
New SwiftUI! - ColorPicker
ColorPicker()を実装してみます。
struct ContentView: View {
@State private var color = Color.white
var body: some View {
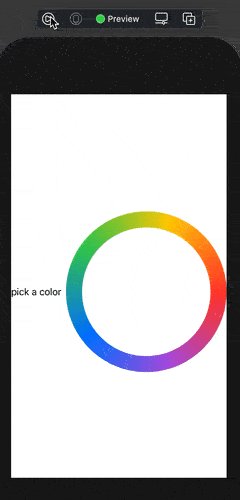
ColorPicker("pick a color", selection: $color)
}
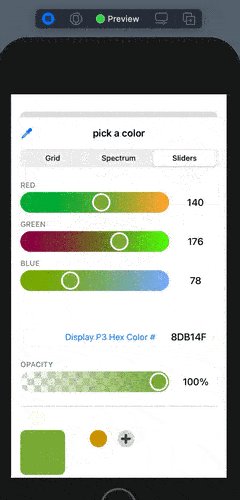
}これを実行すると、

こちらのコードは以下となっていて、カラーを選ぶと文字色が変わります。
struct ContentView: View {
@State private var selectedColor = Color.black
var body: some View {
VStack(alignment: .center) {
Text("Color Picker Demo").foregroundColor(selectedColor).font(.largeTitle)
ColorPicker(
"Pick a color",
selection: $selectedColor
).frame(width: 150, height: 150)
Spacer()
}.padding(.vertical, 70)
}
}
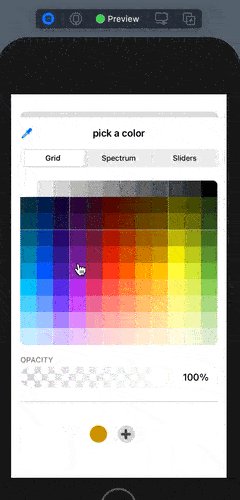
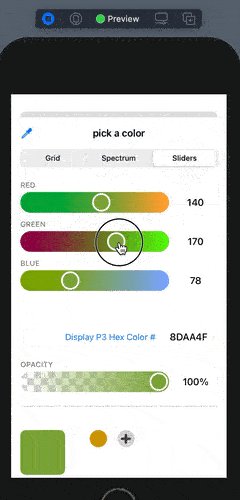
こんな感じで色を選んで右上の"バツ"でピッカーは消えて文字色が反映されます。
この記事が気に入ったらサポートをしてみませんか?
