
気軽に Hotwire を触ってみよう
こんにちは、万葉の チームおじさん こと tatsuosakurai です。
はじめに
本記事では、Hotwire が気になっているけれども、まだ触ったことがないという方に向けて、Hotwire を気軽に触る方法を紹介します。
Hotwire というと、Railsエンジニアに限定した話というイメージがあるかもしれません。しかし、実は Hotwire は、 HTML と多少の JavaScript 知識があれば簡単に理解・活用できる技術です。
ここで紹介している内容は、 Rails の知識ゼロでも試せるくらいとてもシンプルです。Rails や Ruby を普段使っていない方や、デザイナーの方など、 Rails には詳しくないけれども HTML はわかる、という方にも、ぜひ最初の一歩としてご活用いただければうれしいです:)
※厳密には、 Hotwire の一部機能である Turbo、その一部の機能である Turbo Frames を試す方法を紹介しますが、本記事では分かりやすいように Hotwire と呼びます。
HotwireはHTMLを送る技術
Hotwire という名前は、「HTML OVER THE WIRE」の略です。「HTMLをサーバからブラウザに送ること」によってSPA的なアプリケーションを作ることができます。そのため、HTML を分かっている人にとっては、扱いやすい技術といえます。
それでは早速書いていきましょう
本記事では、Rails は使わずに、http-server を使って Hotwire の動作を試してみます。
環境の準備
まずは、お手元の環境に npm がまだ入っていなければ、npm をインストールしてください。その上で、ターミナルから http-server をインストールします。
$ npm install -g http-server参考までに、筆者は以下の環境で動作確認をしています。
MacOS: 13.2.1
Chrome: 111.0.5563.64 (Official Build) (arm64)
node: v18.15.0
npm: 9.6.1
http-server: 14.1.1
hotwired/turbo: 7.3.0
HTMLファイルの用意
次のステップとしては、http-server で実際に画面を表示してみます。そのために、表示に利用する HTML ファイルを用意しましょう。任意の作業ディレクトリを作って、次のような構成で、お好きなテキストエディタなどでファイルを作成・保存してください。
※なお、 HTML ファイル内のタグは、行数削減のため、動作確認ができる最小限にとどめています。
ファイル構成
hothtml
├── index.html
└── apple_answer.htmlindex.html
<!DOCTYPE html>
<html lang="ja">
<meta charset="UTF-8">
<script type="module">
import hotwiredTurbo from "https://cdn.skypack.dev/@hotwired/turbo";
</script>
<title>単語帳</title>
<h1>単語リスト</h1>
<ul>
<li>
<turbo-frame id="apple">
apple <a href="./apple_answer.html">答えを見る</a>
</turbo-frame>
</li>
<li>banana</li>
</ul>apple_answer.html
<turbo-frame id="apple">
りんご
<a href="./index.html">問題へ戻る</a>
</turbo-frame>http-server を起動する
ファイルが準備できたら、作業ディレクトリから、http-server を起動します。次のコマンドを実行してください。
$ http-server
Starting up http-server, serving ./
http-server version: 14.1.1
http-server settings:
CORS: disabled
Cache: 3600 seconds
Connection Timeout: 120 seconds
Directory Listings: visible
AutoIndex: visible
Serve GZIP Files: false
Serve Brotli Files: false
Default File Extension: none
Available on:
http://127.0.0.1:8080
http://192.168.1.26:8080
Hit CTRL-C to stop the serverブラウザで http://127.0.0.1:8080 を開く
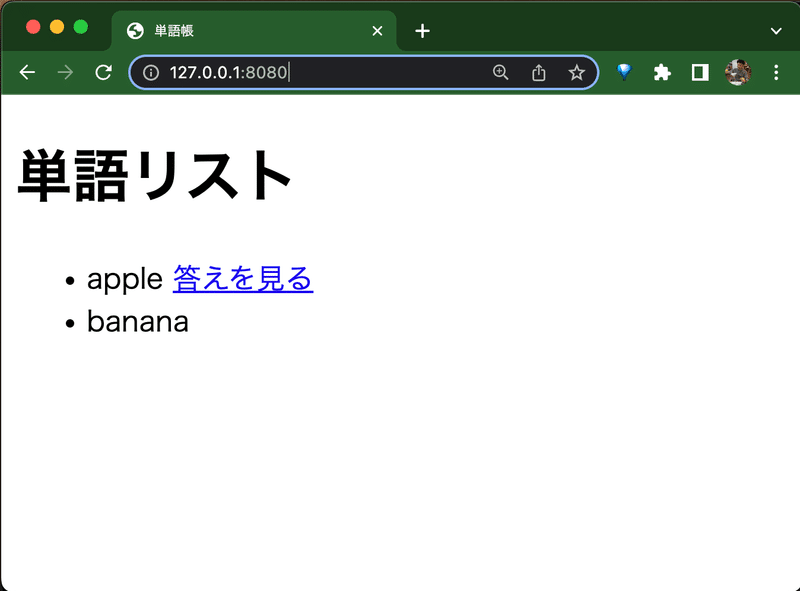
起動したら、http://127.0.0.1:8080 を開いてください。次のような画面が表示されるはずです。

次に、「答えを見る」というリンクをクリックしてみましょう。
すると、次のように 「apple」 の文字が「りんご」に変わり、リンクのテキストも「問題へ戻る」に変わります。

リンクをクリックしたときは、別のページへ遷移するというのがHTMLの基本の動きですが、ここでは、同じページの中で、一部分だけが動的に変化しているように見えます。こういった動的な変化をさせるには、これまで基本的にJavaScriptを自分で書いて実現する必要がありましたが、Hotwire を使えば、HTML を用意するだけで簡単に実現できます。
HTMLが部分的に入れ変わることを確認する
それでは、リンクをクリックしたときに HTML の内容が変わっていることを、Chromeの検証機能を使って確認しましょう。
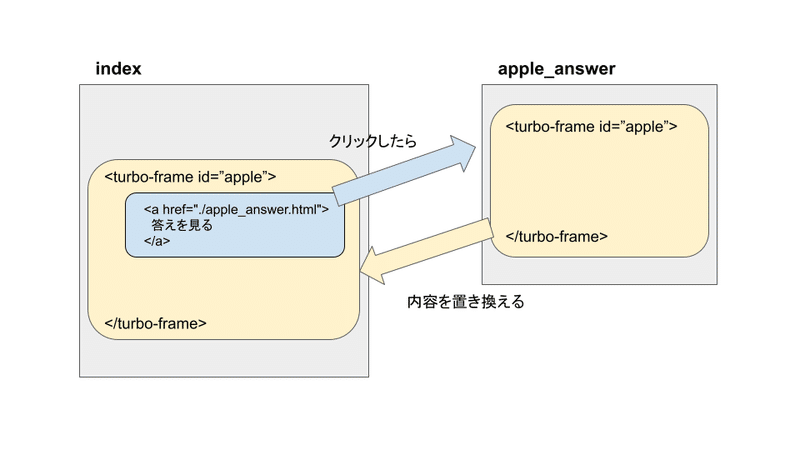
今回用いた Hotwire の「Turbo Frames」では、<turbo-frame>要素内のリンクをクリックすると、その<turbo-frame>要素の範囲だけをリンク先の内容に入れ替えてくれる(※)という機能があります。以下のようなイメージです。

※厳密には、リンク先の画面内の同じIDのturbo-frame要素の内容に置き換えられます。
Chromeの検証機能を、以下に貼った動画のように表示させて、実際に要素が入れ替わることを確認してみましょう。

終わりに
これで、気軽に Hotwire を触ってみることができました!
一応、コードも置いておきます。 https://github.com/everyleaf/hothtml
本記事を通じて、Hotwire を身近に感じてもらうことができていたらうれしいです。
本記事ではほんのさわりだけをご紹介しています。ご興味を持たれた方は、他の Hotwire Lab の記事 もご活用ください。
今後も 公式リファレンス の翻訳や、 Hotwireことはじめ の解説、具体的なHotwire の使い方などを紹介していく予定ですので、どうぞよろしくお願いします。
株式会社万葉ではエンジニアの採用を行っています!
https://everyleaf.com/we-are-hiring
