
『実践!アプリのランディングページを模写しよう』のレッスンをリリースしました
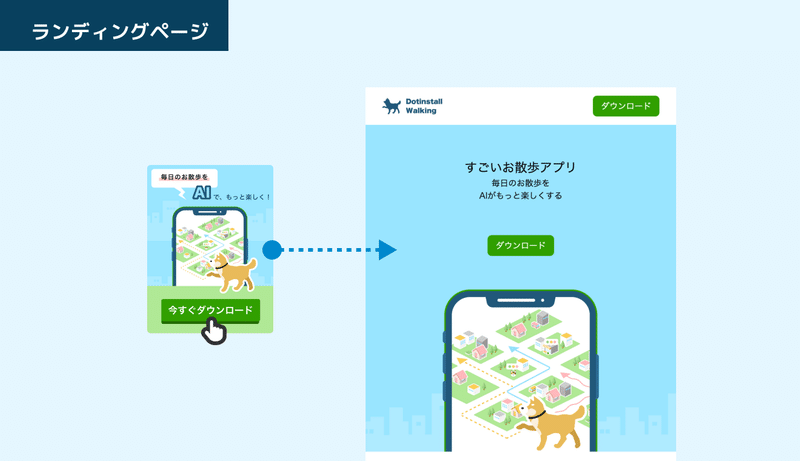
ポートフォリオサイトを模写するレッスンに続き、架空アプリのランディングページを組み上げていくレッスンをリリースしました。こちらは旧版である『実践!アプリ紹介ページを作ろう』をわかりやすくリニューアルしたものになります。
リニューアルのポイント
これまでユーザーの方からいただいたご質問をすべて見直し、わかりづらい箇所は丁寧に説明し、以下のような実践的なテクニックについても盛り込んでみました。
ブラウザが要素にデフォルトでつけているスタイルはどうやってリセットするの?
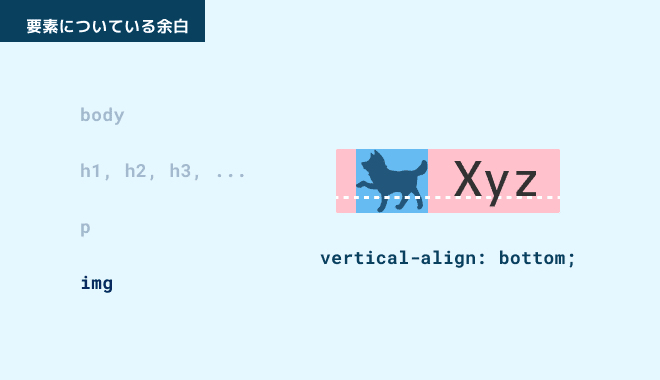
意図しない余白が発生した場合、何を疑えばいいの?
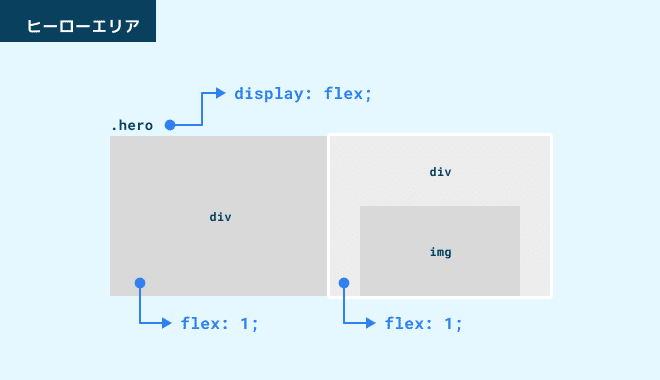
クラス属性をつける場所によって結果が異なるのはなぜ?
常に左右に余白を持たせつつ、コンテンツの最大幅を設定するには?
レスポンシブなウェブサイトの制作はどう進めていくべき?
特にわかりにくい箇所については今回も説明図を使って、図でイメージができるように工夫しました。



すでに受講済の方は?
旧版をすでに受講済の方は、今回のリニューアル版を受講することで、HTML / CSS を使った模写コーディングに対する理解をさらに深めることができるはずです。
また模写しているサイト自体も旧版から変更しているので、受講済の方であっても良い復習になるはずです。ご自身の理解度を確認するためにも、再受講されることをおすすめします。
今後の予定
今回のレッスンと同様に模写コーディング扱うものとして「ECサイト」のレッスンをリニューアル予定です。現在、鋭意制作中なのでもうしばらくお待ちください。
今回の『実践!アプリのランディングページを模写しよう』は全25回でまとめてみました。レッスンの詳細は以下よりご確認ください!
この記事が気に入ったらサポートをしてみませんか?
