
ドット絵「Shop.」メイキング

画像にメモを添えて制作過程を紹介します。完成品はアニメーションgifなのですが、この記事で触れるのは動かす前までの工程です。
ネタ出し

幾つかPhotoshopでラフを描きます。今回はゲームとかでお店に入った時の視点を描きたかったので、正面ど真ん中の構図にしました。左上も悪くないので別に描こうと思っています。
この時点で構図や物の配置はザックリ決めています。右下のが今回のラフですね。
人のシルエット作り

最初にキャラの素体を作って比率調整をしています。少しバランスが違うと全く印象が変わってしまうので個人的に重要。
背景の色分け線画

先ほどのラフを拡大して別ファイルとして開き、上から近景、中景、遠景と色を分けて線に起こしていきます。

素体のままもあれなので服、髪もシルエットとして作っておきます。
背景を含めた塗り

遠景からザクザク塗っていきます。


中景と近景はとりあえずベタ塗り。


これでこの絵の基本要素はそろいました。ここからは詰め込みと調整です。
近景のディティール、キャラの調整

手前の机周りとランプを一気に描きこみました。この辺はがっつり資料見て描いています。中景のタンスも描きこむか迷ったのですが、今回はシルエットに留めました。
全体的な色味の調整

ここからが一番時間がかかっています。Photoshopのグラデーションマップを利用して色味を変えていきます。

なかなか決まらなかったので別に色ラフも何個か描きました。本来は線画の次にやる作業だと思います。
大まかに決まったのでライティングをします。

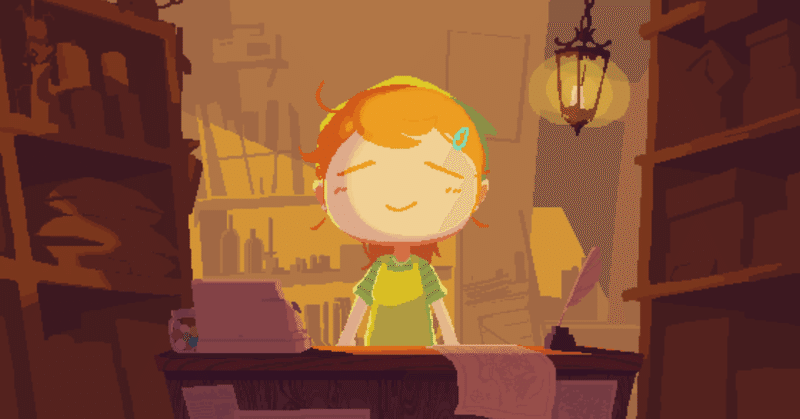
最後にもう一度調整

これで完成です。
終わり
この後更にアニメーションの工程があるのですが、そちらは別記事にしようと思っています。
自分としても制作手段をこうしてまとめるのは初めてで、拙いところもありますが、参考になれば幸いです。
最後までお読み頂きありがとうございました。
Twitterのモーメントなどで過去のドット絵もまとめているのでよかったら見に来てください。
この記事が気に入ったらサポートをしてみませんか?
