
その入稿データ大丈夫?webデザイナーが確認すべき入稿データ虎の巻〜事前準備編〜
昨今デザイナーも幅広いスキルが求められるようになりました。webをやっててポスターなど紙系を頼まれちゃった…なんてこともあるかと思います。今回、デザイナーがチェックすべき入稿データの作り方を事前準備編・入稿編にまとめたので、少しでも参考になれば幸いです。
1.アートボードの設定について
バナーやweb上の画像だと必要なサイズそのままでいいのですが、印刷だと断裁があるため、最初の設定時にアートボードのサイズを少し大きめに設定することをおすすめします。(例えばA4のチラシ作りたい時にA4サイズでアートボードを作成すると、印刷時四隅に白い余白が入ることがあります)
1.カラーモードの設定をCMYKに
普段私たちが使用している「RGB」カラーはweb上や液晶ディスプレイなどの画面上で表現されるカラーモードです。印刷はCMYKモードで行うため入稿データは必ずCMYKで作成してください。
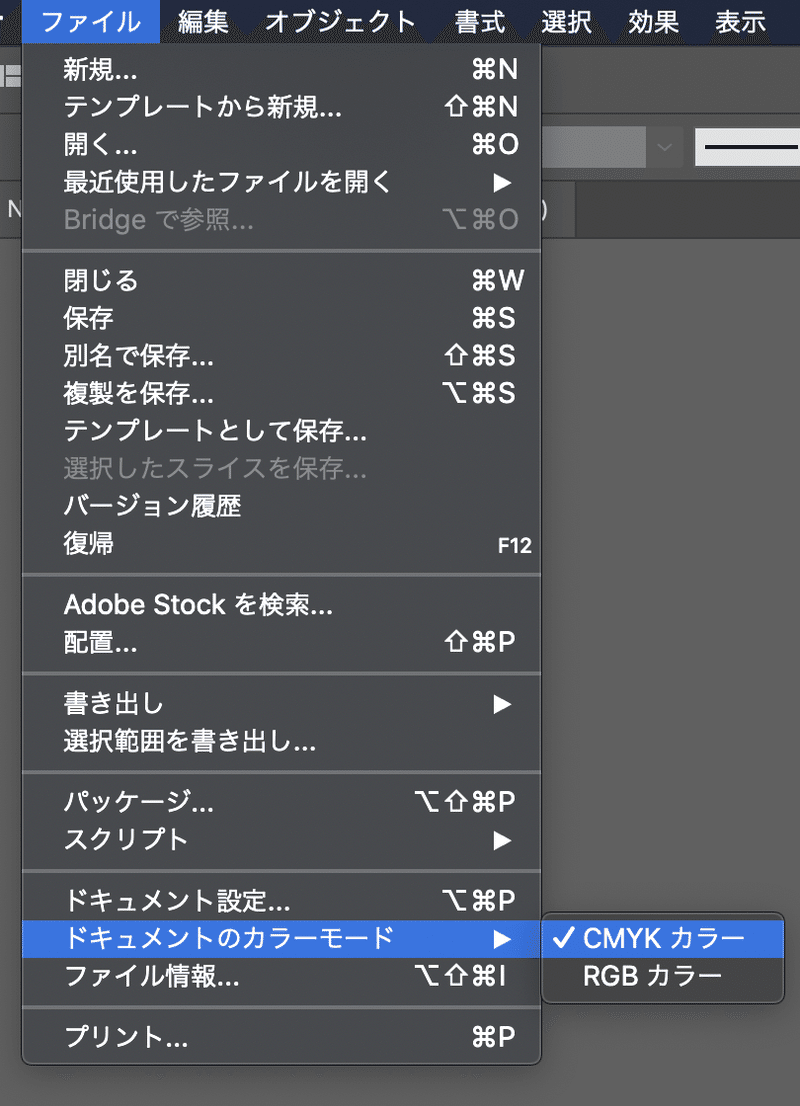
■設定方法
「ファイル」⇨「ドキュメントのカラーモード」⇨CMYK

ちなみに…
CMYKはC(シアン)M(マゼンダ)Y(イエロー)のすべて重ねると黒になりますが、3色で表現された黒は完全な黒ではなく、若干くすんだ黒色となります。
そのため、印刷では「黒」をK(ブラック)インキで補うため計4色を使用します。RGBで作られたデータをCMYKに変換せずに印刷すると、全体的にくすんだ色に仕上がるので注意が必要です!
2.トンボの設定
入稿データには必ずトリムマークをつけましょう。
仕上がりサイズの端まで画像や塗りがある場合、印刷時に余白が出るのを防ぐためです。そのため、最初に仕上がりサイズより大きなサイズでデータを作成することをオススメします。
■設定方法
まず、仕上がりサイズの長方形を作成し、中央に配置。
長方形を選択した状態で「オブジェクト」⇨「トリムマークの作成」
※トリムがずれたりするとまずいので、ここでレイヤーロックかけておきましょう。
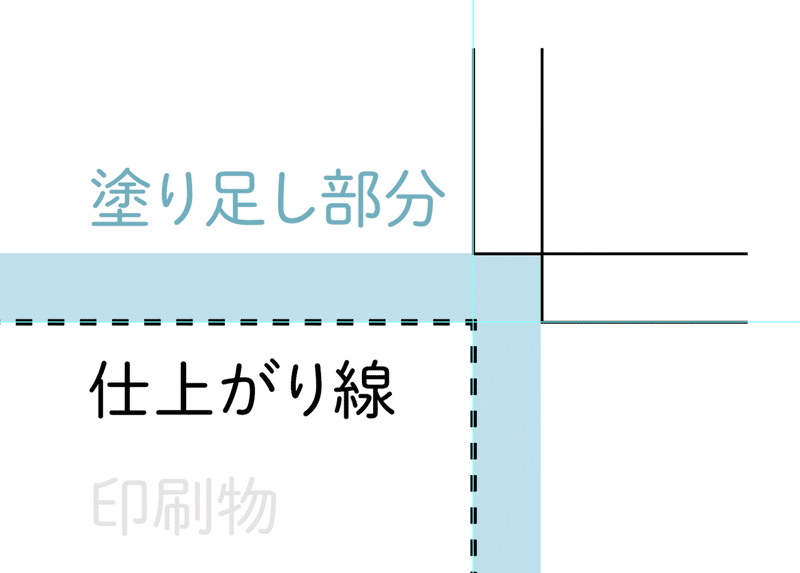
3.塗りたしについて
塗り足し部分は、トンボを作成したときに生まれる仕上がり線とトンボの間に生まれる部分です。断裁時に余白が出来ないよう、仕上がりサイズの端まで画像や背景(塗り)がある場合は必ず塗り足し部分まで伸ばしましょう。

入稿編につづきます!
また、Dountsでは一緒に働く仲間を募集しています!UIからグッズやポスターなどのグラフィック・アニメーションなど幅広いデザインをしたい!という方は是非オフィスに遊びにきていただけたらと思います!
この記事が気に入ったらサポートをしてみませんか?

