
登録してもらえるまでのハードルの高さをふまえてデザインする|#DailyCocoda! Day2
こんにちは、ふのです!
デザインと言語化のスキルを高めるため、『Daily Cocoda!』に挑戦します!デザイナーになるぞ、という強い気持ち🦖
今回は、新規登録画面がテーマでした。以下のような前提条件があります。

オシャレ好きな男子大学生というターゲットユーザーを深堀りしてみました。
・幅広くジャンルの音楽を聴くが、流行りものばかりなためインディーズの曲も聴きたい
・古着を好んで着る
・バイトをしていて、稼いだお金は古着や小物に費やす
・SNSを複数登録している
・スマホのメール機能はほぼ使わない
・友達から曲をすすめられ、気になっているアーティストの曲だったのでアプリを使用
続いて、音楽アプリはざっくりと以下のように仮定しています。
・曲の1番までは誰でも無料で試聴可能
・フルで聴きたい場合は「もっと聴く」ボタンを押してから新規登録のモーダルが表示される
・月額980円
また、今回もiPhone7/8想定で画面を作っています。
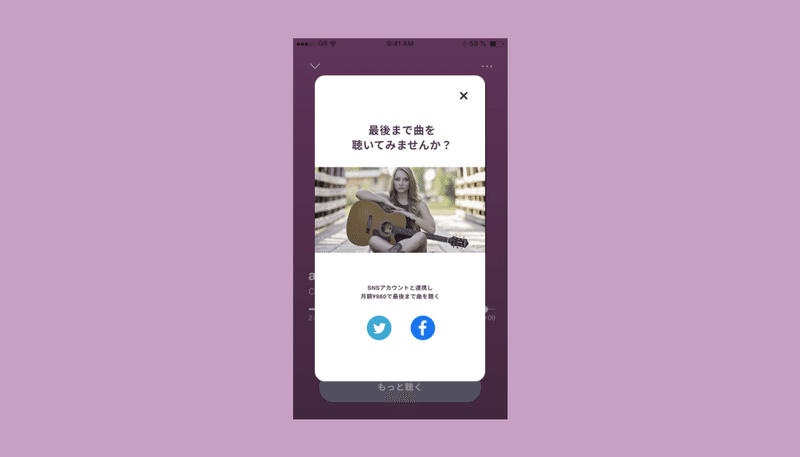
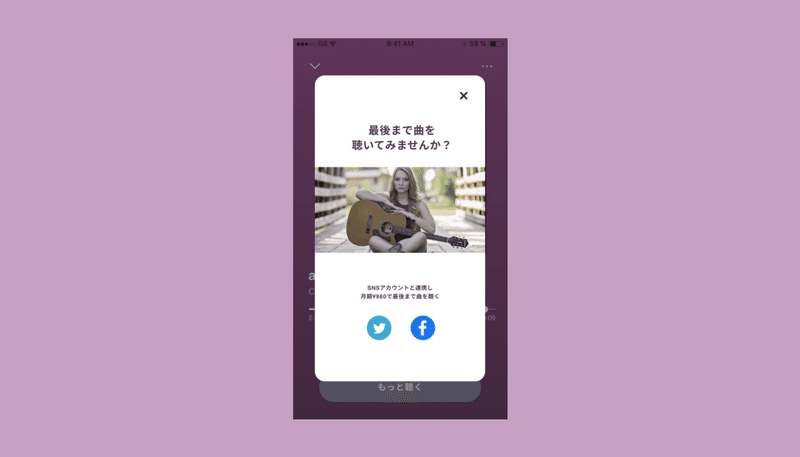
実際に作成したものがこちらです!!

では具体的に何を考えデザインしたのか、書いていきます。
1.該当ページの表示方法
新規登録画面をモーダル表示にした意図についてです。
アプリの全体イメージでも書いたように、このサービスは曲の1番は誰でも無料で試聴可能できます。
まずはサービスを使うきっかけを作るためユーザーに無料で試聴してもらい、曲を最後まで聴きたい場合には「もっと聴く」ボタンから新規登録画面のモーダルが表示されるフローを考えました。
曲の途中でボタンを押してもモーダルなら曲が途切れることなく表示されます。
2.アーティスト写真とメッセージ
曲を最後まで聴いてほしいというメッセージとアーティスト写真が表示されるようにしました。
ターゲットはオシャレ好きを想定しています。そのため、ジャケットやアーティスト写真に惹かれる可能性が高いのではないでしょうか。
3.登録を促す文言
お題では新規登録画面とありますが、ここでは「新規登録」という言葉を使わずにあえて「SNSアカウントと連携」という言葉を使っています。
その理由として、すでにこのアプリに課金しているユーザーが別端末でアプリを使う場合があるためです。
別端末で初めてアプリを使うときは登録していないときと同じ画面になります。フルで聴く場合には連携するために「もっと聴く」ボタンからモーダルを表示させることになります。
このとき、「新規登録」とあったらユーザーが迷ってしまうと思いました。
また、このようなユーザーを想定してログインボタンも検討しましたが、新規登録もログインもソーシャルログインなのでわざわざ分ける必要はないと考えました。
4.登録前に月額がわかる文言
ターゲットが大学生と想定しています。そのため時間があり趣味が多く、お金に余裕がないと考えたので登録前に月額を表示すると親切だと思いました。
では、改めて作ったものを見てください!

5.終えての感想
アプリの詳細を設定しないうちはなかなかデザインのイメージが湧きませんでした。
タイトルにも書きましたがどんなアプリでもいきなり登録してもらうのはハードルが高いと考え、無料で試聴ができるとしてアプリを使うハードルを下げるきっかけになることも考えながらデザインできました。
🙏Thanks
ツールの使い方、ユーザーの体験をしっかり想定してからデザインをするなど、ふうとに色々と教わりながら作成しました!
では!🦖
この記事が気に入ったらサポートをしてみませんか?
