
XDUFes2020「今日から使えるAdobe XD Tips集」のアフターフォロー
先日、登壇させて頂いたXDUFes2020の発表内容のアフターフォロー記事となります!
どんな発表をしたかは以下の記事に纏めましたので、こちらを先に読んでみてください!
また、登壇はYouTube配信されており、アーカイブも公開予定ですので、チャンネル登録してお待ちください!
質問への回答
僕の登壇中に頂いた質問へ回答します!
XDを業務で使うにあたり「これめっちゃ便利じゃん!」と思ったプラグインがあれば教えてもらいたいです!
スライド中にプラグインを10個紹介したのですが、もっと知りたいということですね!プラグイン情報の需要が高いことをヒシヒシと感じます!
では、追加で5つ紹介しましょう!
まず、1つ目は「Stark」です。
このプラグインは、デザインが色覚異常の方にどのように見えているかのシミュレーション。背景色と文字色の組み合わせが、十分なコントラスト比になっているかのチェックができます。
アクセシビリティチェックが簡単にできるプラグインですね!
次に、2つ目は「Quick Mockup」です。
このプラグインは、ワイヤーフレームを作るためのパーツを提供してくれます。さらに、このパーツはスタイルやステート(状態)の管理が行えるという特徴があります。
さらに、ページ単位でのワイヤーフレームのテンプレートも提供してくれます。
3つ目は「Whiteboard」です。
名前の通り、XDをホワイトボードのように使え会議でのアイデア出しに便利なプラグインです。
アイデア出しの議事録として、クラウドドキュメントにも残せるので、リモートワークがメインになりがちなWeb業界にはピッタリなプラグインです。
4つ目は「Swap Fill and Border」です。
XDには現在、「塗り」と「線」の色を入れ替える機能がありません。このプラグインを入れれば、「⌘+Shift+X」(Winの場合はCntrl+Shift+X)というショートカットキーだけで「塗り」と「線」の色を入れ替えることができます。
最後、5つ目は「Flowkit」です。
フロー図を簡単に書くことができるプラグインです。XDで矢印を書くのは意外と面倒なので、矢印を読み込むためだけにこのプラグインを使うこともあります。(間違った使い方)
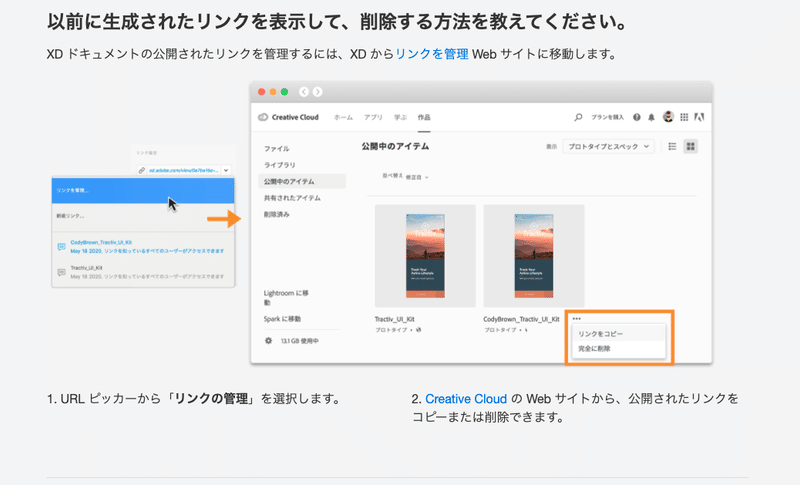
共有で発行したリンクの削除の仕方を知りたいです。
XDの操作で分からないことがあれば、ヘルプページを見てみましょう!
今回の場合は、ヘルプページ内の「デザインおよびプロトタイプの共有」の項にありそうなので、ここをクリック。⌘+Fを押して、ブラウザの検索機能で絞りこみましょう!今回の場合は「削除」などの単語で検索すると見つかりやすいかと思います。
「共有モード」→発行済のURLのセレクトメニュー→「リンクの管理」→ブラウザで開かれたページから削除
という流れみたいですね!

分からないことがあった時には、グーグル検索に頼るよりヘルプページを確認する方が確実&素早いので、ブックマークなどしておくのがオススメです。
XDでのバージョン管理どのように行ってるか知りたいです!
XDにはクラウドドキュメントに保存しているファイルのバーション管理を行ってくれる機能があります。
こちらを利用するのが、一番お手軽な方法になるかと思います。
しかし、クラウドドキュメントはファイルの破損が起きるなど、正直これだけで管理するのは怖いです……。
僕の場合、クラウドドキュメントでの保存と並行して、DropBoxなどで管理するようにしています。基本はクラウドドキュメントに保存、1日の終わりやタスクの完了時などの切れ目にDropBoxにバックアップとして保存、というスタイルです。
XDファイル自体軽いものなので、GitHubなどを利用して管理している方もいるそうです!
HTML、CSSに書き出す場合、まともなコーディングするプラグインや連携ツールを知りたいです。
XDファイルからの自動コーディングを行うプラグイン、ということでしょうか?
正直、自動コーディング系は詳しく無く、「まともなコーディング」を行ってくれる自動コーディングツールも聞いたことがありません。(オススメのツールがあるという方は教えてください!)
結局、デザインを元に手動でコーディングをするスタイルがまだまだ主流になると思うので、手動コーディングの際に便利なツールを紹介してお茶を濁そうと思います!
Zeplin
avocode
解説をすると長くなってしまうので、割愛させていただきますがCSSコードの抽出やマージンの確認、アセットの書き出し、デザインのバージョン管理などなどを行えるすごいやつです。これらが無くても、コーディングは行えますが、あると開発体験がよくなります。
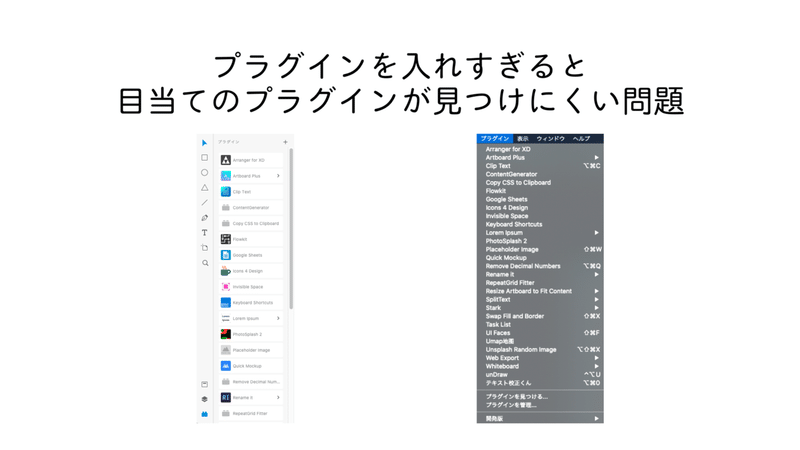
プラグインを入れすぎると、重くなるなどのデメリットはありますか? 目当てのプラグインがなかなか見つからないのと、たまにショートカットが被ってしまう…というくらいしか思いつかずですが、どうでしょう?
プラグインが多くなって体感で分かる程、重くなるようなことは無く、作業に影響することはほとんどないと思います。
目当てのプラグインがなかなか見つからないのはあるあるですよね……。現状、良い解決方法は思いつきません……。

プラグイン同士のショートカットキーが被ってしまう問題は、解決できます。実は、プラグインショートカットキーはカスタマイズできるんです。
詳しくは、XDUG 福岡の代表もやっておられる、はやし こうへいさんがnote記事で解説してくれています!
Xdがなかなか普及しない原因はなんだと思いますか?案件ではなかなか使えなくてせっかく勉強しているのに悲しいです。
日本でのAdobe XDのMAU(月間アクティブユーザー数)は世界2位と、世界的に見ても日本はXDが普及している国だと言えます。
僕の観測範囲であれば、XDはバリバリ案件で使われているツールなのですが、普及していない所もまだまだ多いということですね。
質問者の方が会社員で、「社内ツールにXDが採用されない!」ということであれば、以下の記事を参考にしてみるのはいかがでしょうか?
今回のXDUFes2020の登壇者の1人である、もとやまふとしさんの記事です。
質問者の方がフリーランスで、「XD以外のツールで作られたデザインを渡されることが多い」ということであれば、XDの良さが世の中に広まっていないということでしょう。
それはもう、布教するしかありません。
是非、Twitterやnote記事、XDUGでの登壇などを行い、XDの素晴らしさを僕と一緒に発信して、さらにユーザー数を伸ばしていきましょう!布教!布教!
視聴していただいた方の声
僕の登壇中、視聴していただいた方々が呟いたツイートを一部抜粋して紹介します。
わかりやすい動画に毎回お世話になっています…!🍤https://t.co/cpdKgJcF1f
— sao (@webstudyroom) September 26, 2020
#XDUFes2020
便利だけど気づきにくい機能、紹介中
— しろさん@屋号まるは (@MaruHa_e) September 26, 2020
・オブジェクトのぼかし、背景のぼかし
・テキストエリアのリサイズ
・多角形ツールに隠しコマンドが。「<3」でハートが描ける!(知らんかった…
・ガイドを別のアートボードにコピペする方法(現状ショートカットが無い)
・書き出しせずに画像共有#XDUFes2020
えびさん( @pino_ebiebi )おすすめのXDプラグイン🍤
— おさむ@Webディレクター(Lv.32) (@chamupokkur) September 26, 2020
#XDUFes2020 pic.twitter.com/u1N96Ag7Cl
AdobeXDで、わざわざ画像書き出ししないでも、アートボードをコピペするだけで書き出せるって今日初めて知ったんだけど😳!
— Kanako🇯🇵札幌 (@Kanakowld) September 26, 2020
これみんな知ってたのかな?
便利すぎて感動レベル。。。#XDUFes2020 pic.twitter.com/K5ZeCnn1UC
#XDUFes2020 とてもためになる!参加してよかった😭
— けいと🍋webデザイン勉強中 (@mogmo1012) September 26, 2020
Adobe XDの情報をキャッチアップするURLのまとめ|えび @pino_ebiebi #note https://t.co/N7FeLoeWiN
どんなツールでも言えることですが、自分が当たり前に使っている機能でも知らない人に取っては驚きの機能だということは多いですよね
今回の僕の登壇は、人によってはつまらない内容になってしまう可能性もあったのですが、想像以上に好評なコメントを頂けて安心しました
ご視聴とコメント、ありがとうございました!
まとめ
今回は2度目のXDUFesの開催でしたが、去年と違いオンラインでの開催となりました。オンラインでの開催が無事に終えれたのは、各XDUG代表の方やスタッフの皆さんのおかげです。
改めまして、お疲れ様でした!そして、登壇者として呼んでいただきありがとうございました!
また、登壇者と視聴者の皆さんとの交流の機会が少ないのは残念ですが、コメントやツイートなどはしっかり届いています!
アーカイブを見ての感想なども、#XDUFes2020のハッシュタグで呟いてくれたら嬉しいです
(個人的にオンライン飲み会に誘って頂けたら参加しますので、誘ってください!)
それでは、また来年のXDUFesでお会いしましょう!
良きXDライフを!
ここまで読んでいただきありがとうございました! もし気に入っていただければ投げ銭よろしくお願いします🍤 投げ銭でエビフライを食べに行きます
