
Photo by
yamachan_mayumi
【Flutter/ コピペで動く】複数のボタンがアニメーションで登場するActionButton
FloatingActionButtonにピッタリのアニメーションボタンをつくりました!

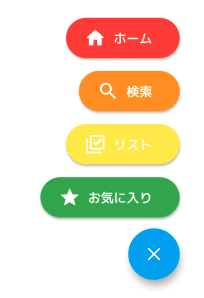
クリックすると↓のようにアニメーションしながらボタンが展開されます。

画像だとわかりにくいと思うので、サンプルをご確認ください。
↓のような感じで使います。
AnimatedFab(
buttonColorActive: Colors.lightBlue,
items: [
FloatingActionButton(
heroTag: 'home',
onPressed: null,
child: Icon(Icons.home),
backgroundColor: Colors.red,
),
FloatingActionButton(
heroTag: 'search_rounded',
onPressed: null,
child: Icon(Icons.search_rounded),
backgroundColor: Colors.orange,
),
FloatingActionButton(
heroTag: 'library_add_check_outlined',
onPressed: null,
child: Icon(Icons.library_add_check_outlined),
backgroundColor: Colors.yellow,
),
FloatingActionButton(
heroTag: 'star',
onPressed: null,
child: Icon(Icons.star),
backgroundColor: Colors.green,
),
],
icon: Icons.menu,
);ElevatedButtonにも対応しています。

↓AnimatedFabのソースコードです!
ここから先は
3,429字
¥ 800
この記事が気に入ったらサポートをしてみませんか?
