
ソフトサラダのロゴを見てデザインを向上させるぞ!
近所のスーパーはデザインのお手本の宝庫。今日はソフトサラダのロゴをよく見て観察です。コレを読めば一気にデザインスキルが向上するぞ。
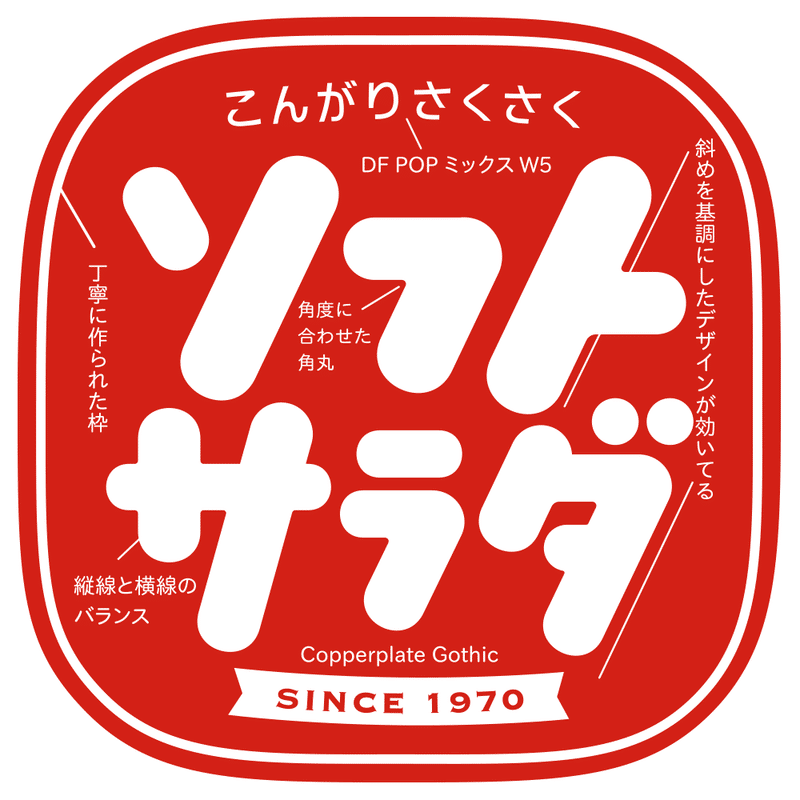
ソフトサラダ(下記写真)買ってきて、サクっと観察開始!

パッと見ただけでも、キレイに見えるように時間をかけて調整されたロゴって感じがしますね。気配りがてんこ盛りの予感。ワクワク。
枠のデザインの気持ちよさ

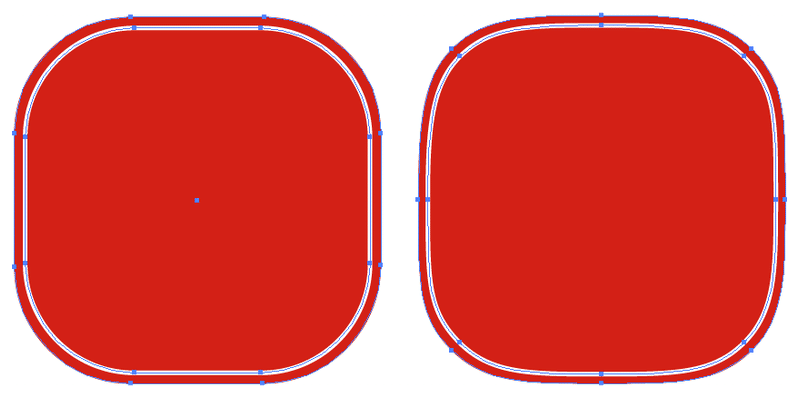
上の画像のどちらがソフトサラダっぽいですか?
左は正方形に角丸を取った物、右は少し膨らんで張りのある線で描いた物。
右の方がかわいくて、ソフトで美味しそうな感じがしませんか?
内側の白線も、縮小をかけただけで無く、自然に見えるように新たに作られているようです。
ロゴタイプのセンス

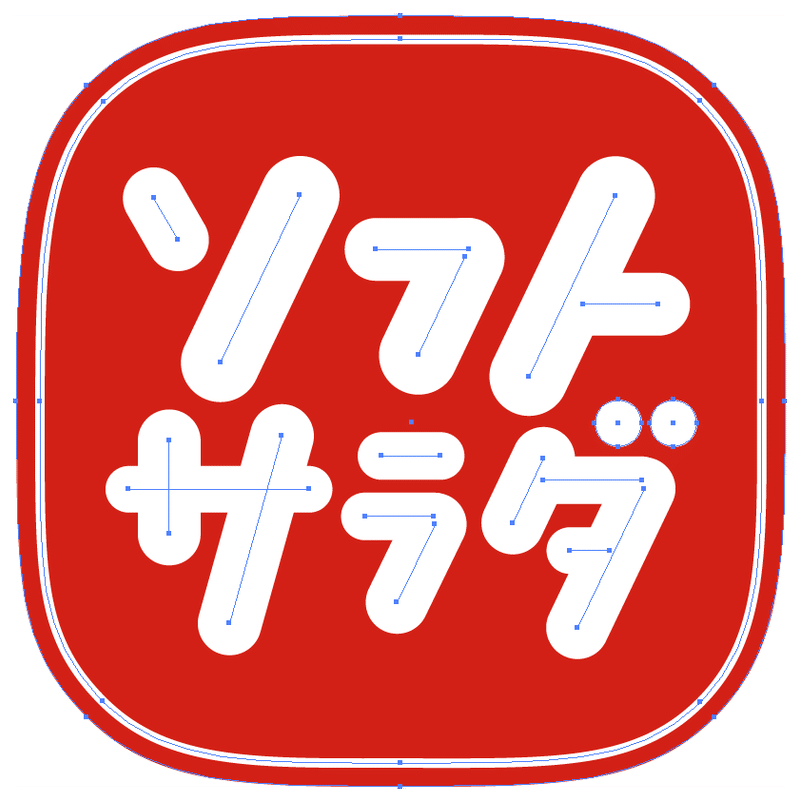
ソフトサラダの文字は気持ち良い。これは線の太さの適切な選び方のおかげ。横線は細く、込み入った部分は若干細くするなどの気配りがポイント。
また「フ」「ラ」などの文字を小さくすることで、超シンプルなデザインなのに単調さが感じられません。
フォントの工夫

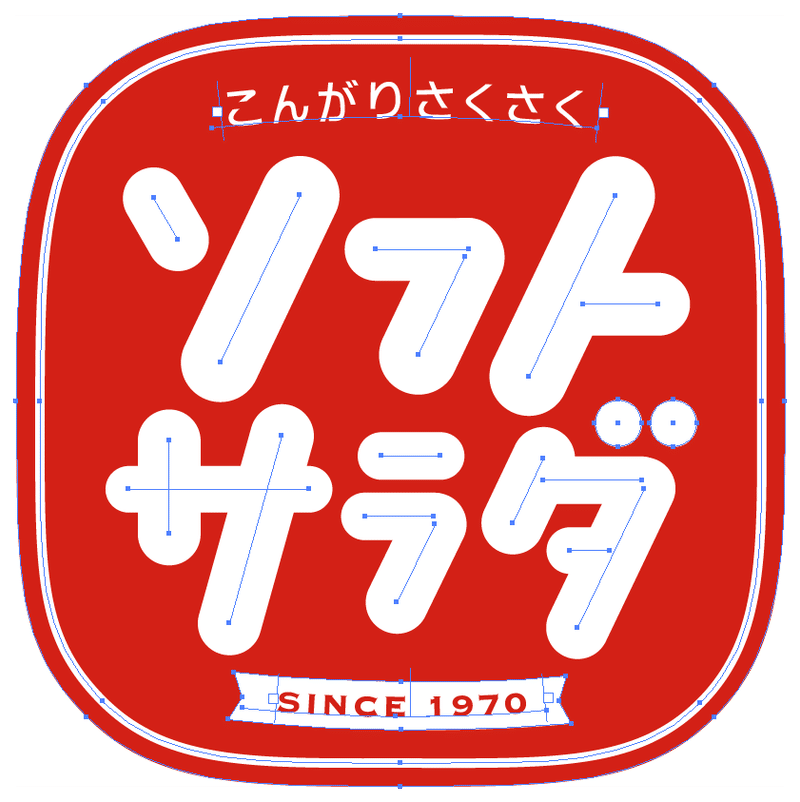
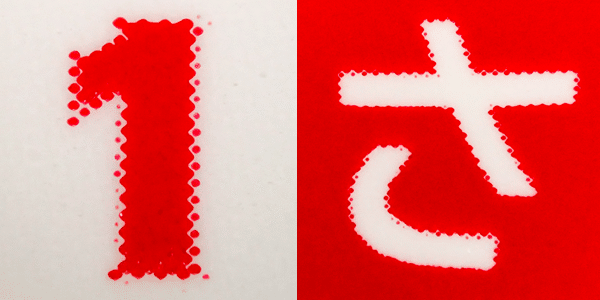
商品説明の上側の日本語はPOPミックス、下の欧文はCopperplate Gothicを元にしています。※上の画像では元のフォントを参考として載せています。

元にしていると書いたのは、実はフォントそのままじゃ無いので。「さ」や「1」よ〜く見てみると、結構違う。ひらがなは、元々のフォントがモダンすぎるので、文字を少し切ることで自然な読み心地に。欧文も日本人がすんなり馴染めるように工夫しています。
シンプルだけどやみつきデザイン

ソフトサラダのロゴは一見するとシンプルだけど、とても美味しいロゴでした。買うときに高いデザイン性が妨げにならずに、無意識でさっと手に取ってしまえる気軽さもステキです。見て、そして食べて美味しいソフトサラダのお話でした。
📝memo 今回の記事を一言で表現すると
マジで、スーパーはデザインのお手本がいっぱい。
もし、よかったらフォント制作の元気を下さい。新作フォントを頑張って制作します。
