
鼓動に響かせるブランドを作る心意気とプロセス
※記事内の画像はFOLIO ROBO PROのブランディングを説明するためのものであり、FOLIOの金融商品の紹介ではありません。
年末ですね。私は今、父の会社の同期が焼いたシュトレーンが醸しだす、クリスマスの風味に包まれながらこのnoteを書いています。
その方は、出張先のドイツでパンの美味しさに震撼し、定年間際に早期退職をされ修行をしパン屋を立ち上げました。
開業から数年経ち、口コミで評判が広がり地上波の特集にも取り上げられ、今では全国から注文がものすごく集まっているようです。
昨年も美味しくいただいたのは覚えていますが、今年送ってもらったシュトレーンをいただいたところ、鼓動に響くレベルで衝撃と感動が一気に身体を走りました。
そのとき自宅に一人だったけど、思わず
「えっ、美味し!!すごい...!こんなに美味しいの?」
とつい声に出ました。
彼が体験した衝撃を、彼の力で新しいものとして作りかえ多くの人たちに感動や喜びを与えられていること。
彼がパンによって奮い立たされたように、人には突然、人生を変えるような衝撃的な体験が一瞬にして訪れたりすること。そしてその裏側に、そういった機会を丹誠に作り続けている人たちがいるってすごいことだなって思いました。
年末でしみじみしてしまい前置きが長くなりましたが。
「 (まるで震撼するパンのように) 鼓動に響かせるブランドを作るには?」
というテーマで、FOLIO ROBO PROが世に出るまでの3ヶ月間の流れを、憶えている限りの当時の心意気を交えてざっくりですがご紹介します。
※ こちらの記事は、ブランディングの過程に関する個人の記事であり、株式会社FOLIOの金融商品を紹介又は勧誘するものではありません。

私は2019年の10月、フィンテックの会社FOLIOにデザイナーとしてジョインし、新規サービスの立ち上げのためブランディングから携わりました。
なぜ金融業界に飛び入ることになったかは下記の記事で対談形式でお話させてもらっていますので、お時間に余裕のある方はぜひ。
年の瀬で慌ただしくて対談とかゆったり読んでる時間がないよー!という方へ簡単に自己紹介を。
FOLIOに入るまでは、音楽レーベル・アパレルブランド・メーカーや商業施設のグラフィックデザインやブランディングに携わったり、キュレーションメディア・カメラ・カジュアルゲーム等のアプリをデザインしたり、あとはヘルスケア領域だったりライフスタイルやエンタメ関連を中心に担当してきていて、金融商品に携わるのはFOLIOに入ってからがはじめてです。
金融業界のシステムやイメージを刷新していこうという心意気や、サービスのクオリティへのこだわりに惹かれて、メンバーのひとりとなりました。
それでは一緒に、昨年1月にリリースしたFOLIO ROBO PROの、ブランディングのプロセスを追っていきましょう。
FOLIO ROBO PRO ブランディングプロセス
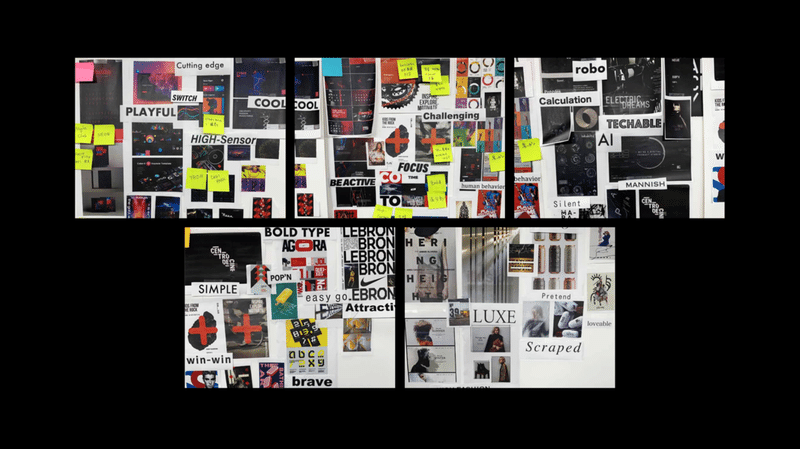
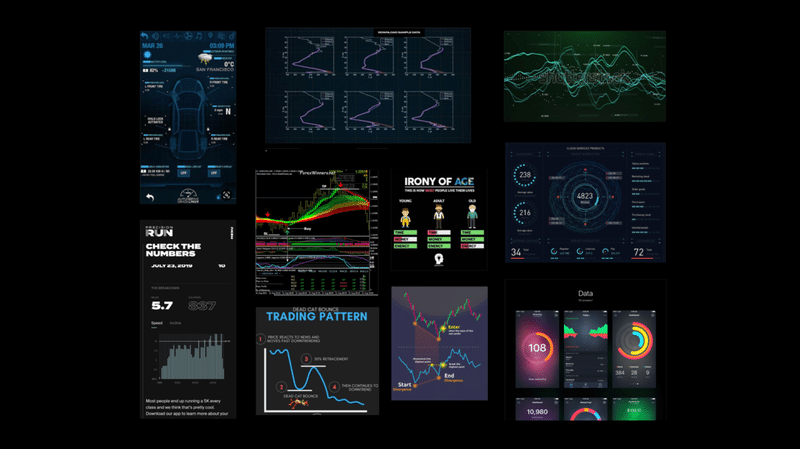
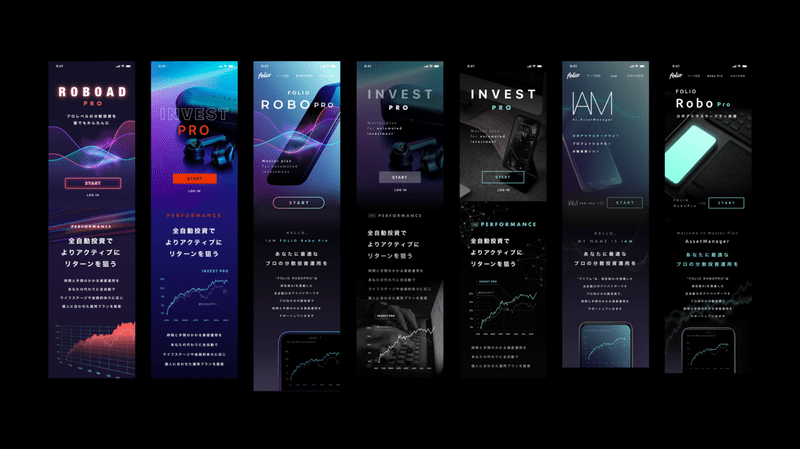
1. ムードボード


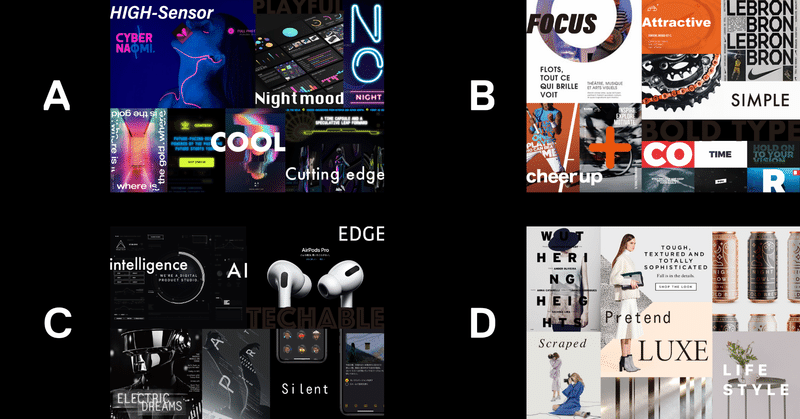
新規プロジェクトチームキックオフ後、どんなプロダクトにしていくかの全メンバー間でブレストをし、ターゲット像と世界観を想定していく。
ファンクショナルな部分やブランドとしての位置付けは大事な軸としてブラさないものの、デザインのトーン&マナーは幅広く、数種に渡ってアイディアを出し広げていく。
comment :
俗に言う「世界観」の種をたくさん蒔いて、アイディアを検討するための庭を育てるフェーズです。
各ファッションブランドがシーズンごとに新たな驚きと感動を生むアプローチをしたり音楽シーンのアーティストが新曲リリースごとにセンセーショナルなプロモーションをしているように、「新しい」「ニューリリース!」とうたうものには、独自性を持った商品価値と新しい驚きや感動体験がふんだんに込められています。
案件によっては、そこまで冒険できなかったり、守りを意識した落ち着いたデザインを初めから求められることもあるかもしれません。
それであっても、初期段階で “骨子を際立たせること” と“替えのきかない強みを見出すこと” “付加価値的な演出の可能性” などの主要素の掛け合わせの幅を探るのはとても大事かと思います。
形にしたいイメージって「まだここにない何か」で、すべてが理想形や完成系の状態で世の中に落ちてるわけじゃないから、あくまで新たな邂逅のためのパーツとして 今後のヒントになりそうなものやインスピレーションが湧き出そうな材料をとにかくたくさん集めることが大事です。
このフェーズでは、ほかのデザイナーにも混じってもらい手伝ってもらうことも手です。
ものすごくインスピレーションが湧きでるものじゃなくても、これはのちに引き合いとしての検討材料になるかもな?と思ったり地味に必要になりそうなアイテムやエッセンスだなと感じるものも裏でこっそり集めたり。
それこそ、最初に思いもよらなかった棚ぼた的な発想が何かしらの掛け合わせで生まれることもあるので、あまり頭をかたくせずに広範囲的に楽しみながら構想することがおすすめです。

そして、イメージを集めていくのと同時に、オンタイムでイメージを言語化していくこともめちゃくちゃ大事です。恥ずかしくとも。
敢えて英語でポエマーのように羅列して書き出してみたり。
右脳左脳をセットで動かすことによってアウトプットの精査や情報のフィルターがけにも良いですし、ビジネスサイドのメンバーとも共通言語で意思疎通ができるようにすることで、同じ目的で同じゴールを目指しやすくなる気がします。
あとは、オープンな場でいけてる新サービスや優れたデザインについてのネタを話題にすると、色んな人の反応をもらえて感化し合えます。

あとは、案の中に当て馬を作る。コンセプトイメージとは少し遠いが、敢えて異質なものを同士をぶつける。という手段もあります。
良さそうなアイディアが一気に固まって光の速さでFIXすることが良いこととも限りません。ブランディングを丹念に磨き上げられる時間と環境が確保できているのならば、ムードボード上はスター発掘オーディションのようにそれぞれの案が持ち味や強みを持って戦っているイメージを持つと、案同士を揉んで足りないものや削ぎ落としたいものなどがわかり、良い触発や気づきが生まれます。
「良い、これは推せる・・・!」とデザイナー側が熱気高まる案があったとしても、それはできるだけ密かに胸におさめつつ、コンスタントにフィードバック会(オーディション)を開催し、各方面の反応を細かに観察していきます。
チーム内外問わず、デザインを見せた時のテンションの高まりやリアクションの良さなどがあるかしっかり検知し、何かしらの手応えを必ず掴んでから次に進みます。
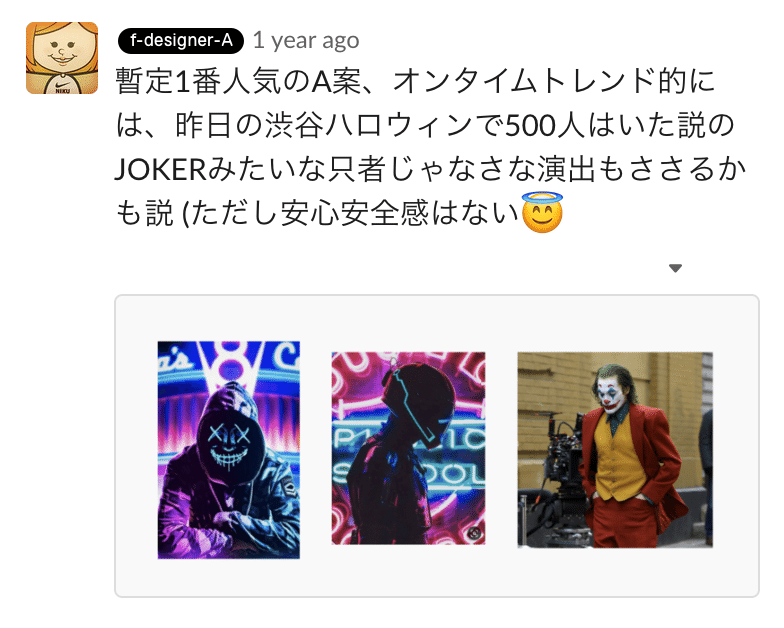
時にはかしこまらず、雑談から発想を広げていくことも良い着火剤になったりします。

少し怖い画像でびっくりさせてしまったらごめんなさい。
このサービスにはキャラクターは存在しませんが、このサービスを人に置き換えるとどんなキャラなのか?そしてこのサービスを好む人の人物像やライフスタイルなどのイメージも膨らませると、つぎつぎと必要因子が集められていきます。
たくさんの要素が多角的に集まってくると、この要素は違うな。そして、この要素とこの要素は近いので一つにまとめて別の言葉や見せ方で強調できるな。
といった具合に、サービスに合ったトーン&マナーがだんだんと絞られ定まってきます。
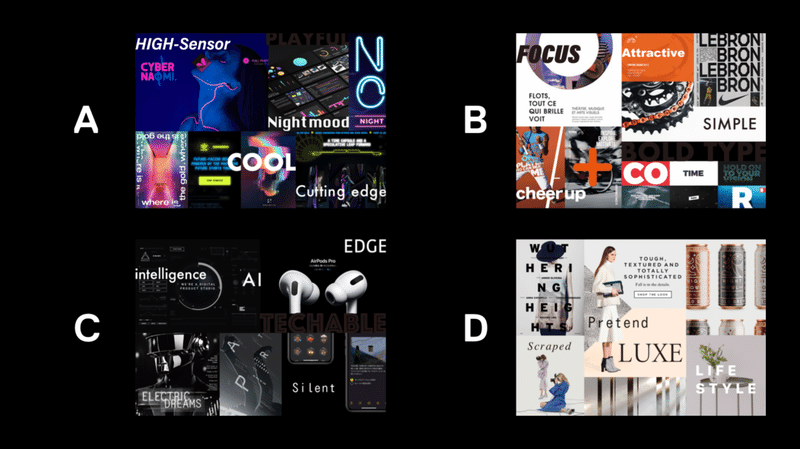
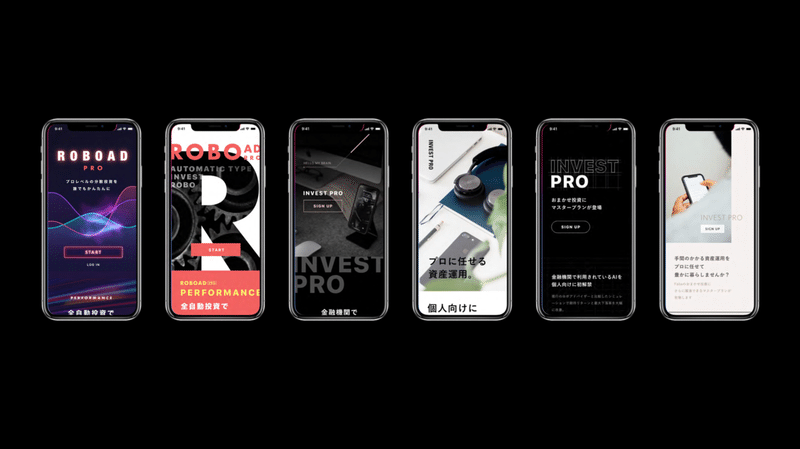
2. ラフデザイン

スチレンボードにイメージを貼り分けた4方向で、一番ブランドイメージが色濃く出るキービジュアル周りをメインに、ラフデザインを作成していく。プロジェクトチーム外のデザイナーにも協力してもらい、案ごとに特色の棲み分けが出るように各案を進めていく。作りながらいいアイディアが生まれたら、派生案も出していく。
ラフデザインが固まったらプロジェクトチームメンバーに見せ、デザインチームサイドのブランドコンセプトや訴求方法に対しての狙いをメンバー共有していく。各人からフィードバックをもらう。
新プロダクトとして、ユーザーに興味を持ってもらえるかの反応を探るために、マーケティング担当のメンバーに定量調査(外部アンケート)も行ってもらう。
comment :
上のプレビューはファーストビューだけ抽出していますが、この段階ではTOPページすべての要素を組んでみて、全体感を見ながら方向性を探っていきます。
新サービスの要となるファーストインプレッション (第一印象)のインパクトの強さやサービスイメージを精査するため、ラフデザインも徐々に解像度を上げていきます。まだこれは完成ではないけどこんな方向性はどう?という絶妙に余白を残すサインを出して デザイン案の横幅を出していく感じです。
ラフと言いつつも、どこかしらに特徴的なサインやこだわりなどを仕込んでいくことも肝です。
全領域キメキメでいく必要はない段階だが、ダイヤの原石を各所に放り投げていったり、各所試験的に石の磨き込みもしていくイメージです。
チームメンバーやビジネスサイド、そしてターゲットユーザーに近そうな人を何人か身近なところでマークしておき、ミーティングじゃない場でも、コンスタントに気軽に率直な意見を聞くようにもしていました。
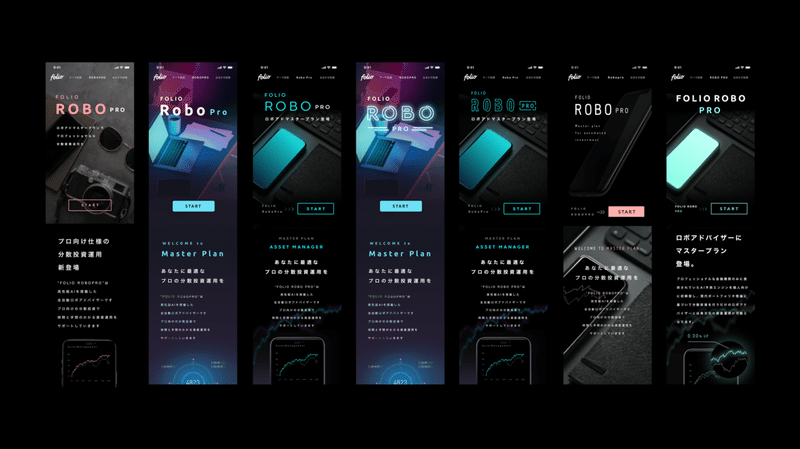
3. ラフのブラッシュアップ

チーム間でのフィードバックや定量調査結果をベースに、最も高反応が多くあった2つのデザイン案から派生案・折衷案を作成し、同時にブラッシュアップも進め完成度をあげていく。
定量調査結果の結果を参照しつつ、ブランドとしてどの方向性で打ち出していくのかをプロダクトチームとして定めていくため、サービスの骨子や方向性についてチームで細かい部分も認識をすり合わせFIXさせていく。サービスロゴやキービジュアルのディティールを詰めてバリエーションを複数出していく。
comment :
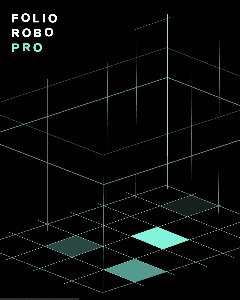
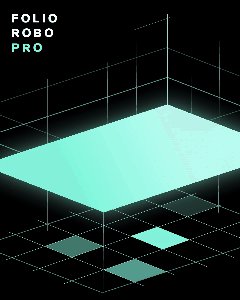
このフェーズになると、方向性が絞られてきているのが一見してわかると思います。
仮に、新人アーティストグループをプロデュースして売り出す立場だとしたら、どんなジャンルでどういうキャラクターで、どういう人たちがファンになってくれそうか、がだんだん見えてきた感じの段階ですね。
もうちょうど1年も前になるので、熱気に溢れたチームミーティングでのやりとりの記憶が若干薄れつつあるのですが、総合的には滞りなくスムーズには進んだと言えるものの、センセーショナルな印象を持たせる度合いについて、意見が割れた局面もありました。
割れた、と言ってもどちらかが間違っている、ということはなく、両者の施策の狙いや懸念には相通じるものも必ずあるので、必ずしもこうじゃなきゃいけない!とメンバーそれぞれが頑なにならないようにし、コンセプトもデザインも柔軟に磨き上げていく心持ちで進めていきます。
プロダクトチームの中に限りなくターゲットユーザーに近い人が3人ほどいたことや、チーム内外問わず社内にROBO PROに興味関心を強く持ってくれる人が多く、さまざまなリアクションをもらえたことは幸いでした。
カッコイイ!だったり驚きや期待のリアクションをもらえると、チームの熱気もますます上がるような体感でした。
ただこの段階では、まだサービス名もキービジュアルも固まっていません。
あくまで方向性を固めるためのブラッシュアップで、最終案として固めて磨き上げていくステップはいよいよ次です。
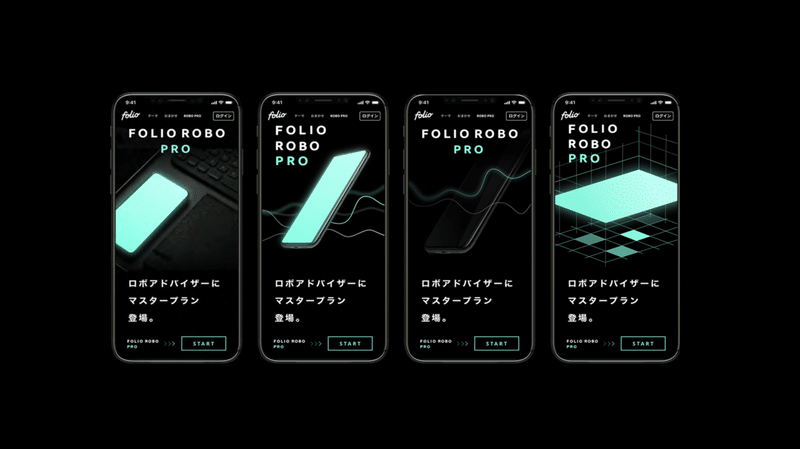
4. フィックス・ブラッシュアップ



最終的に1案に絞り込んだデザインを、ブラッシュアップしていく。ロゴデザインやキービジュアルも、ダミー画像をなくしオリジナル要素のみで詰めていく。同時にキービジュアル以外のコンテンツも作成し、マーケティング部や金融戦略から各セクションのテキストの提案してもらい、リリースに向けて全体像を本番用に構成していく。
comment :
ここまで読んで下さってるみなさんも、デザインプロセスの長旅本当にお疲れさまでした。
いよいよ1案に絞られ、ここからがまた各部分を磨き上げるため、最終ブラッシュアップモードに入ります。
このサービスのコンセプトやコアコンピタンス(独自性の高い強み)ははっきりしているものの、そのイメージをいかに抽象または具象化してくかが肝でした。
方向性選定のために、雰囲気重視で様々なモチーフを投じていましたが、仮にスマホの端末と光線でいくらかっこ良く仕上げても、独自性には限界があるのでは?と思えてきました。
どうしても、他に似たものが存在していない独自の表現を放出したい 。
当時ブツ撮りの話もあがっていましたが、メインビジュアルを探りながら作っていくうちに、これだ!と思うものにたどり着きます。
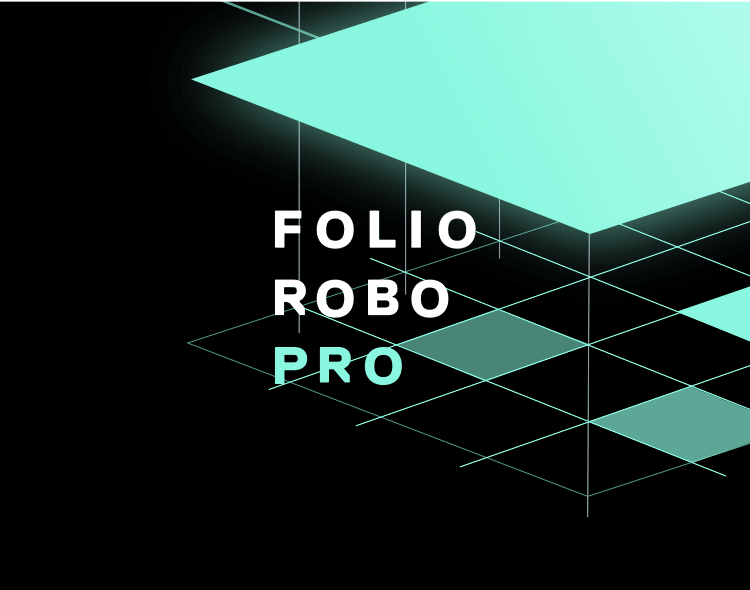
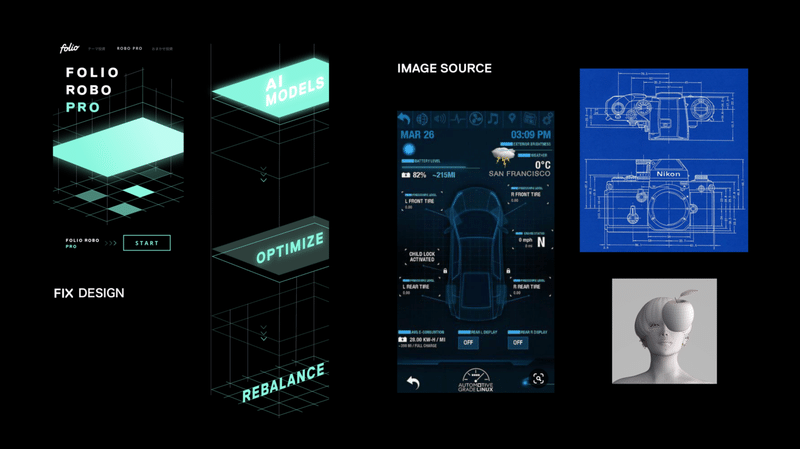
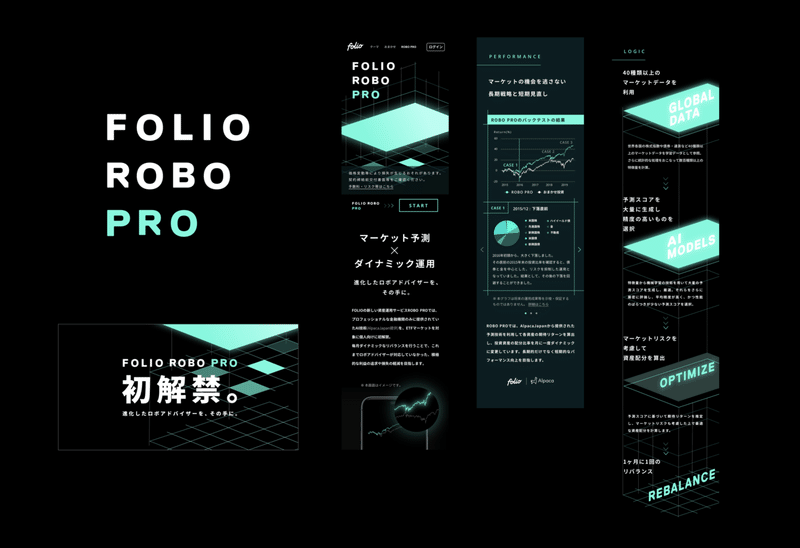
それがこちら。

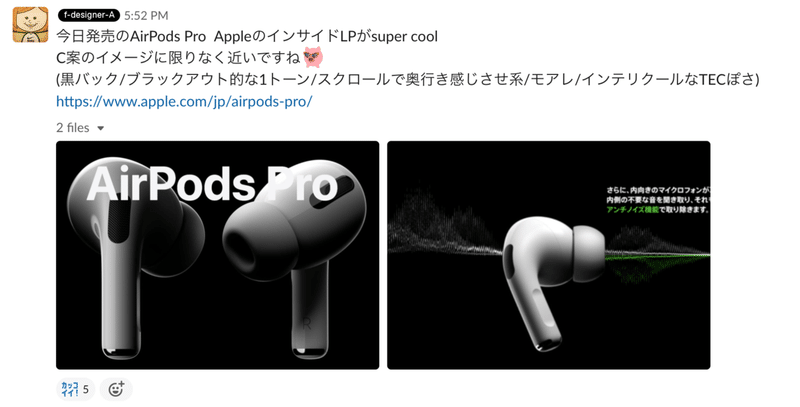
左図が最終フィックスしたキービジュアルを含むデザイン、右図がブラッシュアップ中にエッセンスとして働きかけてくれたイメージソースです。
ムードボード作りの時にも集まっていた素材の一部として潜んでいましたが、このフェーズにきて「これだ!」と思い立ったのです。
チーム内でサービスについて話していたりマーケティング部のメンバー達とテキスト考案をしている際、
「ポートフォリオを組む」
というワードをとてもよく耳にするようになり、「システム構築」や「ポートフォリオを組む」という形をブループリントのような製品設計図を模して表現してみたらどうだろう?とひらめきました。
一見シンプルで無機質なようで有機的。そして落ち着きがありながらも前衛的でもある絶妙なニュアンスを表現できたら、サービスの世界観としてとてもしっくりくる。
そしてどうしても譲れなかったのが、グラフィックをアニメーション化すること。
グラフィックを作っている時から、これは静止画でじっとしているのではなく、繊細かつ有機的に、スマートでクールに動いているイメージでした。
これだけブランディングに力を注がせてもらえる会社でも、至高のブランディングのために限りなく悠々自適にやっているわけではありません。
各項目のスケジュールの締め日があるなかで、どうしても動きをつけてアイキャッチを強めたいと懇願し、フロントエンジニアの方につきっきりでアニメーションを構築していただき、イメージしていた通りの線の動きに仕上がりました。

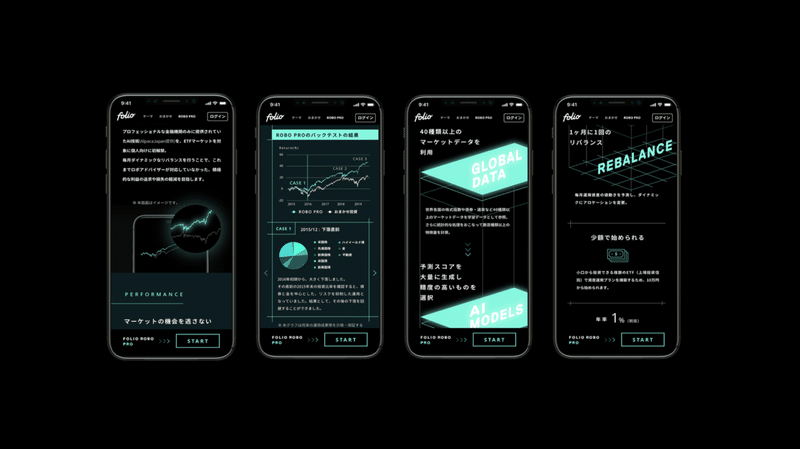
5. リリース

最近アップデートを行ったので、立ち上げ時のデザインとは異なりますが、
よかったら実際のLPのほうもご覧ください。
( アニメーションは現在だいぶ省エネ化しております )
今回はブランディングのプロセスに絞ってお話をさせてもらいましたが、アプリ・webのUIUXについてもどこかでご紹介できましたら。
FOLIO ROBO PROは、皆さまのおかげさまで来月で1周年をむかえます。
まだまだこれから、変化をしていきますのでお楽しみに。
来年も、どうぞよろしくお願いいたします。
