
Roblox UGC攻略 第2弾 リジットアクセサリのアップロード方法【連載】
こんにちは、GeekOutのすしパ🍣です!
前回の記事ではUGCの種類やマーケットプレイスの基本を紹介しました。
今回は実際にどのようにUGCアイテムを公開するのか、具体的なアップロード方法について紹介します!
UGCアイテム作成手順
1. 3Dモデルを用意
BlenderやMayaなどの3Dモデリングソフトを使って、自分のアイテムを作成しましょう。今回はモデルの作り方は省略しますが、YouTubeなどに素晴らしいチュートリアルがたくさんあるので探してみてくださいね。
RobloxのUGCアイテムの3Dモデル要件は以下の通りです:
対応形式: FBX、OBJ
最大ポリゴン数: 4000ポリゴン
最大テクスチャーサイズ: 1024×1024 pixel
リジッドアクセサリーは1枚のテクスチャー
レイヤードクロージングは1枚のテクスチャーと3種類のサブテクスチャーを使用可能です(詳しくは次回!)
透過は使用できません
単一のメッシュであること
モデルを書き出す際は、FBXもしくはOBJ形式を選択します。どちらの形式も3Dモデルを保存するための一般的なフォーマットですが、それぞれに特徴があります。
OBJ:
基本的な形状とマテリアル、テクスチャー情報のみを保持します。
UGCアイテムでは、リジッドアクセサリの3Dモデルに使用できます。
データが軽いです。
FBX:
OBJより多くの情報(マテリアル、テクスチャに加え、リグ、アニメーションデータなど)を保持できます。
UGCアイテムでは、レイヤードクロージングやキャラクターバンドルを作成する際はこちらの形式を使用します。(OBJはリグ情報を持てません)
リジッドアクセサリもFBX形式で作成できるので、基本的にはFBXでOKです。
(筆者は普段ほどんどFBXで書き出しています。)
2. Studioにインポート
次に、作成した3DモデルをRoblox Studioにインポートします。以下の手順で進めましょう。
①Roblox Studioを開く
まず、Roblox Studioを開き、新しいプロジェクトを作成します。既存のプロジェクトで作業する場合は、そのプロジェクトを開きます。
②インポート
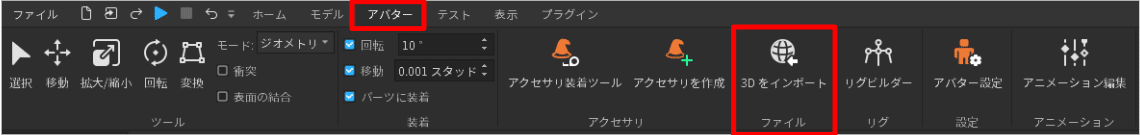
メニューバーから「アバター」→「3Dをインポート」を選択し、アップロードしたい3Dモデルを開きます。

インポートプレビューが表示されるので、「インポートする」ボタンを押します。

💡インポートが失敗する場合は、モデルデータの名称がRobloxのモデレーションに検知されている可能性があります。ファイル名だけでなく、マテリアル名、テクスチャー名も問題ないか確認し、名称を変更して再度インポートしてみてください。
③マテリアルとテクスチャの設定
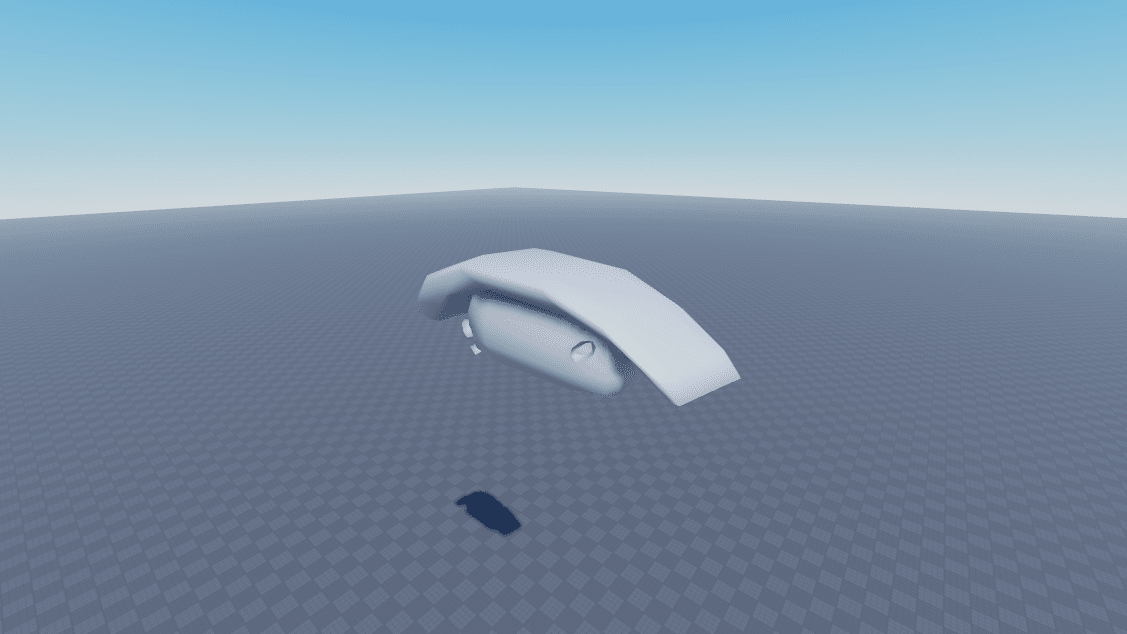
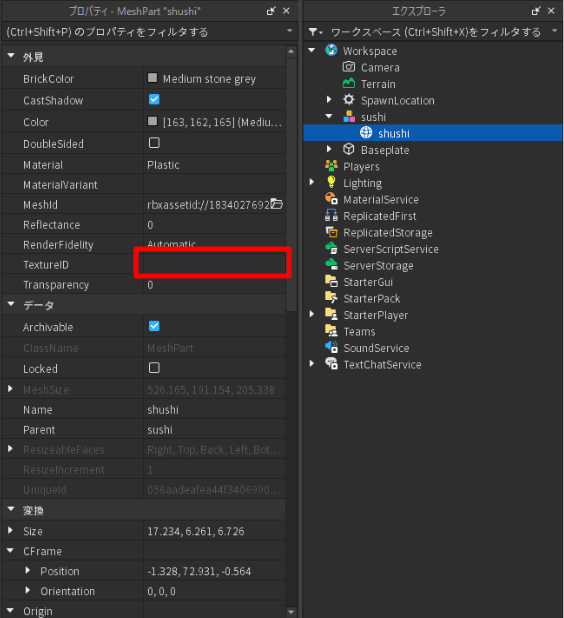
インポートしたモデルにテクスチャーが貼られていたらそのままでOKです。もし外れてしまっていたらテクスチャをアップロードしてモデルに適用します。


④アクセサリー設定の準備
モデルのインポートが完了し、見た目が期待通りになっていることを確認したら、次はアクセサリーとしての設定を行います。

3.アクセサリー作成
次に、インポートしたモデルをアクセサリーとして設定します。アクセサリー装着ツールを使うと、これが簡単に行えます。以下の手順で進めましょう。
①アクセサリー装着ツールを開く
メニューバーから「アバター」→「アクセサリ装着ツール」を開きます。

②3Dモデルを選択
エクスプローラー上で先程インポートした3Dモデルを選択します。アクセサリ装着ツール上でパーツにメッシュ名が表示されたら、「次へ」を押します。

③アセットタイプの選択
アセットタイプを選択します。今回はリジッドアクセサリを作成するので「アクセサリ」を選択してください。なお、まつげ、まゆげ、右グリップ、右足、左グリップ、左足はUGCで販売できないタイプなので、選択しないようにしてください。
④ボディタイプの選択
ボディタイプを選択します。これはどのタイプのアバターを基準にアクセサリのスケールを設定するかを決定する項目です。ブロッキーアバターに合わせたい場合は「定番ブロッキー」、等身の高いアバターに着せたい場合は「リアル(標準)」を選択してください。詳しくはRobloxの公式ドキュメントを御覧ください(公式ドキュメント)。
⑤「次へ」を押す
ここまで設定できたら「次へ」を押します。
今回は
アクセサリータイプ:帽子
ボディタイプ:定番ブロッキー
に設定しました。

⑥ワークスペースでの作業
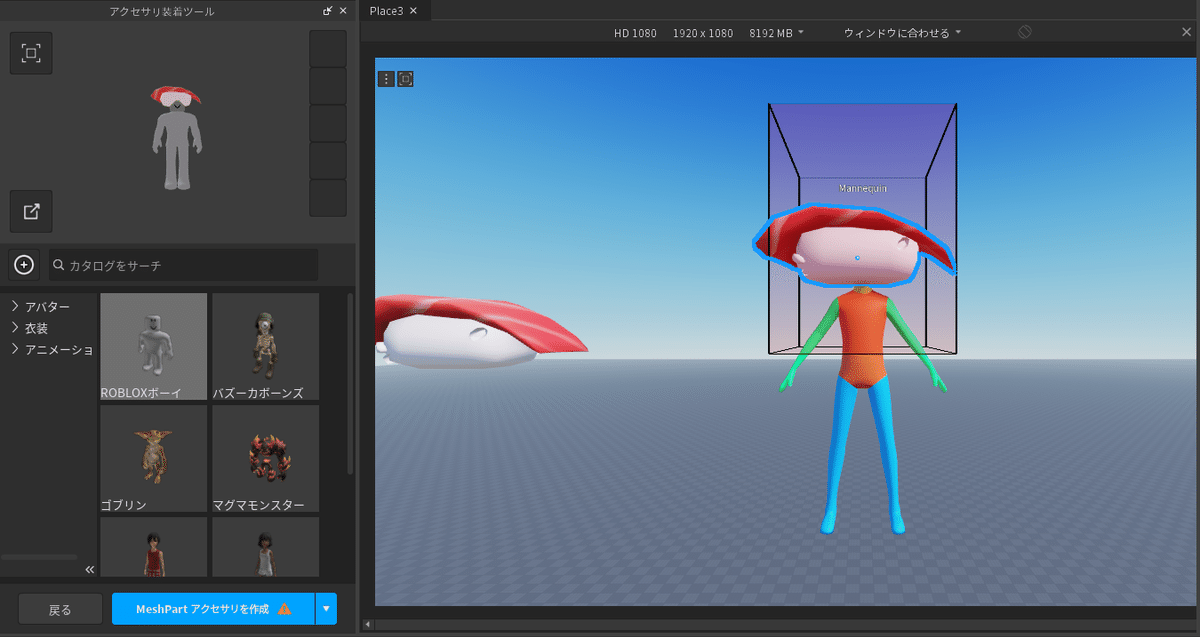
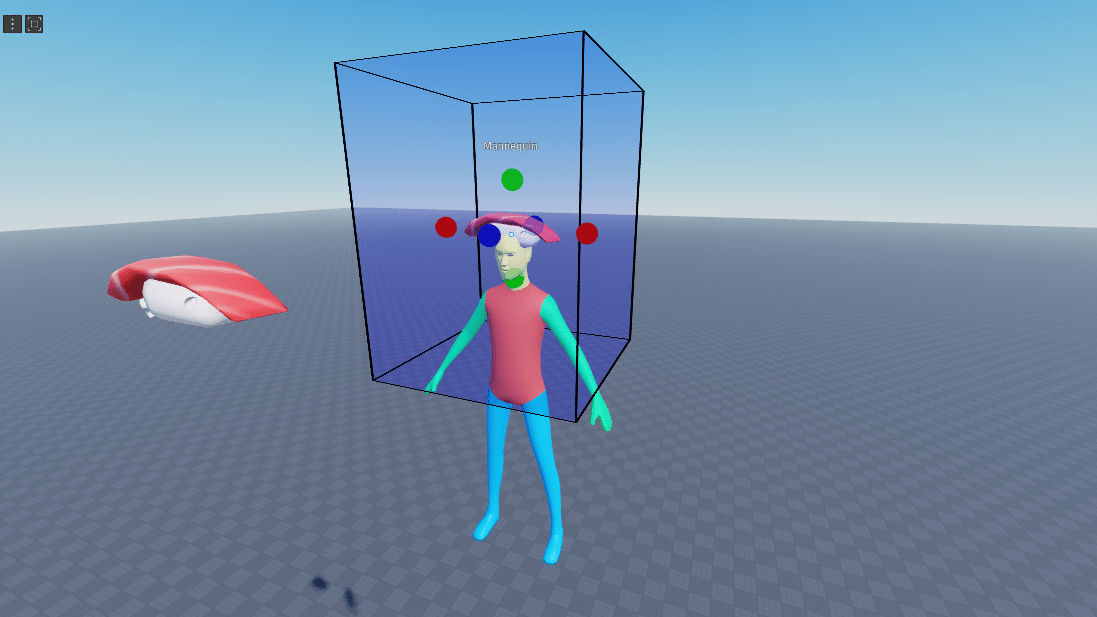
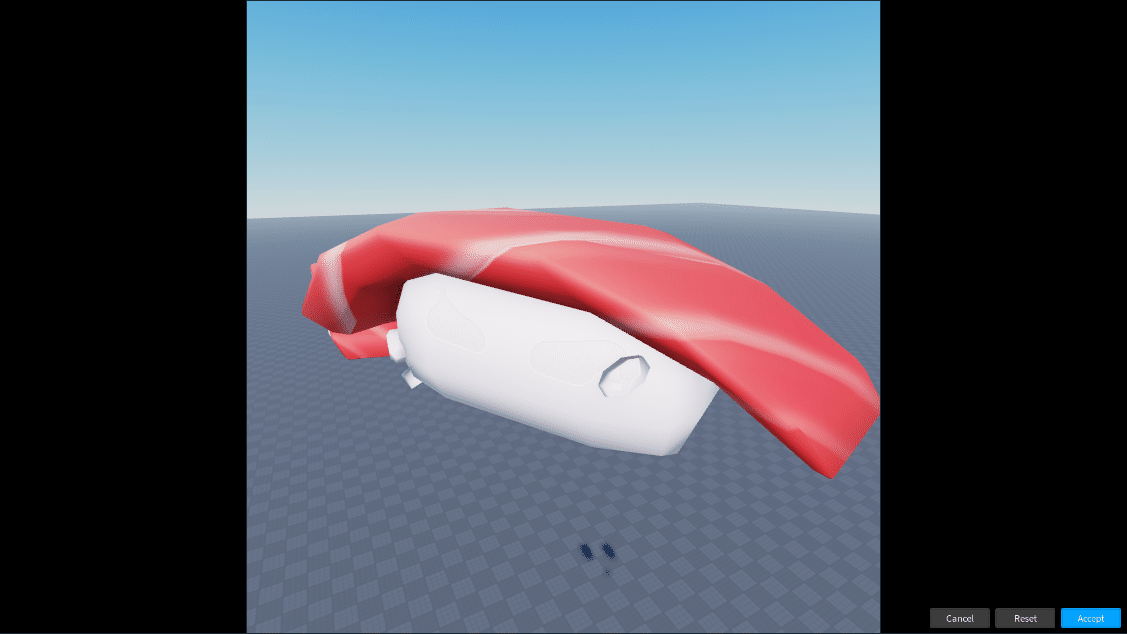
ここからワークスペースでの作業を行います。ワークスペースに、マネキンと作った3Dモデル、四角い箱が表示されます。ここでアクセサリーのサイズや位置を調整しましょう。

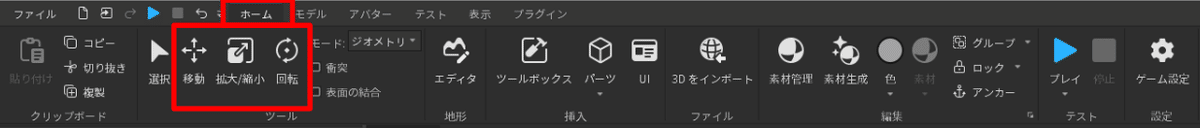
位置・サイズ調整: ツールの移動や拡大/縮小、回転を使用してアクセサリーの位置を決定します。




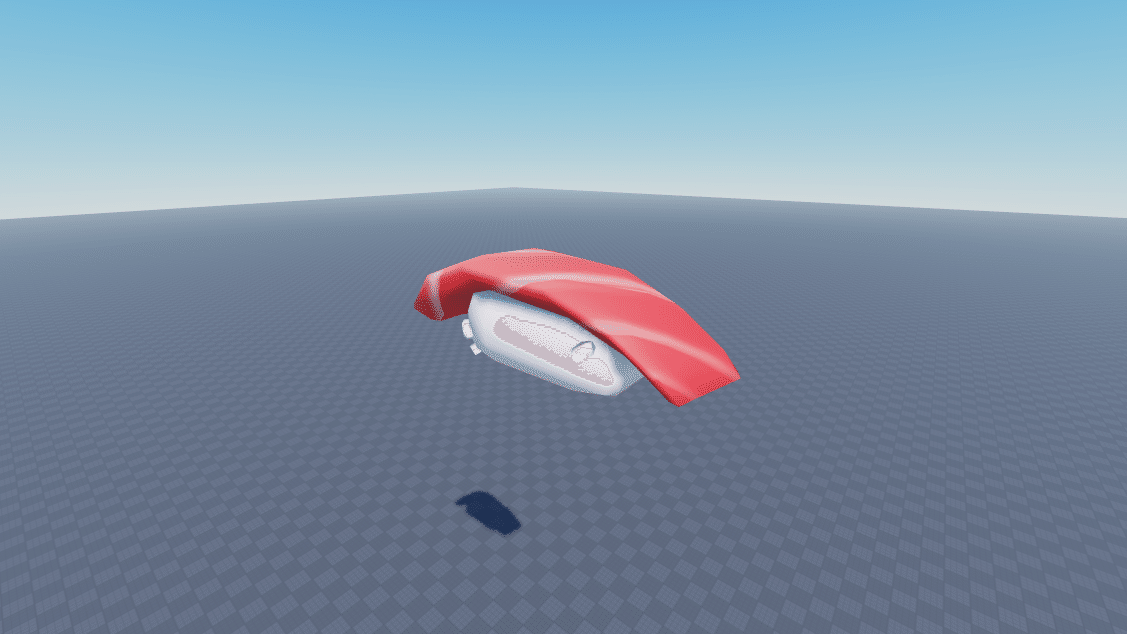
境界ボックスの確認: マネキンの外側にある箱より外に3Dモデルがはみ出ないようにしてください。箱の色が青い状態であればOKです。はみ出ているときは赤くなるので、青くなるように位置調整してください。
💡 もし編集中に選択が外れてサイズや位置の変更ができなくなった時は、エクスプローラー内のMannequin>{英数字の文字列}を選択すると再度編集できるようになります。

アクセサリー装着ツールで新しく作成する際に文字列は変わります。
こんな感じのものが選択できていればOKです
⑦アクセサリ装着ツールの便利な機能
キャラクターの回転: ツールウィンドウに表示されたキャラクターを右クリック長押しで回転させることができます。
複数のアバターでのフィッティング: 画面下半分に表示されたキャラクターを選択して、アクセサリーが異なるアバターにどう見えるか確認できます。
衣装とアニメーションの確認: 衣装は重ね着の確認に、アニメーションはキャラクターの動きに対するモデルの挙動を確認するのに使えます。特に衣服類の場合、アニメーションを確認し、モデルが破綻しないか確認が必要です。

⑧アクセサリー化
見た目の調整ができたらオブジェクトをアクセサリー化します。
ここで注意が必要です!
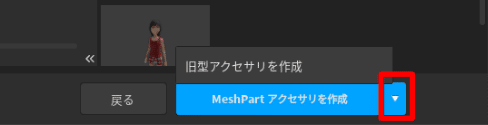
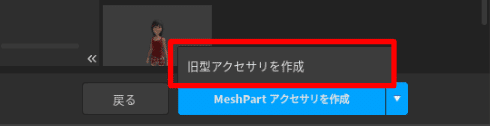
「MeshPartアクセサリを作成」は押さず、右横にある▼を押して「レガシーアクセサリを作成」を選択してください。
青いボタンが「レガシー(旧型)アクセサリを作成」に変わったら、落ち着いてボタンを押してください。



⑨エクスプローラーの確認
エクスプローラーに魔法の帽子のアイコンのオブジェクトが生成されていれば成功です。このオブジェクトがアクセサリータイプのオブジェクトです。中を見てみましょう。
Handleのアイコンが四角いキューブの見た目になっていればOKです。

注意点: リジッドアクセサリを作成する際、「MeshPartアクセサリを作成」を選択してしまうと、Robloxにアップロードできません。「レガシーアクセサリを作成」を必ず選択してください。「MeshPartアクセサリを作成」ボタンはレイヤードクロージングを作成する際に使用します。

この画像は「MeshPartアクセサリ」で作ったアクセサリーです。Handleのアイコンが違いますね。
4.サムネイル設定
次に、アクセサリーのサムネイル設定を行います。サムネイルはユーザーがマーケットプレイスでアイテムを見るときに表示される画像で、アイテムの魅力を伝える重要な要素です。手動で設定せず、デフォルトのままアップロードすることも可能です。
ここでは、UGC Thumbnail Toolを使った設定方法を説明します。
UGC Thumbnail Toolのインストール
プラグインをインストール
Roblox Studioを開き、メニューバーから「プラグイン」タブを選択します。
「プラグインストア」をクリックし、「UGC Thumbnail Tool」を検索します。
プラグインを選択し、「インストール」をクリックします。
プラグインの有効化
インストールが完了したら、「プラグイン」タブから「UGC Thumbnail Tool」を有効にします。
サムネイルの作成
①アクセサリーを選択
まずエクスプローラーで作成したアクセサリーを選択します。
②サムネイルツールを開く
「プラグイン」タブから「UGC Thumbnail Tool」をクリックしてツールを開きます。


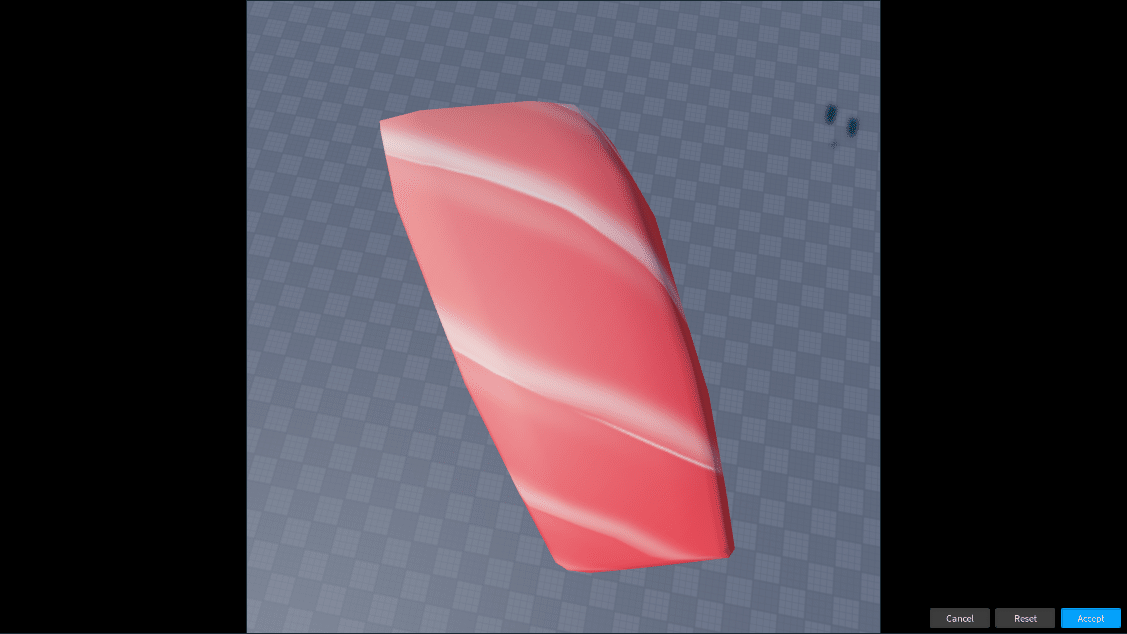
③カメラの位置調整
カメラの位置やズームを調整して、アクセサリーがしっかりとフレームに収まるようにします。ツールの操作で角度を調整し、アクセサリーが最も魅力的に見えるようにします。
通常の右クリックのタンブル操作で調整できます。

④サムネイルの撮影
設定が完了したら、「Accept」ボタンを押してサムネイル画像を作成します。画像は自動的に保存されます。

上級者向けですが、ThumbnailCameraValue内のPosiotion(位置)やOrientation(方向)を直接入力して見た目を調整することも可能です。
5.Robloxにアップロード
あとちょっとです!作成したアクセサリーをRobloxにアップロードします。
①アクセサリーの選択
エクスプローラー上で先程作成したアクセサリーを選択します。
②「Robloxに保存...」を選択
アクセサリーを右クリックし、「Robloxに保存...」を選択します。

③題名と詳細の入力
アクセサリーの題名と詳細を入力します。
④コンテンツの種類を選択
「コンテンツの種類」で「アバターアイテム」を選択します。
⑤アセットのカテゴリを選択
アクセサリ装着ツールで設定したカテゴリを選択します。バンドル用の「ボディ」と「頭」は選択しないでください。バンドルについては、別の記事で紹介します。
⑥認証の確認
アセットのカテゴリの右に「認証」と表示されれば成功です。エラーが表示された場合は、エラーの文字をクリックして原因を確認してください。よくあるエラーの原因は以下の通りです:
アクセサリーの規定サイズを超えている(アクセサリーが境界ボックス内に収まっていない)
ポリゴン数が4000を超えている
「Meshタイプアクセサリ」と「レガシーアクセサリ」を間違えている

⑦クリエーターの選択
個人のアカウントまたはグループを制作者に設定します。個人のアカウントを設定すると、売れたときのRobuxは自分のアカウントに入ります。グループで出品するとグループに売り上げが入り、PayOutシステムで他のユーザーにRobuxを分配できます。
※グループのロール設定でアクセサリーの作成が許可されていることを確認してください。
⑧アセットタイプタグの設定
タグはマーケットプレイスで検索される際に使用されます。Robloxのタグライブラリに登録されているタグしか使用できません。たとえば、アイテムが黒い帽子であれば、"Black"や"Hat"などのタグを追加します。タグを入力するときに、タグライブラリに登録されていない単語を使用するとエラーメッセージが表示されます。このため、タグは都度入力して試す必要があります。入力して試してみてください。
⑨アップロード
すべての設定が完了したら、「750Robuxで提出」ボタンを押します。ここで自分のアカウントに入っているRobuxが消費されます。モデレーションを通過できずUGCが否決された場合、Robuxは戻ってきませんので、規約に違反しないアイテムを作成するよう注意しましょう。
6.いざ公開!
次に、クリエイターハブで出品設定を行います。以下の手順で進めましょう。
①クリエイターハブにアクセス
ウェブブラウザでRobloxのクリエイターハブにアクセスします。ログインしていない場合は、ログインしてください。
https://create.roblox.com/
②アイテムの管理
クリエイターハブのメニューから「作品」>「アバターアイテム」を選択し、先ほどアップロードしたアクセサリーを見つけます。

③アイテムの詳細設定
アップロードしたアクセサリーを開き、詳細設定を行います。
価格設定: アイテムの価格を設定します。無料にすることもできます。
最近、Robloxの仕様変更でダイナミックプライシングで価格設定する仕様になりました。詳しくは別の記事で紹介します。Limited,Non-Limited設定: 限定品にするか否かの設定です。LimitedアイテムはRoblox上で流通する個数を設定することができます。
販売場所設定: アイテムを公開するか、限定されたエクスペリエンスにのみ公開するかを選択できます。
よくわからないよ~~という時は、価格だけ設定しちゃって公開しちゃいましょう!
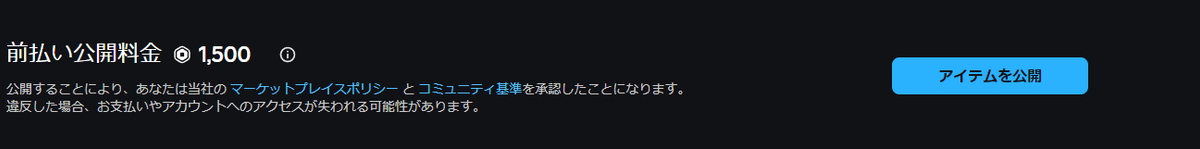
④保存して公開
すべての設定が完了したら、「アイテムを公開」ボタンをクリックして前払金を消費してアイテムを公開します。(前払金はアクセサリーが売れれば戻って来きます。また別の記事で詳しく紹介します)
これで、アイテムがRobloxのマーケットプレイスで利用可能になります。

⑤マーケットプレイスで確認
画面右の「︙」から「Robloxで開く」をクリックします。
タイトルや説明文を確認しましょう。


あれ?金額が表示されていないなぁ、と思うかもしれません。
アクセサリーはRobloxにアップロードし、モデレーションをクリアしたら自動的に自分のインベントリーに入ります。なので自分で作ったアクセサリーは購入せずとも所有していることになっています。
まだアクセサリーを所有していないアカウントでマーケットプレイスのページを開くと金額が表示されるので安心してください。


お疲れさまでした!長い道のりでしたね。
この記事でUGCアイテムのアップロード方法が少しでも理解できたら嬉しいです。
