないようにしています。

自分は無難に冷やしうどんを頼みました。
注文して秒で出てくるのがとてもありがたいです。
台湾まぜそばは¥800で結構ボリュームがあって見た目的にもかなり本格的で美味しそうです。
時間がある時にぜひ食べてみたいです。
冷やしうどんはコシがあってとても美味しかったです。
WEBデザイナー科52日目のまとめ
今日習ったデザインカンプからWebデザインを作る工程はIllustratorでもPhotoshopでもどちらでも可能です。
この工程を経てコーディングをすることでウェブサイトが作れます。
会社によって違いますが、カンペ作りからコーディングまで全て一人のWEBデザイナーが担当することもありますが、
デザインの部分だけを作ってコーディングの部分はコーダーというプログラム入力専門の人がやることもあります。
自分はコーディングは苦手だなぁと感じるようになりました。
やっぱりかなり頭を使うし、たった一つのミスで永遠に動かなくなったり原因が分からない時はかなり萎えてしまうからです。
なので自分はPhotoshopやIllustratorでの制作ができる仕事の方が向いているなぁと感じています。
どんな仕事につくのか自分でも分からないですが、なんとか仕事を得てスキルアップをしていきます。
明日はどんな授業があるのだろうか?
そんな感じで職業訓練校についてリアルな授業風景を自分の備忘録的に記録していきますのでよろしくお願いいたします。
僕と同じように未経験からwebデザイナーを目指している方、すでにWEBデザイナーの方などもちろん何となくこのブログを見た方、ぜひお気軽にコメントください!
一緒にWebデザイナー目指しましょ〜
これから職業訓練でWEBデザイナー科を検討している人にとってこの拙い日記が何かの手がかりになれば幸いです。
こんにちは!「自分の好きな植物をカッコよく見せたい!」しかし園芸店やホームセンターにはありきたりな植木鉢ばかりで飽きてしまった方へ。ハンドメイドでオリジナリティあふれる植物雑貨を作っていきます!サポート費用は全額設備投資に充てて良いものを量産し、確実にお客様に還元致します!
