FileMaker でよく使うアイコンを登録する
FileMaker 14 でボタンバーと共に追加された機能 : ボタンアイコン。147 個のアイコンがデフォルトで登録されているほか、自分のお気に入りの SVG ファイル ( と PNG ファイル ) を登録して利用することもできます。
今回は、「常に」お気に入りのアイコンを表示したい場合の方法をご紹介いたします。
(一番最後にサンプルもあるのでお見逃しなく。)

SVG とは
SVG ( Scalable Vector Graphics ) は、2D ベクトルグラフィックスの記述に使用される W3C XML ベースの標準規格です。
FileMaker への SVG ファイルの移植は、標準規格のグラフィック要素とオプションを全てサポートしているわけではありませんが、サポートされている機能を使用して、さまざまなベクターイメージをレンダリングすることができます。
SVG ファイルを入手
今回は、Google が提供している icon を利用します。以下のサイトから SVG ファイルをダウンロードしてきます。その他、SVG ファイルをダウンロードできるアイコンサイトは数多く存在しますが、利用規約をよく読み違反しないよう注意しましょう。
好みのアイコンを選択してダウンロード後、テキストエディタで開いて、もし以下の記述があれば削除して保存します。( この箇所があると FileMaker に登録した際、塗りつぶされた状態で表示されてしまいます。 )
<path d="M0 0h24v24H0z" fill="none"/>FileMaker のファイルに SVG ファイルを登録
FileMaker のファイルを開き、レイアウトモードに切り替えます。挿入メニューを開いて、ボタンをレイアウト上に配置します。( ボタンは通常のボタン、ポップオーバーボタン、ボタンバーの 3 種類あります。今回はボタンバーを選択しました。 )
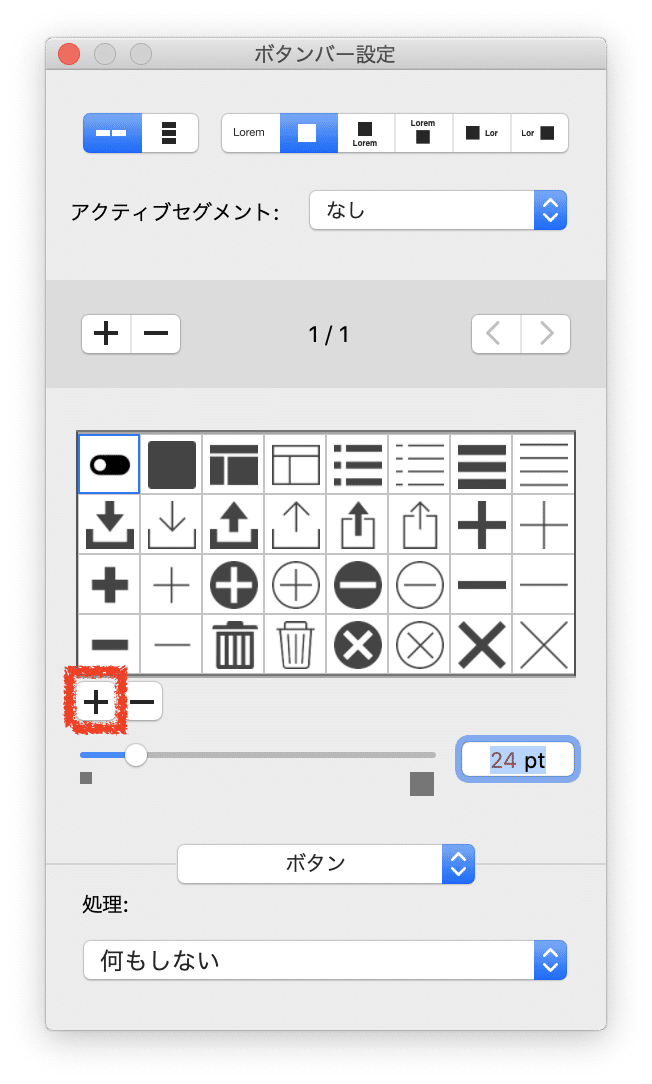
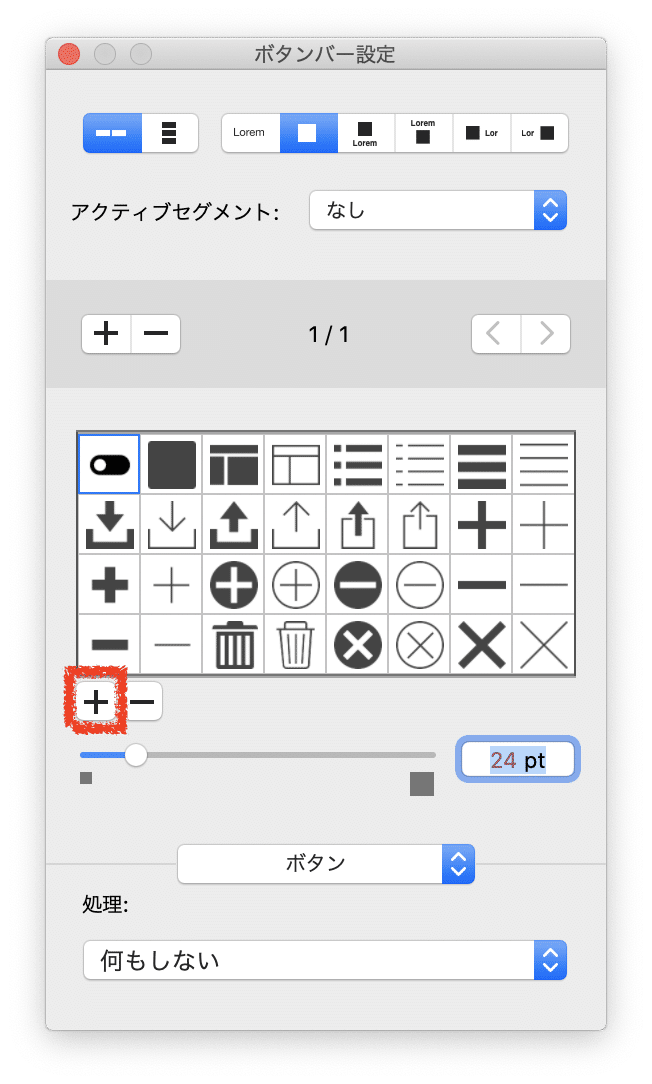
ボタンを右クリックし、ボタンバー設定を開いて、アイコン一覧の下にある [ + ] ボタンを押して、先ほどダウンロード、編集したファイルを選択すると、SVG ファイルを登録することができます。

この時、登録されたアイコンが真っ黒になってしまったり、サイズが極小、または極大で表示されるようであれば、元の SVG ファイルを調整する必要があります。その場合は、FileMaker Pro SVG Grammar fo Button Icons を確認し、調整をしてみてください。
SVG 標準は追加の塗りつぶしルールをサポートしていますが、FileMaker は SVG 標準のデフォルトの塗りつぶしルールである「nonzero」塗りつぶしルールのみをサポートしています。
デフォルトのアイコンに追加してみる
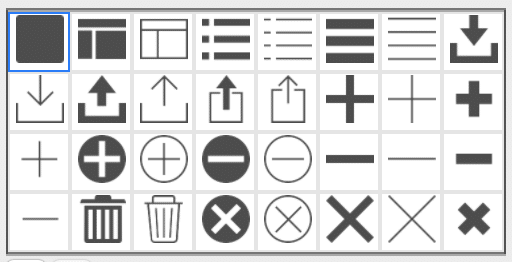
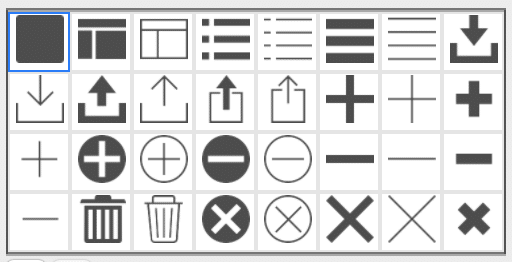
FileMaker のアイコンは、デフォルトで用意されている 147 個のアイコンとユーザが登録したアイコンの二種類あります。
新しいファイルを作成した際、常に自分の好きなアイコンも予め表示させるには、アイコンをデフォルトアイコンに追加します。
以下のフォルダ内にデフォルトアイコンが保存されています。
Mac :
/Applications/FileMaker Pro.app/Contents/Resources/DefaultGlyphs
Win :
C:¥Program Files¥FileMaker¥FileMaker Pro 19¥DefaultGlyphsこのフォルダ内に、自分の好きなアイコンを保存しておけば良いのです。
他のパソコンでこのファイルを見た際は、追加登録された SVG として表示される。
その他アイコンの情報
アイコンについて詳しく知りたい場合は、下記 URL が参考になるかもしれません。
Register frequently used icons in FileMaker
A feature added in FileMaker 14, along with the button bar, is button icons.
147 icons are registered by default, and you can also register your own SVG files (and PNG files) for use.

What is SVG?
SVG (Scalable Vector Graphics) is a W3C XML-based standard used to describe 2D vector graphics.
Porting SVG files to FileMaker doesn't support all of the standard graphical elements and options, but you can render a variety of vector images using the features that are supported.
Get the SVG file
In this case, we will use the icon provided by Google. Download the SVG file from the following site. There are many other icon sites where you can download SVG files. Read the terms of service carefully to avoid violating them.
After selecting the icon of your choice and downloading it, open it in a text editor and delete the following description, if any, and save it. ( If this section is present, it will appear as a fill-in-the-blank when you register it in FileMaker. )
<path d="M0 0h24v24H0z" fill="none"/>Register an SVG file in FileMaker
Open the FileMaker file and switch to layout mode. Open the Insert menu and place a button on your layout. (There are three types of buttons: regular buttons, popover buttons, and button bars. We selected the button bar in this case. )
You can register the SVG file by right-clicking on the button, opening the button bar settings, pressing the [ + ] button below the list of icons, and selecting the file you just downloaded and edited.

If the registered icons are blackened, or their size is too small or too large, you may need to adjust the original SVG file. In this case, please check the FileMaker Pro SVG Grammar fo Button Icons to make adjustments.
Although the SVG standard supports additional fill rules, FileMaker supports only the "nonzero" fill rule, the SVG standard's default fill rule.
Let's add icon to the default icon.
FileMaker has two types of icons: the default 147 icons and user-registered icons.
If you want your favorite icons to always appear in advance when you create a new file, add an icon to the default icon.
The default icons are stored in the following folders
Mac :
/Applications/FileMaker Pro.app/Contents/Resources/DefaultGlyphs
Win :
C:¥Program Files¥FileMaker¥FileMaker Pro 19¥DefaultGlyphsIn this folder, you can save any icon you want.
When you see this file on other computers, it is displayed as an additional registered SVG.
サンプル
19.1 以降でみるとわかりやすいかも。


この記事が気に入ったらサポートをしてみませんか?
