
非デザイナーの為のデザイン基礎知識(バナー編)
・デザインした事ないけどディレクションをしなければならない。でもそもそもの基礎知識がない。
・メインは違う仕事だが、簡単なバナーは自分で作らないといけない。
インハウスデザイナー兼フリーで細々とクリエイターをやっている僕に、社内社外問わず上記の様な相談がくる事がたまにあります。
その様な相談を受けて、非デザイナー向けデザインの基礎知識と簡単な実践方法についての勉強会を開いたので、整理ついでに内容を書き残します。
相談者が試しに作ってきてくれたバナー

架空のバナーを作ってくれたのでこれを実際に直していくという作業。
パッと見て感じた改善点
1.色の組み合わせ
ポップ+夏っぽい配色ですが、微妙にトーンがずれている。ドットの部分が悪い意味で目立ってしまっていて情報が入って来にくい。
2.文字について
要素ごとの強調や大小はありますが、どこの部分が重要な情報なのか分かりづらい。
3.Click等のボタン部分
ボタンとして認識しづらく、クリックするとどうなるのか分からなくて怖い。
4.あしらい
ドットを除けば、ほぼ文字だけの情報なので寂しい感じがします。
前提としてデザインはオシャレにする事ではなく、見え方の優先順位を設計するという事を意識して順番に改善していきます。
1.色の決め方
・慣れない内は2-3色で作成する事。
ベースカラー70%、メインカラー25%、アクセントカラー5%位が理想。
・色相・トーンを合わせる。
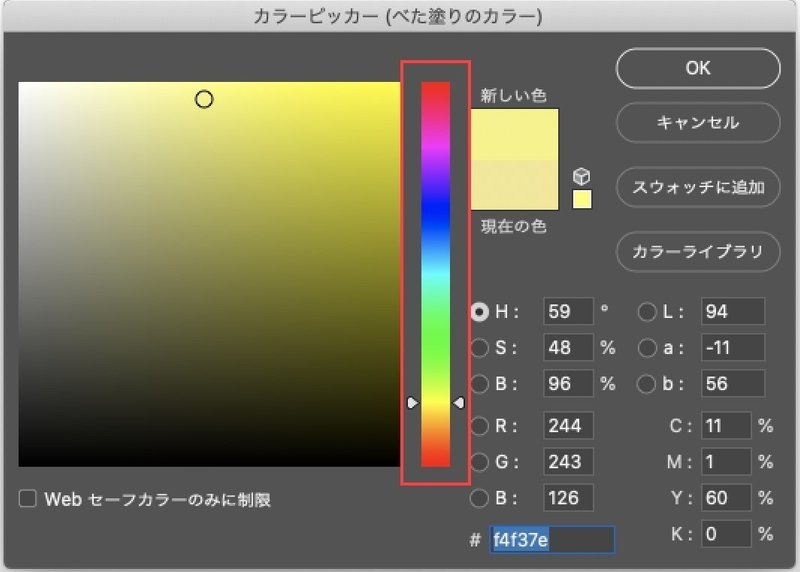
配色の組み合わせ方法は沢山あるけど、何色か組み合わせる方法で一番かんたんなカラーピッカーを利用する方法。

1.カラーピッカーでベースカラーの水色を選択。

2.赤枠部分(カラースライダー)を動かして配色していく。

↑元のバナー

↑カラースライダーを動かして調整(ドミナントトーン)した3配色+比率を若干調整したもの。
元々のトーンがほぼ合っていた配色だったのでわかりづらいですが、並べると少し違うのがなんとなく分かる気がします。
配色に悩む人はとりあえずこれを使っておけば悲惨な事にはならない筈。
2.文字のデザイン
・フォントの選び方、使い分け。
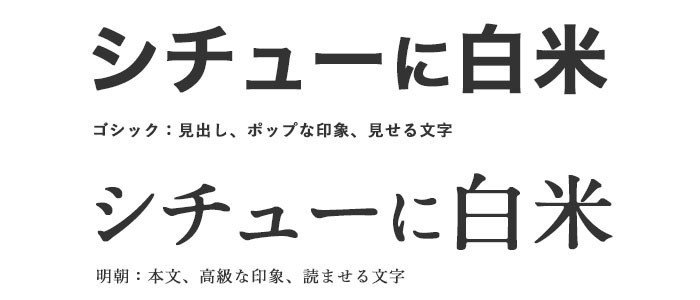
ゴシック体と明朝体をイメージ、用途で使い分ける。

例えば同じセールバナーでも取扱い商品や、サイトの雰囲気によって使い分けます。
フォントがあまり選べない場合は、とりあえず「游ゴシック、游明朝」「ヒラギノ角ゴシック、ヒラギノ明朝」。
英字の場合は「Helvetica」「 Futura」「DIN」「Times New Roman」「Caslon」あたりを使用するのが良さげ。

・読みやすく、美しくする。
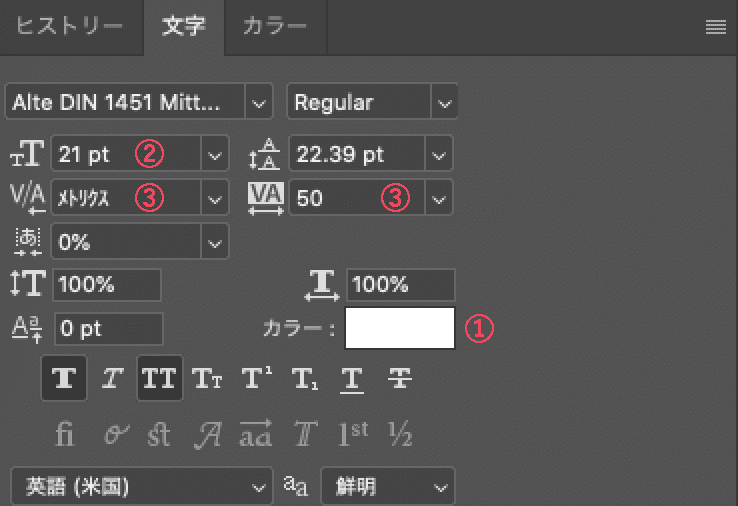
①文字色:読みやすい色に(今回の場合は可読性が高い白)。
②サイズ:全体のバランスを考えたサイズに。
③行間:メトリクス(文字詰め)で整え、トラッキングを広めに取って読みやすく(トラッキングはとりあえず+50〜100位で取り、細かく調整)。
内容:なくても伝わるテキストは極力削る。
・メリハリをつける。
重要な情報は大きく、そうでもないもの(助詞の部分、%、円などの記号)は小さくしてメリハリをつける。

↑文字を調整する前のバナー

↑文字を調整した後のバナー
文字を調整するとかなり違いが見えてきました。
「セール」で「50%OFF」という情報を一瞬で認識させる事を意識します。
3.Clickボタン部分の調整
・ボタン感を出す。
これは明らかに押すところだと分かるようにする。
立体感を出す。リンクマークをつけるとボタン感マシマシ。
・ラベリング(文言)でクリックするメリットを出す。
極端な話、ボタンに「押せ」って書いていても誰も押さない(何か怖い)。「押すと〇〇になります」って書いてあるとまだ押しやすい。
心理的な部分に寄り添う文言にしてあげる事でクリックを優しく促します。

↑ボタンを調整する前のバナー

↑ボタン感マシマシにし、ラベリングを変更したバナー
ボタンを調整することでかなりバナーっぽいバナーになってきた気がします。
人は立体的なボタンを押してしまう業を持った生き物なのかもしれません。
4.あしらい。
流石に文字だけだと殺風景なので少しあしらいを足します。
今回はかんたんに作れる、それっぽくなるやつでごまかします。
・透明度さげた写真+色フィルターでそれっぽくする。

サマーセールなので夏っぽい写真。

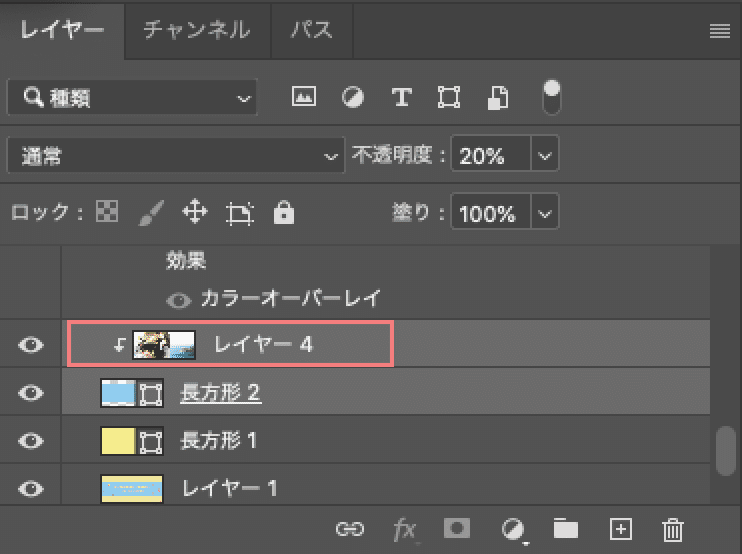
夏っぽい写真をベースカラーの水色にクリッピングマスク(赤枠部分)で配置。
透明度を下げてベースカラーの色味を残したまま薄く写真が見える様にするだけのかんたん加工。
□Before

□After

気になった部分をざっくり直してとりあえずの完成。
まだ荒削りな部分はあるけどとりあえずそれっぽくなった様な気がします。
慣れると10-20分以内にさくっと作れるので、他業務に忙しくてなかなかデザインに時間がかけられない人におすすめです。
■まとめ
・色の組み合わせ:2-3色でトーンを合わせた色を使う。
・文字について:重要な情報を優先的にメリハリをつける。
・ボタン:ボタン感マシマシ+押しても怖くないアピール
・あしらい:写真とかワンポイント入れるだけでそれっぽくなる。
最近は人に教える事も増えてきたけど、改めてまとめるという事自体が一番の勉強になっている気がする。
また機会があれば別軸でもまとめてみたいと思います。
この記事が気に入ったらサポートをしてみませんか?
