
スマホサイトのデザインに参考になるギャラリーサイトまとめ8選
こんにちは!デザイナーのしんたにです。
モバイルファーストの重要性が加速していく中で、今回はスマートフォンサイトやアプリ、レスポンシブデザインする際に参考になるギャラリーサイトをご紹介します。
◆スマホ・レスポンシブデザイン、UIの参考になるギャラリーサイト集
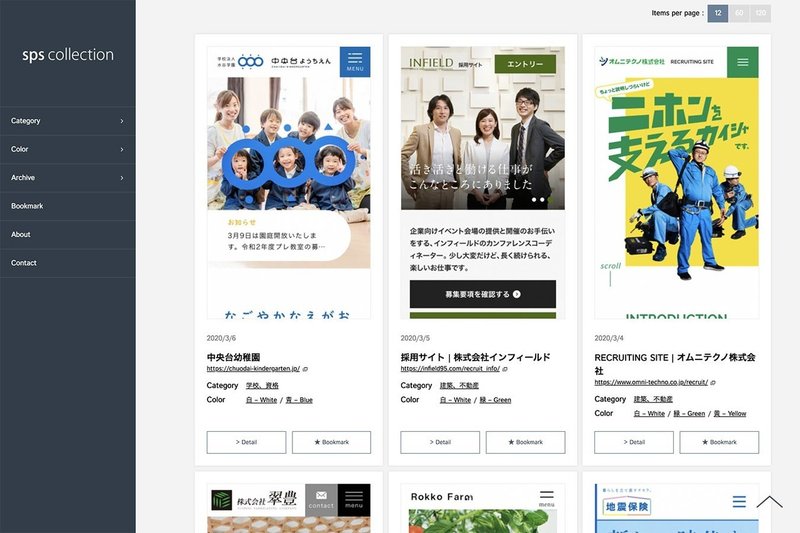
1. sps collection

シンプルで見易く構成されたスマートフォンサイトのデザインリンク集です。
カテゴリー、カラー別に分類されていて、キーワード検索ができます。そのほかの特徴として、お気に入りのWEBサイトを保存Bookmark機能もついていて、とても便利です。
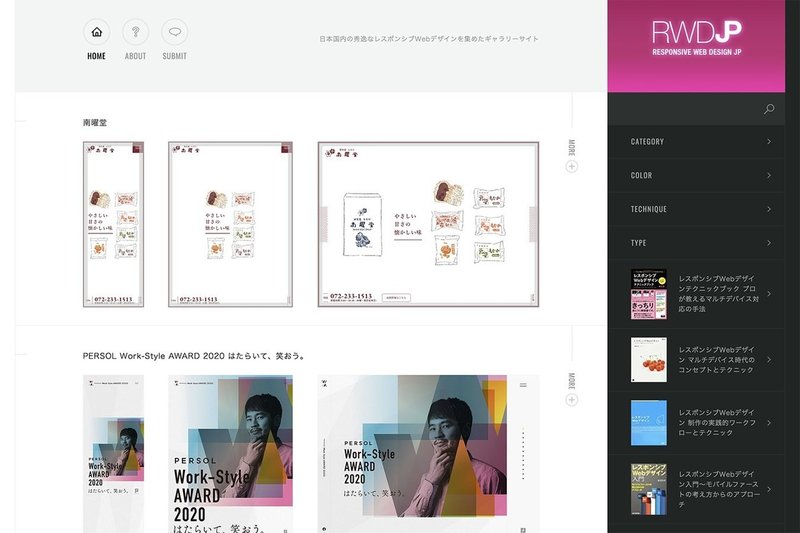
2.Responsive Web Design JP

日本国内のサイトに特化した、秀逸なレスポンシブWebデザインを集めたギャラリーサイトです。
カテゴリー、カラー、技術、タイプの4種類に分類されていて、キーワード検索もできます。
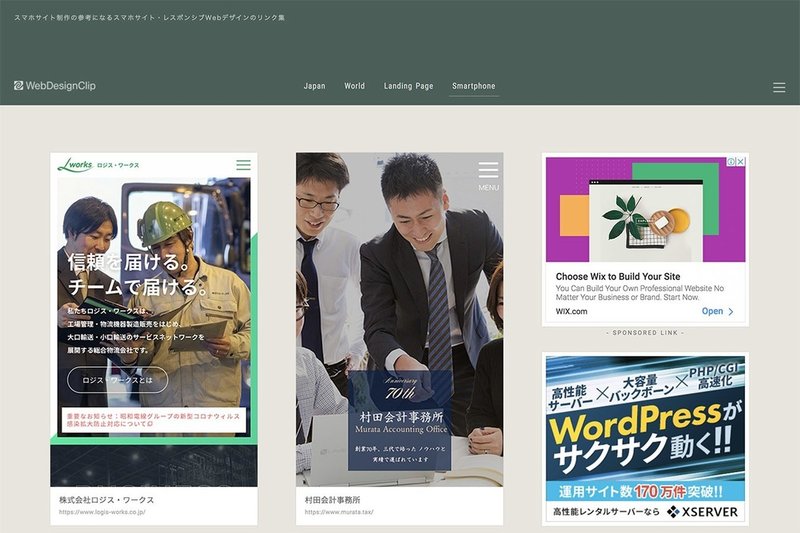
3.Web Design Clip [S]

日本国内、海外のWEBデザイン・ランディングページ・スマホサイト/レスポンシブWEBデザインの4コンテンツに分かれています。
表示も大きくギャラリーサイト自体がシンプルで秀逸な構成となっていて、見易く参考になります。
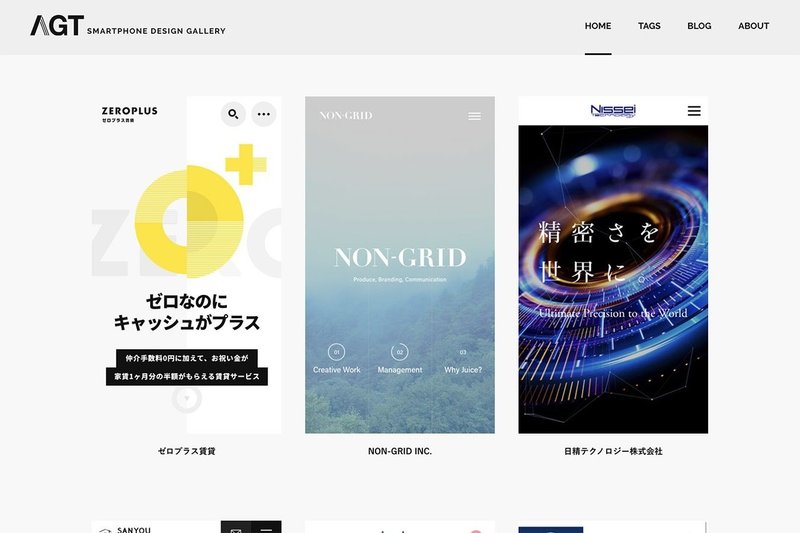
4.AGT smartphone design gallery

国内外のスマートフォン向けの質の高いサイトを集めたギャラリーサイトです。マウスオーバーすることで、フッターまで縦に長いキャプチャがスクロール表示されるのが特徴的です。
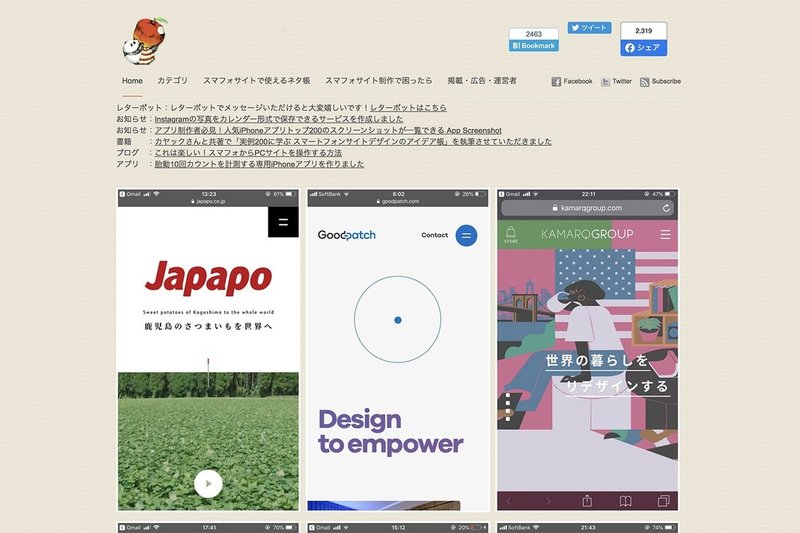
5.iPhoneデザインボックス

主に国内のスマートフォンサイトがまとめられたデザインギャラリー集です。詳細ページでは、スマートフォンとPCのTOPページ画面が同時に確認できます。
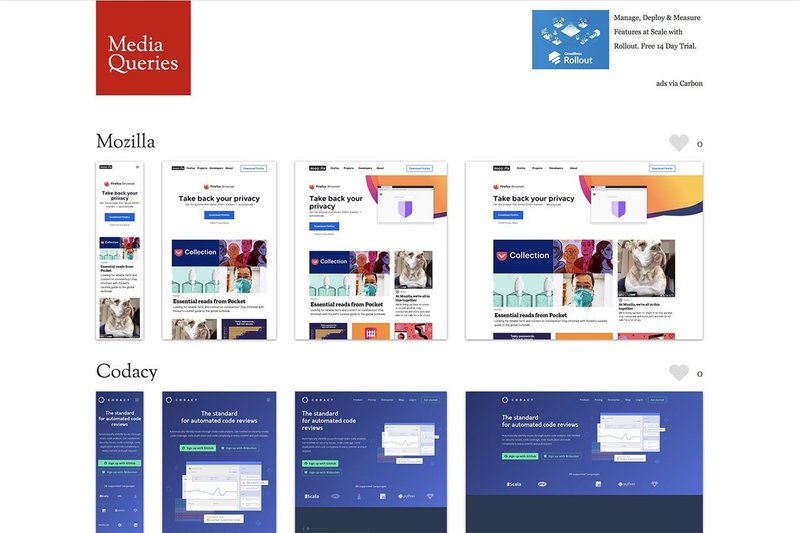
6.MediaQueries

老舗海外サイトで、4つの画面幅での変化を確認することができます。サイト数は膨大ですが、詳細なフィルタリングなどあれば嬉しいのですが。。
◆アプリの画面UIデザインギャラリーサイト集
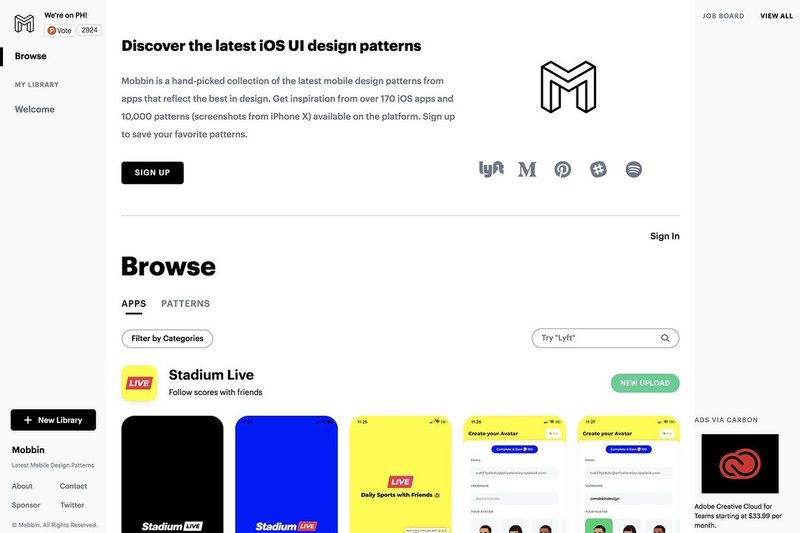
7.Mobbin

実際のアプリの優れたデザインがカテゴリーやパターン、要素で閲覧できるサイトです。一つのアプリに対するスクリーンショットの数も多く、Business、Entertainmentなどたくさんのジャンルによるフィルタリングが可能で、イメージしやすく参考になります。Mobbin自体のサイトもとても見やすいです。
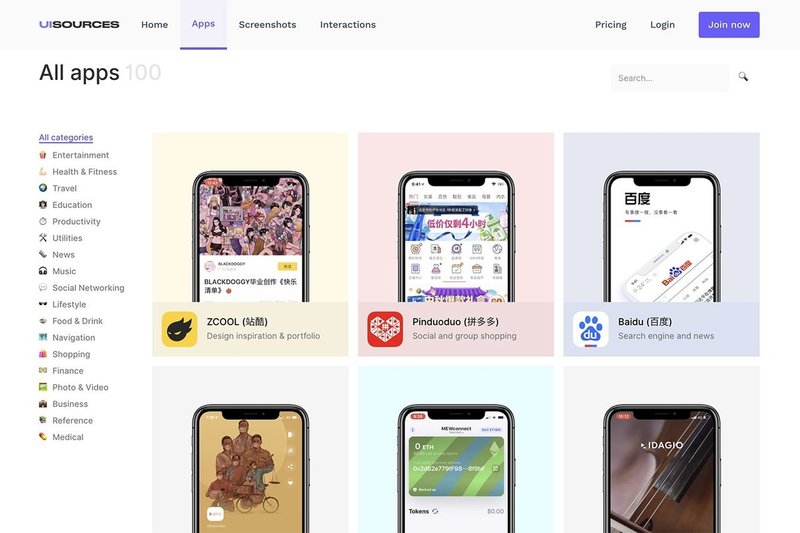
8.UI Sources

実際のアプリのスクリーンショットだけではなくアプリ操作中の画面の変遷を動画で見ることもできます。素敵です!
スクリーンショットも豊富で、こちらもUI Sources自体のサイトをシンプルで見やすいです。
◆まとめ
Googleが2020年9月には全WEBサイトでモバイルファーストインデックス完全移行
いかがでしたか?
国内に限らず海外のトレンドも非常に気になりますし、参考になりますね。Googleの発表によると、すべてのサイトのモバイルファーストインデックスへの移行を2020年9月に開始するとGoogleは事前アナウンスしました。
国内のサイトにはまだPCサイトしかない、またはスマホサイト用にレスポンシブがうまく最適化されていないサイトが多数存在します。今後検索結果やSEOに悪影響しない、スマホに特化したUIUXの優れたサイト制作が求めれていきます。
モバイルファーストが主になった今、幅広いデザインやUIの引き出しを持ち、ユーザーが求める使いやすいサイトを心がけていきたいと思います。
それではまた、しんたにでした!
◆スマホに特化したWebデザイン、アプリ開発を行なっています!
この記事が気に入ったらサポートをしてみませんか?
