
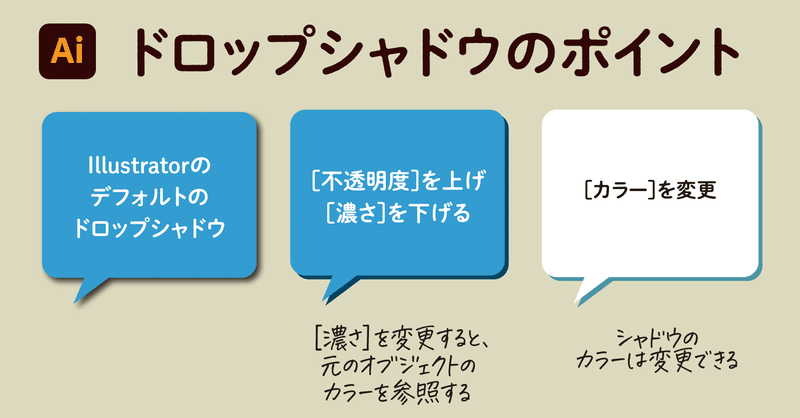
Illustratorでのドロップシャドウのポイント
Illustratorで[ドロップシャドウ]効果を適用すると、「かけましたよ!!!!!」とむっちゃ主張されます。

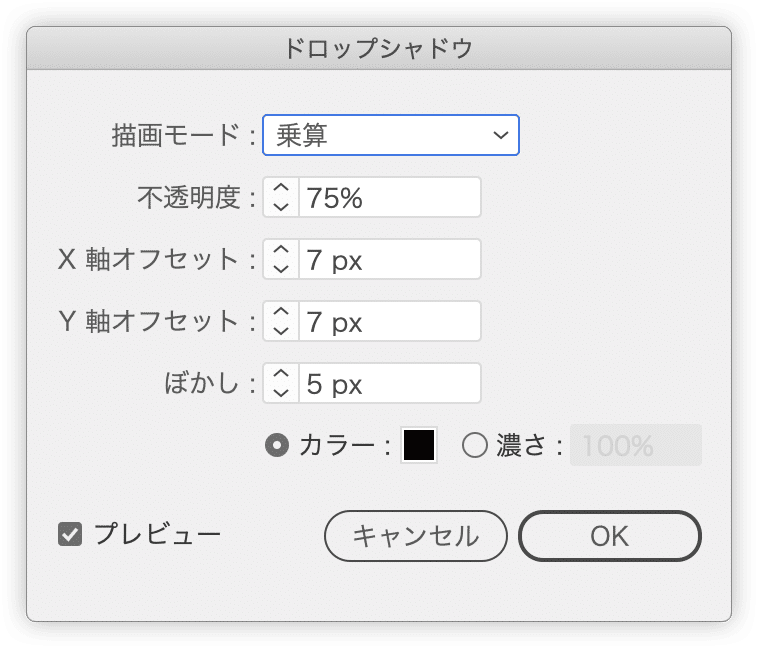
デフォルトの値は次のとおり。この設定の変更ポイントを紹介します。

少しだけシャドウを控えめに
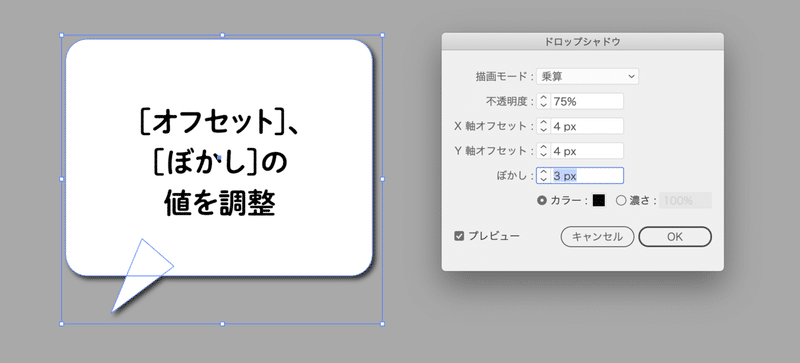
ちょっとだけ修正してみました。「光源は斜め左上にある」ことを前提に、右下45度に影を落とすのがセオリー。そのため、[X軸オフセット/Y軸オフセット]の値は同じ値に設定します(リンクアイコンがあるといいですよね…)。

もう少し自然に
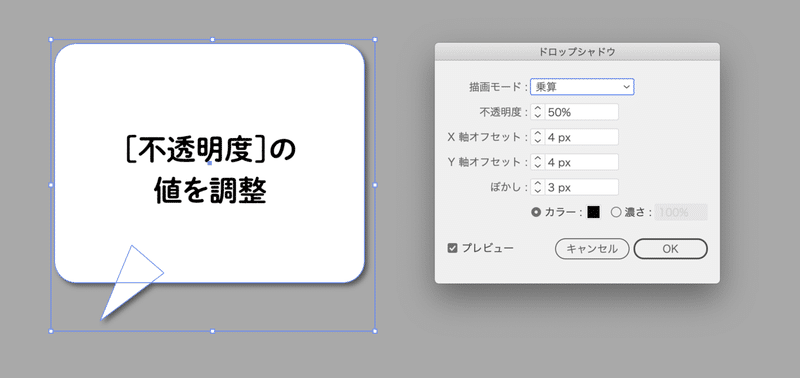
[不透明度]の値を下げると、ぐっと自然な感じになります。

このとき、[不透明度]の「50%」のところにカーソルを置いて、shiftキーを押しながら↓/↑キーを押せば、10%刻みで増減します。
ドロップシャドウのボケ足をなくす
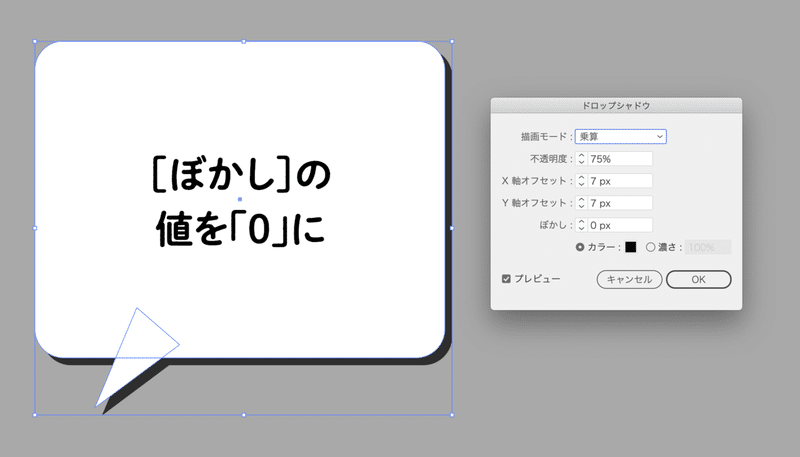
[ぼかし]の値を「0」に設定すると、ドロップシャドウのボケ足が消え、くっくりとしたシャドウになります。

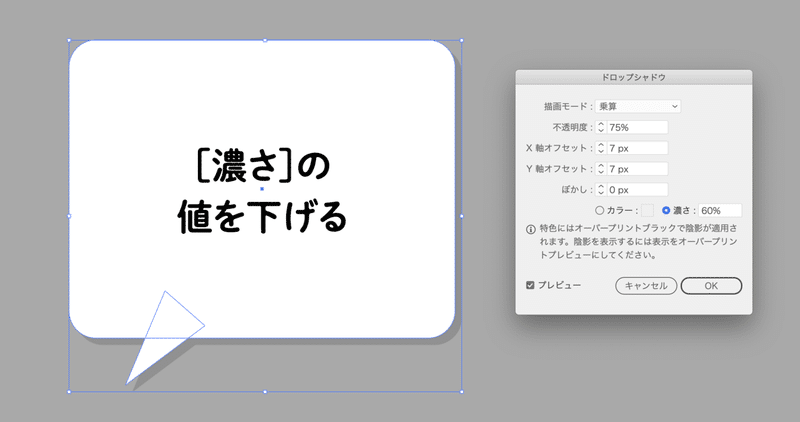
シャドウを弱めたい場合には、[濃さ]の値を調整します。

ドロップシャドウにカラーを設定する
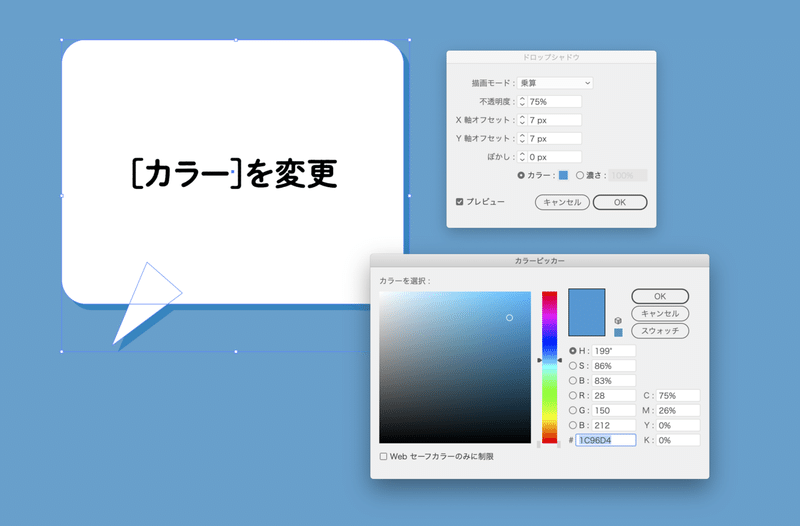
ドロップシャドウのカラーはデフォルトで黒ですが、これを変更することができます。[カラー]オプションを選択し、[カラーピッカー]にてカラーを変更します。

[カラーピッカー]ダイアログボックスの[スウォッチ]ボタンからスウォッチを指定することもできます。
元のオブジェクトのカラーをシャドウに引き継ぐ
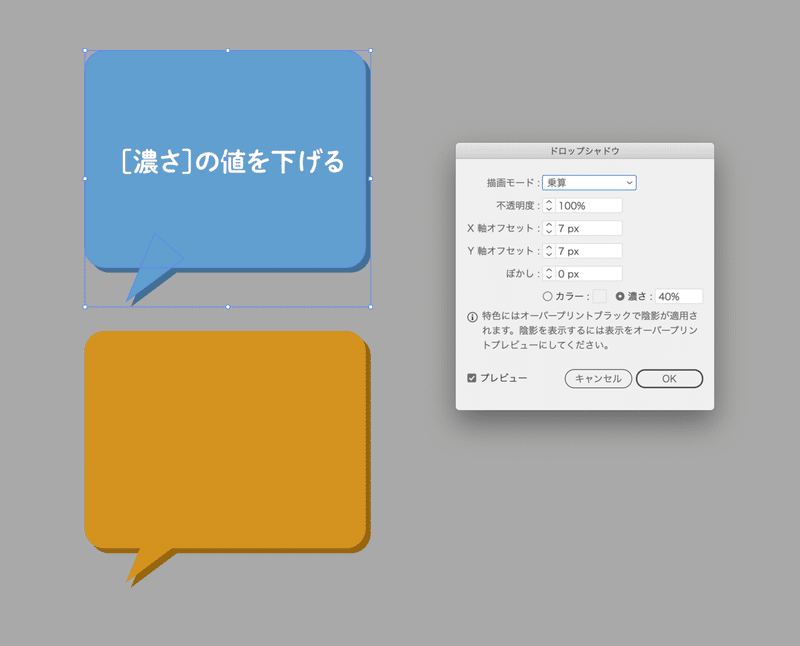
ドロップシャドウの対象(元のオブジェクト)にカラーが設定されているとき、[濃さ]の値を変更すると、そのカラーで影がつきます。その際、[不透明度]を逆に上げた方が自然な結果になります。
この方法だと、 ドロップシャドウの対象のカラーが変更されると、シャドウのカラーにそのまま反映されます。

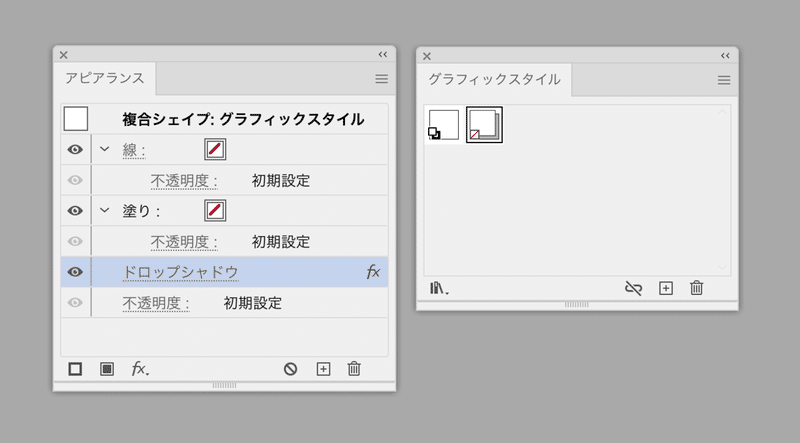
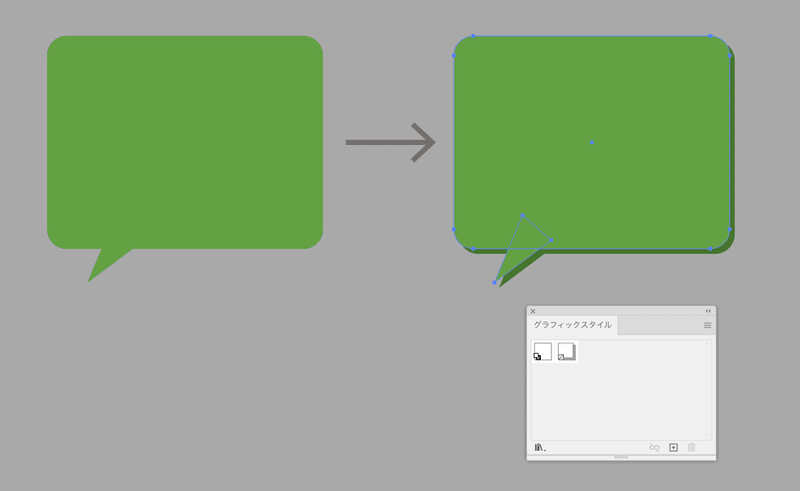
「追加スタイル」で効率アップ
お気に入りのドロップシャドウの設定ができたら、これを再利用したいもの。このときに活用したいのが「追加スタイル」です。
まず、「ドロップシャドウ」以外の効果を削除、塗りや線を「なし」設定します。これをグラフィックスタイルに登録すると、左下に赤い斜線がついたアイコンが追加されます。

登録したグラフィックスタイルのアイコンをoptionキー(Altキー)+クリックすれば、効果のみが“追加”されます。

参考になる記事
ポイントは「シャドウは必ずしも黒ではない」こと。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
