
絵心0でもVRoidアバターは簡単に作れた話(髪も、服も、全部既存のもの使えばと注釈がつく)
別に講座記事ではないです
VRoidアバターづくり思ったより簡単よって話
(髪も、服も、全部既存のもの使えば)
VRoidで簡単にアバター作れる
着替えができるアバターが欲しい…となるとVRoidか?
でも絵心ないし…と思っていたが
髪も服も自作しようとするから難しいのであって
自分で作る必要ないよね?売ってるし何なら無料でたくさんあるんだから!
どうせ絵なんかかけないし髪型1から作るとかできないんだから
パラメーターやテクスチャの組み合わせで全然別物になるよ
という経緯で作り始めたVRoid
VRoidStudioでの実作業3時間程度で大変素敵に出来上がった
というわけでBoothとかで気に入った髪型(ヘアプリセット)と服とか必要なら表情テクスチャ等を探します
私は買ったけど無料でも色々あるよ
私が使ってるのはこちら
【VRoid用ヘアプリセット】アルトピアンショート
Saku*saku VRoidコスメセレクション(sweet)
【VRoid】透明感瞳テクスチャ 12色セット
探してきた髪型をインポート!
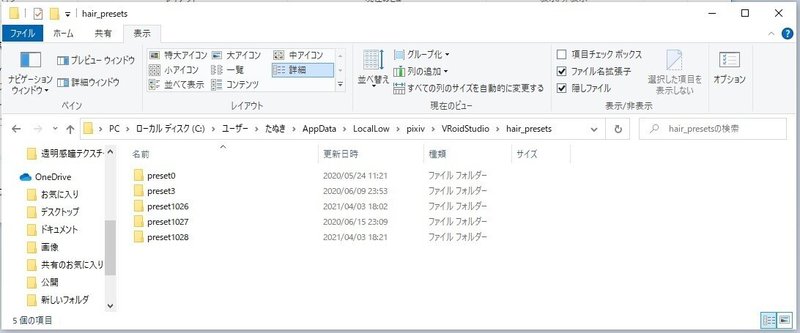
AppDataのフォルダは隠しファイルなのでフォルダの表示タブから隠しファイルにチェック入れないと出ないよ

C:\Users\ユーザー名\AppData\LocalLow\pixiv\VRoidStudio\hair_presets
上のフォルダ探して 準備したヘアプリセットのフォルダぶちこめば多分行ける
詳細は多分 readmeにでも書いてあるのでは

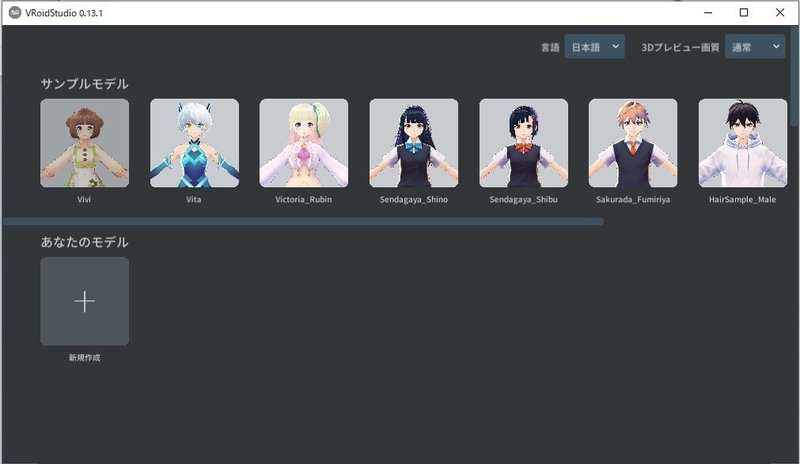
髪のプリセットだけ入れといたらVRoidStudio起動して
あなたのモデル 新規作成

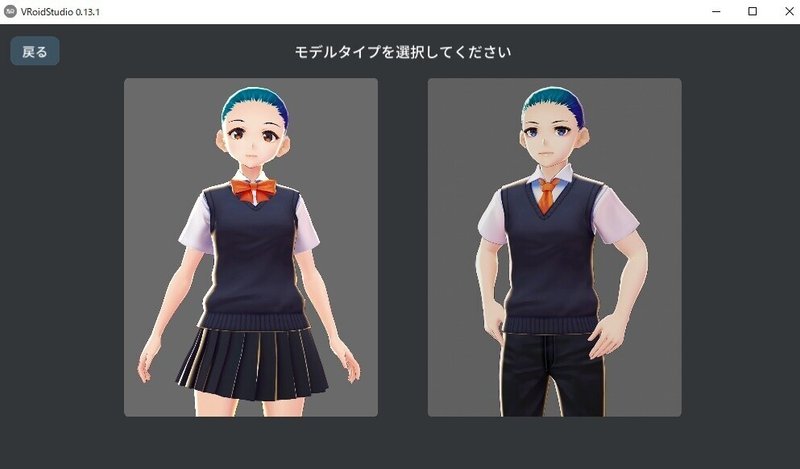
モデルタイプを選択

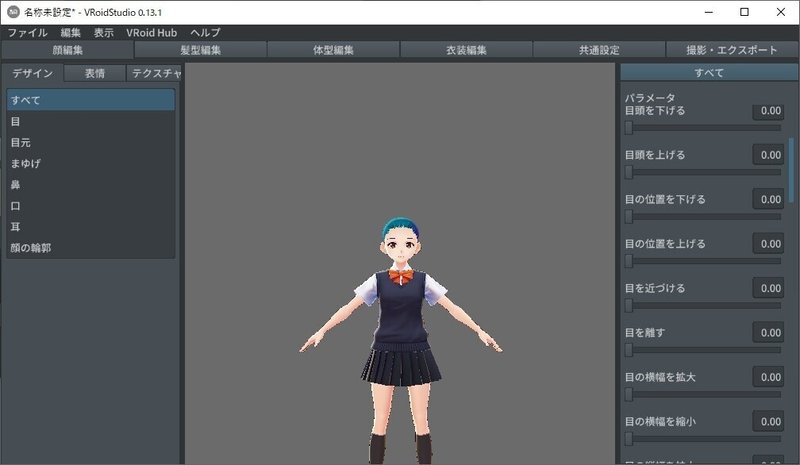
するとこんな画面になる

右クリックの移動 視点の回転
マウスホイール 拡大・縮小
shift+左クリックの移動 視点の移動
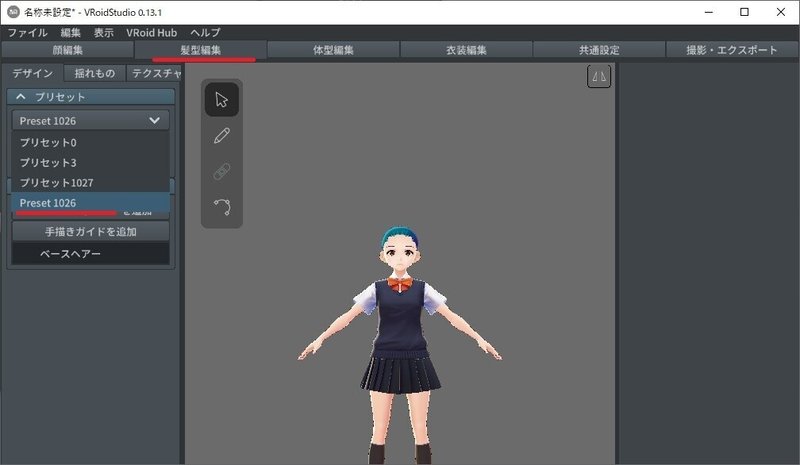
とりあえずヘアプリセットが入ってるか確認
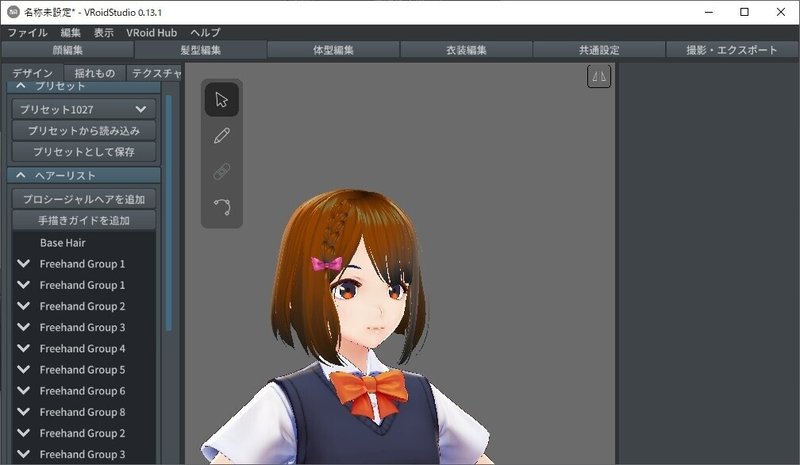
今回使うのは preset 1026 を選択
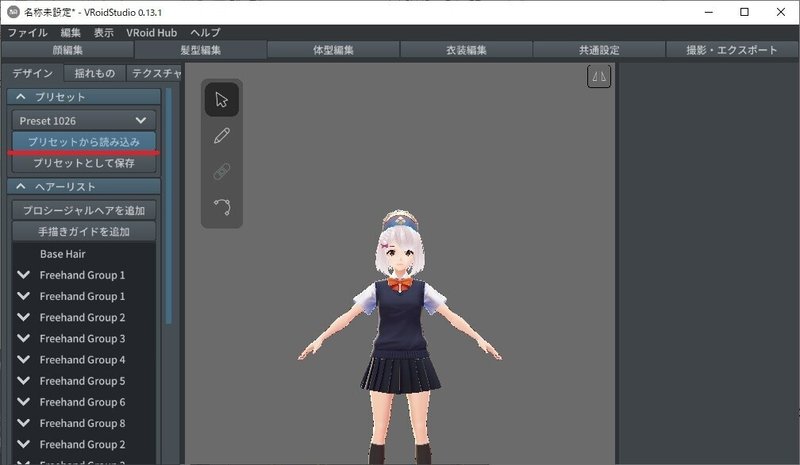
選択したら下のプリセットから読み込み


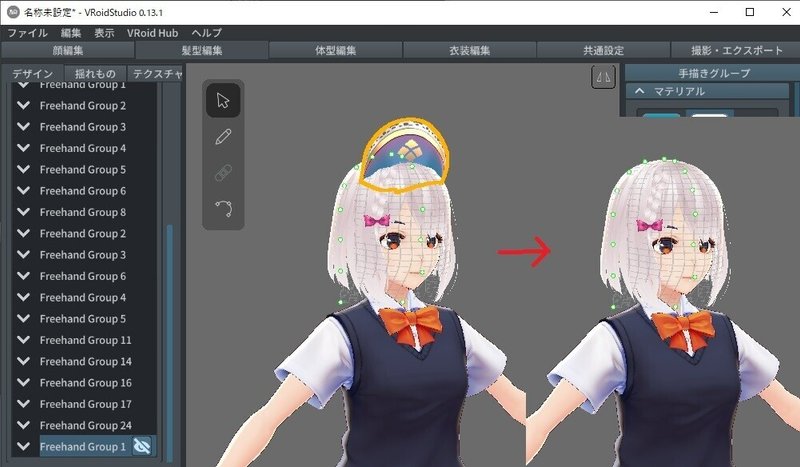
なんかズラッと並んでる一つ一つが髪なんですが
この帽子?(これも髪で出来てる)は使わないので非表示にする
目のマークみたいなの押すと非表示にできます

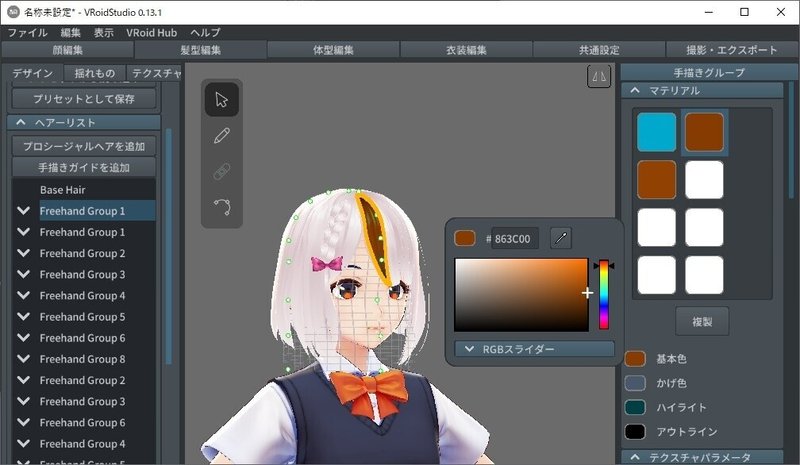
髪を一本選択してマテリアルでなんやかんやして自分の好みの色にします

一本ずつ選んで行って全部に色を付けます(一度できた色を使い回すだけ)
一本だけ色変えるとかできます

出来上がったらプリセットとして保存
形状変更したい場合は 変更したい髪を選択するとなんかいじれそうな画面になるから
もうとにかく頑張って 私はやらない
ここまでくればもう終わったようなもんよ
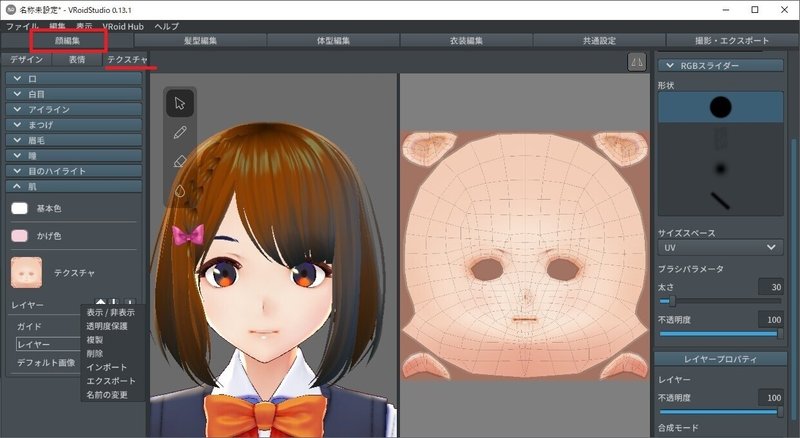
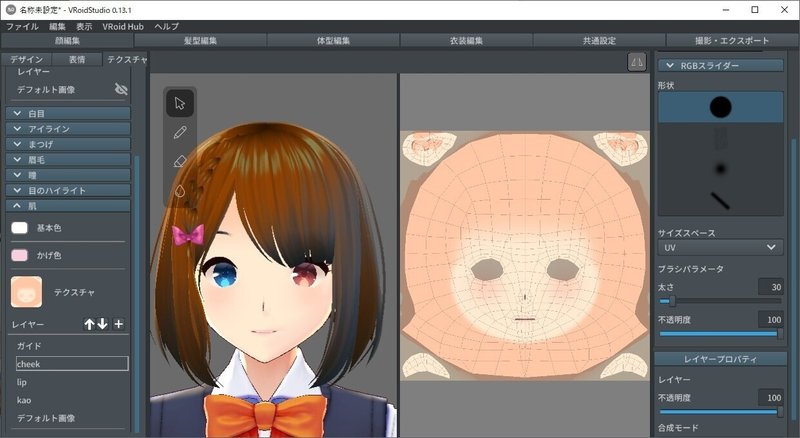
顔編集のテクスチャに用意した肌テクスチャをそれぞれ
レイヤーに右クリックしてインポート
デフォルト画像を非表示に
すぐに反映されないときあるので
インポートしたレイヤーをクリックしたりしてみてください

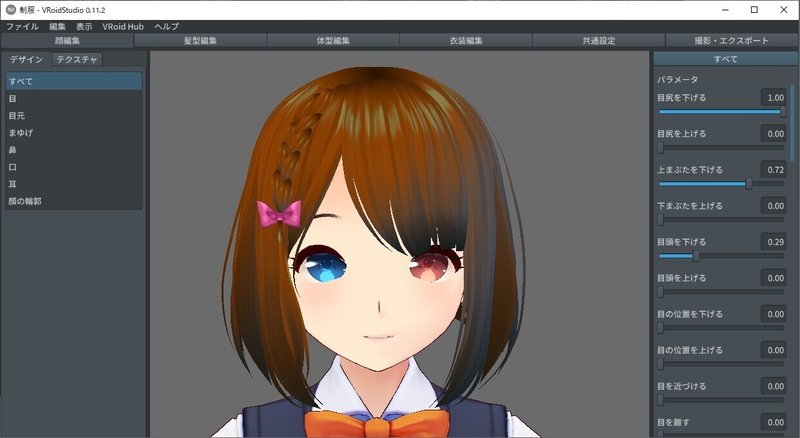
劇的ビフォー・アフター

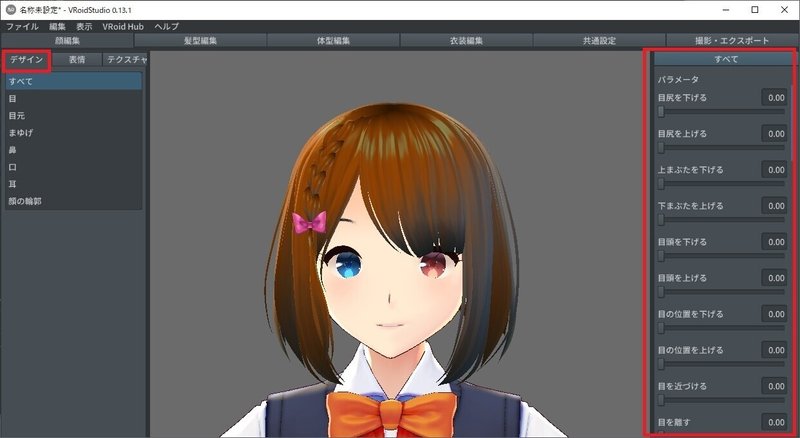
ここからデザインのパラメーターを操作して好みの顔をつくる


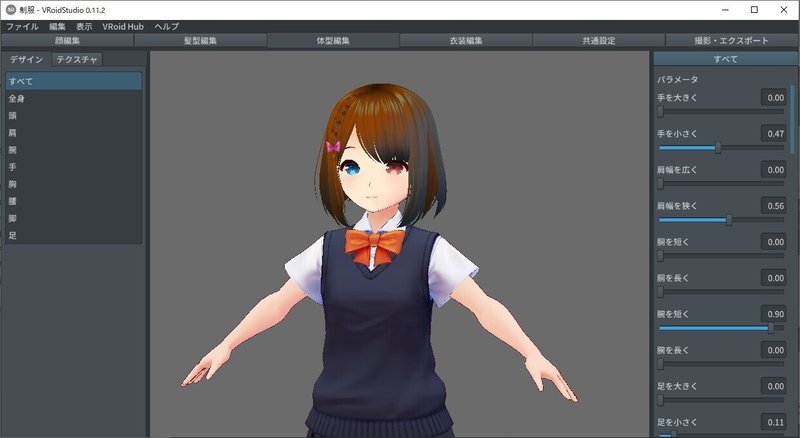
体も服もやることは同じ
それぞれにテクスチャをインポートして、パラメーターで好みに合わせる
服はだいたいパラメーターの説明がBoothの説明かreadmeか
パラメーター画像が入ってるのでそれを参照


使用した服と靴
【VRoid用】Empire dress【無料】
【無料版有】レースパンプス/Vroid用
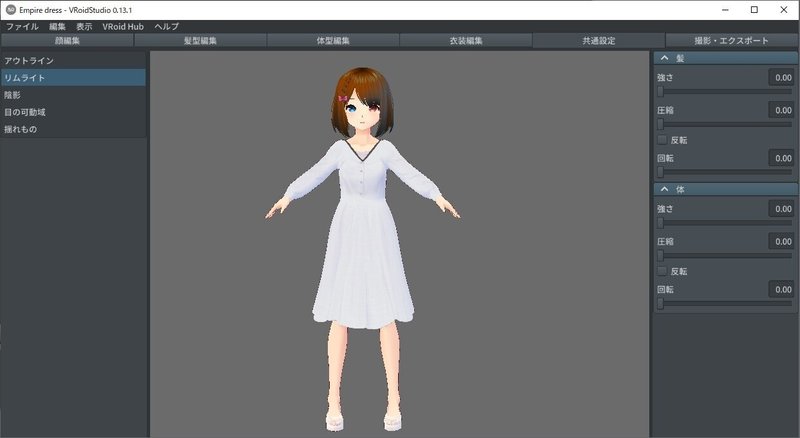
共通設定とかは自分でいじってみてね
私はリムライトがついてるとテカっちゃうので全部消してる
アバター完成!

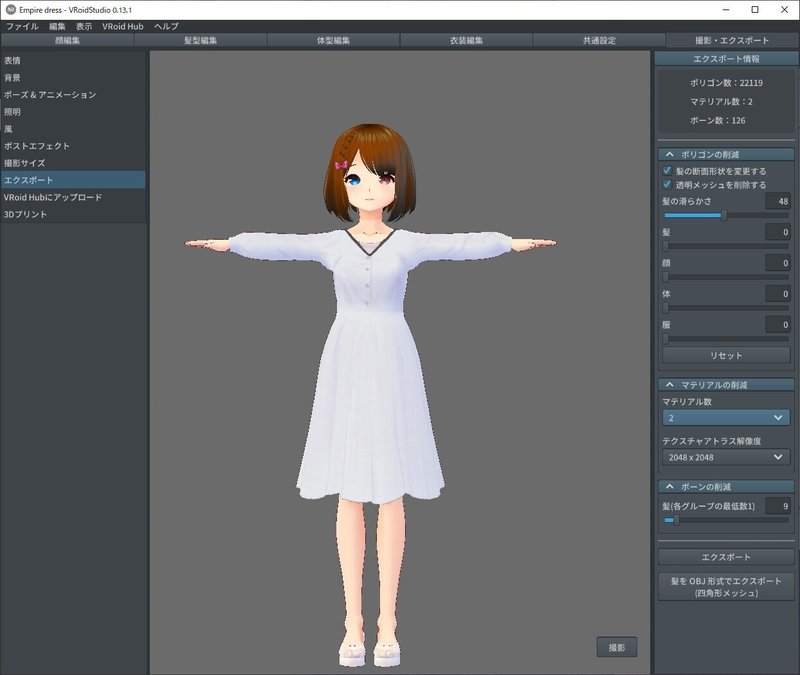
できたら撮影・エクスポートから エクスポートを選択
私はcluster住人なのでcluster用にアバターを出力
clusterのアバター制限はこちら
カスタムアバターの制限
clusterのアバター制限のうちVRoidでいじれるのは以下の項目
大体エクスポート画面で制限まで持っていける
ポリゴンの数(maxPolygonCount) 32,000
ボーンの数(maxJointCount) 128
マテリアルの数(maxMaterialCount) 8
テクスチャのサイズ(maxImageResolution) 2048*2048 px

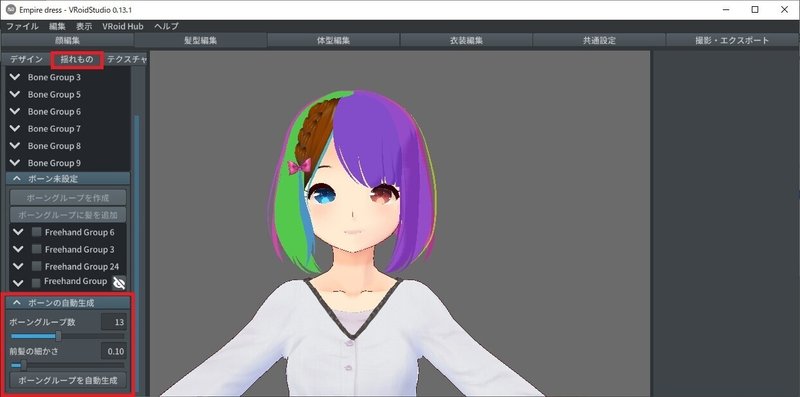
ボーン数が制限内に収まらなさそうなら
髪型編集の 揺れもの から下の方のボーンの自動生成をなんやかんやするとボーン数が減るのでそれでどうにかしてる

あとはアバターをアップロードして
はい かわいい!

といわけで あるもの使えばVRoidはかなり簡単だったという話でした
何ならこの記事書くほうが時間かかってるまである
この記事が気に入ったらサポートをしてみませんか?
