
開閉式ナビゲーションを比較した話
はじめまして。
株式会社ユーザベースに入社してから3ヶ月が経ちました。あんざいです。
ユーザベースではSPEEDAのUIデザイナーをしています!
最近、デスクトップでみる開閉式ナビゲーションについて調べていたので備忘録の意味を含めて書いていきたいと思います。
めちゃめちゃピンポイントな話ですが、比較してみると気づきがあって面白いと感じたので、これからプロダクト立ち上げる人や開閉式ナビゲーションに悩む方のヒントになれば幸いです!
比較に入る前に・・・今回調べたサービスはこちらです!
Asana / Office / ジョブカン / Notion / MoneyForward クラウド給与 /
MoneyForward クラウド経費 / YouTube
何かの軸に絞りたかったのですが、私がアカウントを持ってる範囲で頑張って探しました…!
![]()
比較1.ナビゲーションの開閉比較
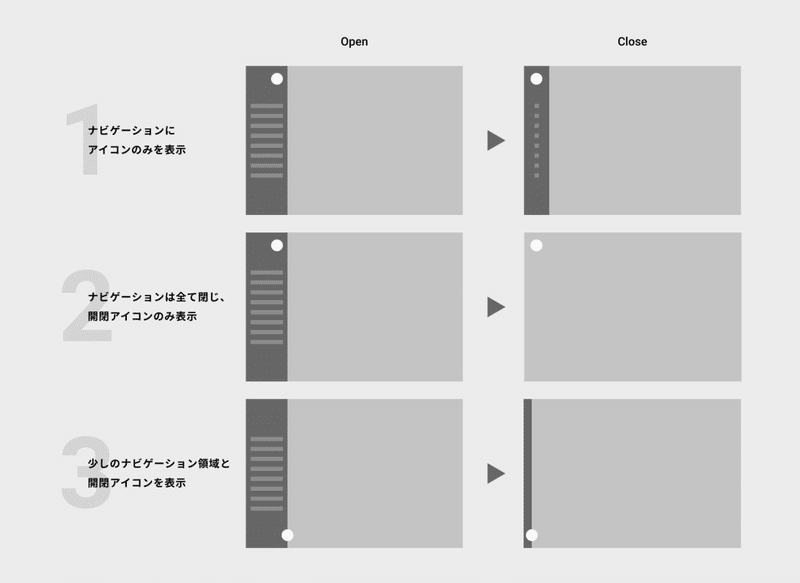
閉じた時のナビゲーションの状態は大きく下記のように分けられます。
①ナビゲーションにアイコンのみを表示
②ナビゲーションは全て閉じ、開閉アイコンのみ表示
③少しのナビゲーション領域と開閉アイコンを表示

簡単に図解するとこんなイメージです。白い丸が開閉アイコンを表しています。
では早速見ていきたいと思います!
![]()
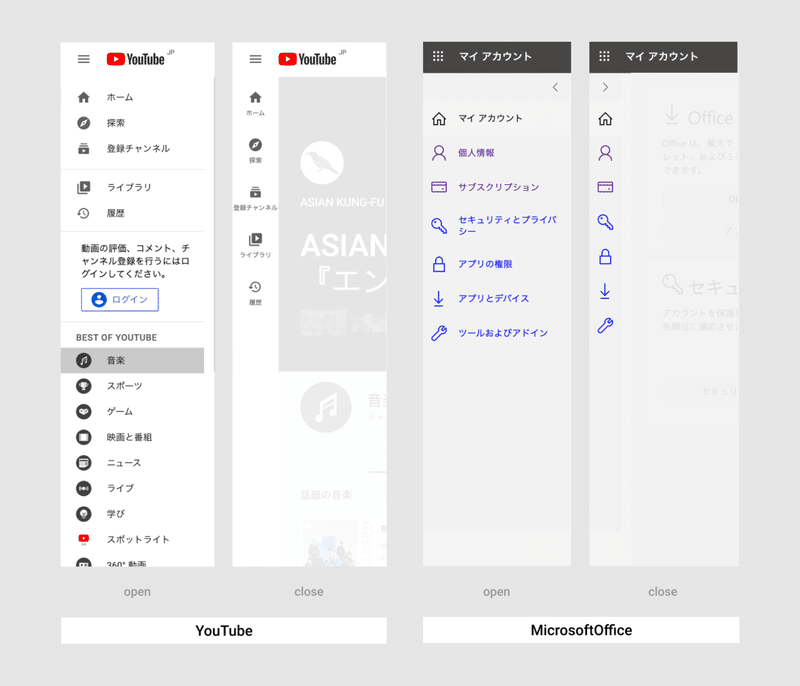
①ナビゲーションにアイコンのみを表示
Youtube / Office365 / MoneyForwardクラウド経費 / MoneyForwardクラウド給与


今回調べた中では、このアイコンのみ表示の短縮されたナビゲーションが一番多かったです。
アイコン表示の良いところは、ナビゲーションを閉じてもアイコンを見て直感的に操作ができるところですね。
YouTubeはアイコンだけでなくテキストも表示されているので、アイコンだけで伝わらない部分を補足できているのでとても良いと思いました。
一方で、アイコンって難しいですよね。
アイコンをつけたことで逆にユーザーがわかりづらくなってしまったり、意図とは違う意味をもってるように見えてしまったり…。この形はアイコン選びが重要になってきそうですね。
![]()
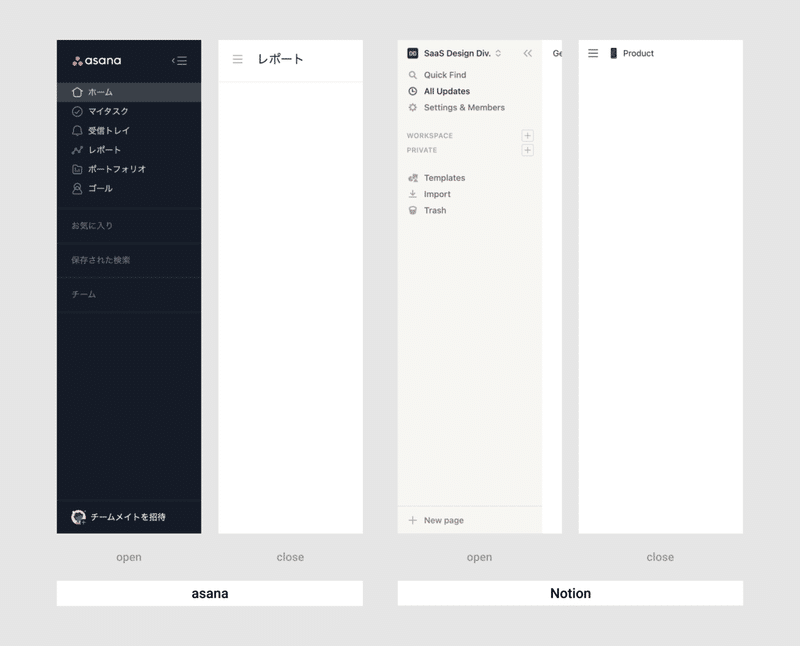
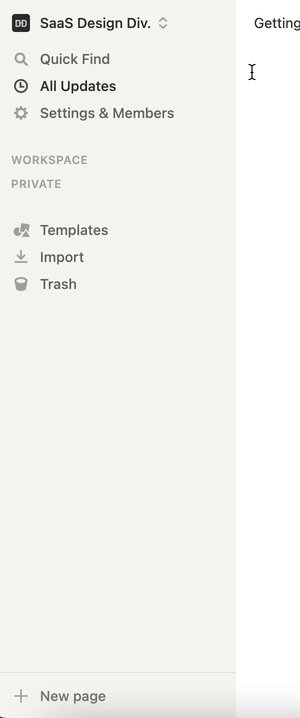
②ナビゲーションは全て閉じ、開閉アイコンのみ表示
asana / Notion

ナビゲーションを全て閉じるとかなりスッキリして見えますね。
全て閉じるメリットとして、コンテンツを全面に見ることができるので作業がしやすいことがあげられそうです。
asana、Notionどちらもナビゲーションでページを行き来するというより、ページ内にとどまって作業することが多いかな?という印象です。
ナビゲーションを全て閉じる形を採用する時は、ユーザーのナビゲーションの使用頻度を参考にすると良いかもしれないですね。
![]()
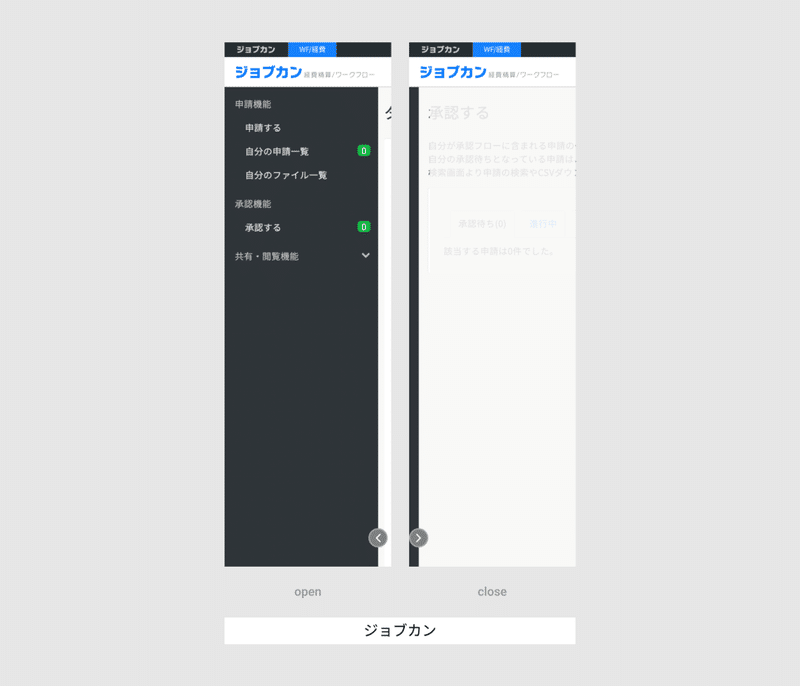
③少しのナビゲーション領域と開閉アイコンを表示
ジョブカン

閉じた時に少しだけナビゲーションの領域が残っているパターン。
今回、比較には入れていませんでしたがAtlassianもこの形を使用していました。
②と同じ「ナビゲーションは全て閉じる」という考え方ですが、見た目が異なるので詳しく見てみたいと思います。
メニュー項目をアイコンで表すのが難しく、テキスト表現のみにしている場合や、上記のジョブカンでいう「共有・閲覧権限」のようなツリー構造が入る時は、「①ナビゲーションにアイコンのみを表示」のような短縮したナビゲーションで表すことが難しいと思うので、その際はこの開閉の形が良いのではないかと思いました!
![]()
比較2.開閉時アイコンの比較
次に開閉時のアイコン比較をしていきたいと思います。
今回調べたサービスでは下記のように分けられました。
① ハンバーガーアイコン
②矢印
③矢印 + テキスト
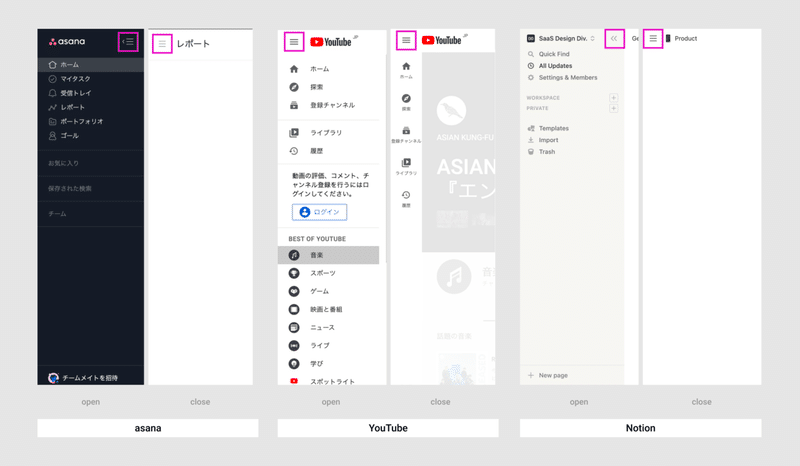
① ハンバーガーアイコン
asana / YouTube / Notion

この3つの共通点は「開く」アイコンにハンバーガーアイコンを使用していることです。個人的には違和感なく使用できると感じました。
使用感としては、webサイトなどで使う感じが近いかな?コンテンツが広く使える分、ハンバーガーアイコンの存在が自然と際立っていると思いました。
次に「閉じる」アイコンを見ていきましょう。
asanaはハンバーガーアイコン+左矢印が使用されています。
これは直感的に何が起こるのかユーザーが想起しやすい形だと感じました。矢印の補助があるだけで「左にいく・閉じる」感じが意識できますね。
もし矢印がなかったとしたら、ユーザーは押すまで「何が起こるか分からない」状態になると思います。ハンバーガーメニューを使ったことがある人なら「メニュー関連で何か起こる」ことは想像できても、これが閉じる挙動であるとは押してみるまで分からなそうだなぁと。うーーん矢印の重要さがわかります。
ちなみにYouTubeに少しだけ触れておくと・・・

開閉どちらもハンバーガーアイコンで違和感はありません。
また、TOPページではハンバーガーメニューですが下層ページだとドロワーメニューになるのが面白いですね。
少し脱線しますが、私の両親は近年やっとスマホに変えたくらいで、ネットやアプリなどにとても疎いです。
YouTubeの使い方を教えている時に、自分には当たり前に「メニュー」と認識されているハンバーガーメニューが、両親には全く伝わらず「これ何?こんなのあった?」と言われて結構衝撃を受けました。
ハンバーガーメニューって当たり前に見てるし、触っているけど、使う環境にない人にはパッと見でメニューとは伝わらない形だよなぁと改めて。
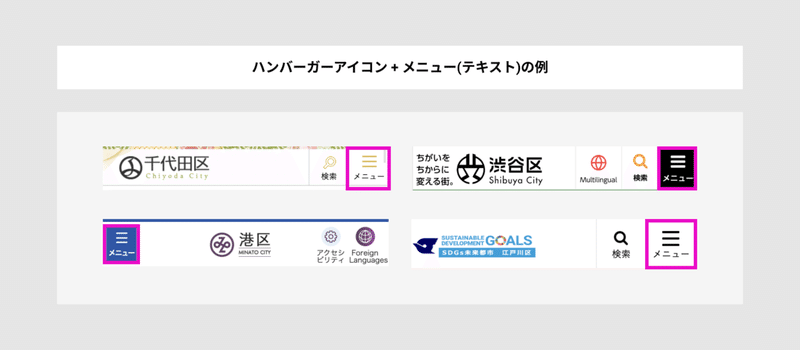
ちなみに比較的にご高齢な方でも見るかな?と思っていくつかの市役所・区役所を見てみましたが、どれもハンバーガーアイコン+メニュー(テキスト)で表記されてました。なるほど。配慮されている。

過ごしている環境が違えばわからないこともあると、感覚的に理解した気になっていたことを、両親の声で再認識できたこと・自分の常識こそ疑わないといけないと思わせてくれる経験でした。という余談です!
![]()
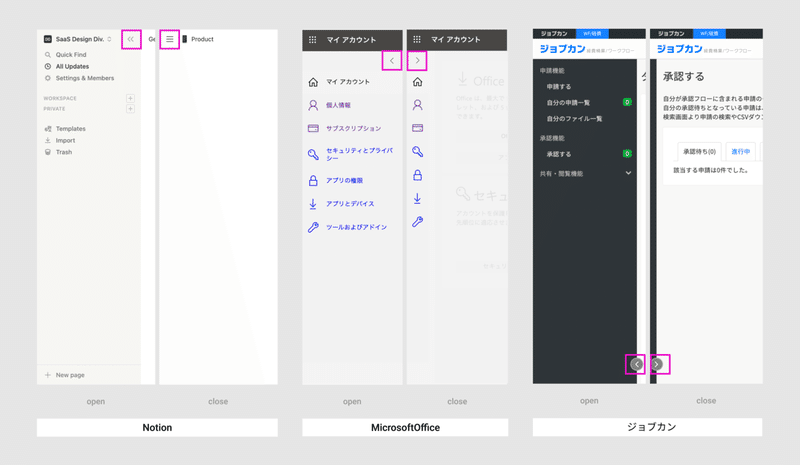
② 矢印
Notion / Office / ジョブカン

うーーん矢印、わかりやすいですね!
パッと見で「閉じる」挙動を想像しやすいので、ユーザーも迷うことなく使用できる形じゃないかなと思います。
NotionとOfficeは上部にあるのに対して、ジョブカンは下部に配置されてます。上にあると自然に視界に入る(入るだけで意識されてるかは別ですが)、下になると視界の端になり気づかないこともありそうですが、、、ジョブカンは気づいてもらうためにナビゲーションの範囲から少し飛び出して配置されてそうですね。
ハンバーガーアイコンとの比較ですが、下に配置できるのは矢印の強みかもしれないな〜と感じました。下に配置されたハンバーガーアイコンって見たことないな〜〜という気持ち。
矢印はアイコンを配置する場所に幅があるところも強みですね!
![]()
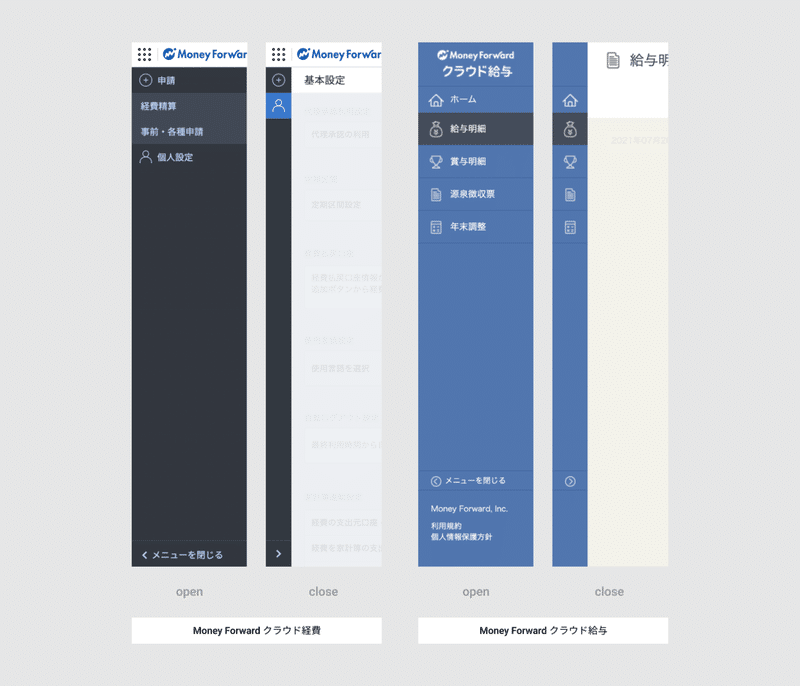
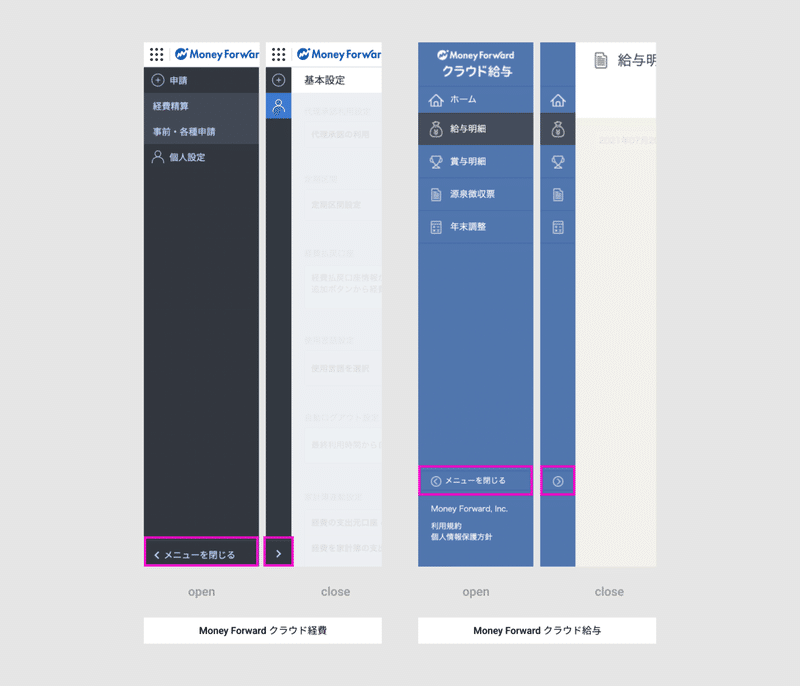
③ 矢印+テキスト
MoneyForwardクラウド経費 / 給与

矢印+「メニューを閉じる」。
この表現をみてテキストで表示するの、結構ありなんじゃないかな〜と思いました!
メリットとしては「見ればわかる」これにつきますね。
デメリットとして挙げるなら、必ずナビゲーションのメニュー項目と差別化をしないと逆にわかりづらいUIになってしまうと感じました。なのでマネーフォワードのように線で区切る・下部に設置することが望ましいように感じます。
またナビゲーションの内容がぎちぎちに詰まってる場合は使用するのが厳しいかもしれませんが、メニュー項目が少ない場合はわかりやすくて良い形だと思いました。作るナビゲーションの内容で要相談って感じですね。
![]()
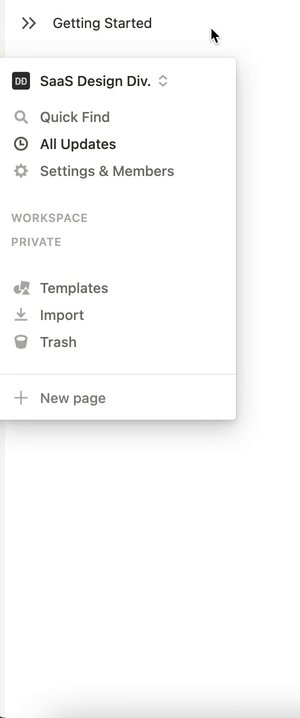
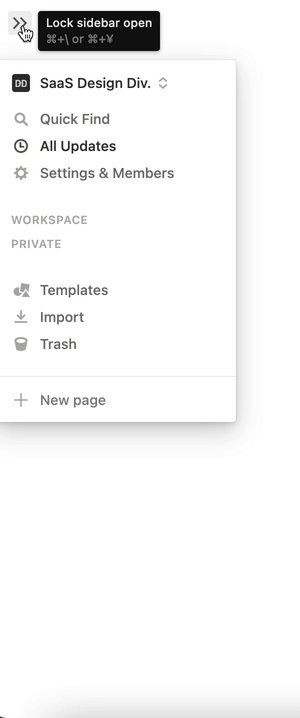
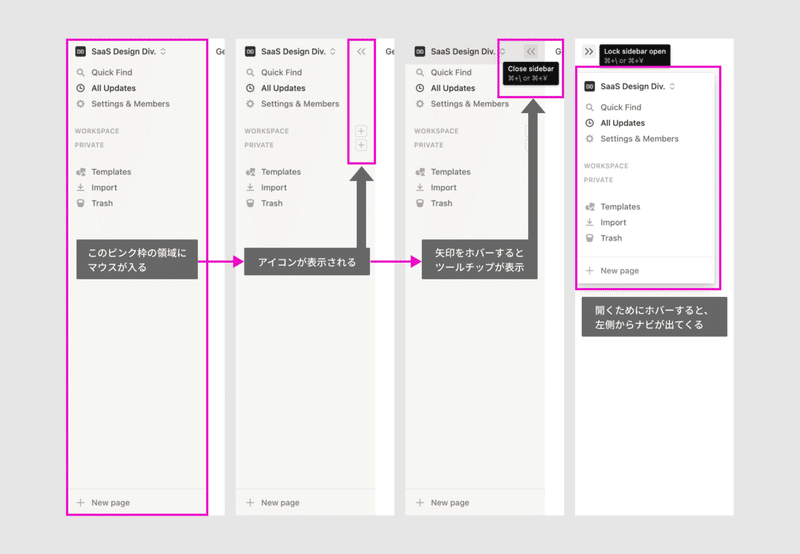
ピックアップ Notion

Notionの動きが滑らかにスルスル動いて楽しかったのでピックアップで紹介です。
上のgifの動きを解説すると↓のようになります。

asanaもそうなのですが、上の図、左から2番目のようにナビゲーションの領域に入ったときにアイコン(矢印+ボタン)が表示されるのが、必要な時だけ機能を見ることができて、とても考えられているんだなと感じました。
こういう細やかな動きが考えられているのを見るとワクワクしますね!
![]()
おまけ ローカルナビとは
ナビゲーションを調べるついでに、ローカルナビについても調べたのでせっかくなので掲載したいと思います!

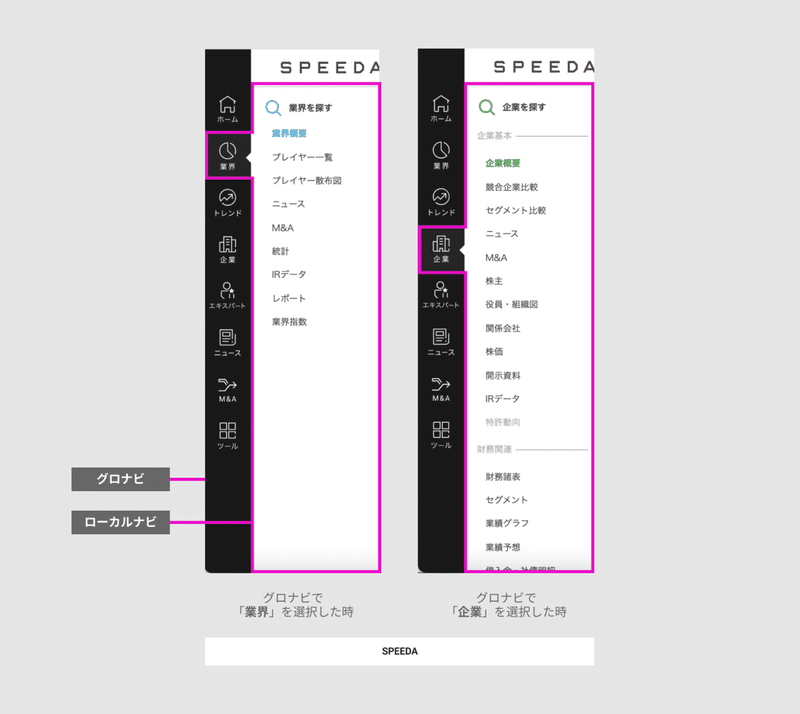
SPEEDAの例を用いて説明します。
左側の図はグロナビで「業界」を選択した状態です。
この「業界」カテゴリ内を更に移動するために配置されているのがローカルナビになります。なのでローカルナビはグロナビとセット扱いになりますね。
また、ローカルナビはグロナビ内にある1カテゴリに対してのメニューが必要に応じて作られます。上の図のように、SPEEDAの場合は「業界」と「企業」でローカルナビのメニュー項目が変わるようになっています。
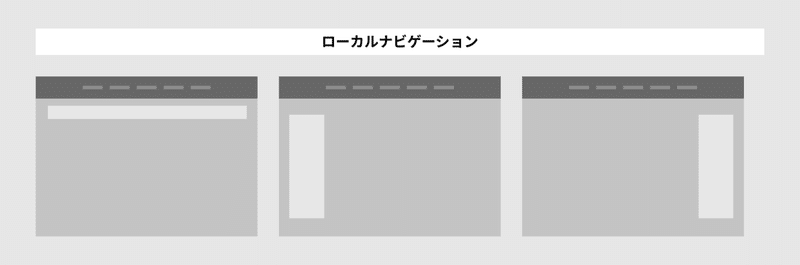
位置についてSPEEDAでは左側にありますが、下記の図のように上部や右側にも配置されます。

以上、ナビゲーションについてのお話でした!
![]()
6.おわりに
開閉式ナビゲーション、奥が深いですね〜〜〜
自分の中で少しだけ整理がついた気がします。まとめるの結構大変だったんですが、これを見ながら制作に励んでいきたいと思います!
正直、表現とか自信ないところもあって、間違ったこと書いてるかもしれませんが生暖かい目で見守ってください。絶賛勉強中ですゆえ、、なにとぞ;;
さて!話は変わりますが!
私の所属するDESIGN BASEではクリエイティビティに溢れるメンバーが素敵なnoteを毎週更新しています!他のメンバーの記事も是非読んでみてください〜〜!
