
音ゲー配信のレイアウトをGoogleスプレッドシートで作った話
こんにちは、かたさんです。
先日、一番の趣味である音楽ゲームbeatmaniaIIDXについて、身内で行ったローカルアリーナ会配信のお手伝いをしてきました。
この配信のレイアウトをGoogleスプレッドシートで作ったりしましたが、割と珍しいアプローチだと思うのでその辺について記しておきます。
筆者のスキルについて
音ゲー配信向けのツールをいくつか作っていました。
INFINITAS打鍵カウンタ: IIDX INFINITASのゲーム画面を画像処理し、その日に叩いたノーツ数やプレーログを表示できるツール。OBSソースの自動制御(プレー画面でのみ手元カメラを表示したり)もできる。

sdvx_helper: コナステSDVXのゲーム画面を画像処理し、プレー中の曲情報を拡大表示したり、プレーログを表示したり、VF対象一覧を表示したり、ゲーム内に存在しないはずのライバル欄を作ったりできるツール。こちらもOBSソース自動制御に対応。
サーバアプリ、クライアントアプリを自作してINFINITASでリアルタイム対戦をするためのツールを作ったりもしました。(これは公開していません)
INFINITAS対戦システムのデモ動画です!
— かた🦝🐨 (@cold_planet_) July 2, 2023
見た目に凝りまくってめっちゃいい感じになりました!!!そのうちおライバルをしばき倒す配信に使いたいと思います😎 pic.twitter.com/6LZymDksQK
他にもbeatorajaでノーツ数やプレーログを表示できるoraja_helperや、YoutubeLiveのコメントを拾ってお題をリストに登録してくれるytlive_helperというツールも作っています。
簡単にまとめると、
・音ゲー配信向けのノウハウが多少ある
・OBSのWebsocket APIを色々触ってきており、画像処理結果に基づいた配信画面の自動制御が得意
・OBSのブラウザソースに向けたツールの作成技術(js,HTML5,css)も一応ある
・サーバを弄るのが好きで、リアルタイムな対戦アプリも一応作れる
という感じです。ちなみに職業はプログラマーでもSEでもありません。
あっあとビートマニアはA4皆伝です。マリーアントワネットが得意。
今回のローカルアリーナ会について
会の内容についても少し書いておきます。
開催日の3週間ほど前に1人2つずつ選択した対戦ルールを開示して、しっかり対策した上で8戦を戦うという形式で行いました。少しBEMANI PRO LEAGUEを意識したような形ですね。
✨✨おしらせ✨✨️
— 山岡 (MEOH) (@yamaokaotogee) September 18, 2024
beatmania IIDXローカルアリーナ会2024.09.21 https://t.co/4zhWG0VPV7
今週末土曜の15時からビートマニア配信を予定しています!
ランクA4~A3帯のプレーヤーが大会みたいにテーマを決めてアリーナするのを見られる珍しい機会です👀 https://t.co/CLRROBGhQp
対戦した4人(山岡さん、全消しPさん、なのさん、TANAGOさん)はそれぞれアリーナランクA3の皆伝で、得意傾向はかなりバラけているものの実力は拮抗しているのでとても面白い会になりました。
軽く4人について触れておくと、
山岡さん(MEOH): この会の主催、魂のベチャ押しマン、12分ガチ押しやズレハネが上手い、プレーした曲ごとの記録をかなり細かく取っていてモチベ管理については見習うところが多い。ご近所さん。
全消しPさん(ALC-P.): 手首皿を習得してますます最強になってしまった、ハードついてないファーダリでAAぶち抜くぐらい16分乱打が上手い。
なのさん(NANO*): 今回唯一の全白皆伝。難しい譜面がとにかく上手い。ここのところ単発の精度もかなり上がっている様子。
TANAGOさん(TANAGO): 今回唯一の2P側プレーヤー。16分乱打が上手い。手首皿だが連皿譜面を手首で取るパワーがある。ご近所さん。
という感じで、本番はガヤ目線でもかなり面白い会になりました!
是非とも冒頭の配信アーカイブをご覧ください。この形式の対戦会は絶対誰がやっても面白いはず!
Googleスプレッドシートで作る配信画面
それでは本題に入ります。
今回配信させてもらったイミグランデ日吉店様では、事前に相談すれば持ち込みPCでの配信もできると聞いていました。
しかし、僕は趣味プログラマーなのにノートPCを持っていない男なので、今回はお店のPCでできる範囲でやろうということにしました。
IIDXLMはキャプボの配線を変えると筐体のモニタが落ちる仕様だったと思うので、お店的にも手間がかからなくていいはず。
作った配信画面の概要
これはいい機会だと思い、Googleスプレッドシートを活用した以下のような配信レイアウトを考えました。
・お店のPCでも簡単に設定できる
・総獲得ポイントをリアルタイムに集計して配信画面に表示する
・現在の対戦ルールを配信画面に表示する
・スマホだけで表示内容を更新できる



何試合目か?のリストボックスを更新するだけで上記配信画面1,2の対戦ジャンル及び曲名が更新されます。
曲ごとの獲得ポイントをつけておくことで、総獲得ポイントを表示するとともに、対戦の記録を簡単に見返せるようにもしました。
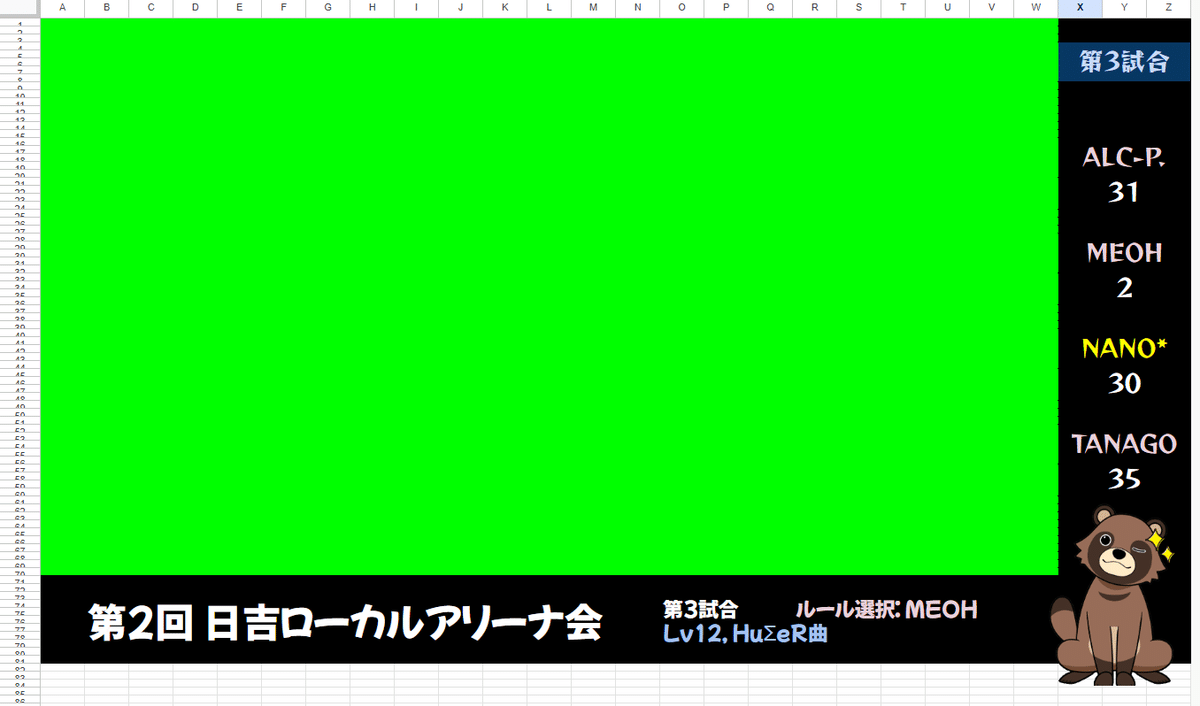
メイン画面の作り方
メイン画面は以下のようになっています。

枠部分はフリー背景素材と各メンバーのクプロ画像を使って30分ぐらいで作りました。ローカルアリーナ会~やDJ NAMEなどの文字も画像として埋め込んであります。
このシートでは
・各プレイヤーの総獲得ポイント
・現在の試合数
・ルール選択者
・現在のルール
について、グラフ->スコアカードの機能で参照表示しています。
当初は以下のようにスコアカードを使わずに通常のセルのみでレイアウトを作っていましたが、デザインに凝りたくなってレタッチしたという流れでした。
スコアカードは画像の上に置けるので使いやすいですが、選べるフォントに何故か制限があるというのがデメリット。個人的に好きなMochiy Pop P Oneが使えない…。

OBSで表示するためには、シートのURLをOBSのブラウザソースに設定するだけです。幅1830高さ1150に設定して、不要な領域をAlt+ドラッグでトリミングして使います。

ちなみに、左上を緑色にしているのはOBSのクロマキーフィルタで透過して使うためです。クロマキー設定の類似度はなるべく小さくするとよいです。ボツ案のようにセルだけでデザインする場合は、セルの罫線も緑色にしておく必要があることには注意。
(配信画面のソースの上にゲーム画面を置けばいいだけなのでクロマキー領域の作成は必須ではありません)
曲発表画面の作り方
曲発表画面は以下のようになっています。

こちらについては、配信用サムネイルを暗くしたものを置いて、その上にスコアカードで文字を表示しています。
ちなみに、選曲については各プレイヤーに専用の選曲用ブックのURLを渡しておき、そこから選んでもらう形としました。

選曲用シートでは、各対戦の選曲可能リストからプルダウンリストを作成しておき、選択するだけでいい形にしました。
配信用シート(僕しか見れない)にてIMPORTRANGEという関数でこれらのシートを参照することで、各プレイヤーが選んだ曲目が配信画面に即反映される仕組みを実現しました。これが今回一番やりやすかったところかも。
OBSへの設定方法はメイン画面と全く同じです。
表示のon/offについては手動で行っていました。ここもスマホでできたらもっと良かったけど難しそう。
たまにこの画面のままにしてしまうシーンがありましたが、他のガヤ担当の方がすぐに気付いてくれたので助かりました。
おわりに
というわけで、今回はGoogleスプレッドシートを使った配信画面の作り方についてまとめました。
あまり詳細に書いていないですが、スコアカードとIMPORTRANGEが便利ということだけ覚えていってください。
スプレッドシートだけでもかなりしっかりした配信画面を作れそうだと分かったのは良い学びでした。
僕の本分はOBSの自動制御なので、自前のノートPCを使っていいならゲーム画面を取得して画面を全自動で切り替えるようなシステムを作ってしまうと思いますが、今回のアプローチはかなり手間が少なくて済むのが良いところかなと!
この記事がなにかの役に立ちましたら幸いです。
大会やりたいから手伝ってくれ~みたいな話も一応お待ちしています。
優勝したTANAGOさんの神イラストで締めくくりたいと思います!雑用係のたぬきがこんな位置にいるの嬉しすぎ~~~~~🥺
この日がやって来ました…
— TANAGOTTAMIX (@TANAGOTTAMIX) September 21, 2024
ライバルアリーナに参加して来ます‼️
強大な相手ですが、ベストを尽くし、後悔ないように全力で挑みます。
かたさん(@cold_planet_ )による配信はこちらです。どうぞよろしくお願いします。
(https://t.co/oZa18cQ8Gb) https://t.co/0dHygm9R3Y pic.twitter.com/rhB0GPTFO1
では!
この記事が気に入ったらサポートをしてみませんか?
