
illustratorでもこもこ円をつくる
イラストレーターでもこもこした円の作り方を2パターン紹介します。
汎用性が高くデザインに活用できるので是非マスターしてみてね。
パターン1 線ツール「破線」でつくる(初心者向け)

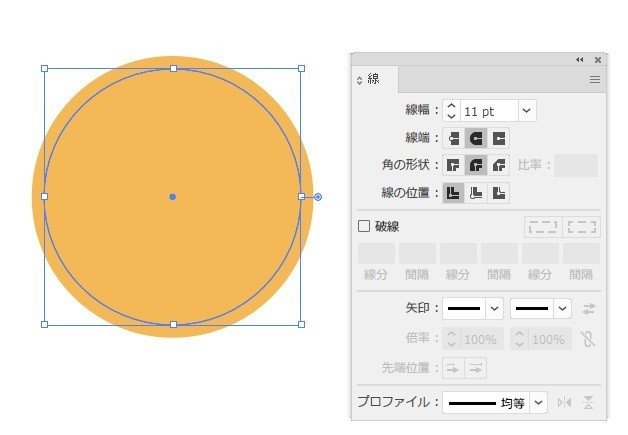
楕円を選び[Shift]キーを押しながら正円を作ります。
塗りと線は同じ色にしてください。
線パネルを出し、線幅を10pt以上にして太くしてください。

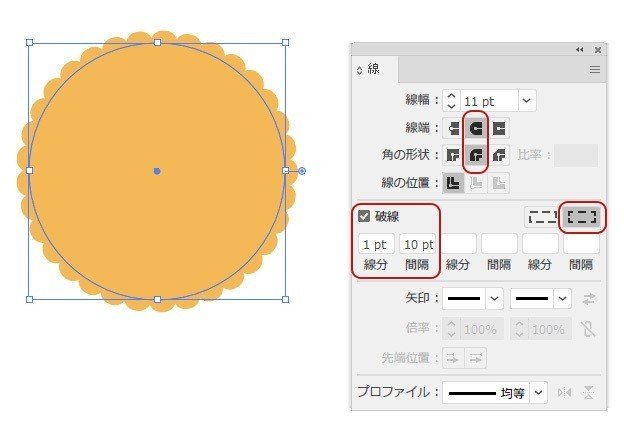
赤枠の部分のように設定して完成です。
回転ツールとパスファインダーでつくる(おススメ)
ガイド線を表示させ十字に配置したら円を置きます。

小さい円を配置します(センター上)
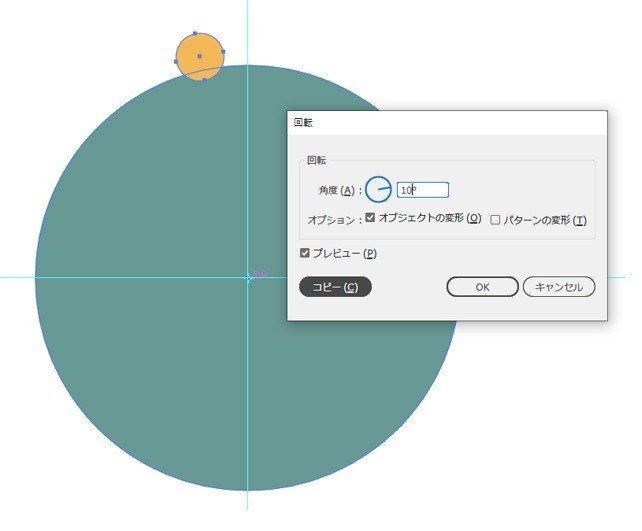
回転(R)ツールをオンにし。[Alt]キーを押しながら十字ガイド中心をクリック

パネルが出てきますので、角度を10度
[OK]ボタンではなく[コピー]を押します。

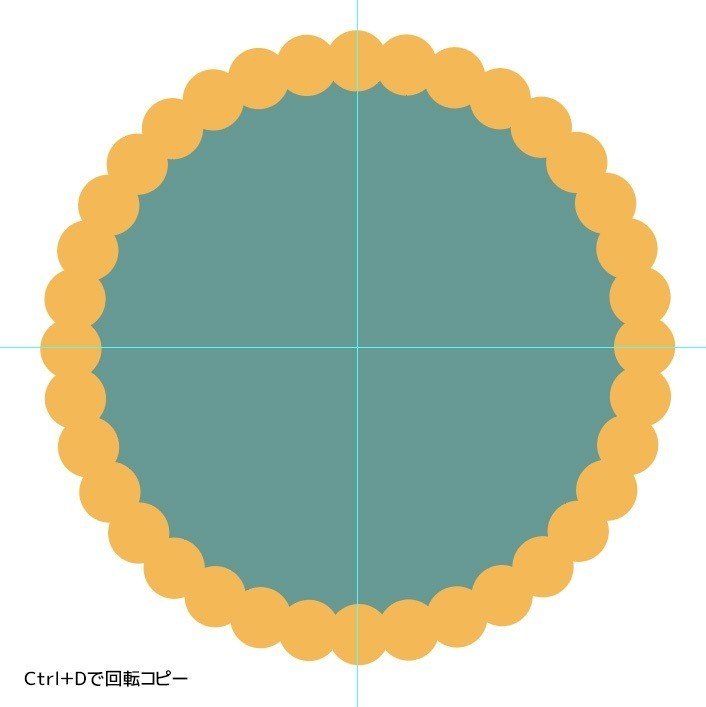
円が一周するまで[Ctrl]+Dで押し続けます。

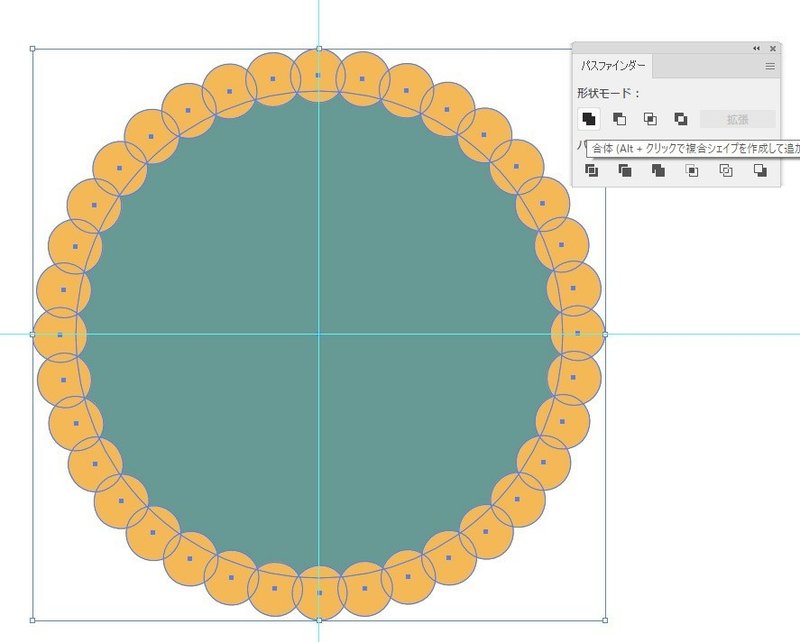
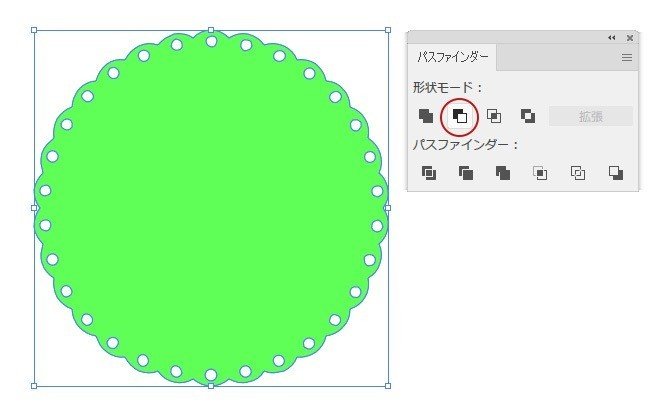
パスファインダー合体を選びます。

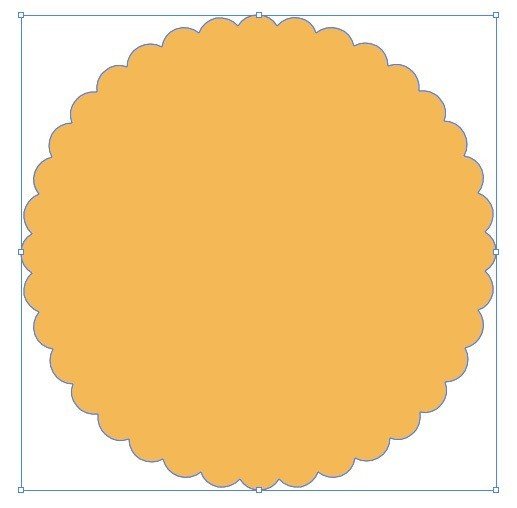
もこもこ円ができました。
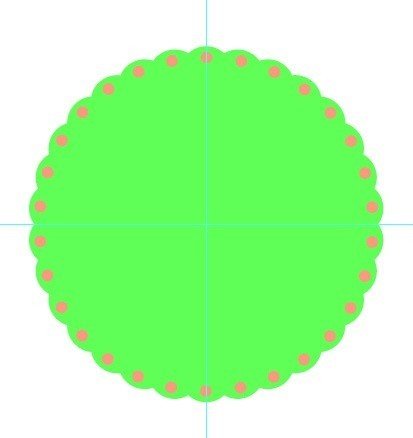
応用編

さらに小さい円を配置し、同じように12度で回転→コピーします。

パスファインダーで前面オブジェクト型抜きで簡単な装飾が可能です。
この記事が気に入ったらサポートをしてみませんか?
