
プログラミングを始めよう! - もうちょっとやってみよう!
もう少し触ってみよう!スクラッチにトップ画面の上の部分赤丸をクリックして実際にコードを組む画面に移ろう。

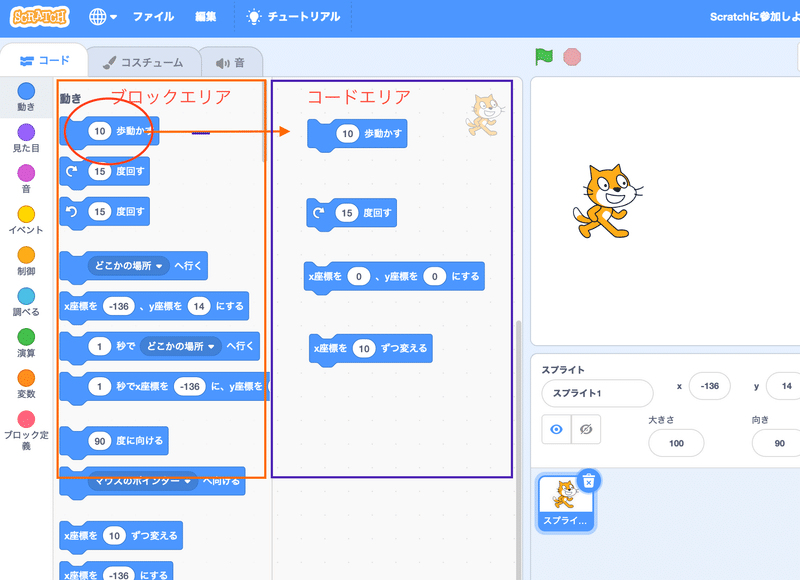
画面が変わると、ブロックが並んだ画面が出てきます。この画面でブロックを並び替えていろんな動作をさせることができます。
ブロックエリアからコードエリアに動かしているのが下の画面。

コードエリアにブロックを動かしたらブロックをクリックしてみよう。右側の猫が動きます。どんな動きをするかそれぞれのブロックをクリックすると確かめることができます。
今写っているブロックは動きを決めるブロック。いろんな動きをします。
青いブロックの下にもいろんなブロックがあります。いろいろ触ってみましょう。コードエリアに移さないと動かせないので気をつけること。
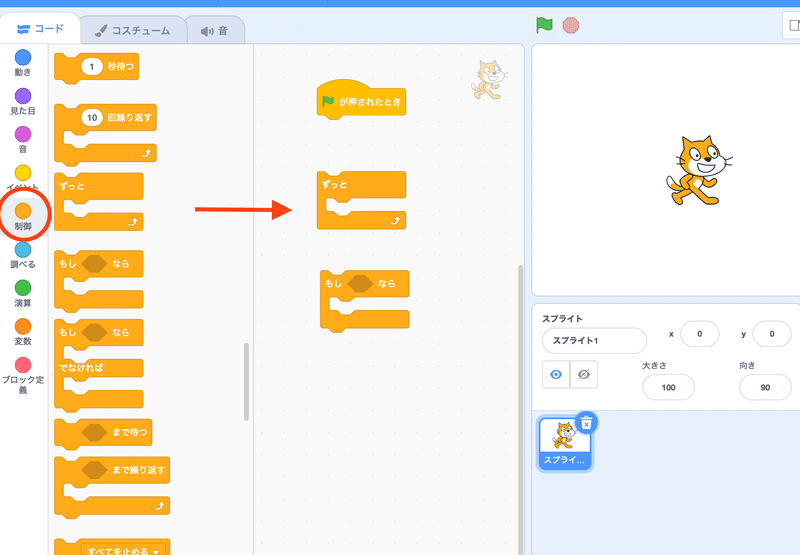
そしてプログラミングでキモのブロック。

このオレンジのブロックで制御します。"ずっと"は繰り返しの命令ブロック。"もし"は条件分岐。条件によって処理を変えます。他にもいろんな動作をさせることができるようになります。
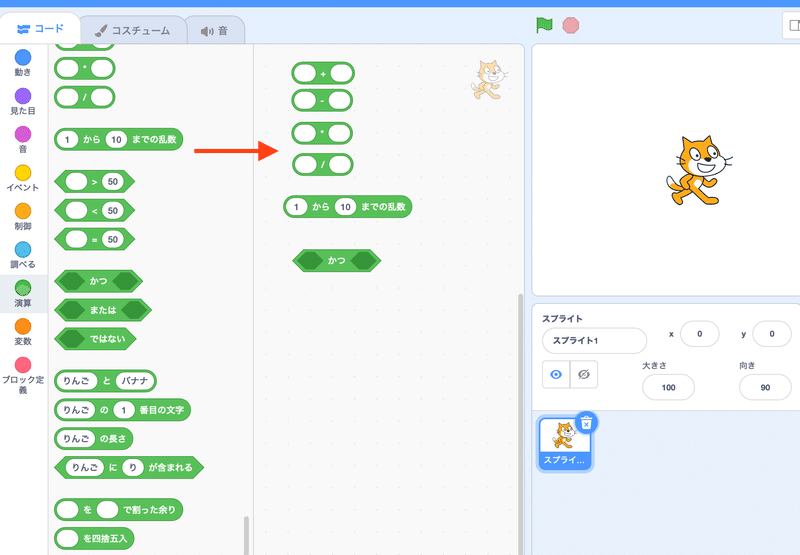
次に演算、四則演算、足し算、引き算、掛け算、割り算。

あと条件を分けるときの条件となるものの定義の部分のパーツも用意してあります。
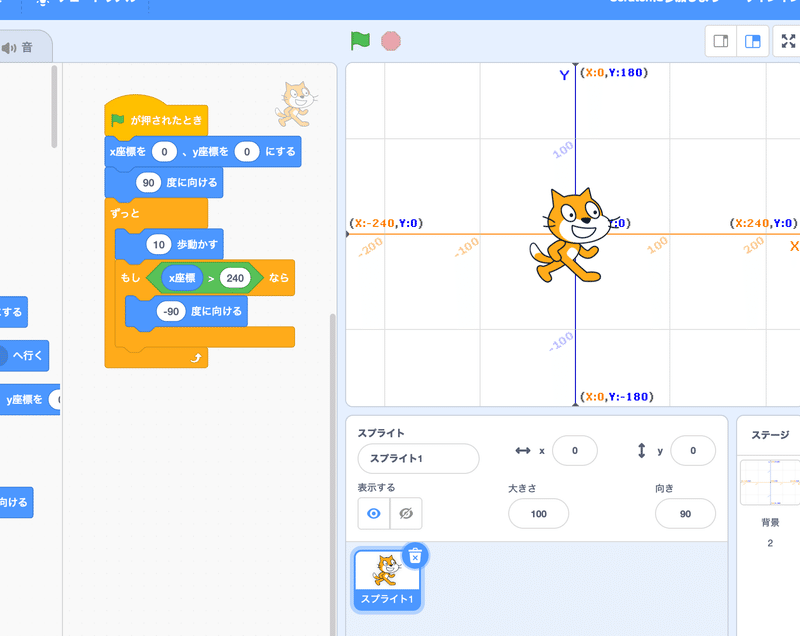
ちょっと試しに条件をつけて動かしてみます。
右端まで行ったら折り返して戻ってくる
という単純なものを作ってみます

制御、動き、イベントを絡めてコードブロックを配置して実行してみると、右端まで行って折り返してきます。
このコードの説明としては、
1 最初に猫の位置の座標をリセット、(x,y) = (0,0)とします。そして進行方向も90度にリセット。
2 次に繰り返しです。x軸方向(90度)に進んでいき240を超える場合は反転(-90度)してさらに進んでいく。
このように条件を決めて実行することが’できます。
この方向の決め方をキーボードで操作したり、操作時の音を出したり、ブロックを組み合わせるといろんなことができます。
この記事が気に入ったらサポートをしてみませんか?
