
矢印に白フチを付けるアピアランスと矢印のカスタマイズ(Illustrator)
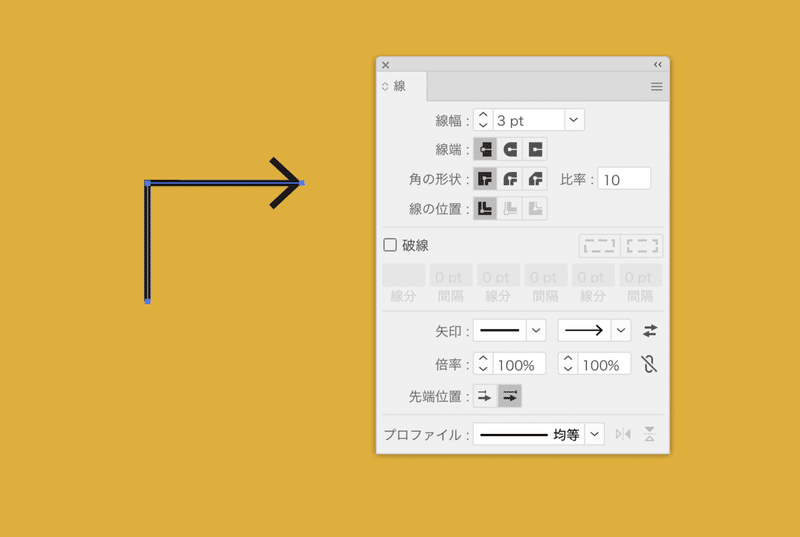
Illustratorで描いたパスに対して[線]パネルで矢印を付けている場合、これに白フチを付けるのが面倒です。

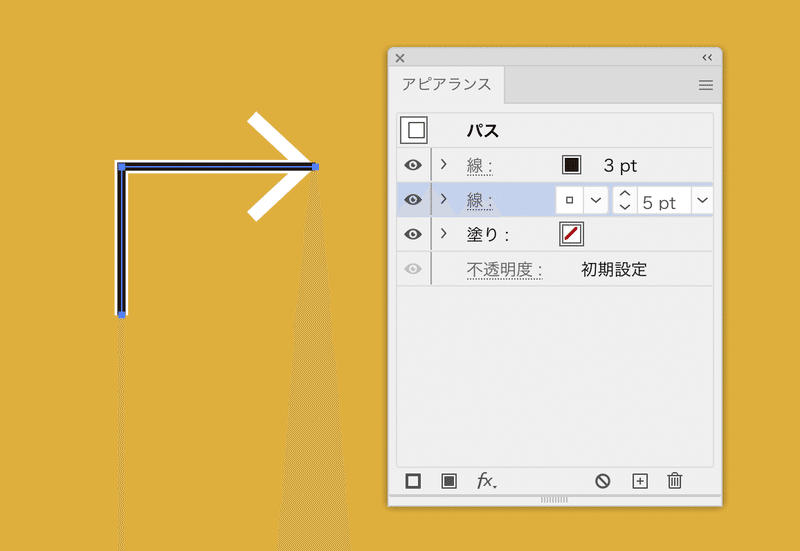
失敗例:単純にアピアランス
線アピアランスを追加すればいいよね、と思いきや、先端の形状は線幅に比例するため、次のようになってしまいます。

考え方
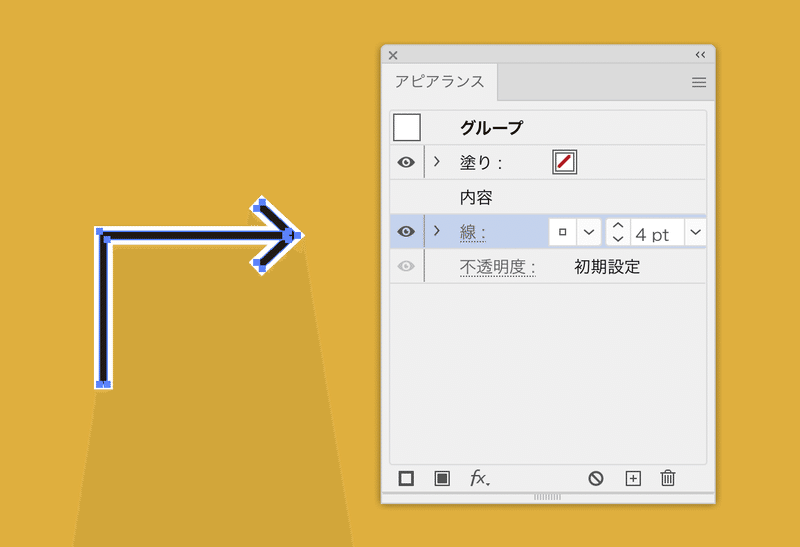
このような場合、「アピアランスを使わなかったら…」を、まず考えます。
1. [オブジェクト]メニューの[パスのアウトライン]を実行(塗りのオブジェクトになり、グループ化された状態になる)
2. 線を追加し、背面に送る

パスのアウトラインを取れば済む話ですが、後から線幅や矢印の形状・大きさなどを変更できるようにしておきたいもの。そこで、アピアランスで解決しましょう。
アピアランスで解決
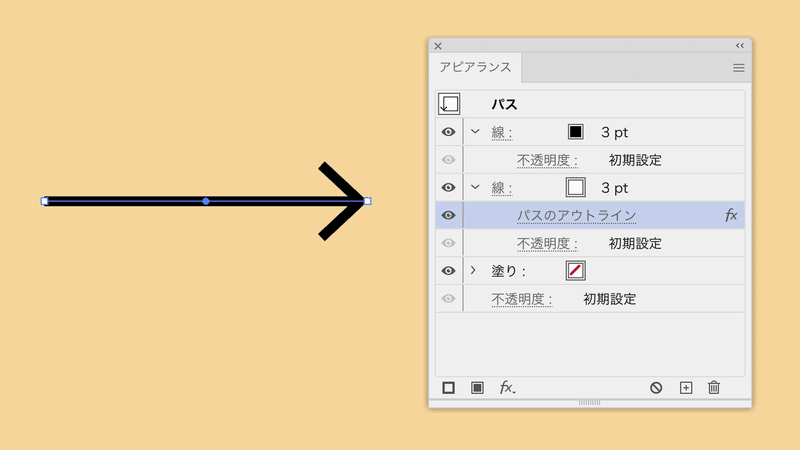
1. 線を複製し、白に設定(=線幅は同じ)。
[パスのアウトライン]効果を適用(これは“パスのアウトライン”をかけたことにする”という意味合いです)。この時点では、見た目は変わりません。

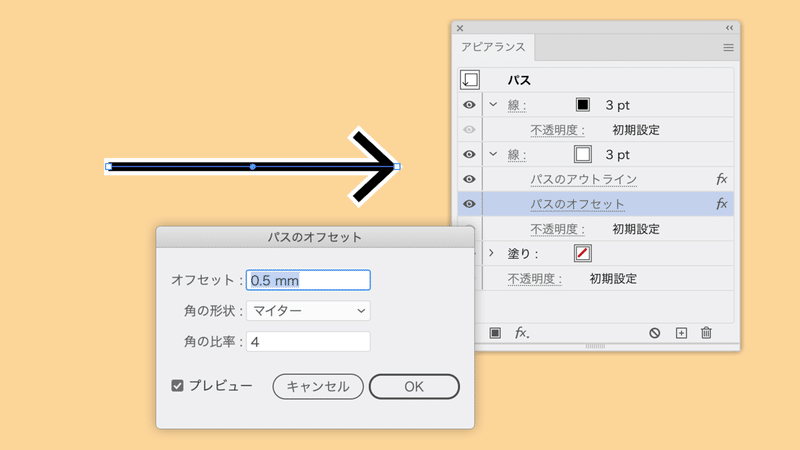
2. さらに[パスのオフセット]効果で太らせます。

アピアランスの仕上げ
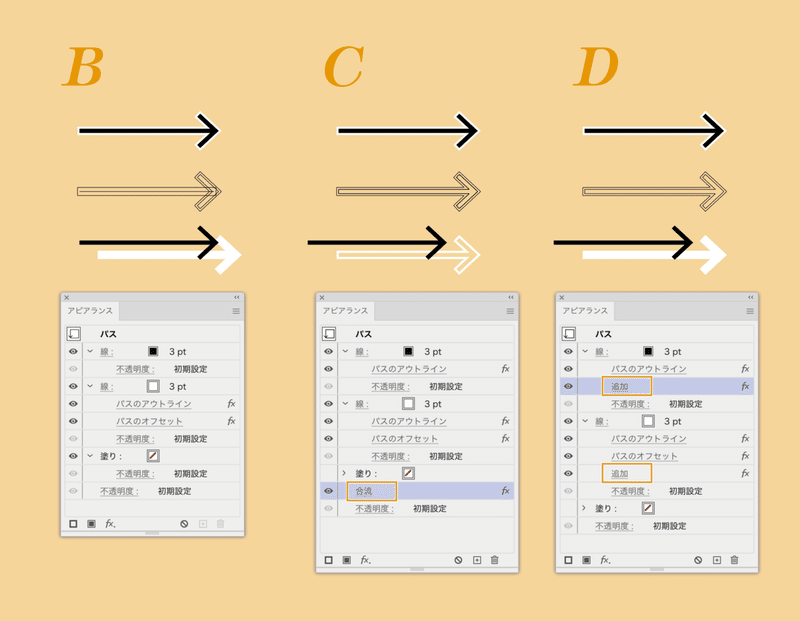
このままでは、アピアランスを分割するとBのようにパスが美しくありません。
C
「合流」をかけることで“毛抜き”になってしまうため、スミのオーバープリントを想定している場合には好ましくない
前面の線にも[パスのアウトライン]効果をかける
全体(一番下)で[パスファインダー(合流)]効果をかける
D
印刷用のデータとしては線ごとに[パスファインダー(追加)]効果を適用するのが望ましいです。

ダウンロード(Illustrator 2020形式)
矢印のカスタマイズ
用意されている矢印の形状以外のものを使いたい場合には、カスタマイズします。
2023年現在、「矢印.ai」のカスタマイズはセキュリティの関連でカスタマイズして運用するのは絶望的です。記事は残しておきますが、オススメしません。
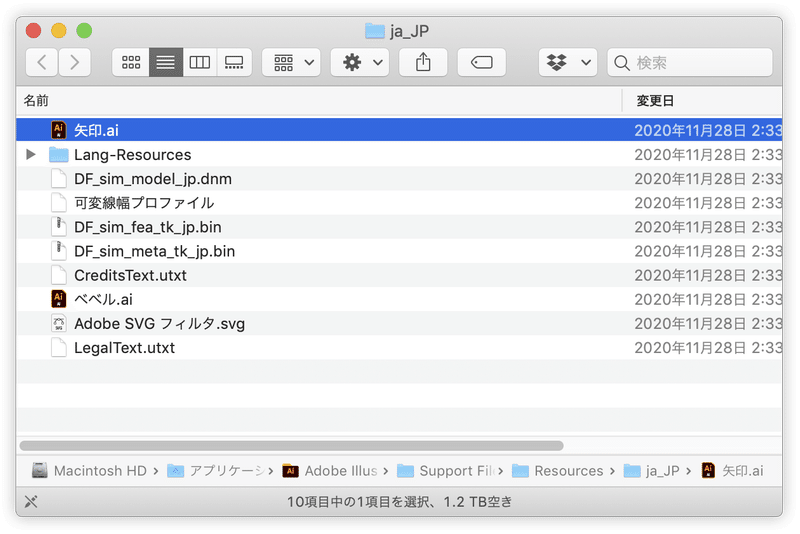
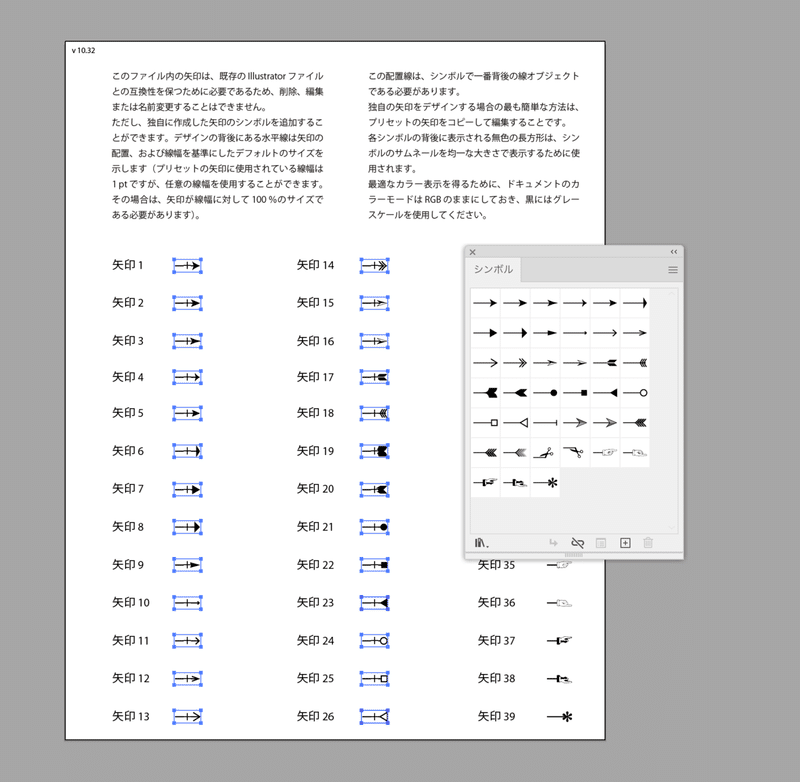
「/Applications/Adobe Illustrator 2021/Support Files/Resources/ja_JP/」内に入っている「矢印.ai」というIllustratorファイルを開きます。

それぞれの形状はシンボル化されていることがわかります。

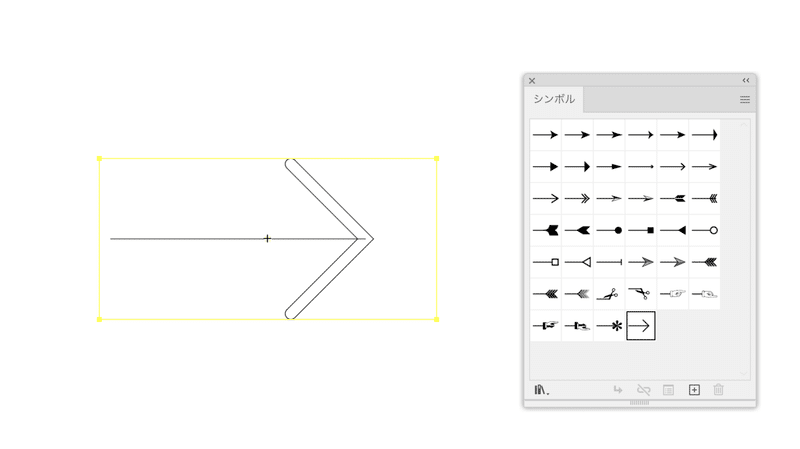
新しいシンボルを追加し、次のように設定します。
• 線幅が1ptなので、それにならって線端を作成する
• 線端の形状部分のみ、パスのアウトラインを実行しておく

保存しようと思っても保存できないので、いったん、デスクトップなどに別名で保存し、追って「/Applications/Adobe Illustrator 2021/Support Files/Resources/ja_JP/」内のものと置き換えます。

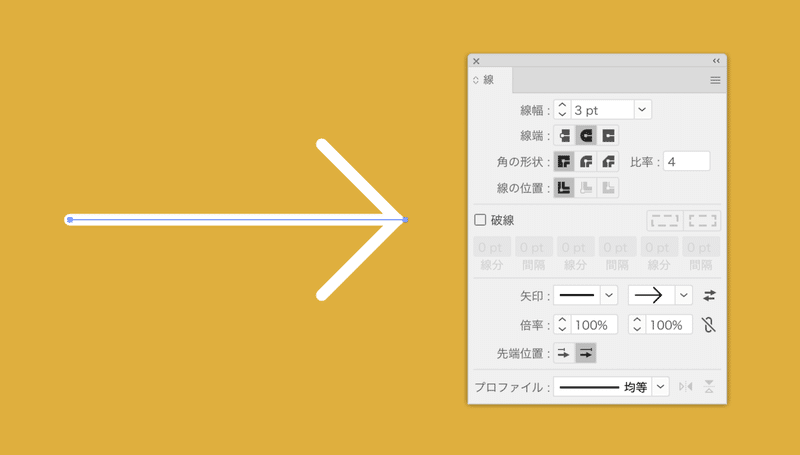
すると、次のような矢印を設定できるようになります。

定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
