
MESONのCTOに就任したので、今まであまり話したことないことを色々語ってみようと思います
この度、MESONのCTOに就任したえど(@edo_m18)こと比留間です。久々のnote更新がまさかのCTO就任の記事になるとは思っていませんでした。
▼ CTO就任についてプレスリリースも公開されています!
突然ですが、自分には昔から決めていた事がありました。それは「CTOにならない」ということでした。
自分がジョインしているXR企業「MESON」のエンジニア社員第一号として声をかけてもらったこともあり、ありがたいことに入社当初からCTOのオファーをいただいていました。
一方で、とにかくコードを書くことが好きで、常に現場で手を動かしていたい自分にとって、現場に携わり続ける機会を失うのはどうしても避けたい気持ちがありました。そのため、入社時に「CTOにはならない宣言」をするほど、会社との固い約束事がありました。そんな自分が、なぜCTO就任をしたのか、自己紹介も兼ねながら書いていきたいと思います。
エンジニアとしての経歴

自分のキャリアは、Webエンジニアとしてスタートしました。とりわけキャリア初期はマークアップエンジニアとしてスタートしたので、プログラムがっつり、というわけではありませんでした。
この業界に興味を持ったきっかけは、プログラムを専攻していた友人の家に転がっていたC言語の本をなんとはなしに読んでみたことから。もともと自分は物事の仕組みを知ることが好きなタイプだったので、当時はパソコンすら持っていなかったこともあり、ひたすらC言語やプログラム関連の本を読み漁っていました。当時から誰よりもプログラムが好きだったという自負があります。
社長室へ呼び出し。その日からiOSエンジニアに
マークアップエンジニアからキャリアをスタートしましたが、時が自分の味方をしてくれました。
当時はFlash隆盛で、Webでのリッチな表現はFlashがメインでした。しかし、当時のApple CEO スティーブ・ジョブズがFlashを否定し、HTML5が前面に出てくることでトレンドが一転します。iPhoneでシェアを獲得していたAppleがHTML5を採用する方針を打ち出したため、急速にFlashが衰退していきました。マークアップエンジニアの活躍の場が急に広がりました。
エンジニアとしてのキャリアを歩き始めた当時、「カヤック」で働いていました。自分にとって幸運だったのは、社員メンバーの誰かがつぶやいた「HTMLファイ部」というダジャレに社長が乗っかってくれて、本当に「HTMLファイ部」という部署ができたことです。こうして立ち上がったHTMLファイ部でリーダーに就任し、様々なプロジェクトに参加しました。
そんな状況がしばらく続き、カヤックにも変化が現れ始めます。ある日、代表に呼ばれて社長室へ。すると突然「明日からiOSをやってくれ」という無茶振りをいただいたのです。
もともとC言語が自分のプログラムへの関わり方のスタートだったのと、当時のiOS開発はObjective-Cということもあって、悩んだものの承諾し、iOSエンジニアにジョブチェンジしました。当時を振り返ってみても、Objective-Cでの開発はとても楽しいものでした。(Swiftが出てくる1~2年前くらいのときの話です)
Flash部隊が担っていた開発領域を、HTMLファイ部(HTML5技術)が担い、最終的にはFlashを生業としていた部署の人たちは、自分と同じようにiOS開発へ着手するようになりました。HTML5の時代感が見方をしてくれたと言っても過言ではない時期でした。
人生の転機、3Dとの出会い

iOS開発を続けていく中、自分のエンジニア人生の大きな転機に当たる出来事がありました。それは「3Dがどうやって描画されているのか」というウェブの記事に出会ったことです。なぜその記事にたどり着いたのかは覚えていないのですが、当時はとても衝撃を受けたのを覚えています。昔からゲームが好きで色々な種類のゲームをプレイしていましたが、自分が好きなゲームの3Dが「そんな仕組みで動いていたのか」と驚いた衝撃を今でも憶えています。
3Dの仕組みを知ってからというもの、知識を得ようと夢中で様々な記事や本を読み漁りました。Webエンジニアのバックグラウンドがあったので Canvas を利用して3Dを描画するエンジンを自作したりしました。しかも WebGL を使わずに。 Canvas には WebGL と Canvas 2D と呼ばれる機能の2つがあり、後者の機能を利用してイチからエンジンを作って遊んでいました。今でも動くデモをネット上に公開しているので興味がある方は見てみてください。

3Dに興味を持ち始めた折、社内でUnityに対する興味を持つ人が増え始めたこともあり、自分も興味を持って本格的に勉強を始めます。そして人生を変えるデバイス「Oculus Rift DK1」と出会います。
今でこそQuest2やQuest Proなど、DK1を凌駕するデバイスがたくさん出てきていますが、当時は立体視する=自分が3D世界に入り込めるというのは本当に衝撃でした。これは間違いなく来る。そう確信するのに時間は必要ありませんでした。3Dについてはそれなりに学習済みだったため、比較的スムーズにUnityの世界に入ることができ、趣味でVRコンテンツ開発をするようになります。
カヤック時代、Unityに手を出し、VRにはまった自分でしたが、部署としては全然関係ないことをやっていたのでプライベートでコンテンツを作り続けました。そのときに作ったものの動画がいくつか残っているので紹介させてください。(もし共感してもらえたら嬉しいです)
コロプラで今のXRエンジニアのキャリアをスタートする
VRコンテンツを作っていく中で、徐々にVRエンジニアとして真剣に働きたいなと思いはじめ、コロプラの仮想現実チームにJoinします。
コロプラではVRについての知見を、本当にたくさん学ばせてもらいました。今でもそのときの経験が活きていて、考えの中心になっています。少しだけ事例をお話しします。
自分がコロプラに入社した当時、VRカードゲームを制作中でした。いわゆる遊戯王的なやつです。カードを場に出すと目の前にキャラクターが召喚され、相手のキャラクターと戦う、というものです。ある意味、誰しもが想像するものだとも思います。しかし、実際に開発していくと様々な問題点が見つかります。2つ具体例を上げるなら、1つ目は「今までのコンテンツは第三者視点で語られたもの」だったということ。そしてもう1つは「リアルになればなるほどごまかしが効かなくなる」です。
1つ目から説明します。今では当たり前ですが、当時の自分はVRが一人称視点であることが抜けていました。ゲームを楽しんでいると、派手なアクションを俯瞰した第三者視点で見ることが大半です。第三者視点を通して痛快で、楽しくて、気持ちの良い風景が広がります。例えばアクションゲームではど派手なエフェクトとともに敵を倒して爽快感を演出しますよね。でもこれ、一人称視点で見ると画面が真っ白になるだけなんです。なにも派手じゃない。爽快感もゼロ。なので、今までのコンテンツの延長線上で演出を考えると大概失敗します。
そして2つ目について。このとき開発していたカードゲームのシステムは、シャドウバースに似た仕組みのものでした。つまり、体力となる数値が増減して、その値でのみ勝負するようなシステムでした。
これ、カードゲームとしてなら成り立つんです。数字上は上なんだから勝ちは勝ち、と。でも想像してみてください。10mを超えるような巨大なドラゴン対人間の子どもくらいのサイズのゴブリンの勝負を。仮にドラゴンが相当に消耗していたとして、ゴブリンが勝てると思いますか? 多分、寝返り打つだけでゴブリンなんか瞬殺されてしまいます。
しかしカードゲームである以上、数字が絶対です。疲弊したドラゴンの数値が2で、元気いっぱいなゴブリンが3だったら、ゴブリンが勝ててしまうんです。そしてこれをVRで表現すると違和感しかないわけです。人間の想像力ってすごいですよね。カードゲームだったらなんとなく通っていた理屈が通らなくなる。こうした話は仮想現実チームで開発をしているときに度々出てきました。
これらの問題を通して思ったのは、今までのコンテンツの延長線上で考えてはダメだ、ということとです。この学びは、今でも開発時の考えの中心になっています。
コロプラ時代はそのほとんどがプロトタイプ制作で、世に出すことができたゲームはひとつだけでした。それも、現在ではサービスが終了してしまったGoogleのDaydreamというプラットフォームのゲームです。物理エンジンを使ったパズルゲームで、自分で言うのもなんですが、かなり面白いものだったと思います。残念ながら今はもうプレイできないのですが、動画が上がっているのでぜひそちらをご覧ください。
ちなみにコロプラ時代も結構、プライベートで開発を行っていました。そのときのプロトタイプ動画が残っていたのでシェアします。SAO好きならきっと分かってもらえるかと思いますw
AR制作に興味を持ち、MESONへ

コロプラ時代はひたすらVRコンテンツを作っていました。しかし当時、AppleからARKitというすばらしいツールが発表されます。iPhoneの通常のカメラでも高精度で位置をトラッキングできるという優れものです。当然、自分も興味を持って触り始めました。そのときに作ったアプリが今でもApp Storeで公開されています。無料なので興味がある方はぜひダウンロードしてみてください。
そしてこのアプリを、今のMESONの代表であるARおじさんことコバさん(小林)が見つけ、MESONが主催していたイベントに招待されたのが自分がMESONを知るきっかけでした。これを契機にMESONへの入社を決めることとなります。
MESONに入ったのは2019年5月のこと。今でもしっかりと覚えています。というのも、ちょうど令和に切り替わった瞬間だったんですね。実はMESON入社前から仕事をお手伝いしていて、ちょうど神戸でARコンテンツを展示するイベントがあり、MESONメンバーとともに神戸にいたんです。イベントも無事終わり、ちょうど観光でもして帰ろうというときだったのでお酒を片手に河川敷で飲んでいました。そして令和に切り替わる前日ということもあってかなりの人が周りにいて、まるで年明けのイベントのようでした。
入社日は令和元年の5月1日。まさに令和とともにMESONと関わることになりました。
そして入社前に話していた条件は、冒頭でも紹介した通り、「CTOにはならない」ということでした。死ぬまでコードを書いていたい自分にとって、現場から外れるのは本意ではありませんでした。それゆえに条件としてCTOにならない、ということを伝えていました。
しかし時は経ち、世界的にも大きな変革、新型コロナの蔓延がありました。色々な人たちの助けもあり、そんな中でもMESONは生き延びることができ、今でもAR/VRコンテンツ制作を続けています。とはいえ、不景気なことに変わりはなくここからさらなる成長をするには組織的にも成長しないとならないフェーズです。
AR、VR、メタバース。ある意味でコロナが後押しをしてくれた形になったVRやメタバース領域はこれからどんどん伸びていくでしょう。そうした中、MESONとしてはさらなる技術力を身に着ける必要があると強く感じています。そしてそのためには優れたエンジニアの助けが必要不可欠。そうした人たちを「求心」する必要があると考えました。
自分もエンジニアであるので、エンジニアにとってどういう組織がいいかは分かります。MESONのエンジニアに対する求心力を高めるには、エンジニアから見てMESONがどういう組織であるのか、どういう活動を行っているのかをもっと可視化し、魅力を伝えていく必要があると思いました。
そして自分がMESON入社時に話したこととして「自分よりも強いエンジニアと一緒に働きたい」という強い想いがありました。
この2つを実現するためには、自分がCTOとなってエンジニア組織を組成し、エンジニアに魅力的に映る組織を作ることだと考えました。この背景もあり、今の状況を踏まえて改めて代表から「CTOになってほしい」と打診があり、受け入れることにしました。
ここまで、つらつらと自分の経歴について書いてきました。少しでも自分がどういうエンジニアであったかが分かってもらえたら嬉しいです。
ここからは、そんな自分がMESONのCTOとしてどういう組織を作っていくのか、そして作りたいのかについて書いていきたいと思います。
CTOのわたしが考えるMESONの未来

CTOになったことで自分の考え方や、今までの経歴を振り返るきっかけができました。そこで、何回も「なぜ」を自問することで、今までの行動や興味の先を紐解くことに繋がり、こんな考えに辿り着きました。
みんなが思い描く未来へ、今の時代を地続きにしていく。
私はSFやファンタジーが大好きです。「今」にはない「未来感」や「非現実感」が好きなんです。そんな世界に行ってみたいと思うようにもなりました。それに一番近づけるのがXRです。VRやARの技術は、未来感・非現実感の実現に一役買ってくれているのです。自分の想いとしては、「今いる世界」をそんな「未来感・非現実感のある世界」に結びつけたい。自分の未来はそういう世界にしたい。そういう想いがあります。だからこそ、MESONの向かう先にも、同じ世界を実現させたいと思っています。
MESONにおけるエンジニア組織
自分が思い描く未来、そしてMESONが描く未来を実現するためのエンジニア組織を作りたいと思っています。
振り返ってみると自分のエンジニア人生は、仕組みを知ることから始まりました。新しいことを学ぶ楽しさ。新しいことができるようになる楽しさ。ひとことで言えば「成長ドリブン」と言えるかもしれません。とにかく、新しいことに挑戦していくことは重要な要素だと考えます。自分たちが思い描く未来に近づくためには技術的な力が必要不可欠です。
ちょっと脱線しますが、こう書くと「じゃあ別にエンジニアでなくてもいいのでは」と思われる方もいるかもしれません。しかし、自分にとっては過程も大事なのです。思い描く未来を、自分の力(技術)で作っていく。その過程が重要だと考え、エンジニアとして関わっていきたいのです。
そうした思いもあって、エンジニアで居続け、そして思い描く未来をエンジニアの力で作っていく。それを達成できるような組織を作りたいと考えています。
エンジニアは、RPGゲームの役割で言えば「黒魔道士」だと思っています。奇しくも、超人的なプログラマは「ウィザード」などと呼ばれますよね。ひとりの力で何倍もの力を発揮する。そんな人種がエンジニアだと思っています。
もちろんこれは、他職種を落とす発言ではなく、例えばデザイナーで言えば人を感動させることができたり、プロデューサーであれば人々が思いもつかなかった方法で興味を引くことができたりするでしょう。つまりベクトル・役割の違いだと考えてください。RPGの例えに沿うなら、黒魔道士だけでなにもかも解決するわけではないのと同じです。
プロダクトとして動くものが作れるのもエンジニアです。MESONのエンジニア組織は、エンジニアが楽しく学び、新しい挑戦をし続け、失敗を許容し、そしてそれをMESONのプロダクトとして成長させていける。そんな組織にしたいと思っています。
エンジニア組織の最初の一歩「作っていいとも」

CTOとして、組織の組成はまさに手探りの段階。しかしヒントはあります。自分のエンジニア観です。エンジニアは動くものを作ることができます。そしてプログラマの三大美徳のひとつである「怠惰」と相まって、自分自身の体験を良くし、さらには世の中を良くしていく原動力を作り出すことができると考えます。そんなエンジニアの力を最大化する組織を作ることが自分のゴールです。
ではどうやって最大化していくか。色々と試してみようと考えていますが、まず最初にやっていこうと思っていることがあります。それは、カヤック在職時代に学んだ「作っていいとも」という制度に倣ったものです。この制度は、月に一回、仕事外で作ったものを発表するというものです。もし、ディレクターやプロデューサーの目にとまれば、それが実際にプロジェクト化されたり、あるいはすでに進行しているプロジェクトに取り込まれたりします。謂わば、エンジニアとディレクター・プロデューサーとのマッチングですね。この仕組みの良いところは、作りたいものを作っただけで評価される、この制度のために作るというモチベーションが湧いてくる、運が良ければそのままプロジェクト化される、といった点です。強制ではないので、やりたい人がやるだけ得する可能性がある、という仕組みでした。
同じような仕組みをMESONに導入し、効果がある仕組みに昇華させたいと思っています。
体験を重視したARプロダクト制作
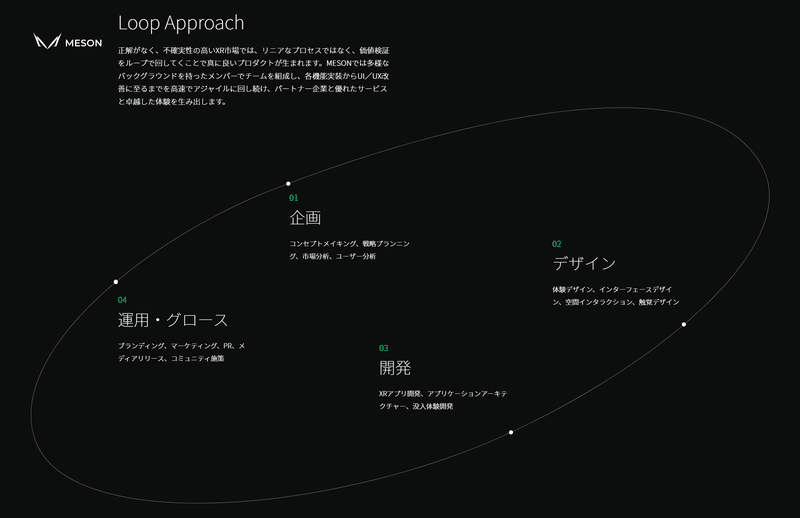
MESONの仕事のスタンスとして「一気通貫」があります。これはプロダクト制作において全体(「企画」「デザイン」「開発」「運用・グロース」)を通して関わらせていただく、というスタンスを意味しています。以下の図は弊社Webサイトに掲載されているものですが、このLoop Approachによって制作を行っています。

経歴のところでも書いたように自分はWebエンジニアからキャリアをスタートしました。そしてiOSを経てUnityをメインとしています。これらはすべてクライアントサイドの技術です。
自分は常々「XR業界のUI/UX(体験)のデファクトスタンダードを作りたい」という話をしています。Webのエンジニアをしているときから、「どうしたらユーザが使いやすくなるだろうか」という視点で開発を行ってきました。特にiOSをやっていたころはSNSアプリの開発をしていたため、いかにユーザに負担なく新しい機能が受け入れられるか、ということに尽力していました。そのためには開発だけでなく、企画の段階からその機能の是非や作りを考える必要がありました。
XR業界においてはまだまだ「スタンダード」と呼べるUI/UXはないように思っています。誰もが自然に使えて、それらを自然と周りも模倣したくなる。そんな体験を作りたいと思っています。
真のUIは目に見えない

最後に、「デファクトスタンダード」の話に触れたいと思います。
わりと有名な話だと思うのですが、Googleのトップページの例を紹介します。最近ではブラウザの検索バーから検索を行うのが一般的なのでわざわざGoogleのトップページに行く人は少ないと思いますが、Googleのトップページはとてもよくできています。なにがよくできているかというと、圧倒的にシンプル。そしてなにより、ページにアクセスしたら検索フィールドにフォーカスが当たっている。つまりアクセスした時点ですぐに文字入力を行うことができるわけです。
これ、一見すると当たり前のように感じますが、とてもユーザの行動を考え抜いているなと思います。なぜなら、Googleのページに来たらやることはひとつ。検索すること。そしてそれをさりげなくサポートしているわけです。多分、これまではそういうサイトであってもフォーカスが自動で当たっているサイトはなかったんじゃないでしょうか。こういう「人の目に触れないUI」に自分はとても感動します。
もうひとつ過去に知って感動したとあるゲームの機能の例を紹介します。
自分が感動したゲームの体験というのは(ちなみにFPS的なゲームだったと思います)、仲間が「危ない! 上を見ろ!」と声をかけられるところからゲームが始まります。プレイヤーは「え、上!?」と混乱しながらも「上を向く操作」をします。すでにピンと来ている方もいると思いますが、そう、突然言われたときに無意識に操作したスティックの方向がその人にとっての自然な「上を向く操作」になるわけです。そして以後、そのゲームでは「上を向く操作」は最初にプレイヤーが入力した方向となります。これ、めちゃめちゃ賢くないですか? 最初にユーザに「上方向はどちらですか?」なんて聞いていたら没入感が削がれますし、ゲームの世界に入り込もうとしている人を無理やり現実に引き戻す悪手であるとさえ思います。
なぜこの話をしたかと言うと、ゲームの操作って「移動」と「カメラ視点」の両方を駆使してプレイしますよね。ただ、開発者目線で見た場合にむずかしい問題があります。それは「人によって直感的操作が異なる」ことです。その筆頭は前述の「カメラ視点」です。「プレイヤーの上方向(空)を見たいな」と思ったとしましょう。みなさんは右スティックを上下どちらに倒しますか?
ちなみに自分は「下」です。飛行機の上昇操作と似た感じですね。ただ、これは深く考えてみると「上を見たいのに下を入力している」という矛盾が生まれています。しかし、飛行機などの操作を想像するとそれが自然なのです。一方で、当たり前のように「上なんだから上だろう」という人もいると思います。別に「上下どちらが正解か」を話したいわけではありません。ここで言いたいのは「なにが正解かは人によって異なる」ということです。
しかしXR体験において現状はこの手の質問に近いことをせざるをえない。どうしてもチュートリアル然としてしまうのです。
まだまだAR/VRのデバイスが一般に普及していないことも大きな要因だと思いますが、AppleがそろそろARグラスを出すという話題もありますし、VRに関してはかなりの認知度になっていると思います。こうした中、自分としては「そうそう、これだよ」と思われるような体験を作り出したいなと思っているわけです。
ちょっと横道にそれてしまいましたが、MESONの仕事のスタイルは企画からデザイン、開発、運用とそのすべてを行います。そして特に開発においては「体験」を重視しています。企画から関わり、なぜそれを作るのか、なぜそれがいいのかを毎日議論しながら開発を行っています。それが最高に楽しいです。ただ言われた機能を作るのではなく、なぜ作るのか、本当にそれが必要なのかを色々な視点で深掘って考える。そういう開発体験が自分がやりたいことなのです。
そしてぜひ、こうした開発に興味がある方はMESONに遊びに来てください。今までMESONが作ってきたプロダクトも体験できるようにしてお待ちしております。
最後に
だいぶ長い記事になってしまいました・・・。自分の考えやMESONのエンジニア組織をどうしていきたいかが少しでも伝わったら幸いです。
最後に、自分のこうした考えやMESONの考えに賛同してくれる方を大募集中です。「そうそう、そんな未来が作りたいんだよ!」っていう方がいたらぜひMESONに応募ください。みなさんの手で、ワクワクするような未来を作っていきましょう!

ご応募はWebサイトかDMで!
興味を持っていただいた方はぜひ、MESONのメンバーページかTwitterのDMなどでご連絡ください!
この記事が気に入ったらサポートをしてみませんか?
