
勝手にWorkflowy通信008〜 Workflowyがカラフルに!
★Workflowyに色を付けられる!
まだBetaテスト段階ですが、Workflowyの文字装飾機能として、色がつけられる様になりそうです。
下記のWorkflowyのブログでアナウンスされていました。
Colors in Workflowy: Beta Feedback –
ただし、まだ荒削りな部分があるので、多くの人に使ってもらって、フィードバックが欲しいとの事です。
★3つの色付け機能
色付けの機能としては、主に下記の3つの機能があるそうです。
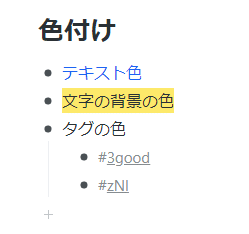
1.文字に色を付ける
2.文字の背景に色を付ける
3.ダグの背景に色を付ける
★文字に色を付ける方法
まず、Settingから一番下にある「colors」のトグルをオンにします。

次に、Workflowyの画面で、色をつけたいテキストを選択します。
すると、下記の画像の赤丸の中の様なアイコンが出ますので、クリックします。

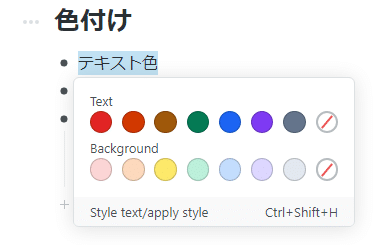
すると、色を選択するパレットが表示されますので、

「Text」の下から付けたい色を選択します。
とりあえず青を選択しました。
すると、下図の様にテキストが青くなります。

★文字の背景に色を付ける方法
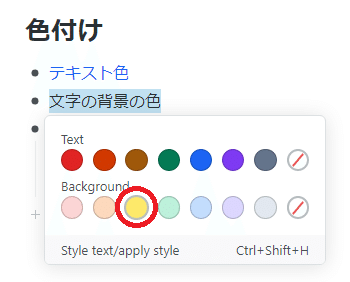
文字の背景色も同じ様に、背景色を付けたい文字を選択し、アイコンクリックし、パレットを表示させ、今度は「Background」から色を選択します。

とりあえず黄色を選択して、背景色が黄色になりました。

★ ダグの背景に色を付ける方法
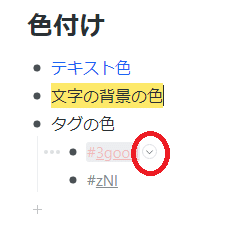
色を付けたいタグを選択します。

すると、同じ様に赤丸のアイコンが出ますので、それをクリックします。
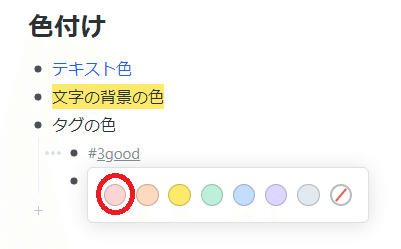
すると、同じ様に色を選択するパレットが表示されるので、付けたい色を選択します。

とりあえず、ピンクを選びました。
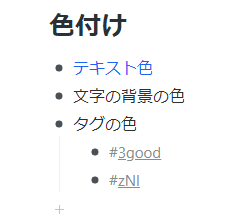
#3goodタグの背景がピンクになりました。

同じタグは設定した同じ色が自動的に付与されるようで、#3goodと入れたら、色が勝手に付きました。

タグは、同じタグでしか同じ背景色が付かないようで、違うタグは設定しないといけません。
#zNiを青色にしてみました。

★モバイル版は…
モバイルではまだ色の設定は出来ない様です。
但し、Web版などで設定しているとモバイル版でもその通り表示されるみたいです。

★Dynalistとの違い
Dynalistでは、文字に色を付ける事はまだ出来なくて、文字の背景色を付ける事は既に出来るのですが、それはトピック毎にしか指定出来ないので、Workflowyは一文字単位で指定出来るので、使い勝手はより良さそうですね。
よかったら皆さんも試してみて、感想をフィードバックしてみては如何でしょうか?
この記事が気に入ったらサポートをしてみませんか?
