最近のWebサービスやアプリでの、イラストの使い所について
大家好 :)
デザイナーの林です!今週から梅雨の季節に入ったばかり、みんなさん出かける時に傘を忘れないでください!
p.s. 日本の紫陽花は最高だとおもいます(大好き)!!!!!!!
はじめに
4月からクラウドワークスのアプリチームに入って、既に2ヶ月が経ちました。
その中で、わたしが興味を持ったポイントは、エンプティ画面で使われているイラストでした。
イラストがある画面では、どうやって仕様やスタイルを揃えるかという点が大事です。そこで、Web・アプリでイラストが与える影響について、みなさんに紹介させていただきます!
今回は、以下の項目について話します。(日本語ではまだ上手く説明できないので、英語も一緒に使用させていただきます。)
・Why illustration became a part of essential point in brand image
・Temperature of illustration: making connection between your products and users
・What could be conveyed by illustration
・Tips of using illustration in Web/APP
Why illustration became a part of essential point in brand image
私たちは、日々パソコンやスマートフォンを使っています。
現代人にとって日々効率的にメールでやりとりすること、LINEで友達と話すこと、またはAmazonで買い物し、Facebookで新しい面白い物を手に入れて、Slack、Skypeで同僚と打ち合わせること、これらのことはいつのまにか当たり前になっています。
でも、私たちの正面に向こうのは感情がなくて冷たいマシーンです。つまり、直接的ではなくて側面的なコミュニケーションをなってしまいます。
近年、IT企業でイラストが運用されている事はどんどん増えてきています。特に今誰にも知っている大手会社:Google, Dropbox, Facebook...など。
いつも冷たいイメージを思われるIT企業達は、徐々に「感情的」になりつつ、ブランドイメージも一緒に鮮明にユーザー達に伝えられてきました。
Temperature of illustration: making connection between your products and users.

Images from Slack landing page
“So many tech companies are focused on productivity, which boils down to work—and work isn’t always fun.”
“We’re trying to remind people that, yes, this is about work, but it should also be fun. Illustration is also a great alternative to yet another stock photo of someone staring at their phone—a good a way to humanize a concept while also making it feel new.” says Russell Shaw, art director and illustrator at Slack
”今のIT企業は効率を向上する事に求めているけど、仕事はいつも面白いこと訳がないと思います”
“これは仕事ですが、仕事は楽しくするべきです。私たちはユーザーにそういう価値を伝いたいと思ってる。”それで、イラストで通して、ユーザーにいい感じに伝えられる。”
What could be conveyed by illustration: Illustration & Info architecture
情報を伝える
"A picture is worth a thousands words. The power of storytelling."
ユーザーに操作の流れ、画面情報を伝え、理解できるように考えるべきです。イラストは複雑な情報を簡単にするデザインという形式のデザインと言われる(アイコンのデザインも同じ意味と思います)。
ウェブとアプリで文言だけの説明より、画像のイメージはもっと強くなります。そういう視点を観ると、文言の重要性はそんなに高くないわけではなくて、逆に良い言葉プラス良いイラストは完璧な組み合わせだと思います。
だから、これはなぜ画面の操作turtorial、初心者向けの説明はほぼイラストを使う理由だと思います。画像でユーザーたちに説明する具体例はこの機能を利用するシーンや次の行動のヒントを与える場合や機能/サービスのメリットを説明する場合です。
状況を伝える
They really enjoy looking at something that is a little bit abstract, and then filling in the gaps; rather than saying, ‘Here’s the data’ without any emotional connection, we’re reinforcing a sense of storytelling and play.” - by Slack's Shaw
ウェブ・アプリでシステム的な通知、アラート、お知らせとか、常にちょっと硬いイメージがありそうです。
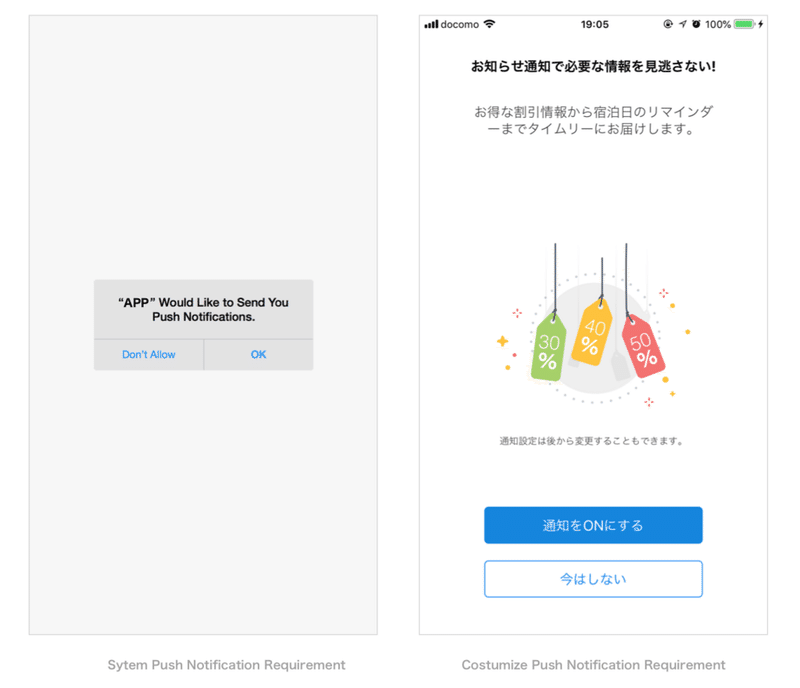
ユーザーにそんなに冷たい気持ちをさせたくない場合、感情的なイラストを代わりに使います。よくみるの状況は、買い物系のサービス:新しい状態に変更します(ex: in delivery proccess)とか、通信ネットが繋がらない状況とか。
要注意の点としては、イラストで状況を伝える時、サイズはシステム的な通知より、大きくなりがちだと思います、ユーザーの操作は一時的に中断されるので、どうやってユーザーを邪魔させないで、かつ面白くてスムーズに進めるための方法は課題になるかもしれません。

image from 1.iOS syetem / 2. Booking.com
Tips of using illustration in Web/APP
色々な文章を読んでいた後、以下の要点を整理してみます。
1. 明確な情報を伝える
「このページで何の状況を伝えたい?」という定義を設定するのはイラストを着手する前に一番大事なことです。伝えたいこととイラストの意味に隔たりがあったら、ユーザーに戸惑いを感じさせてしまうでしょう。

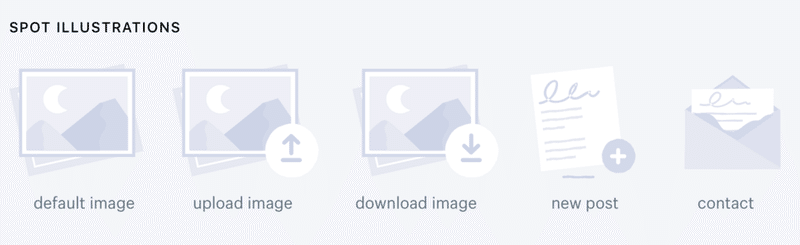
Image from Shopify's guideline: illustration

Image from Shopify's guideline: illustration
2. よく使うシーン
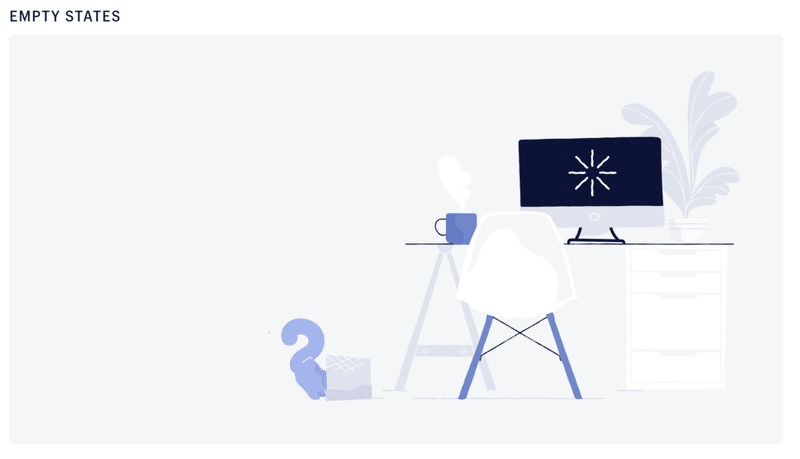
Empty states エンプティ画面:no results, or when something goes wrong like weak connection
On-boarding 初心者向けのガイドページ
Announcements 新しいアップデート、新しいプラダクトをアナウンスする際
Progress indicators 状態更新、プログレスを表示
3.ブランドとイラストの連結
イラストのスタイルは自分のブランドに合うかどうか、必ず確認します。例えば、女性向けのショッピングサービスで支払い完了後、男性のイラストを使うのは違和感があるかもしれません。
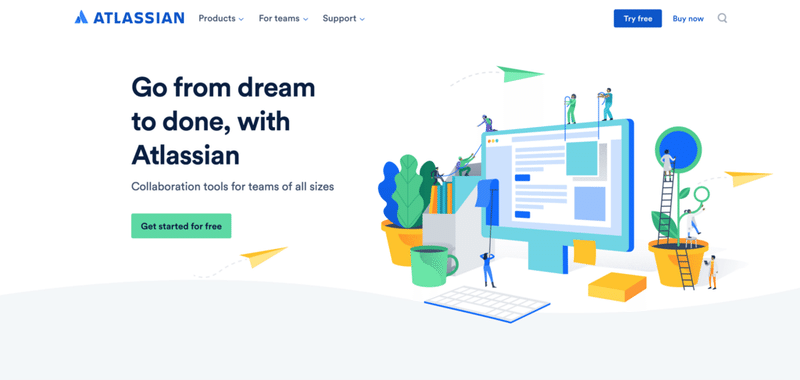
良い事例:Atlassian さんのイラストの画面要素は:オフィスのパソコン、観葉植物、仕事をしている人、協力、メッセージなど。伝いたい文言とイラストの組み合わせがブランドイメージにぴったりに合うと思います。

Image from Atlassian's landing page
p.s 最近、Dropboxさんは近年に使っているイラストを大きく変わってきた!ブランドイメージは激しく変わっている。(驚
4.インタフェースでの役割
機能によって、可視範囲でどのように配置すればいいかは大事です。ウェブとアプリで、イラストとUIデザインを組み合わせることも情報設計の一環になると思います。どこをイラストで強調すべきか、どこが文言で適当に説明した方は十分だと、画面によってユーザーに伝える意味はある程度変わってしまう可能性があります。
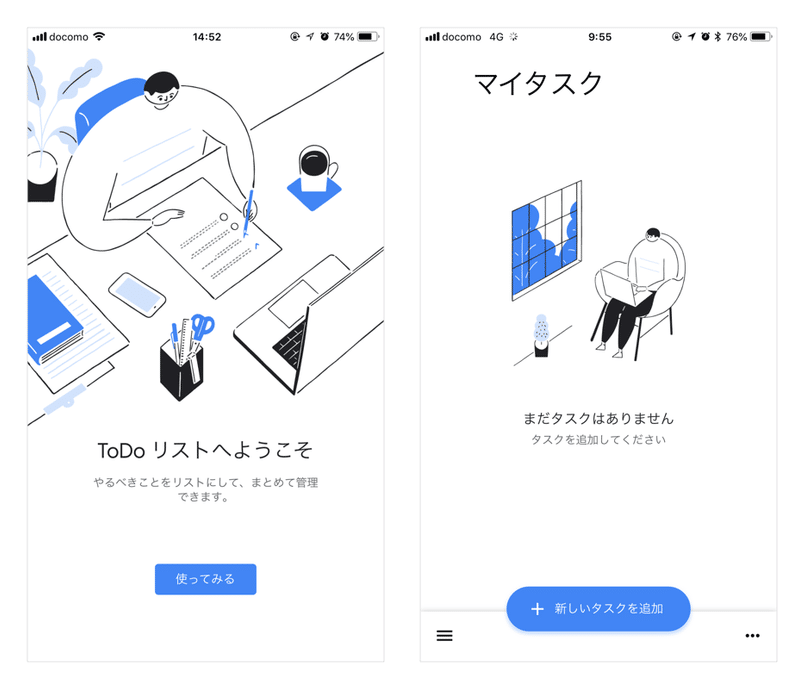
良い事例:Google ToDo list
ウェルカムページとエンプティ画面のイラストの配置はいい感じに違うので、「この画面が何を伝えようとしているか?」とはっきり理解できます。

Image from ToDo リスト
最後に
CWとして気持ちよく、楽しい仕事をしてもらうためにイラストを運用していこうと考えています。このブログの為に、最近流行っているToDo List スタイルを試してみました。このイラストを好きなら、絶対にCWに遊びに来てください!最後までご覧いただき、ありがとうございます!
今、CrowdWorks は積極的にデザイナー採用を行っています!情熱的に!!!!!!!!!
Come and join us to do something different with fun!

image from CrowdWorks UDG
Reference links
デザインガイドラインでイラストも含めた事例をご覧ください:
https://polaris.shopify.com/visuals/illustrations
ブランドのプロダクトチームでイラストを大事にする事例をご覧ください:
Dropbox: (from Medium blog)
https://medium.com/dropbox-design/illustrating-a-more-human-brand-part-1-e1cfe3c28d9
https://medium.com/dropbox-design/illustrating-a-more-human-brand-part-2-d2e9494cc8a3
Google& One of Goolge と提携するデザインstudio(illustration 業務委託)
