
ポイント文字をパス上文字に変換するIllustrator用スクリプトを作りました
Illustratorを使ったデザインの作業中に「この文字をアーチ状にしたいな」と思うことがあります。文字をアーチ状にするには、パスに沿って文字を配置する「パス上文字」を使いますが、これを作るのが意外と面倒です。そこで、ポイント文字を一発でパス上文字に変換するスクリプトを作りました。パス上文字を使う機会が多い方はぜひ試してみてください。
更新履歴など
GitHubのリポジトリをご確認ください
検証バージョン
Illustrator CS6、2017〜2021
ダウンロード
インストール方法
1. ダウンロードしたファイルを解凍します。
2. 所定の場所(後述)に「ポイント文字をパス上文字に変換.jsx」をコピーします。Windows版ではお使いのIllustratorの種類によって保存する場所が異なりますのでご注意ください。
3. Illustratorを再起動します。
4. [ファイル]→[スクリプト]→[ポイント文字をパス上文字に変換]と表示されていればインストール成功です。
ファイルをコピーする場所
Mac:
/Applications/Adobe Illustrator (ver)/Presets/ja_JP/スクリプト/
32bit Win(CS5まで):
C:\Program Files\Adobe\Adobe Illustrator (ver)\Presets\ja_JP\スクリプト\
64bit Win(CS5, CS6 64bit版):
C:\Program Files (x86)\Adobe\Adobe Illustrator (ver)\Presets\ja_JP\スクリプト\
64bit Win(CS6 64bit版以降):
C:\Program Files\Adobe\Adobe Illustrator (ver) (64 Bit)\Presets\ja_JP\スクリプト\
※ (ver)にはお使いのIllustratorのバージョンが入ります
スクリプトの概要

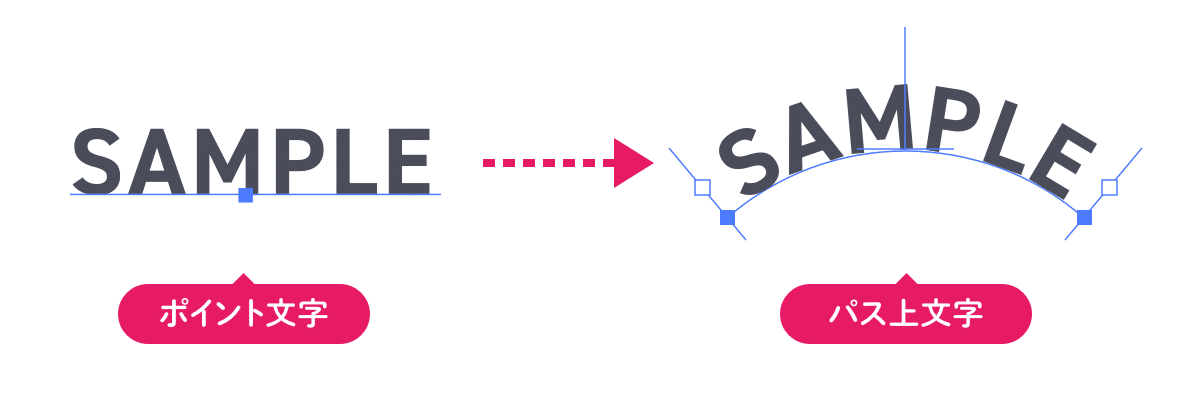
通常の手順でパス上文字を作成するのは少し手間がかかりますが、ポイント文字を選択してこのスクリプトを実行すれば、一発でパス上文字に変換できます。複数の同時処理にも対応しています。
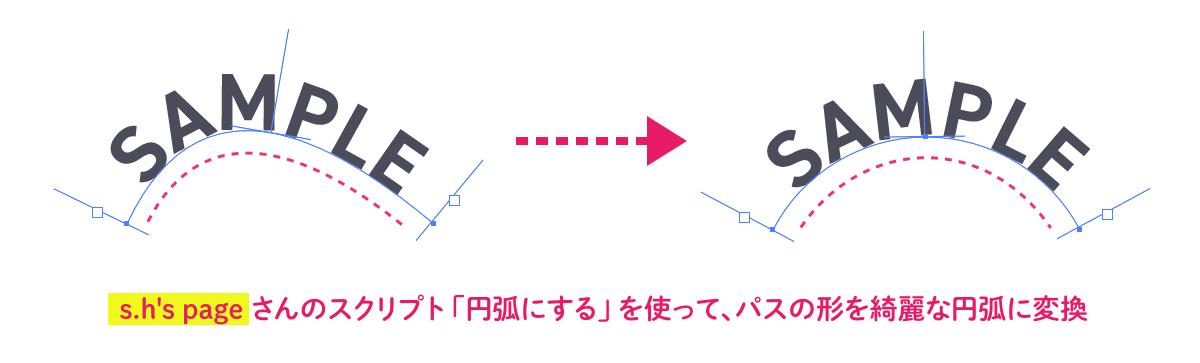
パスを綺麗な円弧にするスクリプトの紹介

テキストパスの円弧を綺麗な左右対称に調整するのは面倒ですが、「s.h's page」さんの「円弧にする」のスクリプトを使えば、ゆがんだ形のパスを綺麗な円弧にしてくれます。使い方は、パス上文字を選択した状態でスクリプトを実行するだけです。アーチの角度を調整するときに使うととても便利です。s.h's pageさんのスクリプトは、他にも便利なものが多いのでおすすめです。
注意
・スクリプトの実行前にドキュメントを保存しておくことをお勧めします。
・ポイント文字が選択されていないときは、警告を表示して処理を中断します。
・複合シェイプにしたポイント文字は対象になりません。
・オブジェクトの種類や構造によって意図しない結果になる可能性もゼロではありません。
免責事項
・このスクリプトを使って起こったいかなる現象についても制作者は責任を負えません。すべて自己責任にてお使いください。
・OSのバージョンやその他の状況によって実行できないことがあるかもしれません。もし動かなかったらごめんなさい。
気に入ったらサポートいただけると嬉しいです。 作業中に消費の激しいコーヒー代とお菓子代にさせていただきます!
