
『JavaScriptでスライドショーを作ろう』のリニューアル版をリリースしました!
今週は『JavaScriptでスライドショーを作ろう』のレッスンを刷新し、新たにリリースしました!以下、リニューアルのポイントをご紹介します。
リニューアルのポイント
旧版からの主な改善点は以下のとおりです。
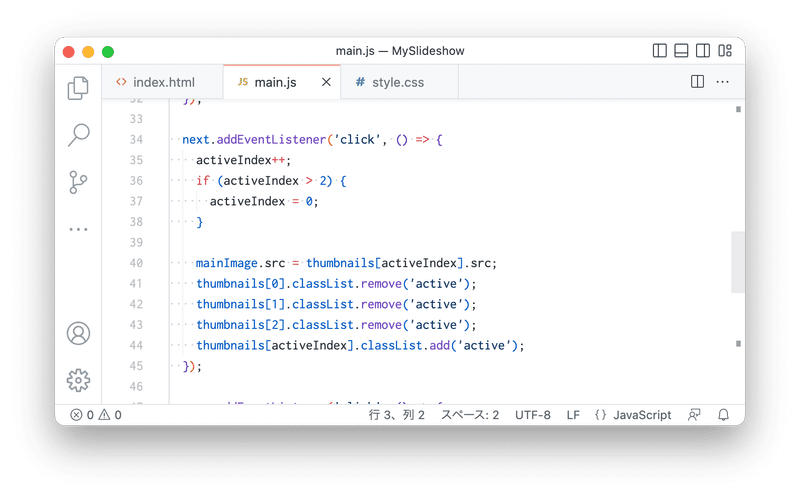
より理解がしやすくなるよう全体的にコードをシンプルにし、学習後の改造もしやすくしました
JavaScript の開発で活かせるイベントリスナーの追加やクラスの付け替えといったテクニックを盛り込みました
旧版でいただいていたご質問をすべて見返し、初学者がつまずきそうな部分や難しく感じる部分をより丁寧に解説しました

すでに受講済の方は?
今回のレッスンは旧版と比べてUIや挙動が少し異なります。またシンプルかつわかりやすいコードに変更したため、既に旧版を受講していて難しく感じていた方も再度受講することで JavaScript の理解をより深めることができるはずです。

今後の予定について
次回は『JavaScriptでミニアプリを作ってみよう』シリーズの集大成として、JavaScript で作るメモ帳アプリのレッスンをリリース予定です。また更新情報はこのnoteでお知らせしていきますね。
それから今回のレッスンは受講後にご自身で改造できる余地を残した構成になっています。たとえば、画像を変えることでオリジナルのスライドショーを作ることができますね。
レッスンは全16回で、詳細は以下よりご確認いただければと思います。是非チャレンジしてみてください!
この記事が気に入ったらサポートをしてみませんか?
