
XDUFes2020に登壇しました!
松本市の制作会社でwebディレクター・マーケターをしている本山です。
9月26日(土)に行われたXDUG(XDユーザーグループ)の年に1度のお祭りイベント、『Adobe XD ユーザーフェス 2020(Adobe XD User Festival 2020)』にスピーカー及びスタッフとして参加させていただきました。
今年はコロナの影響もあり、初のオンライン開催ということで、私は地元の長野県松本市にある自社のオフィスから参加しておりました。
XDUFesのイベント会場に着きました!
— もとやまふとし / 地方webディレクター・マーケター (@Futoshi0620) September 25, 2020
会場がいつも見慣れている景色なのは気のせいでしょう。これから配信準備と最終調整します(4枚目の画像のリングライトがあるところから配信します)
ファッションはXDUFes仕様です!
あ、みなさんおはもっちです。#xdufes2020 pic.twitter.com/ZOV9387Tce
アフターフォロー
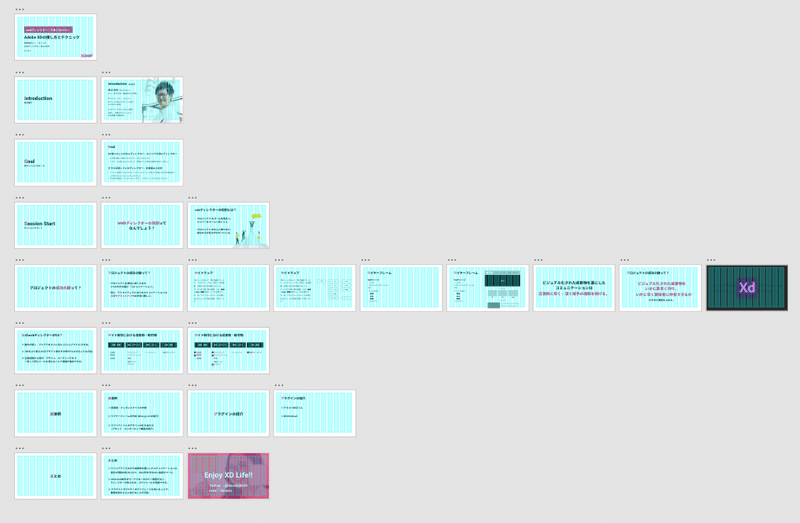
さて、ここからアフターフォローになります。当日お話をさせていただいたスライドは以下にアップロードしておきました。
スライド内で紹介した、テンプレートやテクニック、プラグイン などは下記からご確認ください。
アセット・コンポーネント機能(Adobe XD Trailへリンクします)
質問
以下は私の登壇中にあったSlidoでの質問です。
XDでスライドを作成するときに、編集画面でスライドとスライドを行き来するのがパワポと比べて結構大変かと思うのですが、XDでスライドを作られる方はどうお考えでしょうか。もしスライド作成にあたって便利なプラグインがありましたら教えて頂けると嬉しいです。
XDでのスライドの作成については、メリット・デメリットがあります。
メリットは、
・動作が軽く、自由度が高いので、デザイン性に優れている。
・アニメーションの自由度も高く、パワーポイントやKeynoteでは考えられなかった動きを作ることができ、リッチな表現が可能。
質問者さんの「スライドを行き来するのがパワポと比べて結構大変」ということが具体的にどのような動作なのかが分かりかねますが、個人的にはスライドの行き来についてはあまり面倒だとは思っていないんですよね...。もし具体的に「こういう動きですよー!」ということを教えていただければ回答を追記しますのでお知らせください。
私が実際にXDのスライドで面倒(デメリット)だと思っていることは
1. スライドの差し込み
2. 1をしたときのスライド番号(ノンブル)の変更
3. 1をしたときのプロトタイプの遷移をやり直さないといけない
部分です。この辺りが解消されればスライドでも非常に使いやすいツールになるんじゃないかなと思っています。現状私の対処法としては、章ごと(大きなテーマごと)にスライドの行を分けて作っています。

行を分けておけば、スライドの差し込みがあってもアートボードを全部動かす必要がなく、その章のアートボードだけ移せば済むからです。
またスライド作成におけるプラグインについては私も今のところ何かを使用しているというものは特になく、デフォルトの機能だけで作成しております。こちらについては、私も便利なプラグインがあれば知りたいので教えていただけると嬉しいです!
こういうパーツのプラグイン?を使ったことないんですがやっぱり使えた方がいいですか?
こちらの質問はおそらくWires jpについてのご質問だと思いますが、XDにまだ慣れていない方やデザイン制作の経験がないディレクターの方は使えると便利なんじゃないかな?と思っております。
正直に申し上げると私も実務ではあまり使っておらず、自分用にカスタマイズしたUIパーツやレイアウトテンプレートを作成して、そちらを使っております。プロジェクトや会社ごとに案件の規模、ワークフローが違うでしょうから、Wires jpを絶対に使えというわけではなく、作業の実情に合わせながらうまく活用することが大切だと思っています。
本山さんのセッションで企画書やマニュアルもXDで作るというお話でしたが、そういった今後の資産(顧客との共有資産)として扱う場合、データの管理はどうされているのか気になります!データはAdobe CCのアカウントに紐づく認識(違ってたらすみません!)なので、製作者の出入りのタイミングなど良き方法があればお伺いしたいです。
こちらは現場でもお答えをしましたが、弊社のクライアントは主に地方中小企業の方がメインで、ITやPC操作が苦手な方も多くいらっしゃいます。そんな中で、「AdobeCCのアカウントを取得して〜」「共有されたURLからコメントを入れていただいて〜」という運用が難しいのが実情です。
そのため、基本的にはXDで作成したドキュメントについてはPDFで出力することがほとんどです。当然この手法だとXDの共有機能をうまくいかせていないのは重々承知なのですが、顧客への説明コストなどを考えると今の運用方法が現実的なのかなと考えております。
将来的にうまい共有資産としてのうまい活用方法があれば私のTwitterやnoteでまとめたいと思います!
企画書と提案書が別で表記されていましたが、違いがあれば教えていただけるとうれしいです!
すみません、こちらは特に違いはないです!ただ、企画書については、私の場合は今までGoogleDocsをメインで使うことが多かったのですが、画像の挿入や図形の挿入、レイアウトの調整などが非常に使いづらかったため、ビジュアル化をして分かりやすくまとめる際はやはりXDに軍配があがると思っています。※テキストだけで草案やドラフトを作るだけというのであれば、この限りではありません。
XDを使ったデザインガイド運用方法を知りたいです!zero-hightなども魅力的ですが、外部サービスに依存して良いものかと踏み切れずにいます;;
外部サービス(サードパーティツール)に頼ることはあまり問題ないのでは?と思います。当然外部サービスが急に利用料を取りはじめたり、機能や仕様変更があったりするリスクはあると思いますが、zero-hightに関しては、Adobe公式のブログでも紹介されているツールですし、そこまで心配されなくてもいいんではないかなと思います。
XDのプラグインていろいろあるんだなぁ。
テキスト校正くんがプラグインの検索で出てこないのだが....なぜ??
テキスト校正くんのプラグインは、XDのプラグインパネルからはインストールできません。インストール方法はこちらの記事からご確認ください。
視聴していただいた方の声
Twitterで私の登壇中に、視聴していただいた方々が呟いていただいたツイートを一部抜粋して紹介します。
webディレクターにはXDがおすすめ💡
— Yukari@Wix広報 (@yukarin_db) September 26, 2020
その理由は:
・動作が軽く、アイデアを形にしやすい
・デザインをその場でFixさせるのも可能
・企画提案からデザイン、コーディングまで一貫して同じツールが使えて情報の集約が可能#xdufes2020 @Futoshi0620
▼XDを使うおすすめシチュエーション
— まつおみなこ Webディレクター兼プランナー/PILOT inc. (@mm_pilot_inc) September 26, 2020
・提案書、企画書
・サイトマップ
・ワイヤーフレーム
・デザイン
・マニュアル類
すごくわかる👏
自分もディレクションする時、XDにすごく助けられてます。#XDUFes2020
ふとしさん( @Futoshi0620 )のセッション、ディレクター目線でのお話が多かったので、とても参考になった👏
— おさむ@Webディレクター(Lv.32) (@chamupokkur) September 26, 2020
#XDUFes2020
Adobe XDフェス( #xdufes2020 )のふとしさん( @Futoshi0620 )のセッションを視聴。
— 細野潤一|講演依頼.comマーケ責任者 (@jun_01_) September 26, 2020
事業会社のWebマーケ担当も、在宅ワークが増える中で、制作会社さん、社内営業チームや経営層との話す際、ビジュアライズはコミュニケーションにおいてとても重要だと思う。
まずはXDで提案資料作ってみようかな。
なんて便利なんだXD…!
— まいきー@Webデザイン勉強中 (@Mikey87826191) September 26, 2020
スライドで紹介されてたプラグインとかツールとか、全部インストールしよう😇#XDUFes2020
#XDUfes2020 のふとしさんの回、めちゃくちゃ有益でした…
— おみや|オフラインに強いWebデザイナー (@omiyawebdesign) September 29, 2020
文章だけだと認識のズレが生じることがあります。でも、図として可視化することでそのズレを少なくすることができる。
XDは動作も素早く、機能も充実しているので、Webデザイン以外にも説明をするときなどにももってこいだと思いました🙌 https://t.co/cMAdOzAdsx
基本的にはポジティブな感想を多くいただいて、本当に登壇してよかったなと思いました。感想をいただいた方々、本当にありがとうございます!とても嬉しいですし、次への励みになります。
またアフタートークの中でもお話しましたが、「XDが普及しないのは何故ですか?」という質問が取り上げられており、個人的に体験したことを少しお話しました。体験談は下記のnoteにまとめてありますので、ぜひこちらの記事もご覧ください。
まとめ
今回は初のオンラインでの登壇&現場には自分しかおらず、ネットワークや機材トラブルがあったら終わりだなぁと思っていましたが、何より無事に配信できて胸をなで下ろしました。
PCを操作しながら、ひたすらモニターの内蔵カメラに向かって話すということをしていたわけで、かなり練習したつもりですが、奥さんから「顔がこわばってたよ」と言われて、まだまだ余裕がないなぁと感じました笑
まあこれも経験をしてみないとわからないことですし、個人的にいくつも反省点や次回に生かしたい点も出てきたので、次回、オンラインに限らず登壇の機会があればどんどん挑戦をして行きたいと思っています。
最後に、今回登壇してみて一番よかったことは、運営のスタッフさんや他の登壇者の方々とつながれたことです。みなさんのXDスキルの高さはさることながら、SlackやZoomでのやりとりをする中で、仕事の進め方やコミュニケーション1つとっても相手に配慮ができる優秀な方々でした。一緒にプロジェクトに携わらせていただき、とても勉強になることが多かったです。

※写真はアフタートーク。
本当にみなさん、お疲れ様&ありがとうございました!!!
最後に、XDUFes2020ご参加いただいた視聴者の方々へも感謝を申し上げます。来年もお楽しみに!!
この記事が気に入ったらサポートをしてみませんか?
