
【adobe XD】XDにテキストハイパーリンクを設定する方法【XD49】
どうも皆様御機嫌いかがでしょうか?今回は「XDにテキストハイパーリンクを設定する方法」をする方法です。ウェブ関係者の皆様にはお馴染みの「ハイパーリンク」。クリックするとウェブページに飛ぶあれです。そんなハイパーリンクをXDに埋め込めることが出来るんです。
いままではデザイン内にリンク先の指示は残しにくかったけど、直接XDファイルに残せるのでより直感的にデザインできますね。
ウェブデザイン以外にも資料作成でXDをつかっても便利そうですね。
せっかくなのでウェブサイトのトップイメージを作ってご説明いたします。
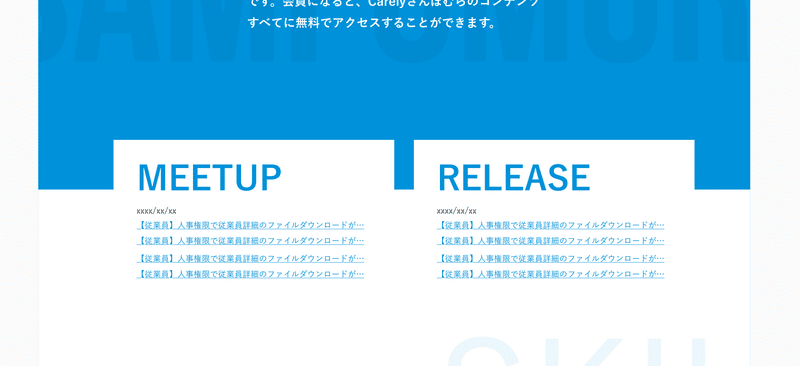
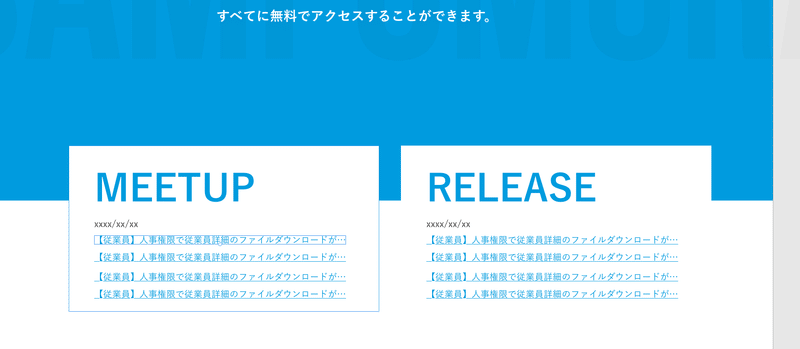
下の画像のようにデザイン内にハイパーリンクを埋め込むことをゴールとします。
(画像はサンプルでございます)

まずはハイパーリンクを設定したいオブジェクトを選択。例ではテキストを選択しております。

オブジェクトを選択した状態でXDの右メニューからリンクのフォームにURLを入力してください。テキストスタイルの下ですね。

最後にプレビューor共有して動作を確認!ハイパーリンクを設定したオブジェクトにリンクがはられております!

XDはUIに特化したツールですが意外とデザイナーのかゆいところに手が届く機能もついております。なおかつ一ヶ月に一回のペースでバージョンアップをしてくれています。効率的にUIを作成してリッチにアウトプットしていきましょう!
この記事が気に入ったらサポートをしてみませんか?
