
デザイン観点で iOS12とiOS13を比較してみた
この記事は、2019年10月4日にクラウドワークスデザイナーブログで執筆した記事です。
こんにちは、アプリチームでUIデザイナーをしているtkkwです。
iOS13がリリースされてもう半月ほど経ちましたね、今回はiOS13のデザインの変化をiOS12と比較しながら紹介したいと思います。
1.ダークモード
iOS13の大きな変化といえばやはりダークモードではないでしょうか。ディスプレイが有機ELの端末だとバッテリーの持ちがよくなる、目の負担が軽減されるなどのメリットがあると言われており、私も作業用端末ではダークモードを利用しています。
公式アプリでは、ダークモードの実装により主にコントラストをとる施策が各所に見られました。
1-1.アイコン
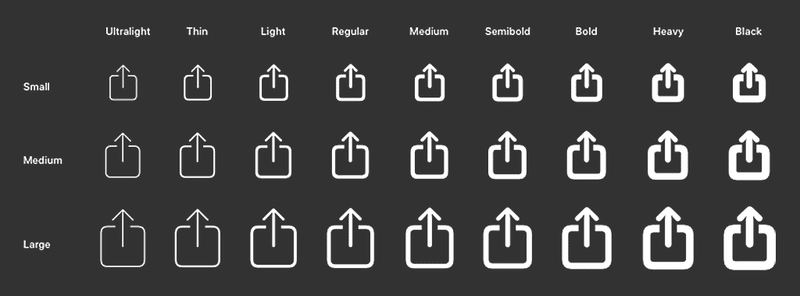
WWDC2019で発表されたアイコンフォントSF Symbolsに刷新されています。 SF Symbolsは、塗りつぶしアイコンや9つのウェイトにより容易にコントラストをとる事ができます。

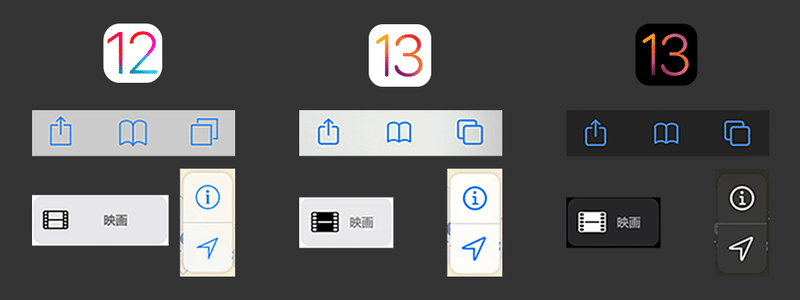
公式アプリではアイコンのウェイトを上げる、塗りつぶしアイコンに差し替えるといった変更が見られます。

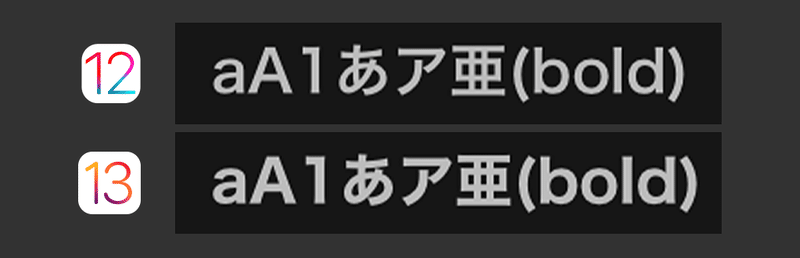
1-2.フォント
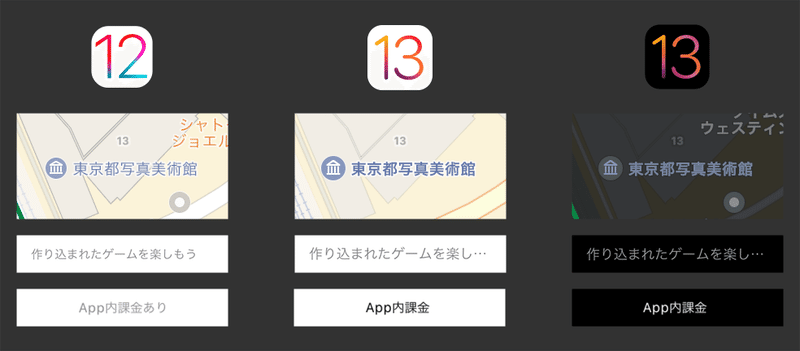
主に小さいフォントのウェイトを上げる、サイズを大きくする、色を強くするといった変更が見られました。

また、Hiragino sansなど一部フォントでBoldの描画が太くなりました。下の画像は、Safariでの描画の差異です。

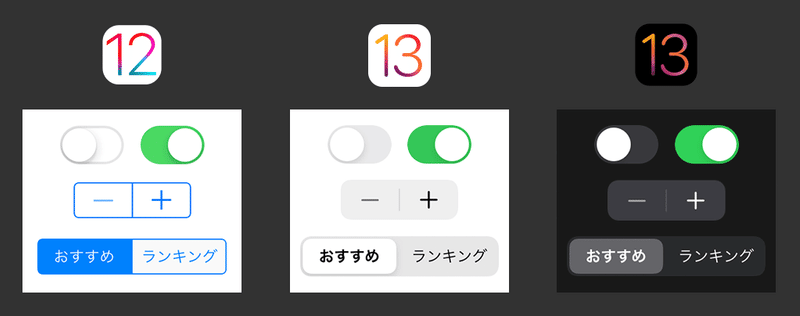
1-3.標準のUIコンポーネント
スイッチはオフ時の背景色が濃くなり、ステッパーとセグメントコントロールは立体感のある表現に変更されました。また、iOS12に比べてUIコンポーネントの統一感が増した印象です。

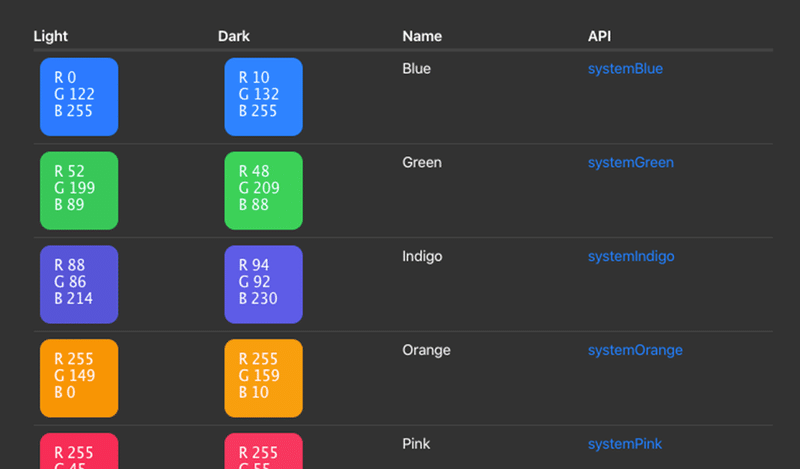
1-4.配色
iOS13では、どちらのモードでも最適なコントラストがとれる基本的なカラーセットが用意されました。

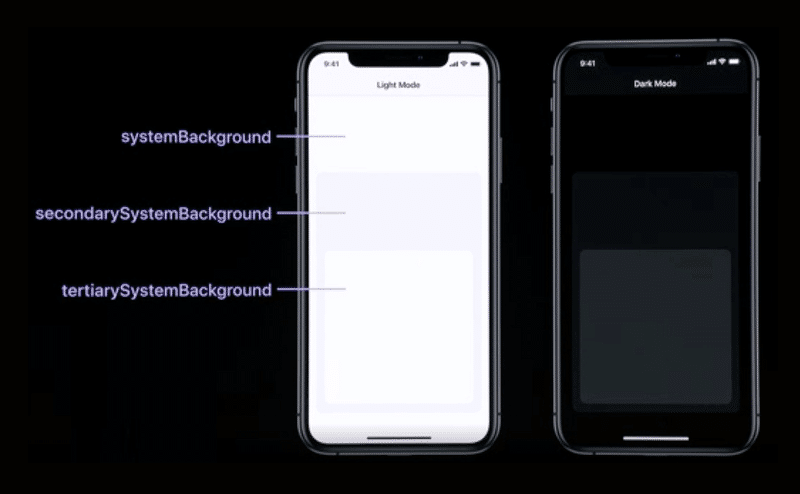
2.階層・奥行き
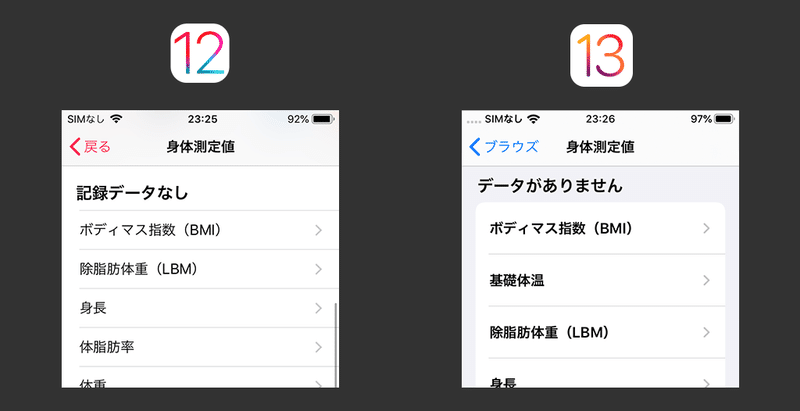
WWDC2019でも背景色による情報の階層構造について触れられていましたが、ヘルスケアなど公式アプリのいたるところで階層を意識したデザインが見られます。


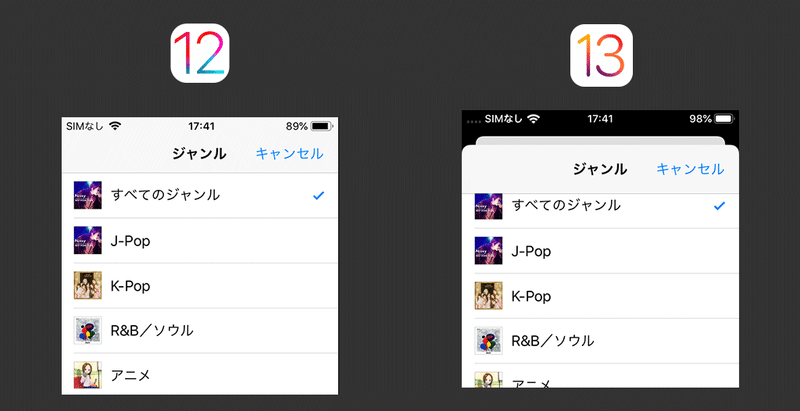
また、デフォルトのモーダル遷移が全画面ではなくなり画像のような奥行き感のある表示になりました。 メリットはページの重なりがわかり、下にスワイプで閉じられるので操作が直感的な事です。

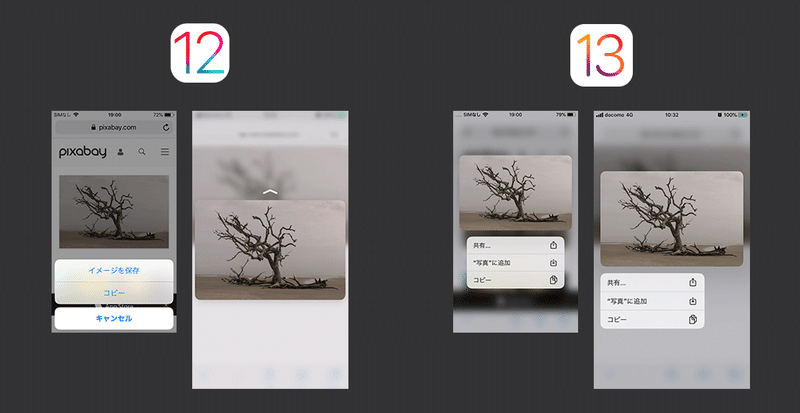
3.コンテキストメニュー
長押し・3Dタッチでコンテキストメニューが表示されるようになりました。 3Dタッチをサポートする端末でのみ動作するピークやポップと異なり、コンテキストメニューはすべての端末で表示されます。

最後に
こうして比較して見ると、ダークモードに合わせて細かいところまでコントラストをとっていたり、現実に近いデザイン(スキューモーフィックデザイン)に寄せている事がわかりますね。
ここまでお読みいただきありがとうございます。それでは!
