
植物園 #メイキング #cluster #clusterワールド制作部 #植物園 #温室 #ガーデニング
スマホでもVRでも遊べるバーチャルSNSのclusterの5月のclusterお題企画に応募した作品である植物園のメイキングです。
今回のお題
縦10m x 横10m x 高さ10mの範囲制限の中でワールドを作ることが今回のお題です。
自宅からいつでも行ける植物園のワールドが欲しいなーと思っていたので、今回は植物園のワールドを作ることにしました。
使用したソフト
Blender
Unity
Krita
使用した素材
無料効果音で遊ぼう!
CC0 Textures
HDRI Haven
ラフ
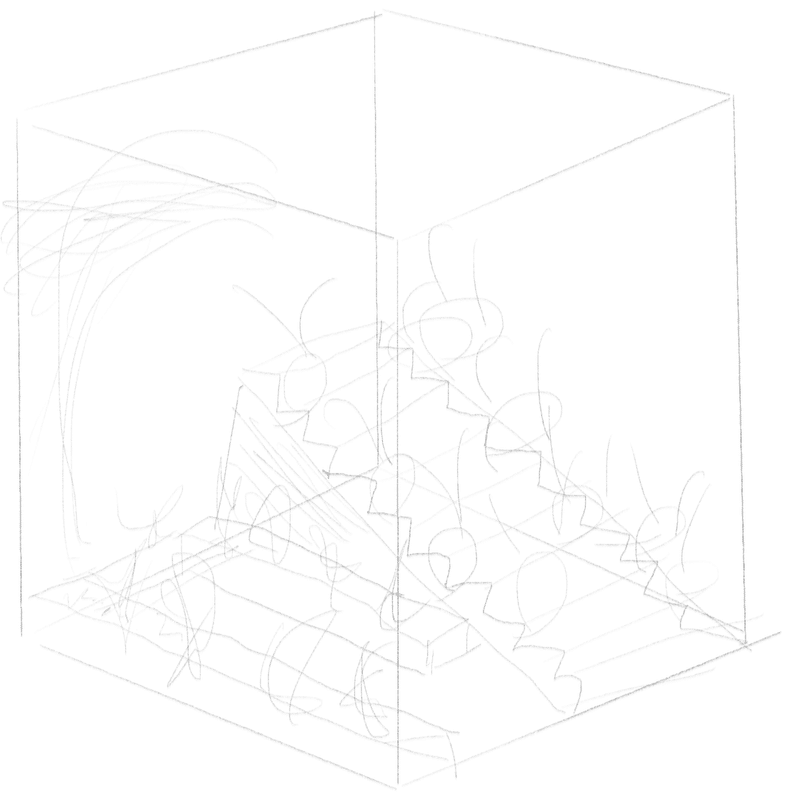
制限がヴィネットのように狭い空間だったため、騙し絵のエッシャーの階段みたいなものを想像しながらKritaで描いていました。上がっては下がり、下がっては上がる循環です。
初期案は空間の半分程度が階段でしたが、植物をゆっくり見る場所が少ないため別の案になりました。

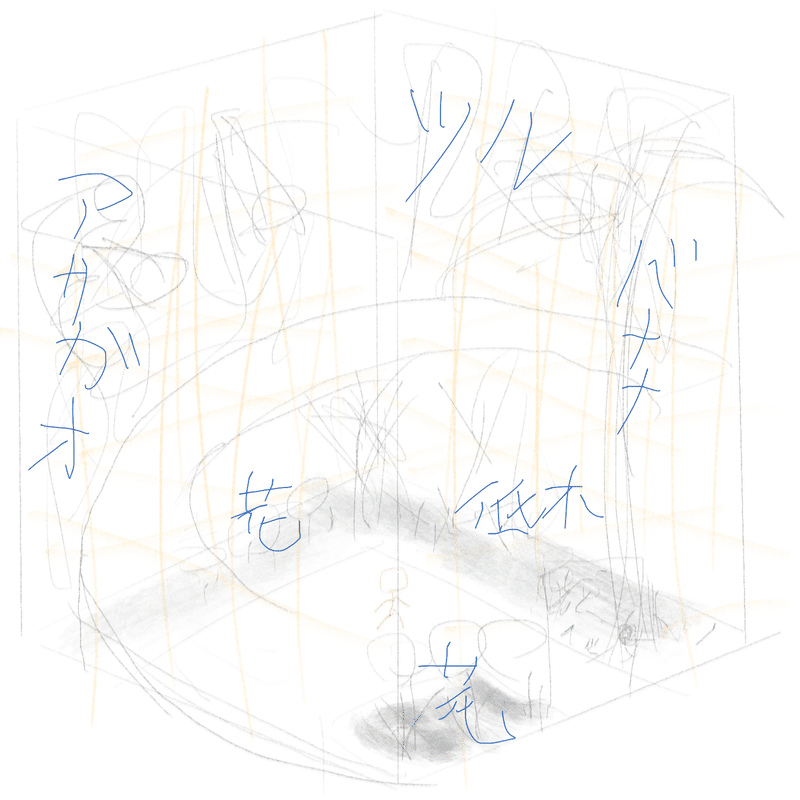
部屋の隅っこに階段があればいいなと感じたため、以下のようなラフになりました。キノコも可愛いので配置したかったですが、植物にとってキノコは敵のようなものなのでリアリティを考えてやめました。

データ量との戦い
植物はよく見ると複雑な形をしており、さらに今回は大量の数が必要だったのでデータ量が多くなりすぎることを予想していました。
よくある手段だと軽量化のために、画像 (テクスチャ) に光の計算結果も書き込んでおくベイクをします。ベイクをするためには、テクスチャへ1対1対応するように3Dモデルの頂点データ (UV座標) を並べておく必要があります。ですが今回は数が多すぎるので、並べても1つの植物に割当てられるテクスチャの領域が小さすぎて、結果的に荒いテクスチャになってしまうと考えました。
そこで今回は、同じデータを使いまわして植物の数を稼ぎ光の計算は遊びに来たユーザーさん側で行うことにしました。具体的には、環境光で雰囲気を出して、ディレクショナルライト1つとノーマルマップを使用して陰影を付けました。
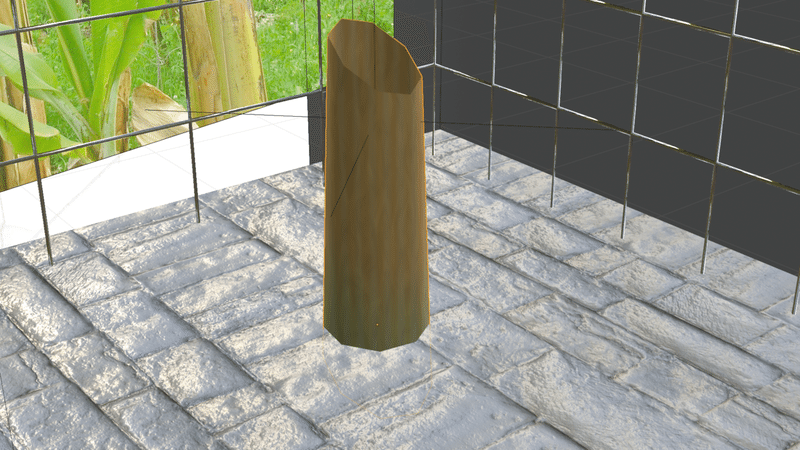
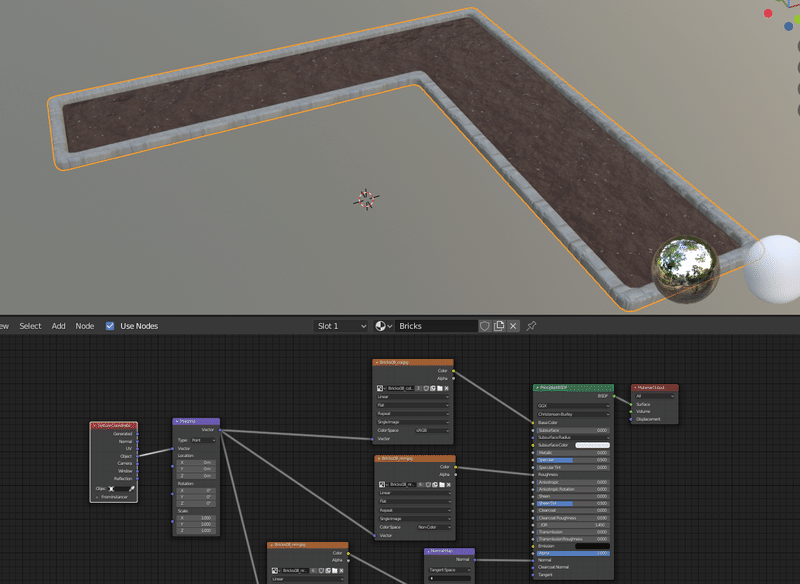
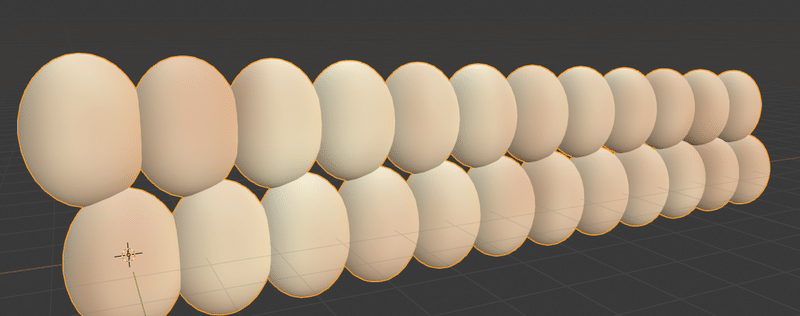
余談ですが、Blenderで植物の質感 (マテリアル) にサブサーフェイス・スキャッタタリング (SSS) を使用した場合は下図のようになります。

網の作成
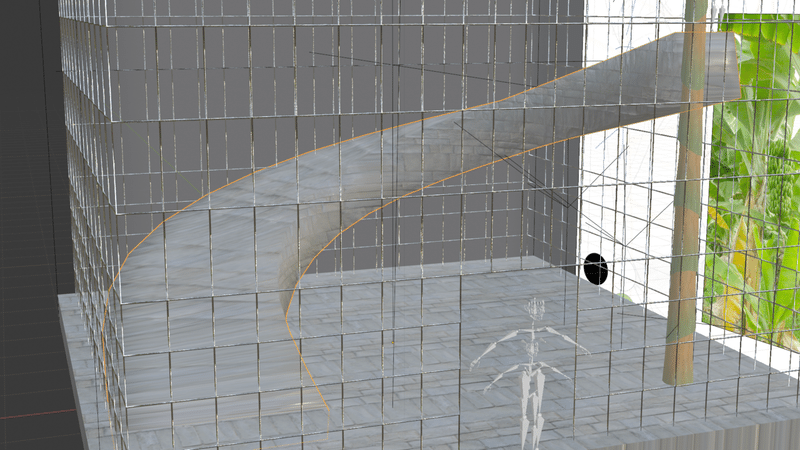
周囲の網と階段として使える足場をBlenderで最初に作りました。
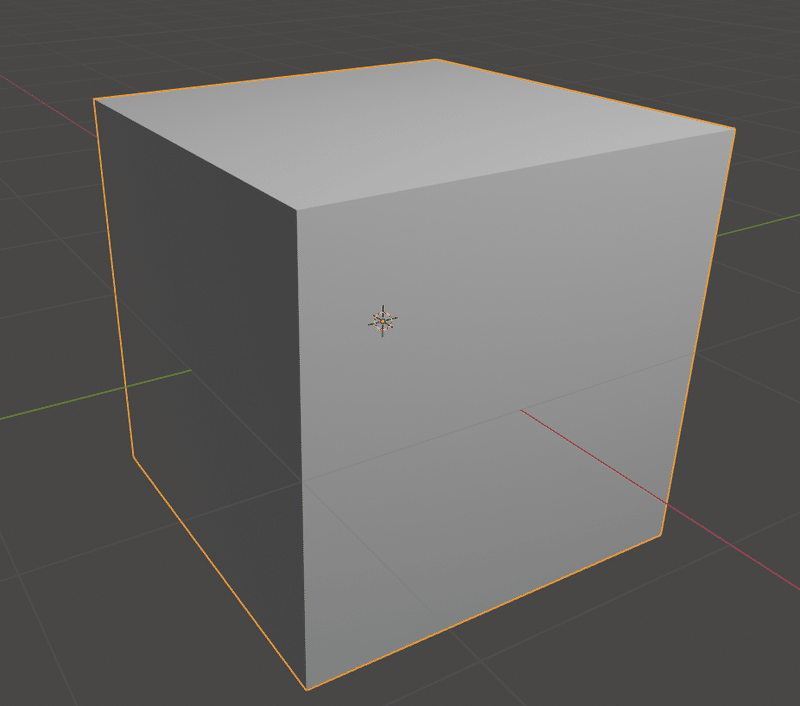
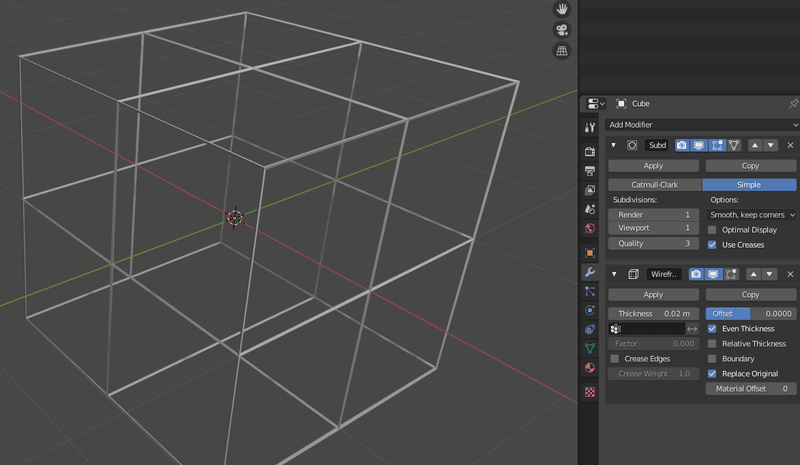
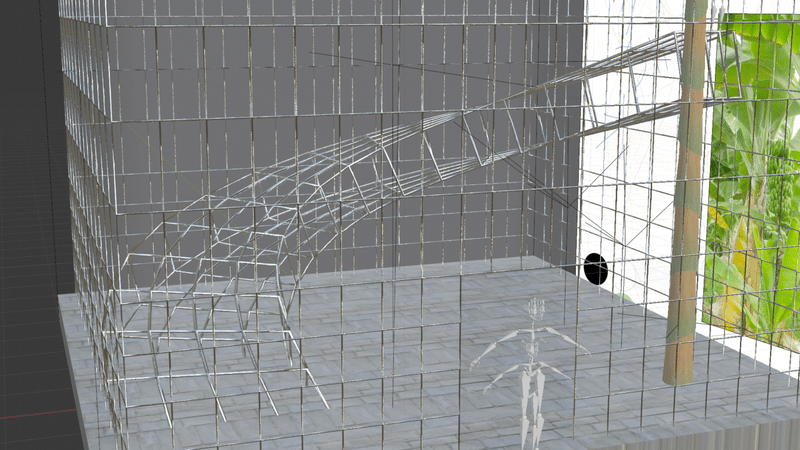
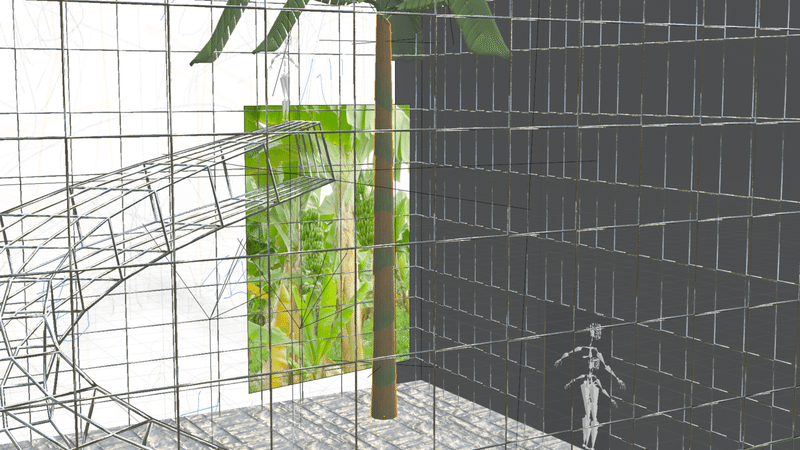
網を作る際は、サブディビジョンサーフェスモディファイアとワイヤーフレームモディファイアを使用しました。以下のような単純な箱の図形が網に変わります。
モディファイア使用前

モディファイア使用後

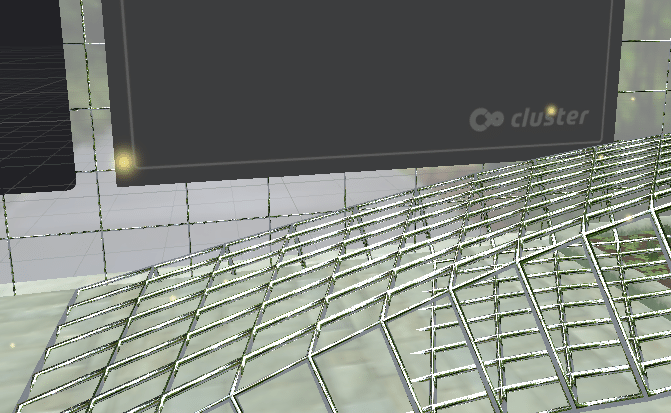
足場の作成
足場は当初木材かレンガの素材 (マテリアル) の予定でした。ですが下にある植物に光が当たらないことに気づいたため、網に変更しました。


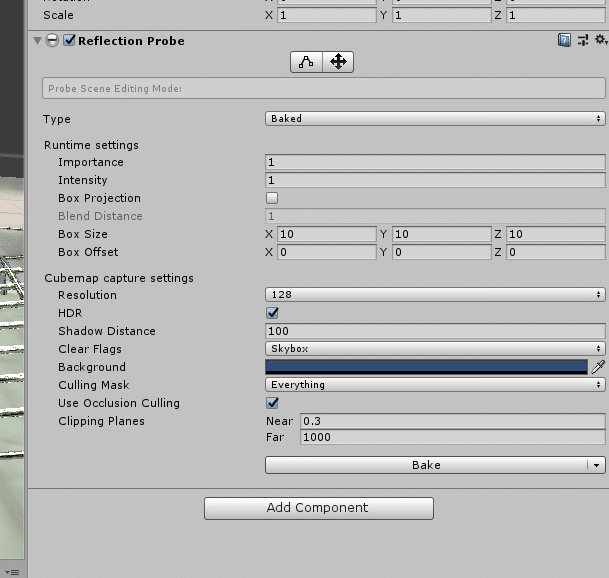
Unity上で網の金属らしさを表現するために、リフレクションプルーブを使用して環境マップを作成して鏡面反射を出来るようにしました。

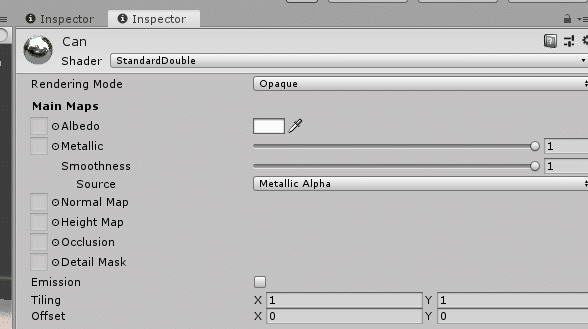
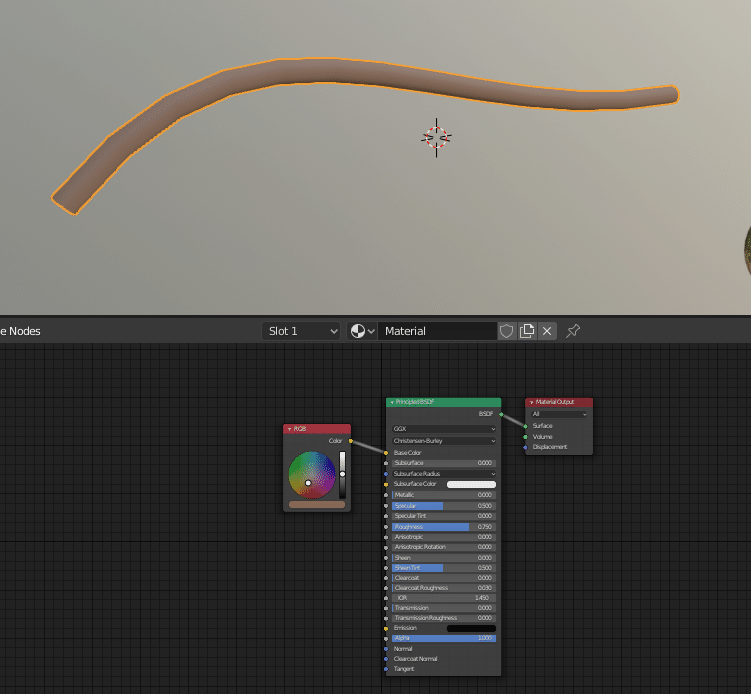
マテリアルは滑らかな金属の設定です。

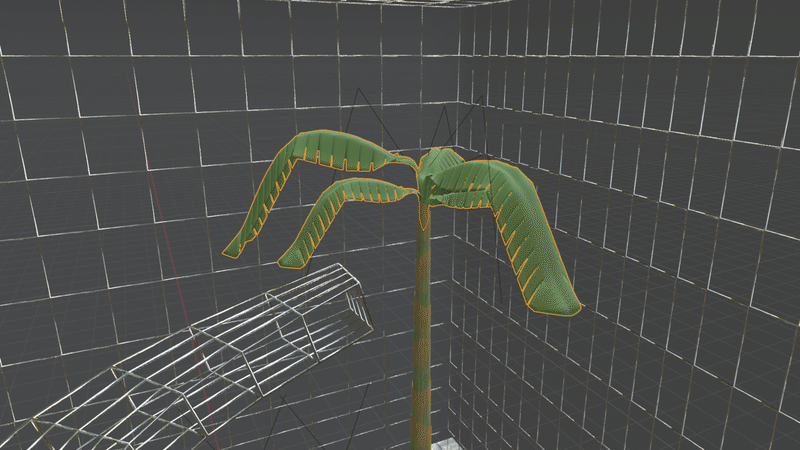
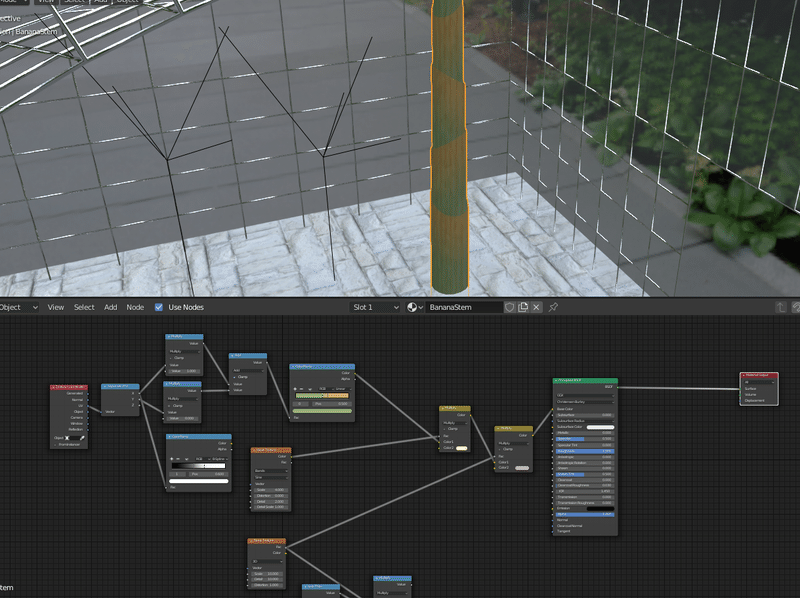
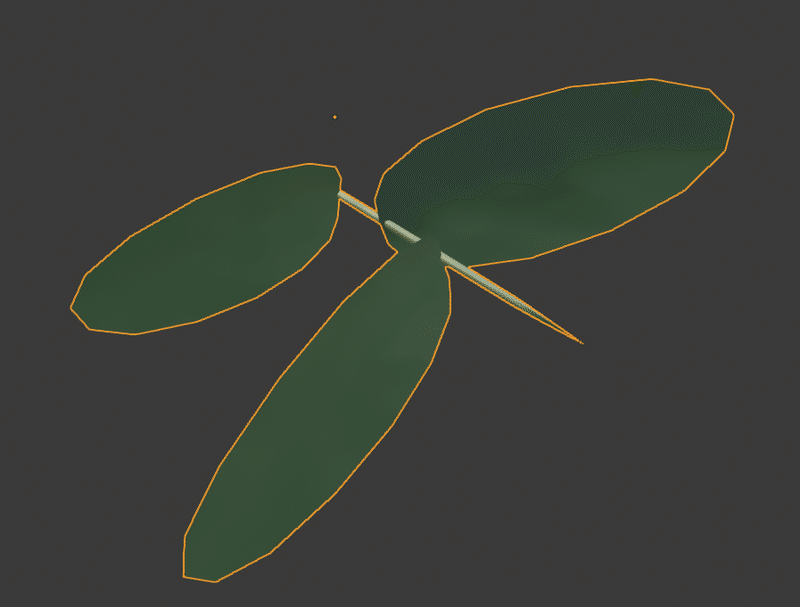
バナナの木の作成
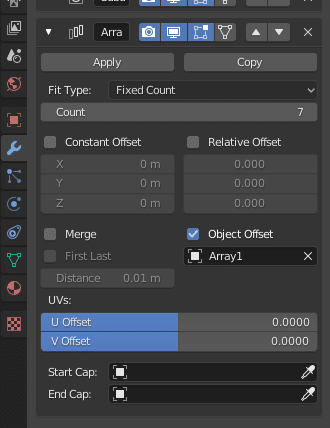
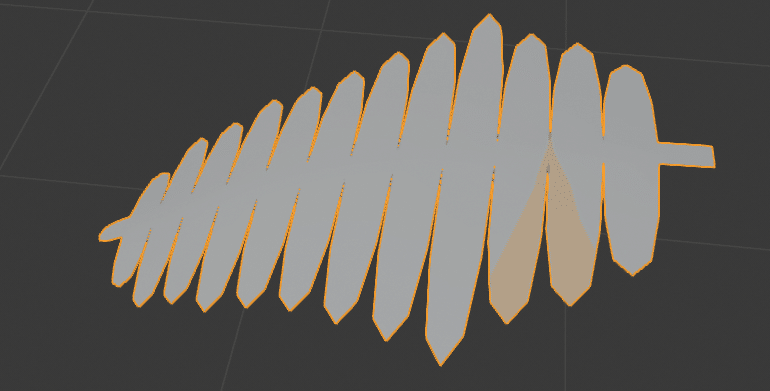
こちらの写真を参考にした結果、いくつかの節が積み重なっているのを再現するために配列複製モディファイアを使用しました。根本の1つの節で使用すると、それを複製してくれるモディファイアです。


植物の先細り形状 (テーパー) を再現するために、オブジェクトオフセットを使用して先へ行くほど細くなるようになっています。

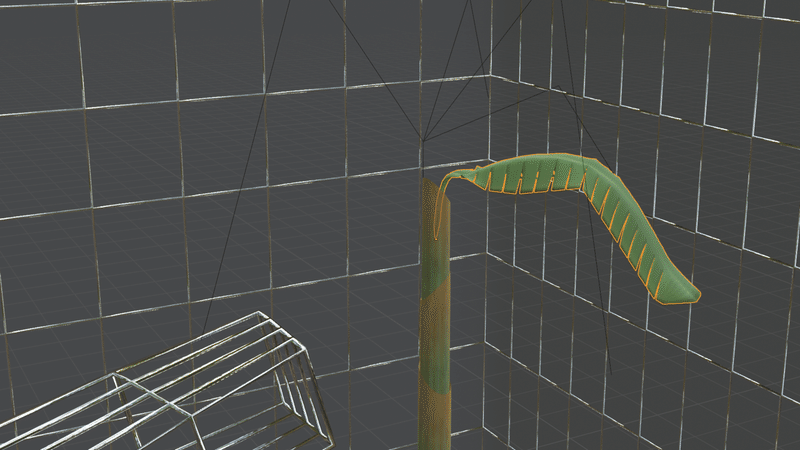
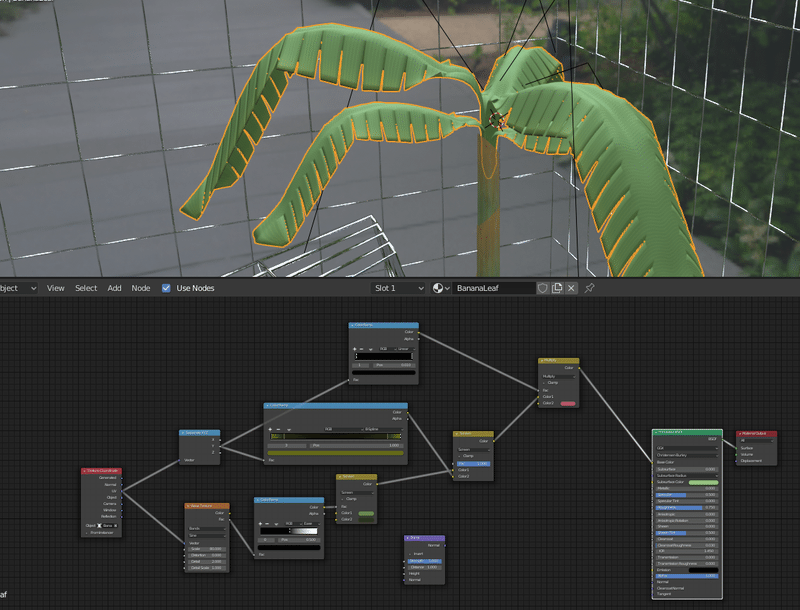
バナナの木の葉も同様に配列複製モディファイアを使用しています。


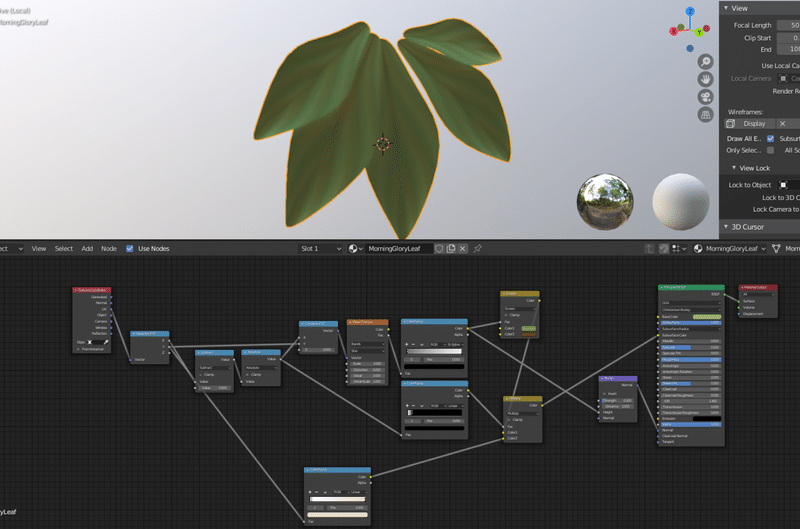
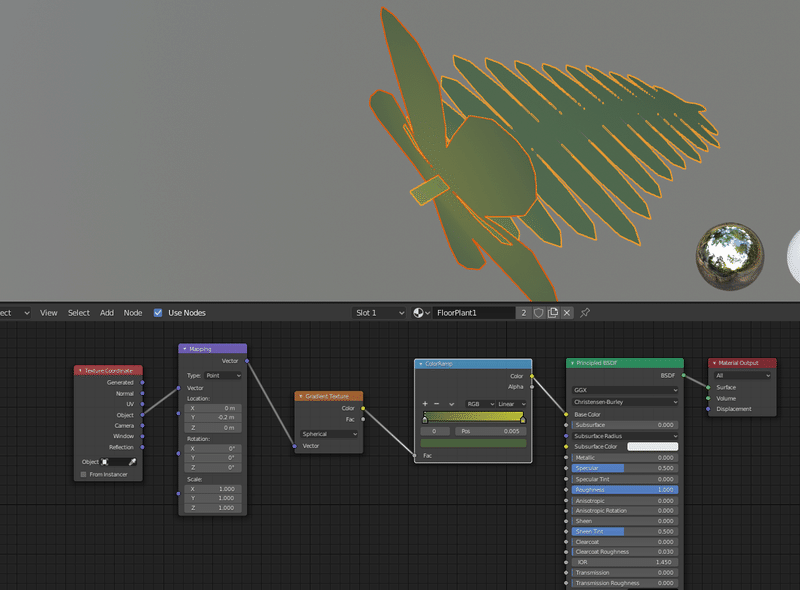
マテリアルは以下のようにシェーダノードを使用しています。


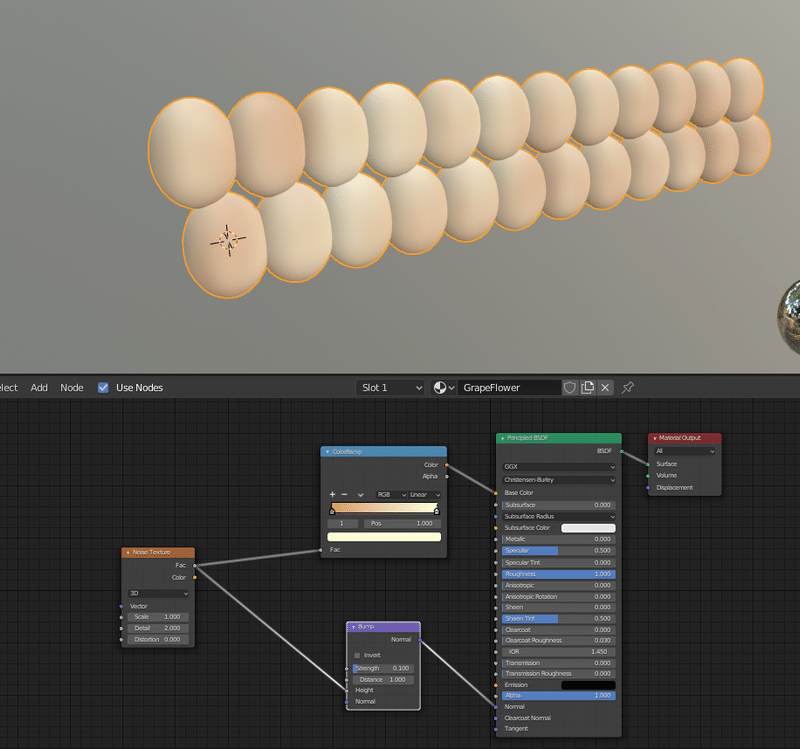
アサガオの作成
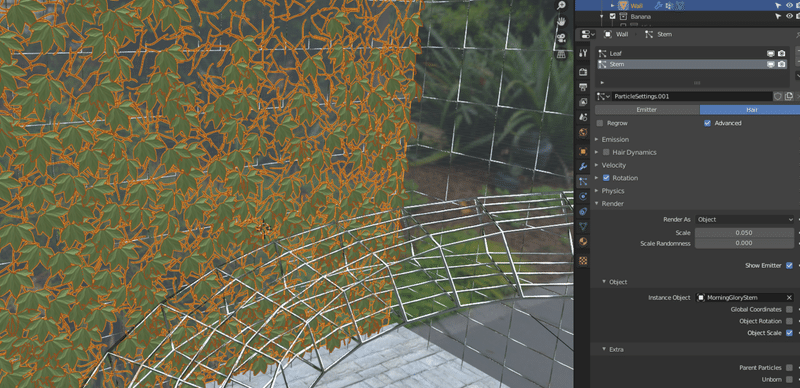
アサガオを作る際はヘアーパーティクルを活用しました。元となるオブジェクトを1つを複製する機能です。


同様に、蔓や花も複製しています。
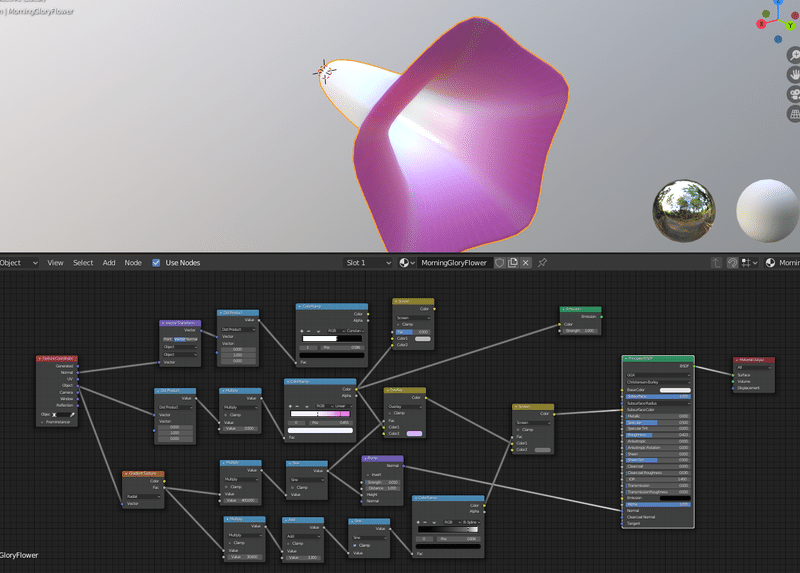
マテリアルはシェーダノードで色付けとバンプマップを使用して法線 (ノーマル) を設定しました。



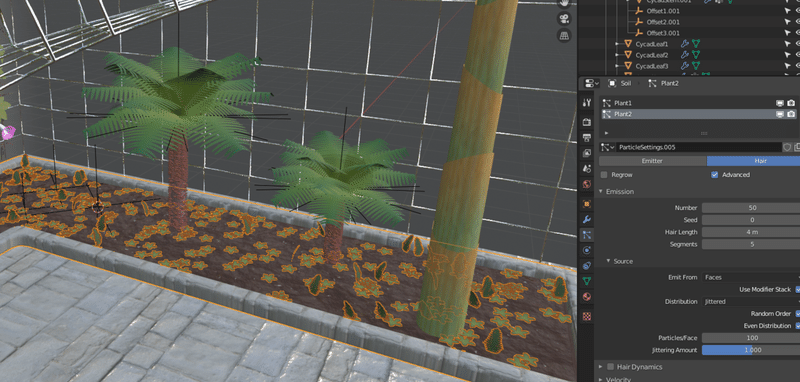
ソテツの作成
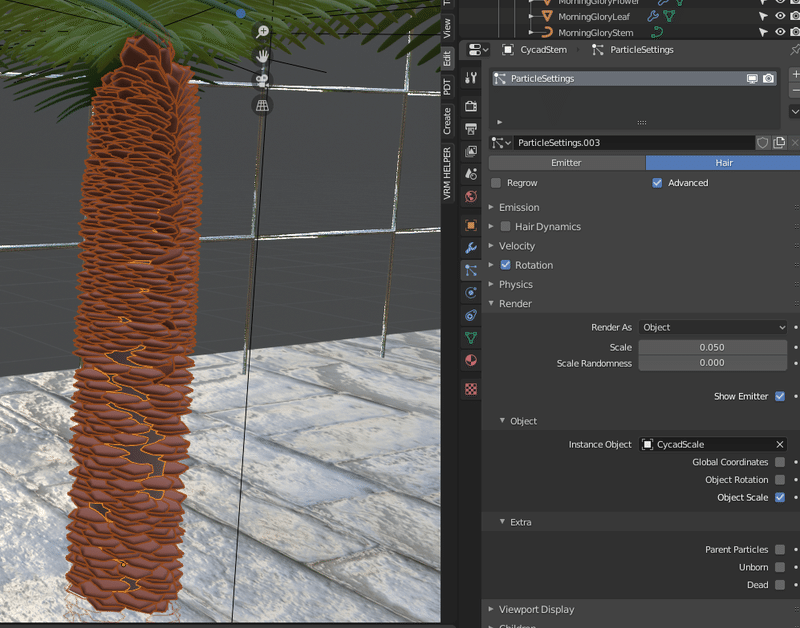
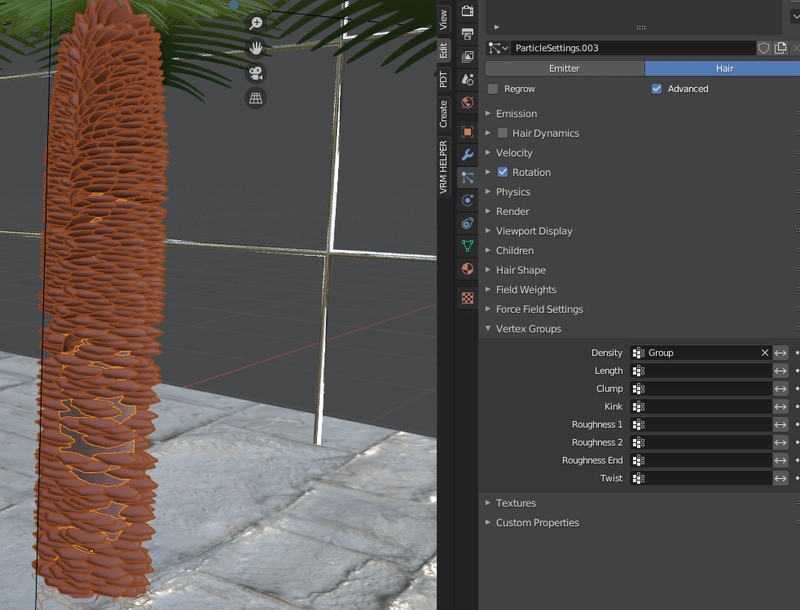
ソテツは鱗のような幹だったため、ヘアーパーティクルで鱗のように生やしました。

下の方が密度が小さくなっているのは、ヘアーパーティクルで頂点グループを使用したためです。

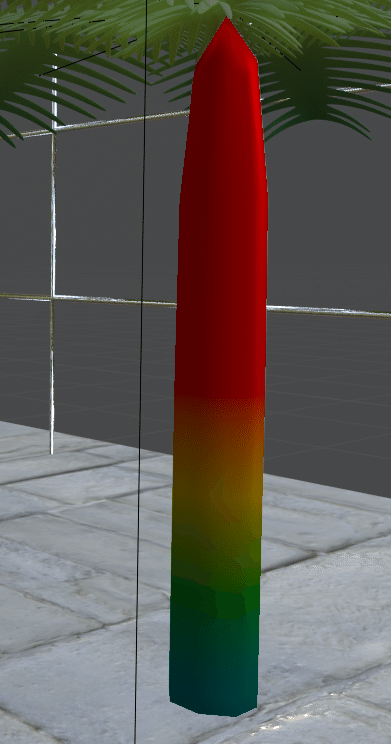
下図のウェイトペイントモードの状態で赤い上部が密度が大きく、青い下部は密度が小さくなります。

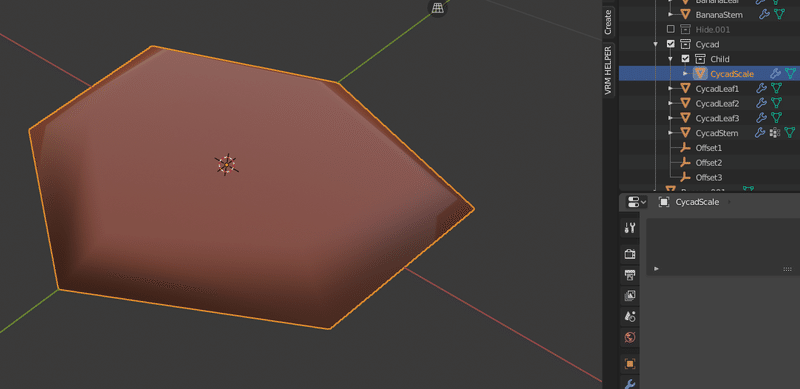
鱗1つは単純な形です。

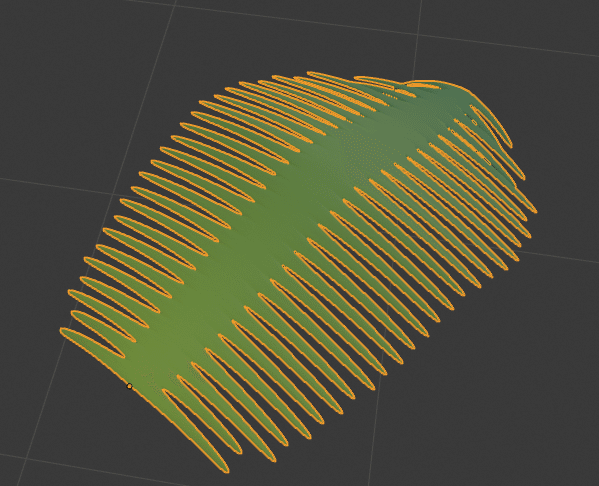
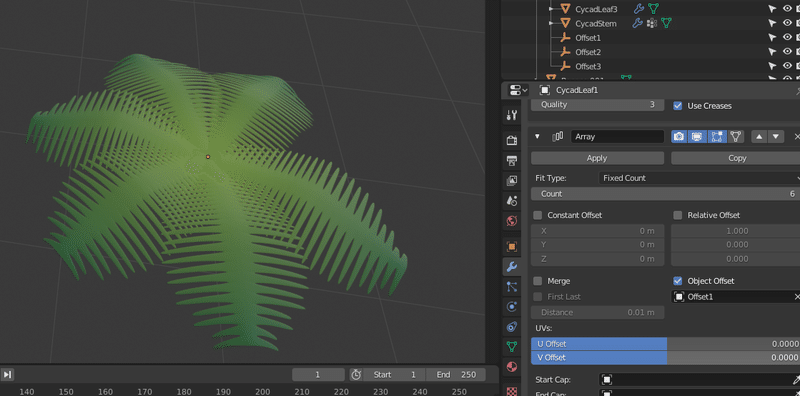
葉はオブジェクトオフセットを使用した配列複製モディファイアです。


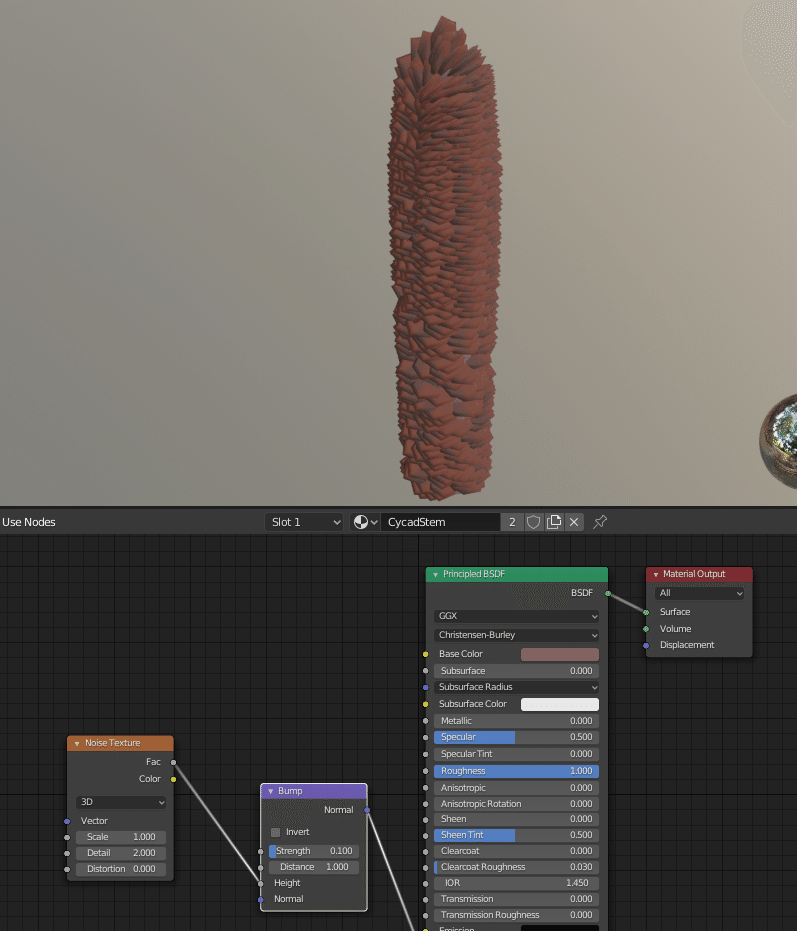
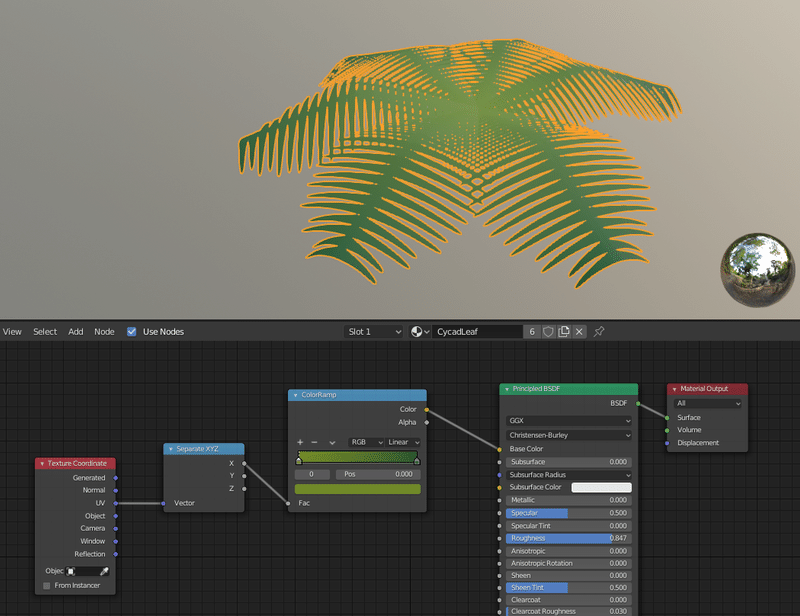
マテリアルはシェーダノードを使用しています。
鱗の部分のマテリアルはノイズテクスチャノードをバンプマップノードに接続して、陰影がやや付くようにしています。これは仮出力した際に、陰影が足りなかったのを修正したためです。

葉はUV座標を揃えておいてグラデーションになるようにしました。

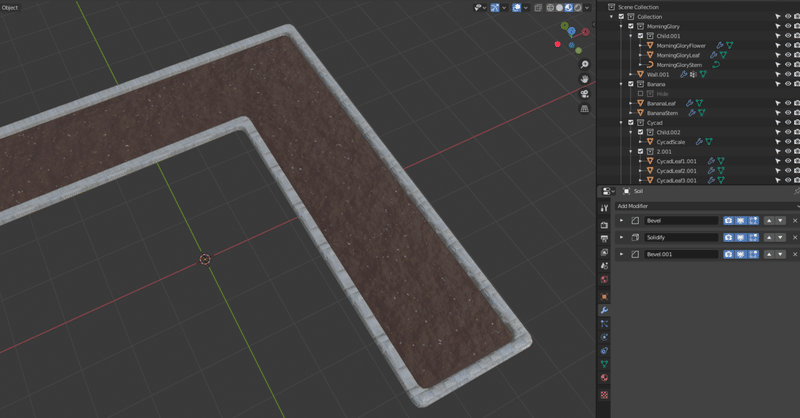
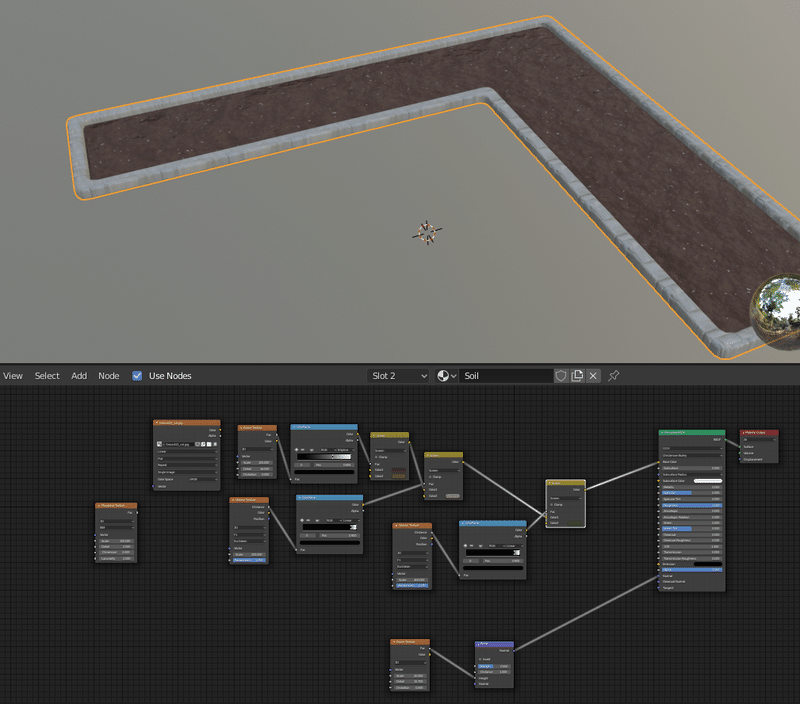
土の作成
板の形状のオブジェクトにベベルモディファイア・厚み付けモディファイア・ベベルモディファイアを使用して、角が丸いレンガと土を作りました。

マテリアルは配布されているレンガのテクスチャとシェーダノードで用意されているノイズテクスチャ数種類を使用しています。


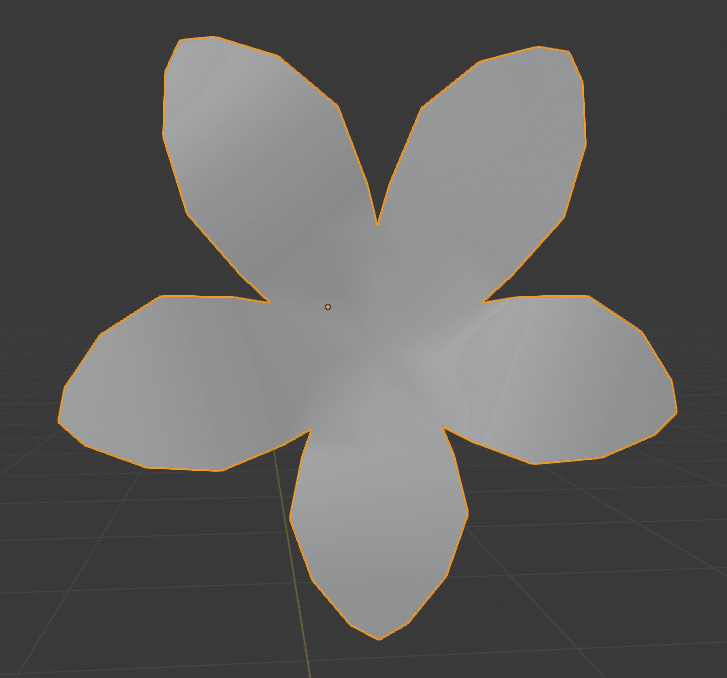
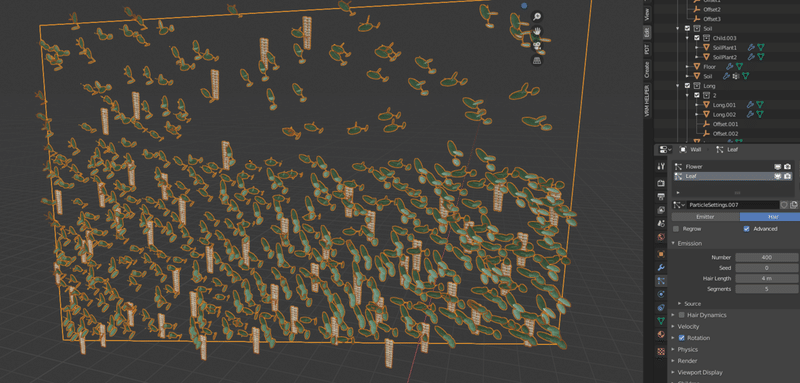
土を覆う植物
土を覆う植物としてバナナの木の写真にあった星型の葉の植物とシダ植物を作成しました。複製にはヘアーパーティクルを使用しています。



マテリアルはシェーダノードで、外側に向かって色づくようにしています。

長い葉の植物
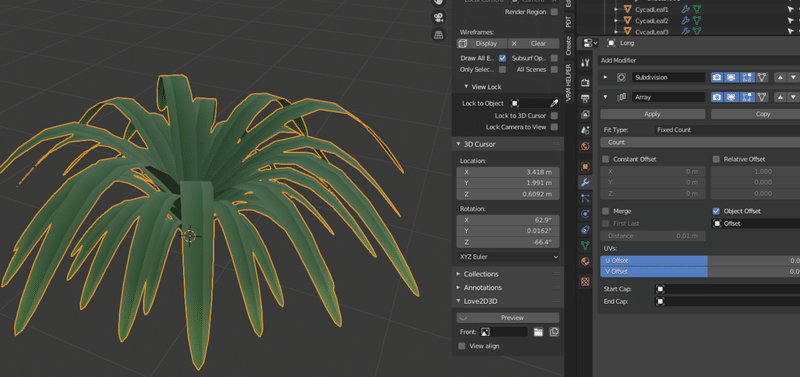
こちらの植物園の写真のように葉の長い植物を作りました。
オブジェクトオフセットを使用した配列複製モディファイアを使用しました。

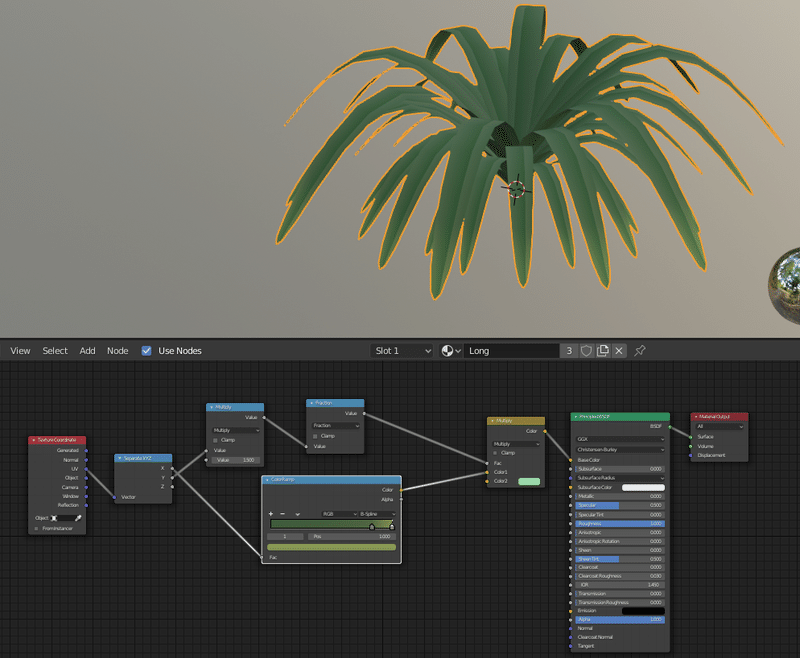
マテリアルはグラデーションを基本として、筋の線が出るようにシェーダノードを使っています。

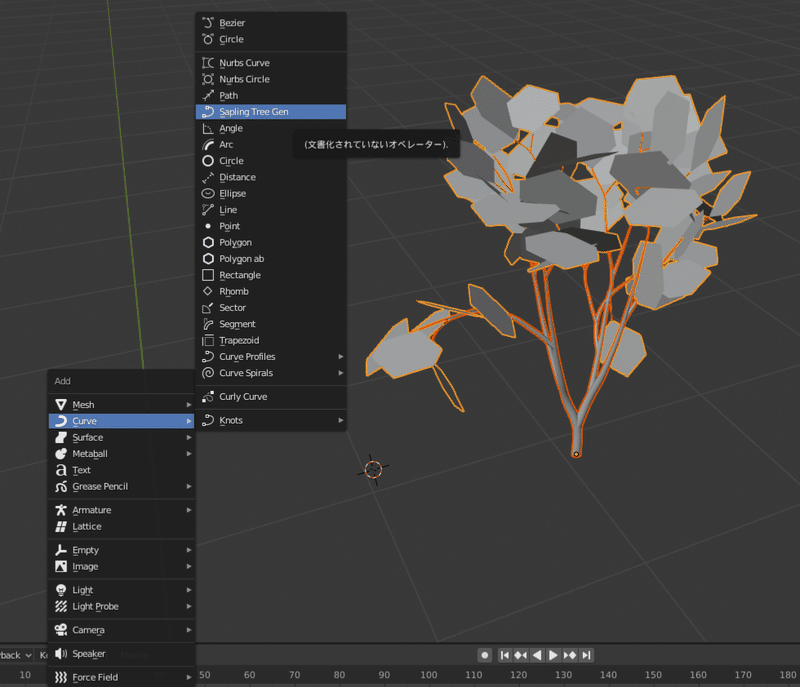
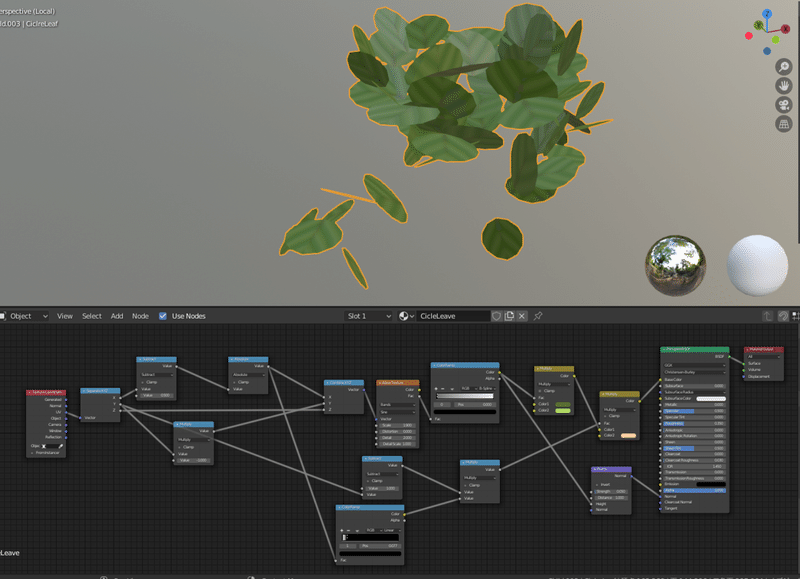
丸い葉の植物
幹のある植物が欲しかったため、標準アドオンのSapling Tree Genを使用しました。

マテリアルは葉の筋が出るようにシェーダノードでバンプマップノードを使用しています。

尖った葉の植物
ラフの時点では花を置く予定だったのですが、思ったよりも狭かったため丸い葉の植物の色違いのような植物に変更しました。植物園では花はどうやら花瓶に植えて飾るようなのですが、そこまでやれるほどデータ量が残っていないと思ったせいもあります。

藤の花のような植物
こちらの写真を参考に作りました。
ヘアーパーティクルで複製しています。



マテリアルはノイズテクスチャで色を混ぜた程度です。

生命の息吹
3DCGが止まっていると絵で良いよねとなってしまうので、動きの表現としてパーティクルを使用しました。植物が生きている雰囲気を作り出す目的もあります。


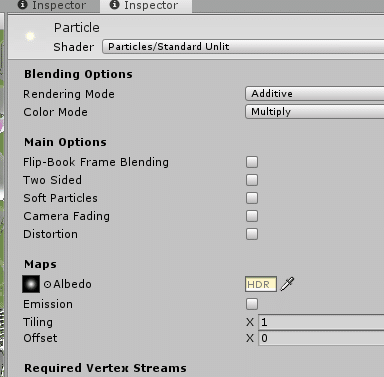
パーティクルに使用したマテリアルは加算合成するマテリアルです。

仮出力
仮出力した際に判明しましたが、画像を含まないデータだけで220MBありました。そのため、サブディビジョンサーフェスモディファイアの回数を減らして70MB程度に調整しました。
植物園 https://t.co/xkFdQXz6y9 #スマホ #clusterVR #clusterワールド制作部 #CUBEの中の世界 #植物園 #温室 #リモートワーク #VR #ガーデニング
— サンフラワーふじ (@FujiSunflower) May 14, 2020
そしてスマートフォンで遊んだ場合だと動作負荷が重かったため、オブジェクト同士を統合する必要が分かりました。
オブジェクト同士の統合
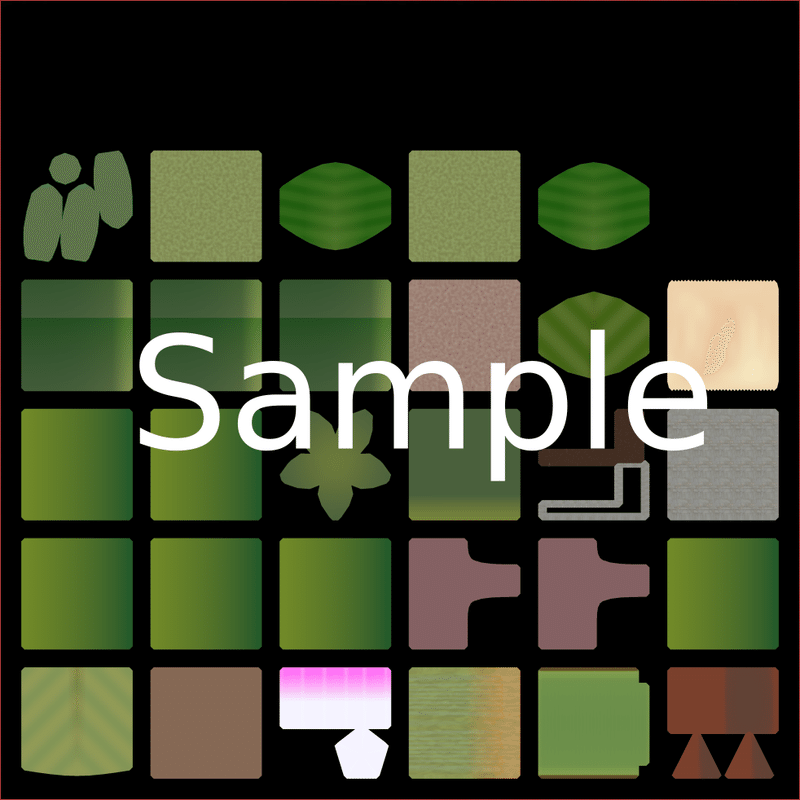
最初はGrid Textureでテクスチャを統合していました。ですが仮出力した際に不手際が見つかって作業を巻き戻そうとした際に同じ作業を複数繰り返す必要がありました。そのためBake One Clickを使用することに変更しました。この場合だとあらかじめ統合したテクスチャを作成しておき、オブジェクトを統合する順番になります。
下図はBake One Clickで統合したテクスチャです。1マスが1つのオブジェクトに割当たります。

作業の簡略化のためにPythonスクリプトを使用しました。
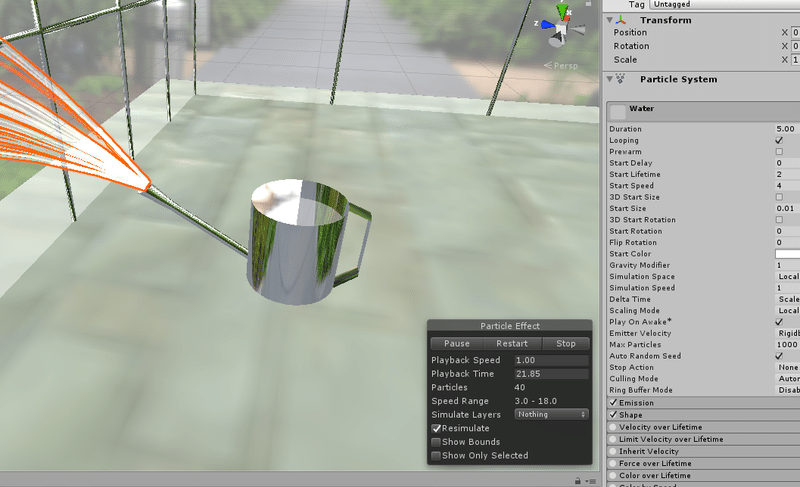
じょうろの作成
このワールドには眺める場所しかないせいかすぐ帰ってしまう人が多かったため、遊べるおもちゃとしてじょうろを用意しました。
遊び道具でじょうろ追加しました。https://t.co/xkFdQXz6y9#clusterVR pic.twitter.com/bBNnI6ZK6q
— サンフラワーふじ (@FujiSunflower) May 16, 2020
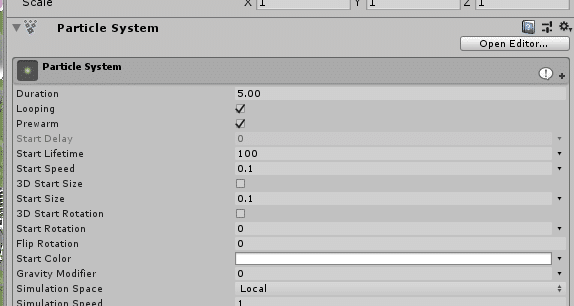
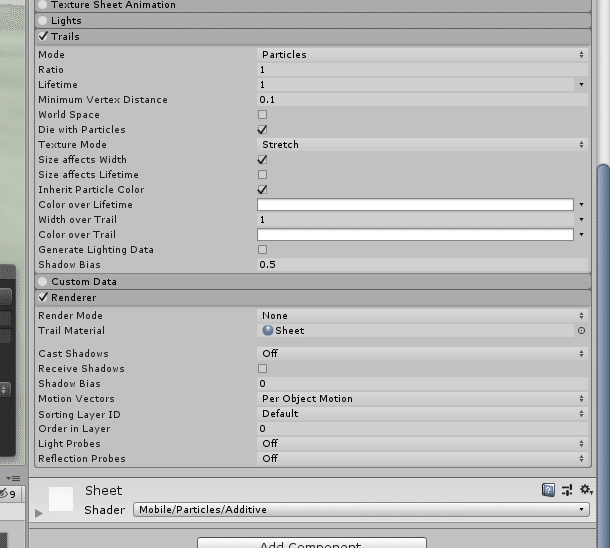
吹き出る水の表現でパーティクルシステムを使用しました。

軌跡 (トレイル) の設定になっています。

良いねと思った場合サポートして頂けると励みになります!!!
